34 Google Maps Javascript Api Key
Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API Jan 08, 2021 - Google Maps Platform products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials. These credentials are in the form of an API key - a unique alphanumeric string that associates your Google billing account with your project, and ...
 How To Create Google Maps Javascript Api Key Step By Step
How To Create Google Maps Javascript Api Key Step By Step
Jul 30, 2020 - This guide shows how to create, restrict, and use your API Key for your Cloud project. ... Before you start using the Maps Embed API, you need a project with a billing account and the Maps Embed API enabled. To learn more, see Set up in Cloud Console.

Google maps javascript api key. The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors. API Key Best Practices ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API ... a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. Additional currencies may be available within the console. When you select a different currency, rates will convert from the ... Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show. Create a Google Maps API Key Follow these steps to create and implement a Google Maps API Key.
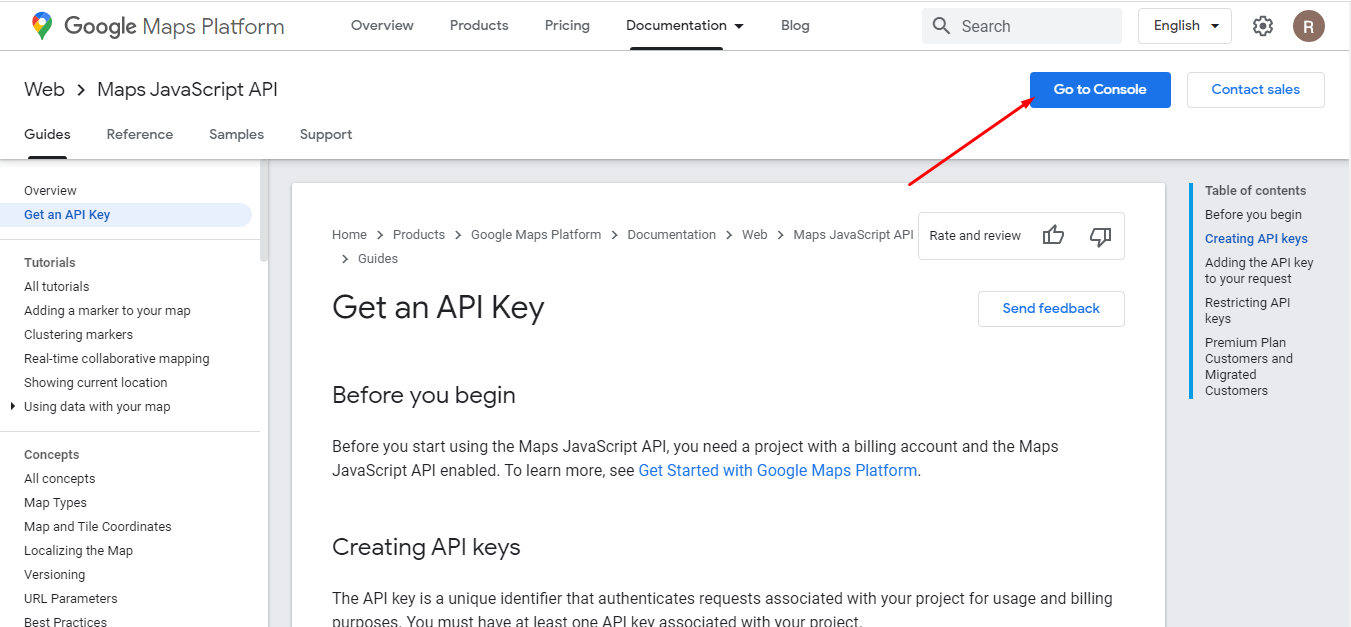
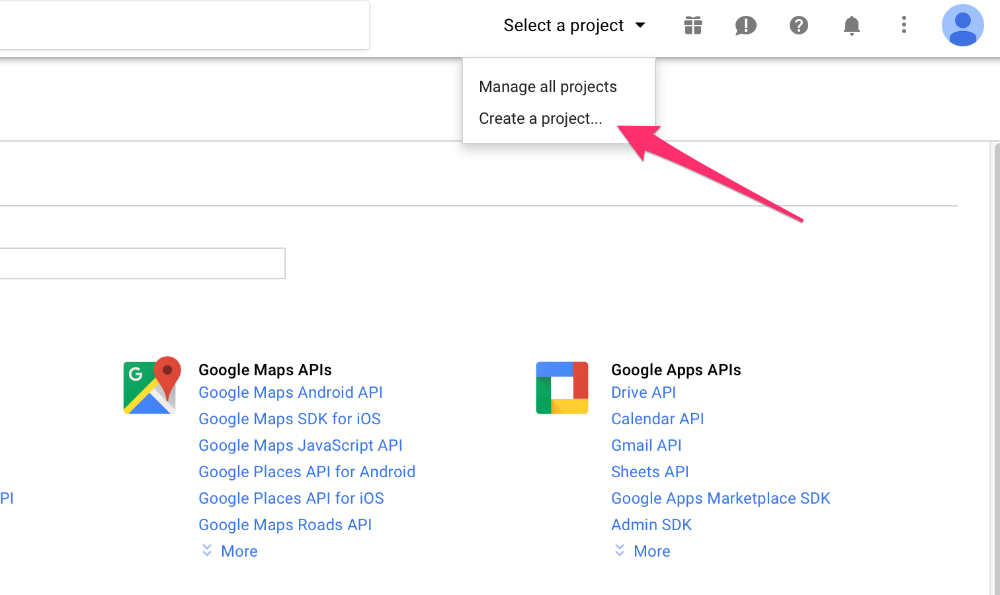
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Generate an API Key by using the Google Maps API website. Jul 27, 2021 - This guide shows how to create, restrict, and use your API Key for Google Maps Platform. ... Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console.
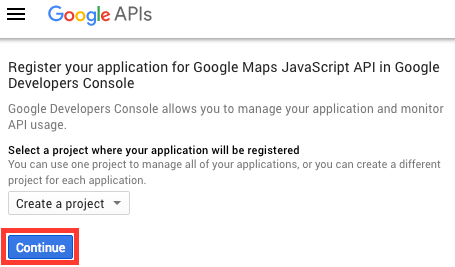
6. My site uses the Google Maps javascript API, so I'm using a "Browser key", which is plainly visible in my javascript to anyone who does "View Source". Google's documentation on Browser keys in javascript apps ( https://support.google /cloud/answer/6158862?hl=en&ref_topic=6262490) says: "Create and use a Browser key if your application runs on ... 21/8/2021 · Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. 16/11/2016 · First of all you have to go to Maps JavaScript API Portal and then, click to Get a Key Button from Right-top. 2. Now, You have to create a project by giving a name and then, click to Create and enable API 3.
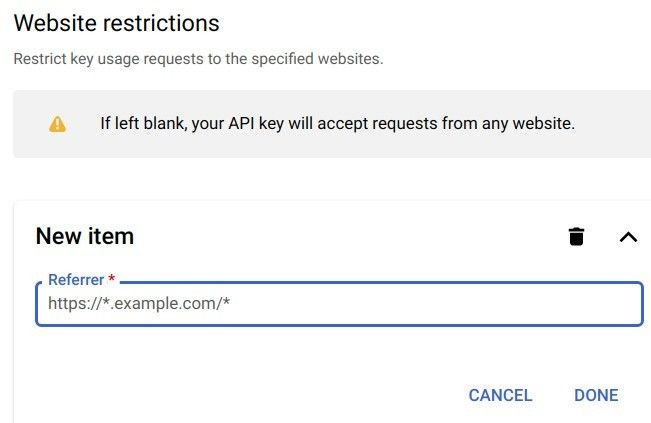
Jun 12, 2021 - Great, you’ve got what you want! The google map with the key!! Learn JavaScript online from the best JavaScript tutorials recommended by the programming community. */your-production-domain/* => This… Google has recently launched the Google Maps Platform to manage the maps used on your websites. With this launch, the process to get Google Maps API key has changed. From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects. Bullseye uses the Google Maps Javascript API and the Google Geocoding API with this key to display the map on the Location Details page in the Bullseye Admin and the interface itself, so you would restrict this keys to *.bullseyelocations /*, as well as any of your own domains where the map would display.
Open the console in your browser developer tools, and look at the value of google.maps.version. Update the script tag that loads the API, and request an older version number . For example, if google.maps.version is "3.46.2", use v=3.45 in your script tag. This temporary workaround will work for a limited time only. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Oct 10, 2018 - See: developers.google /maps/billing/… Note that the change was recent so other documentation may not have been updated. ... As of June11, 2018 it is now mandatory to have a billing account to get API key. You can still make keyless calls to the Maps JavaScript API and Street View Static ...
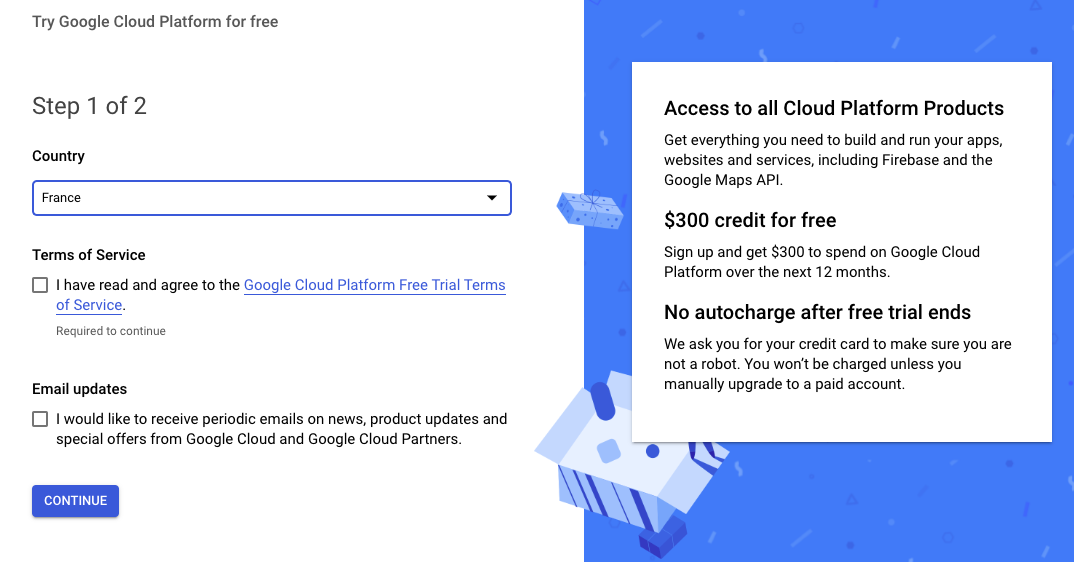
Step 1 - Create your project. To start the procedure, go to Google Maps Platform. Press "Get Started" button and in the appeared window tick all three types of products. Press Continue. In the updated window, choose Select a project and enter project name in the box below. Then click Next. You need to hide API key when using google maps js API. It is not enough for you to set the referer. I have local web server on my PC and can change my hosts file, So that I can spoof domain name of my HTML as your domain. If you reveal your API key in your HTML, someone might access Google map with that key. This topic shows application developers how to use API keys with Google Cloud APIs. An API key is a simple encrypted string that identifies an application without any principal.They are useful for accessing public data anonymously, and are used to associate API requests with your project for quota and billing.
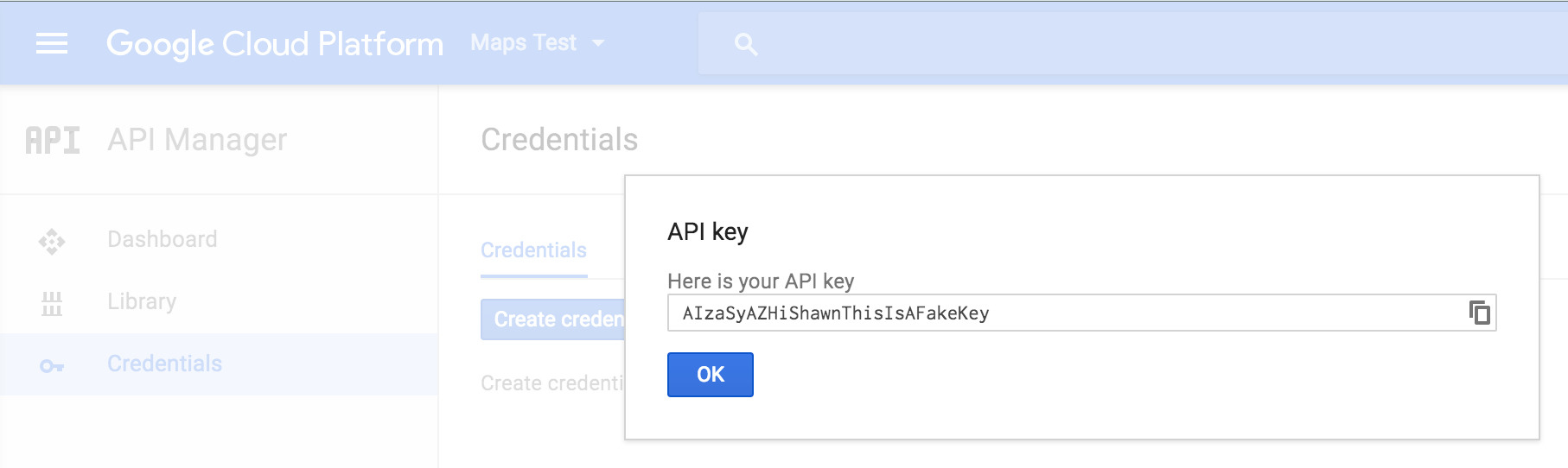
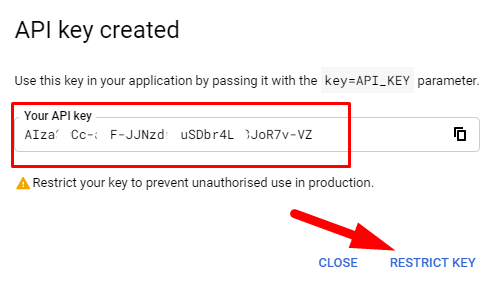
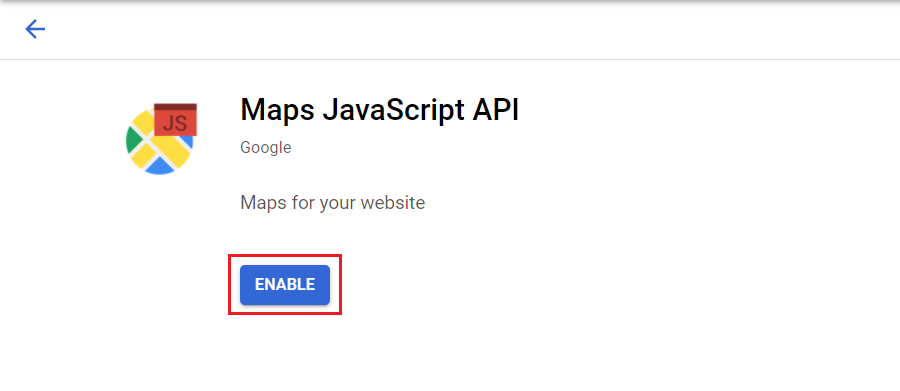
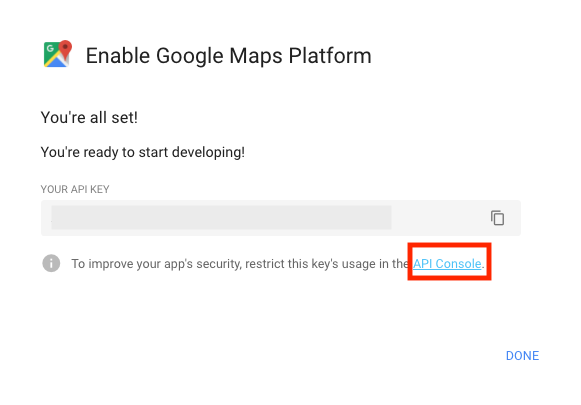
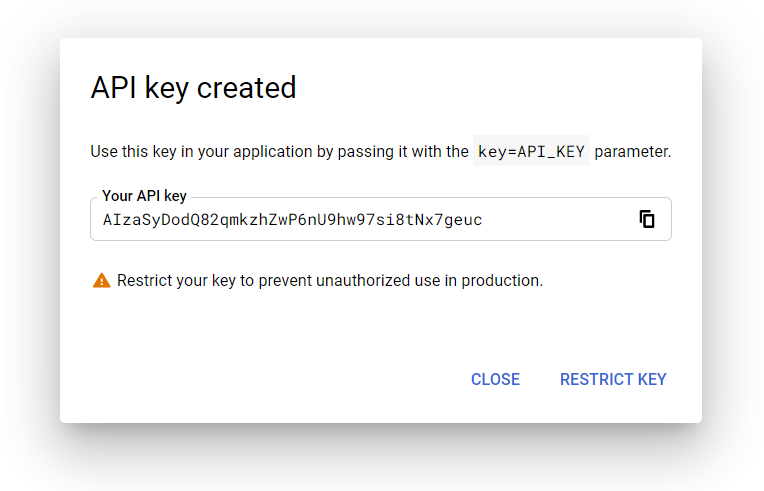
May 11, 2021 - To create your Google Maps API keys: Go to https://cloud.google /maps-platform/ Then click on on the upper right and follow the billing part. The account... Learn how to put the Example App’s Google Maps widget into operation. The Scrivito Example App comes with a Google Maps widget you can use on any page. The location the widget should display as well as a couple of display options can be set via the widget properties. However, after closing the... 7/1/2021 · Click ENABLE to use Google Maps JavaScript API. Click on Credentials on the left navigation menu. On the Credentials page, click Create credentials » API key. A dialog box will appear with your newly created API Key.
1/9/2015 · Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. Just simply click on the button to activate it. Create a new API key May 21, 2018 - I want to embed a google javascript map to my web site. In the docs at: https://developers.google /maps/documentation/javascript/tutorial It says that I should load the scripts using my api ke... Type "Maps" (without the quotes) and click on Maps Static API to view its details. Click Enable to enable Maps for your project. Return to the Project Dashboard by clicking back then click Credentials to create your API Key. Click Create Credentials at the top of the page and select API Key from the drop-down menu then click Close.
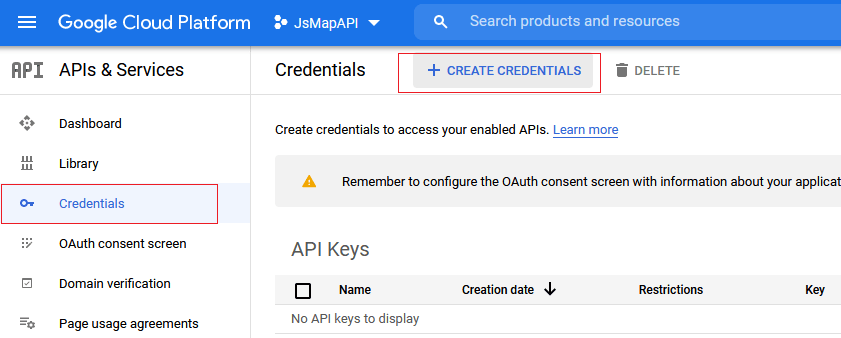
I am building an app that lets you edit maps, the editor has google maps with the Agm map module, the end result for the user is an iframe with his map to embed into his webpage. I am using the module for the editor, and in the app.module.ts I import it with my API key. The Maps JavaScript API v3 uses a new key system from v2. You may already be using a v3 key with your application, in which case no change is needed. To verify, check the the URL from which you... Step #3. Get an API key. To get an API key: According to Google Map Platform official documentation, to get an API key, you need to perform the following steps: Go to the Google Cloud Platform Console . Click the project drop-down: Select the project for which you want to add an API key: Click the menu button: Select APIs & Services > Credentials:
Maps JavaScript API client ID authentication You can authenticate your requests with the Google Maps Platform using a client ID in combination with URL registration (instead of an API key).... Review flexible pricing that scales to fit your needs and comes with $200 in free usage every month. After that, you pay only for what you use. Jan 13, 2021 - Click the Save button to save your Key Restrictions. ... Now you need to enable the required API functions for your project. Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel.
I'm working in a bootstrap theme and I'm having some trouble adding the google maps api. The map is in a javascript file and it is like this: google.maps.event.addDomListener(window, 'load', init); For Google’s detailed instructions ...om/maps/documentation/javascript/get-api-key. Google’s new policy requires that you have a project with a billing account to obtain an API key. ... After enabling these APIs, go to https://developers.google /maps/documentation/javascr... Aug 25, 2020 - Starting from August 30, 2019 Google will require all API keys to have API restrictions in place. In API restrictions section choose ‘Restrict key’ and click on ‘Select APIs’ dropdown. In the APIs list select ‘Maps JavaScript API’, ‘Places API’, ‘Geocoding API’
Enable Google Maps Platform Enable your APIs This will enable 17 Google Maps Platform API(s) and create an API key for your implementation CANCEL ENABLE Enable Google Maps Platform You're all set to start developing! Your API Key AlzaSyDyqnZXrJCJwqEe4m1VvnD_KEIJhe34 O To improve your app's security, restrict this key's usage in the AP' Console DONE Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key...
Oct 27, 2020 - All Maps JavaScript API requests must include an API key; we no longer support keyless access. You must enable billing on each of your projects. ... Under certain circumstances, a darkened map, or 'negative' Street View image, watermarked with the text "for development purposes only", may be ... After saving a map control and then attempting to view it in Live Preview, you might be greeted with an [error message] in place of a map. If this happens, it might be due to the fact that Google requires an API key to be entered before it allows developers to use the Google Map feature in ... To obtain a Google Maps JavaScript API Key, follow the instructions below. Go to Google Maps JavaScript API page. Click Sign In and you'll be redirected to Google login page, if you don't have an account, you should create one. Click GET A KEY to create a new project and create a new API Key. Enter your project name, click Yes, then CREATE ...
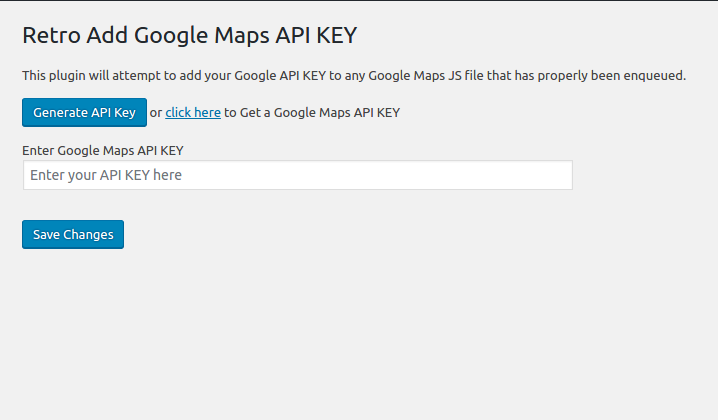
Select "Maps Javascript API" for our case. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Hit "+Create Credentials" and select the "API key." A modal containing your API key would pop up, and you can copy that key into your clipboard. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select Google Maps Platform > Credentials. On the Credentials page,... Paste the API key you copied in step 1 into the ‘Google Maps API key’ field. Click ‘Save Changes’. If you have trouble displaying Google maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager.
Using Api Keys Maps Javascript Api Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 How To Get Google Maps Javascript Geocoding And Direction
How To Get Google Maps Javascript Geocoding And Direction
 How To Set Up Google Maps Themefusion Avada Website Builder
How To Set Up Google Maps Themefusion Avada Website Builder
How To Get A Google Map Api Key Realtyna Help Center
 How To Create A Google Maps Api Key Wordpress Form Builder
How To Create A Google Maps Api Key Wordpress Form Builder
 How To Embed Google Maps Api Key
How To Embed Google Maps Api Key
Google Maps Javascript Api V3 Not Required Api Key Codeease Com
 How To Get A Google Api Key For Using Maps Freaky Jolly
How To Get A Google Api Key For Using Maps Freaky Jolly
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
 How To Create Google Maps Api Key For Free Easy Steps By Steps Instructions 4k
How To Create Google Maps Api Key For Free Easy Steps By Steps Instructions 4k
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 How Can I Get Google Map Api V3 Key Stack Overflow
How Can I Get Google Map Api V3 Key Stack Overflow
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
 Google Maps Javascript Api Error Projectdeniedmaperror
Google Maps Javascript Api Error Projectdeniedmaperror
 Add Your Google Maps Api Key Video Astoundify Knowledge Base
Add Your Google Maps Api Key Video Astoundify Knowledge Base
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Javascript Using Google Maps Javascript Api In Html Show
Javascript Using Google Maps Javascript Api In Html Show
 Adding Google Maps Api Key 10web Help Center
Adding Google Maps Api Key 10web Help Center
 Google Maps Generator Add Google Map To Website
Google Maps Generator Add Google Map To Website
 Api Key For Google Maps Download Free Wordpress Plugin 2021
Api Key For Google Maps Download Free Wordpress Plugin 2021
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 Get An Api Key Maps Javascript Api Google Developers
Get An Api Key Maps Javascript Api Google Developers
 How To Secure Your Google Maps Api Key Storemapper
How To Secure Your Google Maps Api Key Storemapper
 How To Generate Google Map Api Key For Free Nearplace Com
How To Generate Google Map Api Key For Free Nearplace Com
 Updating Your Google Map With Your Api Key
Updating Your Google Map With Your Api Key
 How To Generate And Set A Google Maps Api Key Yoast
How To Generate And Set A Google Maps Api Key Yoast



0 Response to "34 Google Maps Javascript Api Key"
Post a Comment