31 Edit Sites With Javascript
JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "Run code" to view results in the right part of the page. Nov 09, 2011 - I'm writing an article about editing pages in order to hand pick what you really want to print. There are many tools (like "Print What you like") but I also found this script. Anyone knows anything...
 How To Edit Sites With Javascript Code Javascript Ajax
How To Edit Sites With Javascript Code Javascript Ajax
Test your JavaScript, CSS, HTML online with JSitor code editor.

Edit sites with javascript. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Click Edit . Click where you want to insert the script. Click Insert Apps Script. Follow the instructions in the window. Option 2: Add as a link. Run your script when someone signed in to their Google Account clicks a link. On a computer, open a site in classic Google Sites. Go to the page you want to edit. Click Edit . Select the text you want ... Often times you want to add Javascript to your website because of a third party plugin such as Google analytics. Their code has to be embedded on every page of your website to provide accurate statistics. Before you get worried about adding it to all pages there's a much easier way to do it, just place it in the header or footer.
There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r... Jun 25, 2012 - I know you can use Firebug in the DOM view to edit JavaScript variables BUT... is there a way I can use (anything else) to edit live JavaScript that is embedded in a HTML page? Like this kind that... Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.
Edit the HTML directly if desired; Many editors take things further, allowing you to upload images, Flash movies and other files to the Web server, and browse files on the server. Advantages of a WYSIWYG editor. The nice thing about a WYSIWYG editor is that your site users don't have to understand HTML in order to produce richly formatted ... JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). 5/9/2008 · You, just have to open the webpage you need to edit and then while you are on it , just copy paste the javascript code given in the article into the address bar of that webpage replacing the url of that page and then press enter , nothing will change but now when you move your mouse over text/image on that webpage you can see a cursor and then you can type in words or delete them , have fun !
Jul 30, 2011 - Mutation can be a real pain when assigning variables in JavaScript. Learn how it works, how to manage it, and how to avoid traps! How to Make Your Site Faster with the Performance API Jun 01, 2020 - This popular article was updated in 2020. For more on improving your development workflow with tools, read Developer Essentials: Tools on SitePoint Premium. A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Under the search area, add sites to search. Here you can enter a single URL or multiple URLs. Edit the search form design. You can also edit the search placeholder text from "Yandex" to whatever you want to. Here you can change the look and feel of the search box. Display results - You can choose to show the search results on a particular ...
At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. Now edit the page: click the cog in the top right and select Edit Page Once the page is in edit mode, click Add a Web Part button at the top of a zone, it doesn't matter too much where. If you don't have an Add a Web Part button, you're probably using a wiki page, so click anywhere in the content area where you want add a web part, then ... 10) AWS Cloud9. Cloud9 is a cloud-based JavaScript editor that enables you to write, run, and debug code with any browser. It is one of the best JavaScript code editor which helps you to work from anywhere using an internet-connected machine. This tool supports keyboard shortcuts for easy access.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. 29/4/2008 · How To:Edit websites using Javascript. Edit websites using Javascript. A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0. Nov 02, 2019 - Web pages are just documents your web browser displays. But what if you could type directly on any web page to modify it? You can, and you don’t need a browser extension—it’s a feature built into every modern browser.
To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. javascript:document.body.contentEditable%20=%20'true';%20document.designMode='on';%20void%200. Uses UserCustomActions to get all user custom actions defined on the SharePoint site. Any existing reference to a JavaScript file called scenario1.js is removed. Creates a new custom action, and assigns the script block definition created in step 1 to the new custom action. Adds the new custom action to the website. Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ...
Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript.. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
Web Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). 1. Learn to use JavaScript’s alert() function. Sometimes used in debugging, alert() will pop up a small dialogue box in the browser. Go ahead and modify the code below to include your own message. (Don’t worry, you are the only one who will see this dialog box, you aren’t actually hacking the website!) If you do not see the preview you expect use the Edit code button (looks like a pencil) that overlays the preview and edit the code to correct the issue. Embedded code does not get indexed in the site search. Sites displays the embedded code in an iframe so if the code tries to get the URL of the page it will get the iframe URL, not the site's page URL.
Run custom JavaScript on any website. ... This extension supports dedicated tab to edit your codes since v2.5.1 You can use some built-in libraries such as * jQuery 1.12.4 * jQuery 2.2.4 * jQuery 3.2.1 * Indefinite Observable 1.0.1 * MooTools 1.6.0 or/and your own external scripts. Use cases: * Site debugging (wrong list sort, etc.) * Extract ... 31/3/2010 · step1: Launch the development tool Open Chrome, load a page from your local file system/server and open Developer Tools from the Tools menu or press Ctrl+Shift+I / Cmd+Shift+I. Navigate to the Source tab then either click the Sources icon or hit Ctrl+O to select your JavaScript file. setp2:Edit You can now jump straight in and edit your code. If your website is saved locally, open files with .js extensions in a text editor. check for <script> tags in HTML file. If you want to edit javascript of any website online for testing or something, right click anywhere in the browser window. click on ‘inspect element’ (or similar) You will see the code of the page.
Nov 03, 2017 - Check out How to build a professional website for more tips on creating a website with PageCloud · If you’re a developer and want to take your site to the next level, you can access the JavaScript editor by using the “J + S” shortcut while logged into the PageCloud website editor. Apr 19, 2021 - Edit any website with a little javascript bookmark. Just click-and-drag the text into your bookmarks bar, and you can edit any page! 28/6/2021 · Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay() . You'll pass in the keyword this to the productDisplay() function so you can reference the edit button and thus retrieve the row of …
Feb 17, 2018 - Within JSP files, I have some pretty complicated Javascript. On a production machine, we're seeing a very weird bug that we have not been able to understand. We have never been able to replicate ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Editing the sites with JavaScript code is one of the easiest method in the internet. First go to any web page, clear the address bar and the paste the code below, "javascript:document.body.contentEditable='true'; document.designMode='on'; void 0"(Without the quotes) and hit enter. Yep that's it, now you can select or click any part of the web page and edit what ever you need. If you follow the ...
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular.
 Edit Any Website Like It S A Word Doc Directly From Your Browser
Edit Any Website Like It S A Word Doc Directly From Your Browser
 How To Install Javascript Snippets And Website Codes Into
How To Install Javascript Snippets And Website Codes Into
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
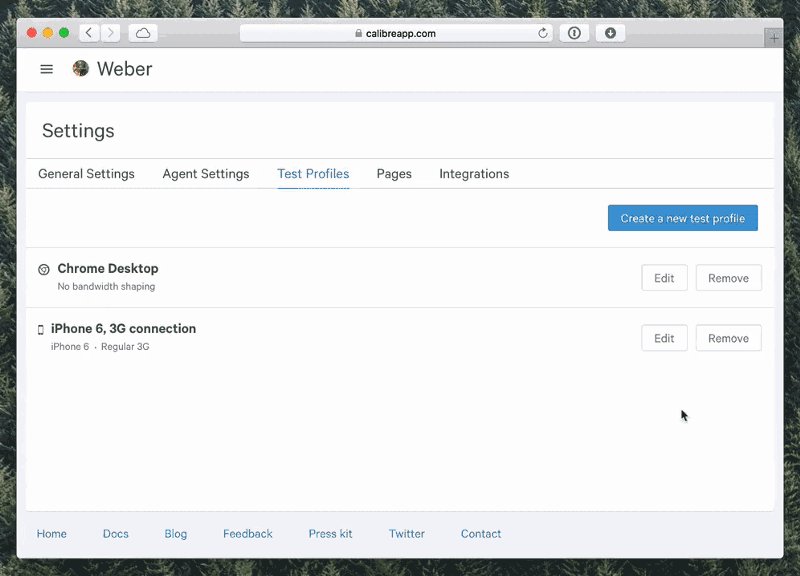
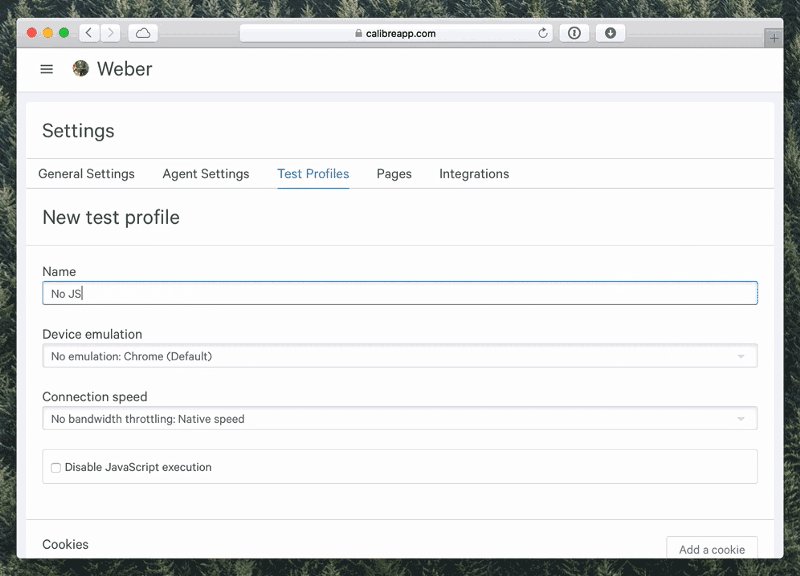
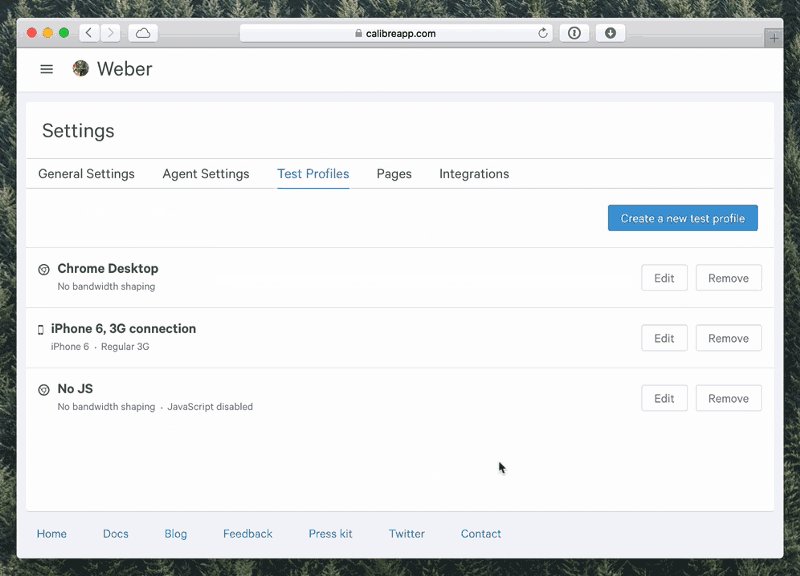
 Your Site Without Javascript Sitepoint
Your Site Without Javascript Sitepoint
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 What S A Simple Way In Google Chrome To Insert Javascript
What S A Simple Way In Google Chrome To Insert Javascript
 3 Ways To Appear To Edit Text On Any Website Wikihow
3 Ways To Appear To Edit Text On Any Website Wikihow
 Can T Edit With Elementor What Should I Do Elementor
Can T Edit With Elementor What Should I Do Elementor
 How To Edit Any Website Using Javascript 1 Youtube
How To Edit Any Website Using Javascript 1 Youtube
/web/custom-website-builder-cta-f8f3b.png) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
 How To Enable Or Disable Javascript In Web Browsers On Mac
How To Enable Or Disable Javascript In Web Browsers On Mac
Physics 6720 How To Tell Your Browser To Accept Old Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
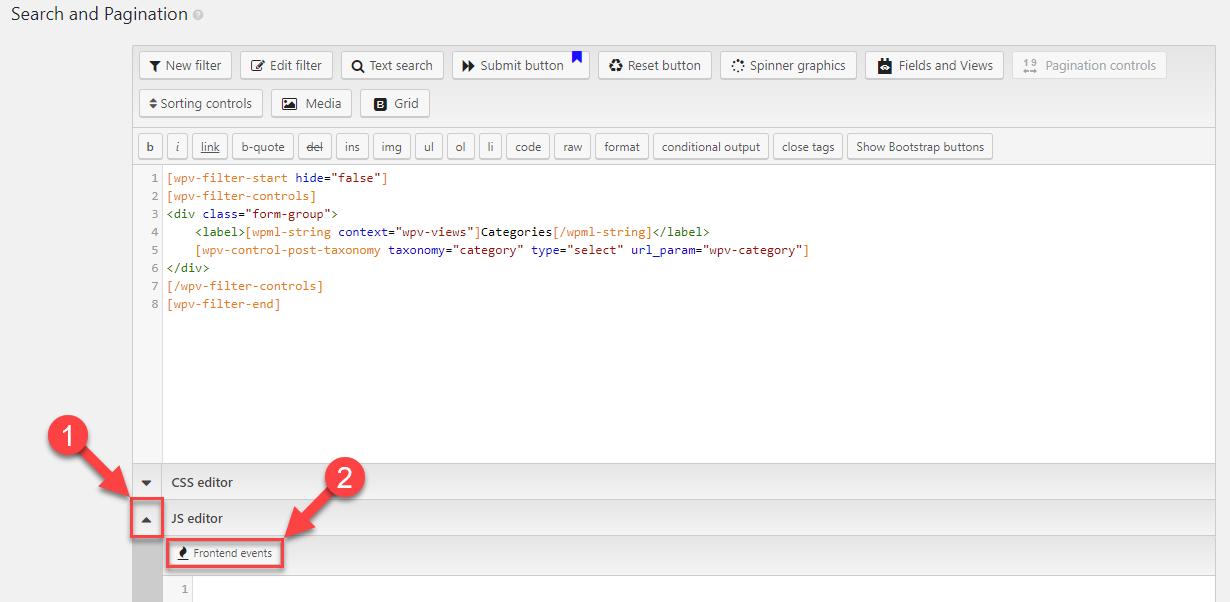
 Adding Custom Javascript Code To Views That Use Ajax Toolset
Adding Custom Javascript Code To Views That Use Ajax Toolset
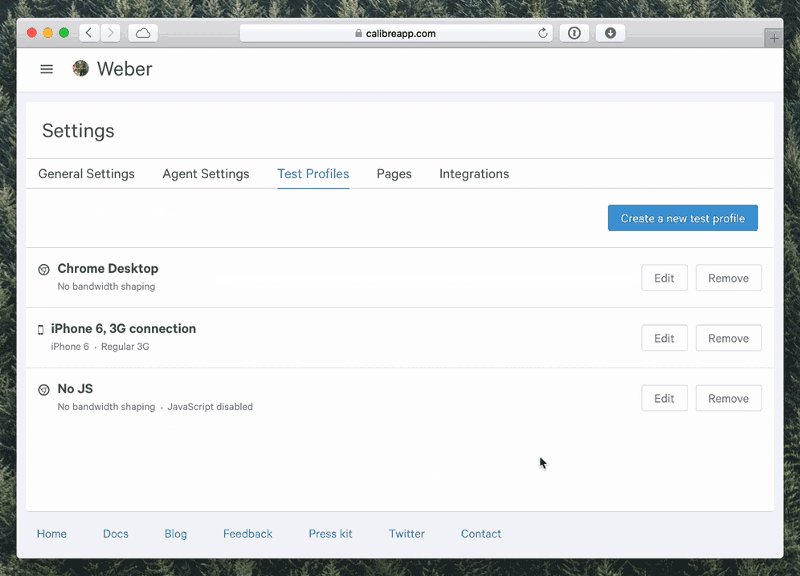
 Monitoring Dynamic Web Applications
Monitoring Dynamic Web Applications
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 Azure Amp Co Branding A Sharepoint Online Team Site Using The
Azure Amp Co Branding A Sharepoint Online Team Site Using The
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
0 Response to "31 Edit Sites With Javascript"
Post a Comment