32 Javascript Flowchart Drag Drop
29/8/2021 · Install a JavaScript library only and have four lines of code. Drawflow is a JavaScript library to dynamically generate a reasonable flowchart by way of drag and drop. 1/12/2019 · Flowy.js is a pretty nice and user-friendly flowchart builder to create responsive, professional flowchart using drag and drop. Use it for automation software, mind mapping tools, programming platforms, organization charts, family trees, and more. See It In Action:
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
4/7/2018 · GitHub - visionfortech/Draw-flowchart-with-drag-and-drop-in-HTML-and-JavaScript: This is all about how to draw flowchart using html and javascript by just drag and drop.You can draw flowchart by simply drag and drop using HTML and JavaScript…

Javascript flowchart drag drop. 9/1/2017 · Draw Flowchart with drag and drop facility using HTML and JavaScript (Flowchart Builder) In this post we are going to provide a solution how a developer can embed his/her own flowchart builder into their application. This post contains the source code for that.You can download that code from Download code from GitHub. 1/12/2019 · A Drag And Drop Flowchart Builder In JavaScript - YouTube. A Drag And Drop Flowchart Builder In JavaScript. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin ... 5/8/2021 · Drawflow is a JavaScript library to dynamically generate a pretty flowchart via drag and drop.
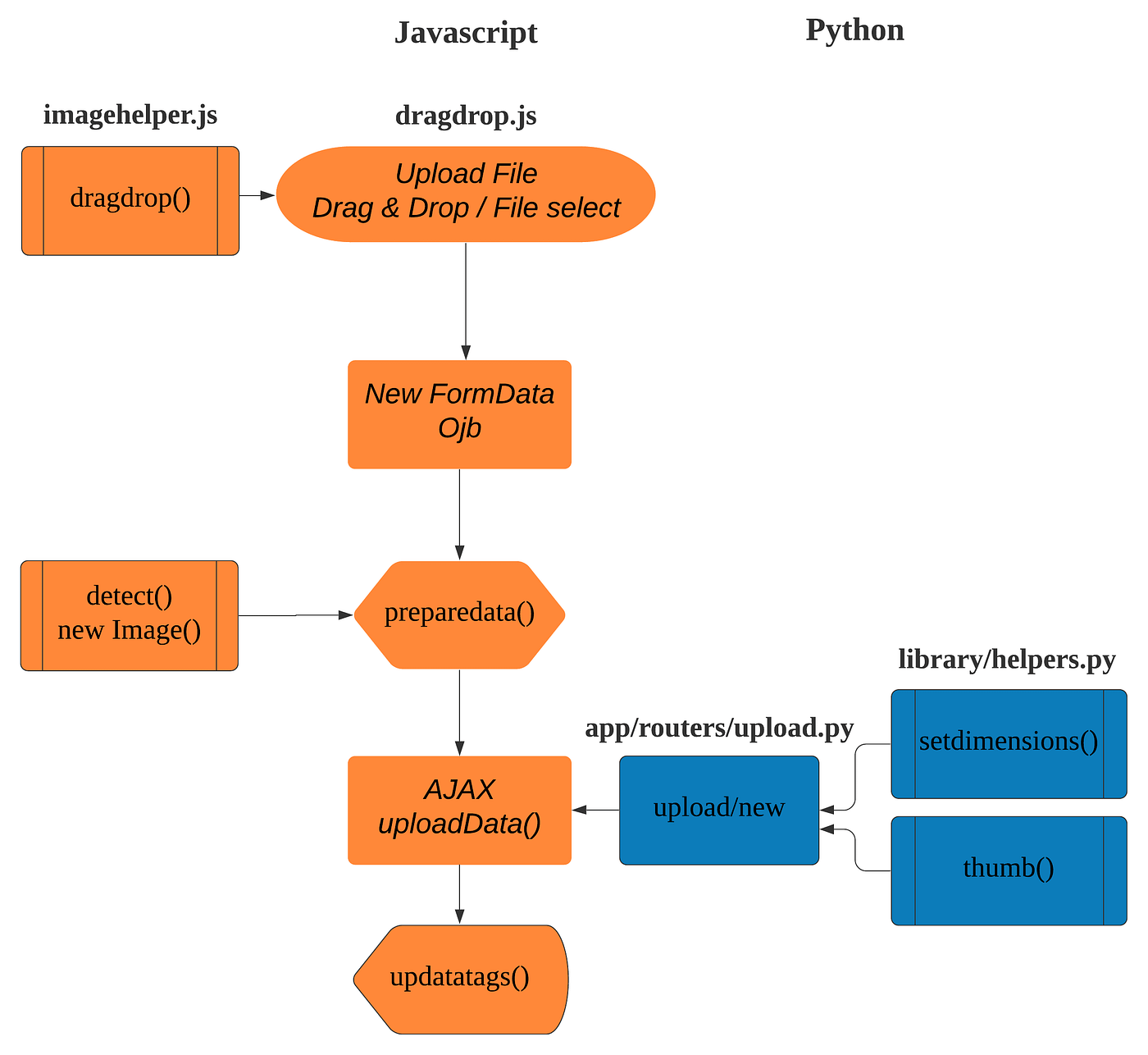
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
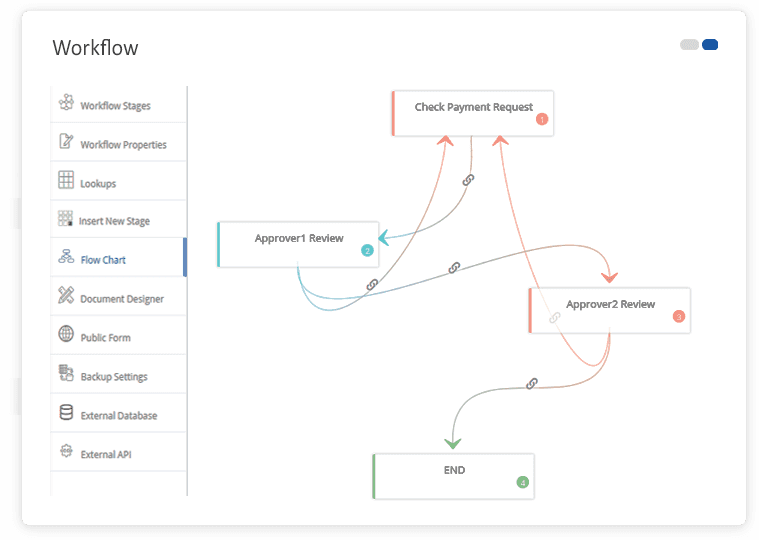
 Visual Workflow Builder Best Workflow Designer To Automate
Visual Workflow Builder Best Workflow Designer To Automate
 Flowchart Js Svg Flow Chart Diagrams With Javascript
Flowchart Js Svg Flow Chart Diagrams With Javascript
 What S The Best Way To Manage List Item Sort Order With Drag
What S The Best Way To Manage List Item Sort Order With Drag
 Looking For Customization On Canvas Joining Div S And
Looking For Customization On Canvas Joining Div S And
 Create Data Flows With Drag And Drop Flowchart Builder Drawflow
Create Data Flows With Drag And Drop Flowchart Builder Drawflow
 Javascript Flow Chart And Workflow With C Asp Net Mvc
Javascript Flow Chart And Workflow With C Asp Net Mvc
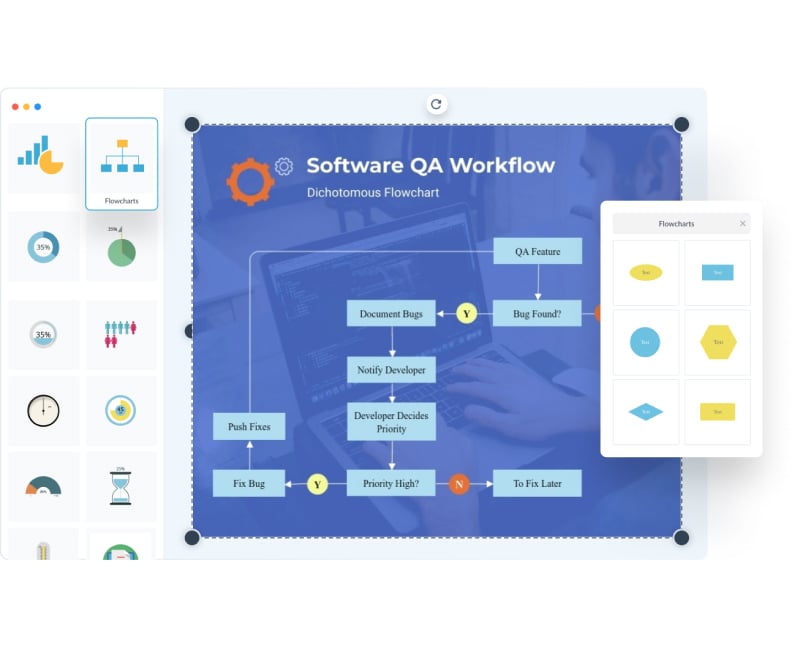
 Free Online Flowchart Maker Create Flowcharts Online Visme
Free Online Flowchart Maker Create Flowcharts Online Visme
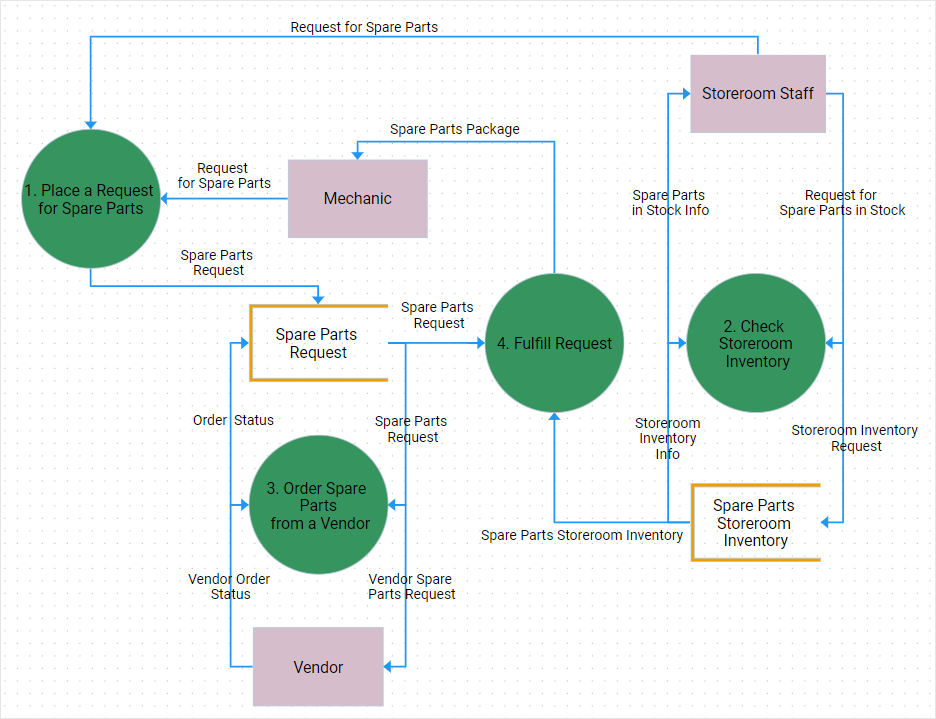
 How To Create A Data Flow Diagram In Javascript
How To Create A Data Flow Diagram In Javascript
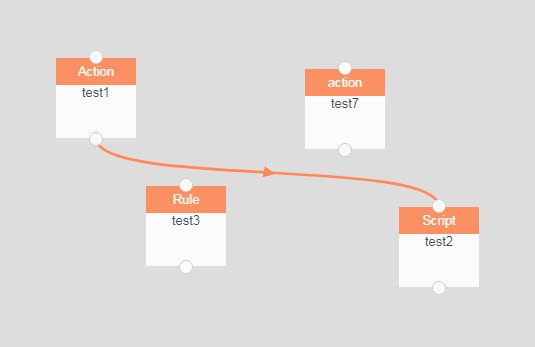
 Draw Directional Arrows Between Nodes Jsdragblocks Css Script
Draw Directional Arrows Between Nodes Jsdragblocks Css Script
 Drag And Drop Flowchart Builder
Drag And Drop Flowchart Builder
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Html Workflow Designer W Drag And Drop Stack Overflow
Html Workflow Designer W Drag And Drop Stack Overflow
10 Javascript Flowcharting Libraries Officejs For Free
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your

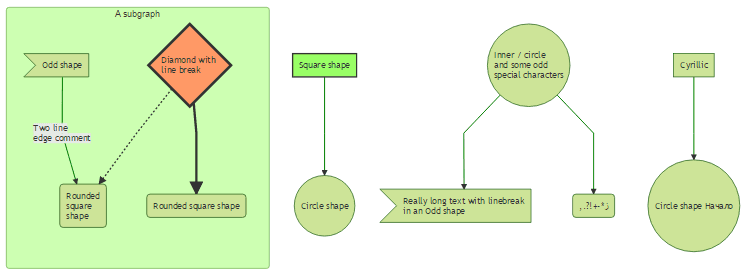
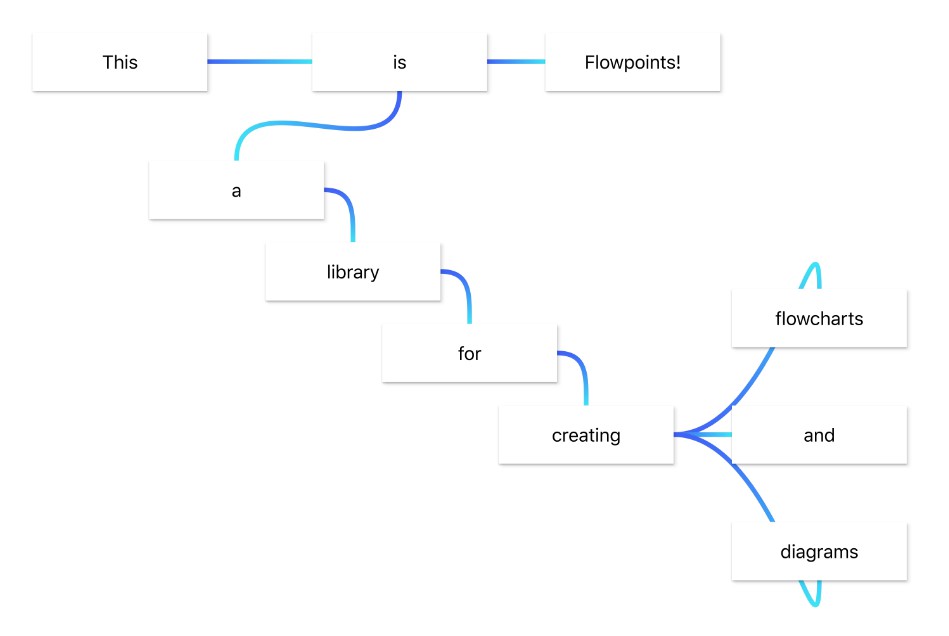
 A Developer Friendly Library For Creating Flowcharts And Diagrams
A Developer Friendly Library For Creating Flowcharts And Diagrams
 Svg Flowchart Generator With D3 Js Flowcharty Css Script
Svg Flowchart Generator With D3 Js Flowcharty Css Script
Flowchart Github Topics Github
 Simple Flowchart Editor For Vue Js Vue Script
Simple Flowchart Editor For Vue Js Vue Script
 14 Javascript Flowchart Design Examples Onaircode
14 Javascript Flowchart Design Examples Onaircode
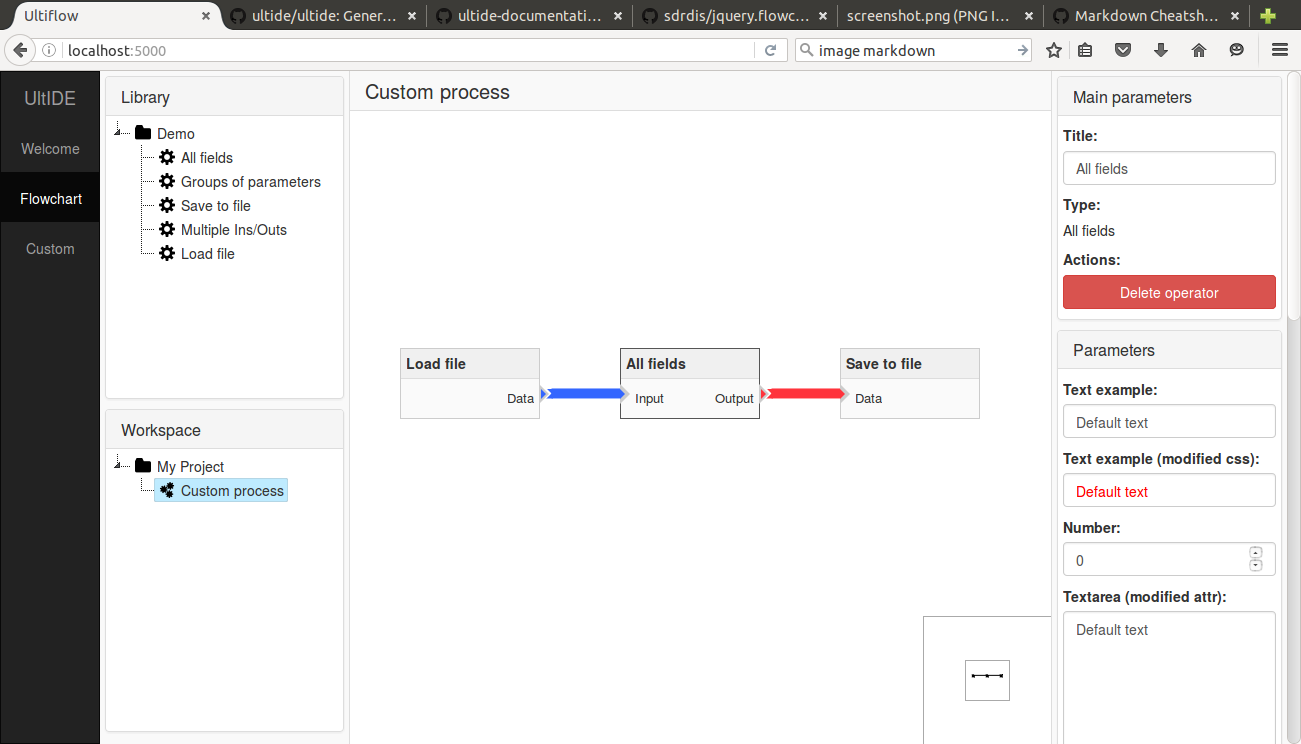
 Aislelabs Releases A New Open Source Javascript Flowchart Editor
Aislelabs Releases A New Open Source Javascript Flowchart Editor
 A Lightweight Flowchart Editor For Vue Js Code With Vanillajs
A Lightweight Flowchart Editor For Vue Js Code With Vanillajs
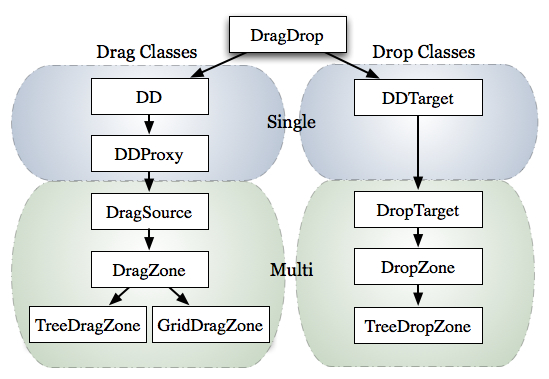
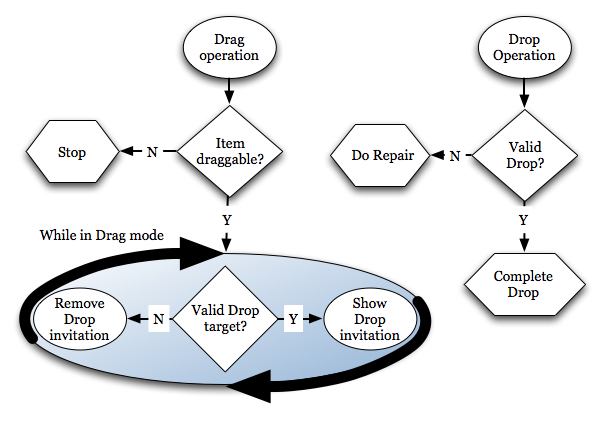
 Drag And Drop Ext Js 4 2 0 Sencha Docs
Drag And Drop Ext Js 4 2 0 Sencha Docs
Drawing Drag And Drop Connectors Between Svg Elements Gsap
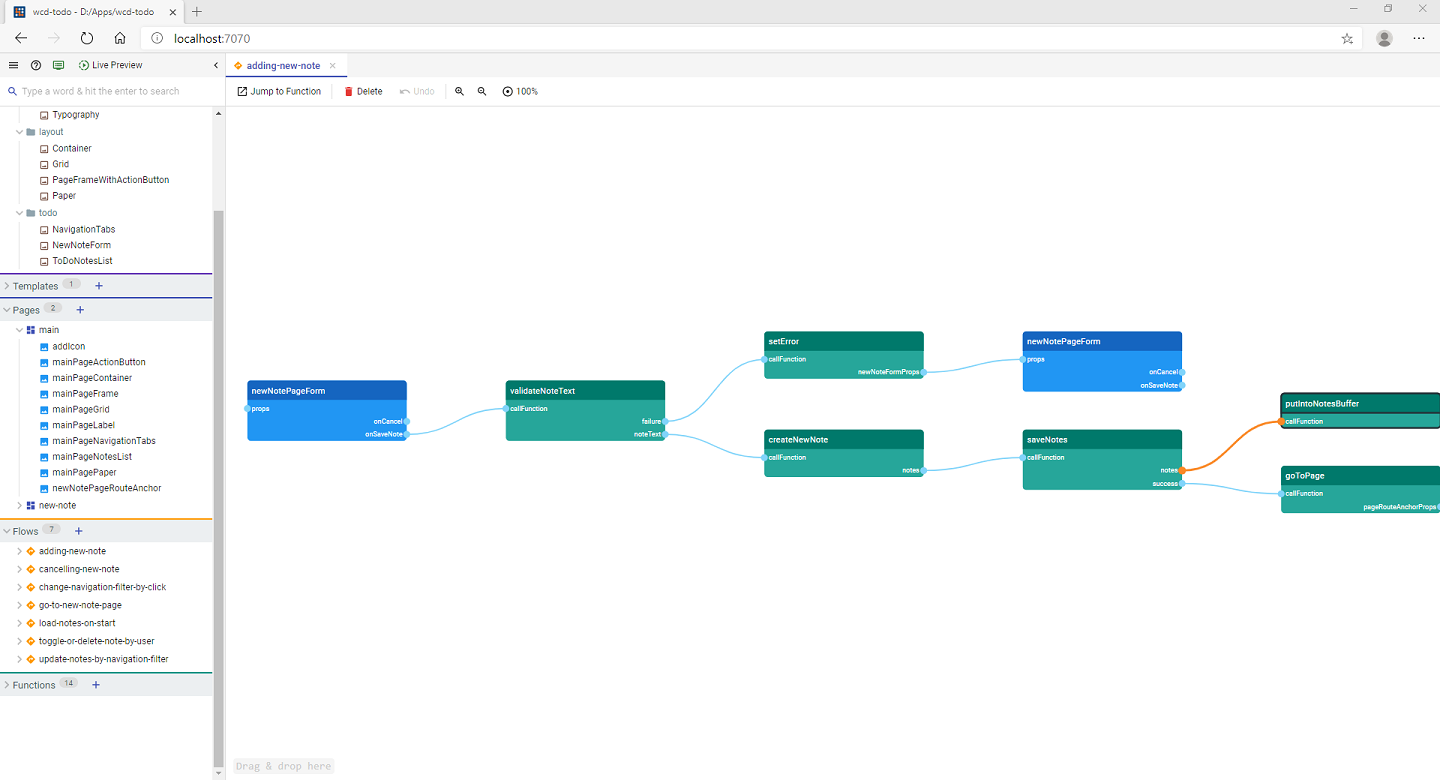
 Drag And Drop Your React App With Webcodesk By Nathan
Drag And Drop Your React App With Webcodesk By Nathan
 Is D3 Js Good To Build A Drag And Drop Diagram Editing Tool
Is D3 Js Good To Build A Drag And Drop Diagram Editing Tool


0 Response to "32 Javascript Flowchart Drag Drop"
Post a Comment