28 Javascript Match
JavaScriptの正規表現. 任意の文字に一致 書式:/文字/ 例1:"abcdefg".match (/a/) 結果:a 例2:"abcdefg".match (/cde/) 結果:cde 例2:"abcdefg".match (/xyz/) 結果:null 改行文字を除く任意の1文字にマッチ 書式:/.文字/ 例1:"abcdefg".match (/.f/) 結果:ef 複数個の文字にマッチ 書式:/../ (.はマッチする個数並べる) 例1:"abcdefg".match (/.f/) 結果:ef 指定文字のいずれかにマッチ 書式:/ [任意 ... JavaScript で正規表現を用いた数値チェック関数の紹介。サンプルプログラムを用いて解説します。プラス・マイナスの符号付き数値や小数、整数のみといったパターン分けも用意しています。
 Visual Studio Code互換なsyntax Highlighterの実装 Speaker Deck
Visual Studio Code互換なsyntax Highlighterの実装 Speaker Deck
Match the Y'th captured group. Regular Expression Character Classes. [ab-d] One character of: a, b, c, d. [^ab-d] One character except: a, b, c, d. [\b] Backspace character. \d.

Javascript match. 正規表現を使うのは簡単です。テキスト文字列を含むJavaScript変数はすべて、正規表現とともに機能する3つのメソッド(もっと分かりやすく言うと機能)、 match() 、 replace() 、 search() をサポートしています。 match() 正規表現を使ったケースでよく使われるメソッドとして「match()」があります。 「match()」はそもそもStringオブジェクトの組み込みメソッドとして用意されており、文字列を 検索するのに優れた機能 を持っています。 JavaScript で正規表現を使用するメソッド. JavaScript では、正規表現を以下のメソッドとともに使用します。 RegExe ・・・「 test」「 exec」 String ・・・「match」「replace」「 search」「split」 RegExp. RegExp オブジェクトから呼び出すメソッド一覧です。
正規表現では文字列の選択肢をいくつか記述しておき、その中のいずれかに一致した場合にマッチするパターンを定義することができます。ここでは JavaScript の正規表現で複数の文字列の中のいずれか一つにマッチするパターンを記述する方法について解説します。 JavaScript では、正規表現にマッチした文字列を取得するメソッドとして、 match() メソッドと exec() メソッドがあります。 このページでは、この2つのメソッドの違いを説明します。. オブジェクト、書式の違い ちなみに1項も正規表現の一種で、リテラル文字を指定しているケースです。 var foo = 'abc123defg'; var bar = foo.match(/ \d+ /); 正規表現に含まれる「¥d+」は、1文字以上の連続した数字だけを抜き出すためのメタキャラクタを意味し、変数barには. 123. が設定されます。
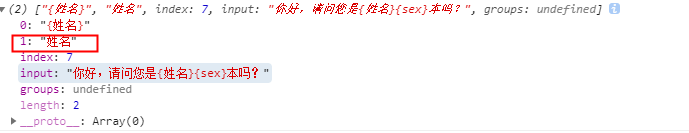
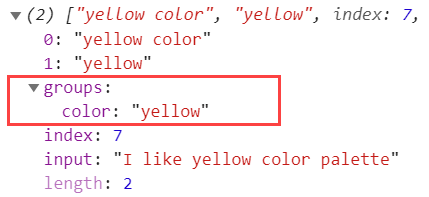
グループ化を使ってmatchメソッドで文字列を抽出する方法グループ化を使ってmatchメソッドを使うには引数にグループ化を指定した正規表現を指定すよいです。. var str = "114-0001, 114-0002, 115-0001, 116-0002";var ret = str.match(/(114|115)-[0-9]{4}/g);console.log(ret);以上のようにすると、文字列の中から114または115で始まるものだけ取得できます。. 実際に書いてみようでは実際にグループ ... 26/10/2018 · JavaScriptで正規表現を使って数字だけ取り出す。 const data = ' hoge123 ' ; const res = data . replace ( / [^ 0-9 ] /g , '' ); console . log ( res ); // 123 g すべての一致に対して置換を実施。 javascript入門シリーズ、正規表現の基本的な書き方についての紹介です。パターンを記述する為のオブジェクトを作って検索するmatchを使ったパターンマッチなどの方法を紹介しています。
Matches any string that contains a sequence of X n 's. n {X,Y} Matches any string that contains a sequence of X to Y n 's. n {X,} Matches any string that contains a sequence of at least X n 's. n$. Matches any string with n at the end of it. ^n. Matches any string with n at the beginning of it. JavaScriptではmatchメソッドなどで正規表現を使うことができます。 matchの書き方. 基本的なプログラムは以下のようになります。対象となる文字列の後ろに「.」ピリオドを付けて記載します。 文字列.match( 正規表現 ) let regStr = "\\d\\.\\d"; alert(regStr); // \d\.\d (正しい) let reg = new RegExp(regStr); alert( "Chapter 5.1".match(reg) ); // 5.1 サマリ 特別な文字 [ \ ^ $ . | ? * + ( ) を文字通り検索するためには、バックスラッシュ \ を先頭に追加する必要があります(エスケープします)。
前提・実現したいこと下記ソースコードの.match()に、複数の文字列を入れて判定をしたいです。現状では「オレンジ」のみ入っていますが、その他の「アップル」、「パイン」、「バナナ」も.match()に入れるには、どのように書けば宜しいでしょうか? ただし、.match()に入れる文字は選択できるよ 22/3/2017 · JavaScript 正規表現 文字列 日本語 Validation .match()を使い正規表現をチェックします。 漢字・ひらがな・カタカナ以外の文字を含んでいたら「false」が返ります。 文字列. match (正規表現のパターン); 正規表現のパターンで文字列を検索します。 一致した場合、一致した値を 配列 で返します。
正規表現オブジェクトは、文字列のパターンマッチングを行う際に用いられます。. 次の例は、 match () を用いて文字列 str が "DEF" という文字列を含んでいるかどうかを検査します。. flags の詳細は フラグ を参照してください。. JavaScript. str = "ABCDEFG"; re = new RegExp ("DEF", "ig") ; console.log (re.test (str)); // => true. JavaScriptで文字列を正規表現でマッチさせるメソッドはいくつかあります。代表的なのはmatchメソッドですが実はそれ以外にもはあります。という訳でそれらのメソッドの使い方についてコード例と一緒に解説 Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String.
Performs match to given string and returns match result. RegExp.prototype[@@matchAll]() Returns all matches of the regular expression against a string. RegExp.prototype[@@replace]() Replaces matches in given string with new substring. RegExp.prototype[@@search]() Searches the match in given string and returns the index the pattern found in the string. There is still one application for regexes, though: If you need to match entire words and want to avoid matching substrings, then regular expressions give you "word boundary anchors". For example: indexOf('bar') will find bar three times in bar, fubar, barmy, whereas. match(/\bbar\b/) will only match bar when it is not part of a longer word. JavaScriptにおけるmatchメソッドは、正規表現を複数指定できます。 実際のソースコードを見てみましょう。 const str = 'This is sample program for JavaScript(not Ruby)'; const regex = /(JavaScript|Ruby)/g; const result = str.match(regex); console.log(result); // [ 'JavaScript', 'Ruby' ]
正規表現とは、文字列内で文字の組み合わせを照合するために用いられるパターンです。 JavaScript では、正規表現はオブジェクトでもあります。 これらのパターンは RegExp の exec() および test() メソッドや、String の match()、 matchAll、replace、search、split メソッドで使用できます。 20/6/2021 · Generating a regular expression to match valid JavaScript identifiers (like https://mathiasbynens.be/demo/javascript-identifier-regex) in Node.js · GitHub. Instantly share code, notes, and snippets. JavaScript【 match 】 ~ 文字列のマッチと正規表現 String オブジェクトのmatch メソッドは、条件にマッチする文字列を検索するメソッドです。 今回は、match メソッドの使い方と正規表現について紹介します。
matchを使って正規表現で全角文字を検索. JavaScriptで正規表現を利用して検索するには、『match』を利用します。. var a = "a"; var b = "あ"; a.match (/ [^\x01-\x7E]/); // null b.match (/ [^\x01-\x7E]/); // "あ". で、全角文字を検索できます。. こちらの全角文字の検索は正規表現を利用しているため、. 他の言語でも正規表現として利用できます。. Disqus Recommendations. つまり、文字列.match(正規表現)という形です。 testの返り値はマッチしたかどうかの真偽値でしたが、matchの戻り値は違います。 マッチしなかった場合matchの戻り値は null であり、マッチした場合の戻り値は 配列 です。
30/7/2015 · I'm trying to write a regular expression to match both positive and negative floating points of any length of characters. I tried this /^-|[0-9\ ]+$/ However this is still wrong because for example it would match "46.0" and "-46.0" but will also match "4-6.0" which I don't want. At … [JavaScript] `String.match( regexp )` の返り値は何か? / 正規表現の変わりに文字列を使うとどうなるのか ... 文字列は正規表現に変換されてから実行されるっぽい。 ... 正規表現でマッチした文字列を抽出するには、String.match/RegExp.execメソッドを使用するが、マッチしてるかどうかを調べるだけならRegExp.testメソッドを使うのが一番簡単。 4.searchメソッド
PHP: preg_match () / JavaScript: match () 正規表現チェッカー ver3.1. PHP及びJavaScriptコーディング中に正規表現を記述する際の動作チェック等にご利用ください。. 正規表現と対象文字列を入力し、 [チェック!. ]ボタンをクリックすると、PHP: preg_match ()と JavaScript: match ()の実行結果がフィードバックされます。. ※正規表現の前後に必ずデリミタ(/などの記号)を記述して ... 【JavaScript】Vue.jsでカレンダーをつくる 【感想】まんがでわかる ピケティの「21世紀の資本」 【JavaScript】Vue.jsでタグクラウドをつくる 【JavaScript】正規表現(match)をswitch文で使う方法; X動画Sの視聴履歴を管理するChrome拡張機能『XHISTORYS』 match () の使用. 以下の例において、 match () は ' Chapter ' とそれに続く 1 桁以上の数字、それに続く 0 回以上の小数点と数字を見つけるために使われています。. 正規表現が i フラグを含んでいるので、大文字と小文字の違いは無視されます。. let str = 'For more information, see Chapter 3.4.5.1'; let re = /see (chapter \d+ (\.\d)*)/i; let found = str.match( re); console.log( found); Copy to Clipboard.
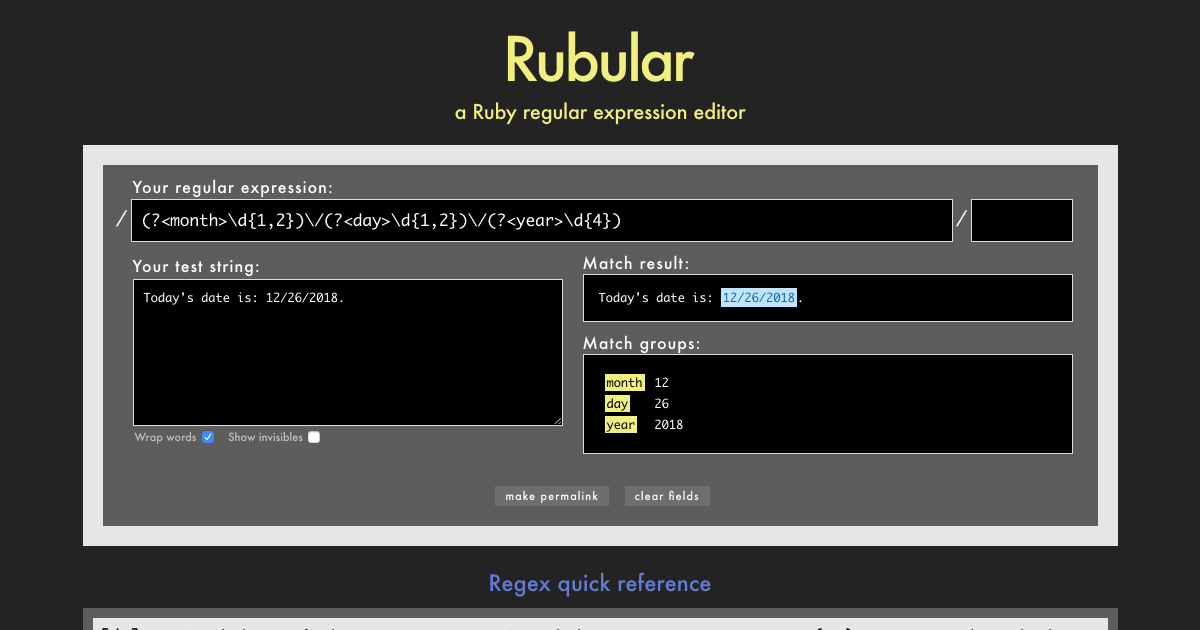
日付にマッチする正規表現は次のようになります。. 以下解説と前提条件です。. 年の部分は 0000 から 9999 までなので数値 (0-9)が 4 つ連続することになります。. この部分の正規表現は次のようになります。. 月の部分は 01 から 12 までです。. 00 から 09 まで ... matchの引数に正規表現パターンを指定するには次のように記述します。. const mystr = "a-9-b-1234-c-55555-d"; const result = mystr.match(/\d {2,4}/); console.log( result[0] ); 実行結果. 1234. この例では、正規表現パターンとして「\d {2,4}」と記述しており、2桁以上4桁以下の数値を検出するという意味になります。. matchメソッドの戻り値は配列になっており、要素0番目に検索結果が格納されて ...
Exec Match Test等使用正则表达式的函数区别 简书
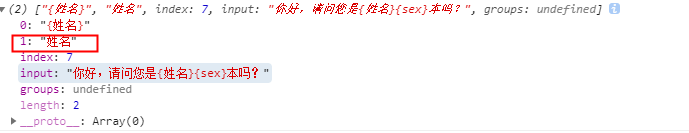
Javascriptの正規表現でmatchの結果を変数に入れずにグループ化
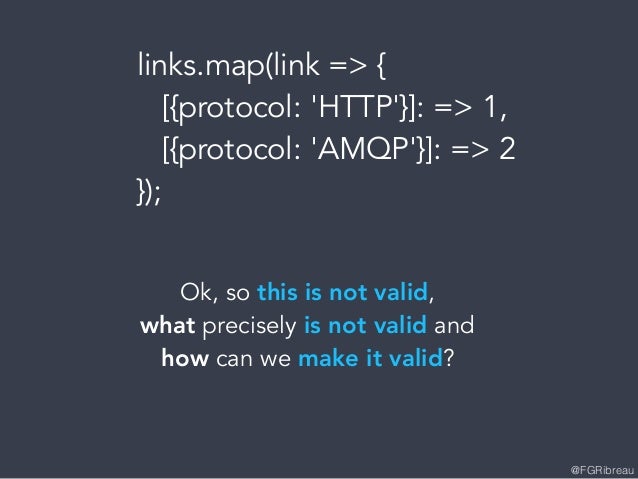
 Implementing Pattern Matching In Javascript Full Version
Implementing Pattern Matching In Javascript Full Version
 Regular Expressions Javascript Mdn
Regular Expressions Javascript Mdn
Document For Jadh Workshop Hino Labo

 Javascript Matchメソッドを使って 正規表現で文字列判定する
Javascript Matchメソッドを使って 正規表現で文字列判定する
 Access Java Script Seesaa Net Javascript初心者入門講座
Access Java Script Seesaa Net Javascript初心者入門講座
 How Do You Access The Matched Groups In A Javascript Regular
How Do You Access The Matched Groups In A Javascript Regular
 Js Regex Return First Match Code Example
Js Regex Return First Match Code Example
Js基础 正则相关函数match Exec Test Replace Search
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions


 Looking For Correct Regular Expression For Pattern Match In
Looking For Correct Regular Expression For Pattern Match In
Replace の機能のまとめ 正規表現 Function Arguments
正規表現 Match Object関連 初めてのシステムと日記
 Rubular A Ruby Regular Expression Editor
Rubular A Ruby Regular Expression Editor
 Rubyの正規表現の使い方をマスターしよう Match Gsub Codecampus
Rubyの正規表現の使い方をマスターしよう Match Gsub Codecampus
 Gsub With Activesupport Safebuffer
Gsub With Activesupport Safebuffer





0 Response to "28 Javascript Match"
Post a Comment