35 How To Refresh Page Using Javascript
The JavaScript reload() methodis used to reload the current document in JavaScript/jQuery. The reload() method can reload the current resource. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, refresh pageetc. Dec 04, 2019 - The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: ... If you call this method from anywhere in the web page, the web page will reload.
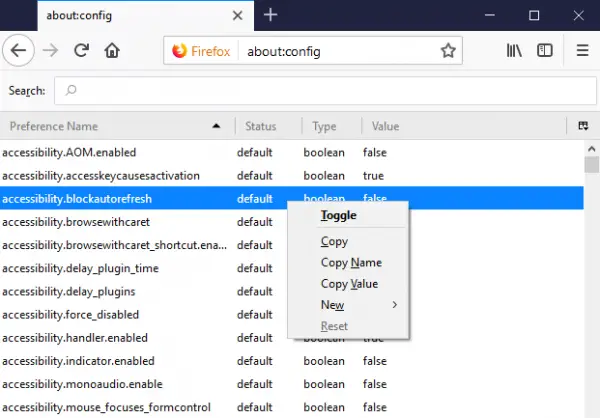
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh. The code to perform a refresh of a page in Javascript is: <script> location.reload (); </script>

How to refresh page using javascript. Refresh with Javascript Click the above button to refresh the page immediately using javascript. The function given above executes on click of the button element. If you want to refresh the page after some time delay in seconds, please read further. 10/8/2017 · Using location.reload () The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. Apr 04, 2020 - Also there is a topic in stackoverflow that related with this issue which is One time page refresh after first page load. For almost two months I researched then figured out how to do that by using…
Here's a short guide to refreshing a webpage with JavaScript, with examples. There are over 500 ways to trigger a page reload using JavaScript. All but one are unofficial or are the side effect of another behavior. Here's how to do it properly. Using location.reload() Simply call: location.reload() …anywhere in your code to trigger a page ... How to cause the web page to reload, using a button or other trigger. Aug 01, 2012 - See this MDN page for more information. If you are refreshing after an onclick then you'll need to return false directly after ... @ShivanRaptor Usually none, in web browsers context, location is the same as window.location as window is the global object. ... I prefer to use window.locatio...
Nov 03, 2011 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... Closed 5 years ago. How can I refresh a page using JavaScript or HTML? 1 week ago - The location.reload() method reloads the current URL, like the Refresh button. How to Tutorial to auto refresh page once only after first load using JavaScript and Jquery, we will discuss all possible ways of doing it. StackFAME - Programming Tutorials. October 2, 2017 / auto-refresh page once only after first load - Using JavaScript / JQuery ... How to Auto-refresh page once only after the first load Using Javascript.
Apr 28, 2021 - JavaScript Location.reload() method provides means to reload the page at current URL. Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page. 1 week ago - The javascript refresh page of the application can be reloaded with the given functions for the current resources in most of the cases a web page is selected to be refreshed in the browser application the methods also used other perks like it will call the other dependencies such as helpful ...
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. Learn how to reload or refresh page in javascript. There are hundreds of different methods which you can use to refresh or reload the page. We will see few methods which you can use with HTML and/or javascript. Using history object. We can refresh the current page by using browser history.go() method. Xrm.Page.ui.refreshRibbon() it will refresh the ribbon,header and footer information. Refresh the whole form but also with browser refresh. Xrm.Utility.openEntityForm ("account", Xrm.Page.data.entity.getId()); "account" is the entity name. it will reload the entire form and the browser will refresh the page. beware to use when the form ...
Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ... Refreshing a Page in JavaScript In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default. Auto Refresh Page Using history.go () in JavaScript The JavaScript window object has history property that can be used to refresh the page. This window object returns the read-only property of the History object. The window.history property help to manipulate the browser session history.
I have a button in a page, on clicking this button, a pop-up opens up(the pop-up is also an aspx page). After some action is performed in the pop-up, it is closed by using window.close(). Now after this pop-up is closed, I want to refresh the main page (in which the button is placed). How can I refresh a page using JavaScript or HTML? this answer made my day, or more precise: my night... had a problem with location.reload() and some modal windows which were stuck in a previous state. location.reload(true); was the solution, as the default is indeed false, as Nabi K.A.Z. states. Here Mudassar Ahmed Khan has explained, how to refresh or reload parent page when the child popup page window is closed using JavaScript in ASP.Net Same can be implemented via jQuery there would not be any difference other than the style of attachment of the events. TAGs: ASP.Net, JavaScript
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don’t specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. 0: clicking a link, Entering the URL in the browser's address bar, form submission, Clicking bookmark, initializing through a script operation. 1: Clicking the Reload button or using Location.reload () 2: Working with browswer history (Bakc and Forward). You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code −. <a href="javascript:location.reload (true)">Refresh Page</a>.
There are actually around 535 ways to reload a page in Javascript. Yes, 535 ways. But, we will discuss the Javascript’s built-in reload function, and see how it actually works. So, let’s get started! Javascript’s built-in reload function is used to reload/refresh the current web page ... 31/7/2019 · In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
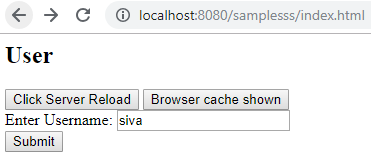
User opens sign.jsp in the browser and clicks on " Sign In " button. New opens where user can provide username and password. If user enters correct username and password user. If the login is successful, parent window is refreshed and user details is displayed. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. It's generally recommended to keep HTML and Javascript separate. Here's an answer that adds a click event listenerdirectly to the button. When it's clicked, it calls location.reloadwhich causes the page to reload with the current URL. const refreshButton = document.querySelector('.refresh-button');
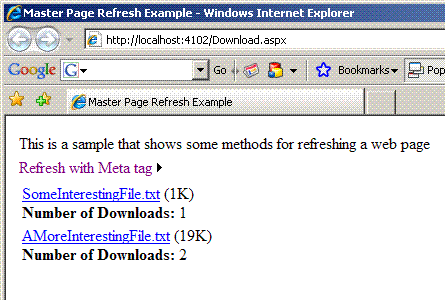
Forcing a hard refresh. If you want to force a hard refresh and tell the browser to reload the page without using the cache, you can set the forcedReload parameter to true: //Reload the page and ignore the browser cache. window.location.reload (true); The JavaScript above will reload the page from the server and ignore the browser's cache. 11/5/2021 · I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object. We can refresh the current page using the method go() of the browser’s history object. <input type="button" value = "Refresh" onclick="history.go(0)" /> You might imagine using meta refresh would resolve the issue for all web crawlers, but such is not the case. In fact, an HTML page that contains a meta refresh element returns an HTTP status code of 200 OK (which is different from redirect status codes such as 301, 302, etc.).
May 06, 2021 - Refreshing or reloading a web page in JavaScript isn’t all that difficult. There is the straightforward window.location.reload (or just location.reload) method, and then there are a few less intuitive approaches that achieve the same effect. In the this lesson, I’ll show two examples of how to ... How to reload a div without reloading the entire page? jQuery.load () is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.) $ ("#mydiv").load (location.href + " #mydiv"); You can simply use the JavaScript location.reload() method to refresh or reloads the page. This method optionally accepts a Boolean parameter true or false.
Aug 16, 2017 - A blog about Java, Programming, Algorithms, Data Structure, SQL, Linux, Database, Interview questions, and my personal experience. Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. You just need ... Apr 28, 2021 - JavaScript Location.reload() method provides means to reload the page at current URL.

 33 Auto Refresh A Web Page In Every 5 Second Html Hindi
33 Auto Refresh A Web Page In Every 5 Second Html Hindi
 Refresh Page Using Javascript Countdown Timer In Asp Net
Refresh Page Using Javascript Countdown Timer In Asp Net
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks
 How To Reload A Html Page When Your Code Changes Stack Overflow
How To Reload A Html Page When Your Code Changes Stack Overflow
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Do A Partial Page Refresh With Javascript Jquery
How To Do A Partial Page Refresh With Javascript Jquery
 Auto Refresh Div Content Using Jquery And Ajax Webslesson
Auto Refresh Div Content Using Jquery And Ajax Webslesson
How To Reload Refresh A Page Using Javascript Jquery
 Prevent To Submit Page When Refreshing Page Using Javascript
Prevent To Submit Page When Refreshing Page Using Javascript
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 Auto Refresh Web Page Codeproject
Auto Refresh Web Page Codeproject
 How To Reload Page Every 5 Seconds Html Js Javascript
How To Reload Page Every 5 Seconds Html Js Javascript
How To Page Refresh Using Javascript With Example Web
 Free Auto Refresh Page Script For Blogger And Wordpress
Free Auto Refresh Page Script For Blogger And Wordpress
 How To Refresh Reload A Page With Javascript
How To Refresh Reload A Page With Javascript
 How To Reload Or Refresh A Webpage Using Javascript Lost Saloon
How To Reload Or Refresh A Webpage Using Javascript Lost Saloon
 23 Button To Refresh Website Page How To Make Refresh Button In Html Javascript Cyber Warriors
23 Button To Refresh Website Page How To Make Refresh Button In Html Javascript Cyber Warriors
 Javascript Refresh Page Every Minute Archives Developer Helps
Javascript Refresh Page Every Minute Archives Developer Helps
 How To Refresh Or Reload Page Using Javascript Coders Zine
How To Refresh Or Reload Page Using Javascript Coders Zine
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Refresh Reload A Page In Javascript 10 Methods
How To Refresh Reload A Page In Javascript 10 Methods
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Auto Refresh Page Using Javascript In Asp Net Asp Codder
Auto Refresh Page Using Javascript In Asp Net Asp Codder
 Javascript Refresh Page Data Javascript Refresh Page Every
Javascript Refresh Page Data Javascript Refresh Page Every
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 How To Automatic Refresh A Web Page In Fixed Time
How To Automatic Refresh A Web Page In Fixed Time
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 How To Refresh The Page In Javascript Using Location Reload
How To Refresh The Page In Javascript Using Location Reload

0 Response to "35 How To Refresh Page Using Javascript"
Post a Comment