23 Console Log To File Javascript
Copy and paste the following code snippet in the Console or to display the results, navigate to Console messages examples: logging different types. JavaScript. let x = 2; // logs the value of x console.log (x); // logs the name x and value of x console.log ( {x}) // logs a DOM reference console.log (document.querySelector ('body')); // logs an ... Oct 22, 2020 - In some cases, when you are facing troubles, it will be very helpful to our support team if you provide them with the output file of the browser console. The steps to get the console logs are pretty similar among most popular browsers, but th...
 Learn About Debugging Node Js Apps
Learn About Debugging Node Js Apps
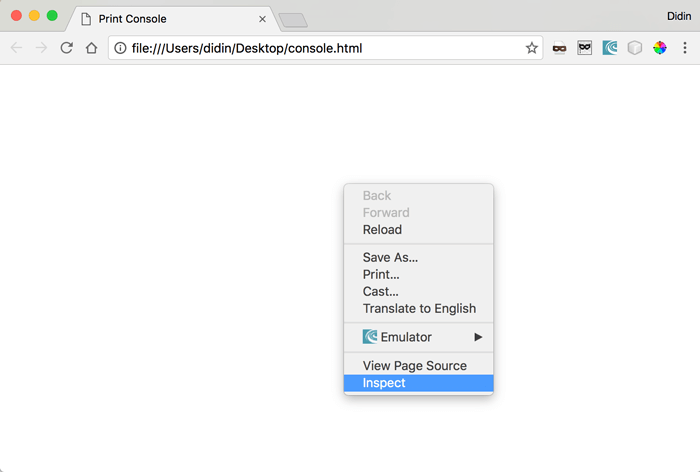
4/1/2016 · You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console.

Console log to file javascript. Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Console.log () Method - Log an Object in console Console.log () method is one of the most popular and widely used method to do this job. Using console.log () method, you can print any object to the console. This method will also work on any present browser.
15/6/2021 · Next, I will create a JavaScript file in VSCode and log some text to the console. console.log("100 Days Of JavaScript Course"); Now, click on the “play” icon at the top of VSCode and your code would output on a new panel inside VSCode. By the way, 100Days of JavaScript Course was created to help beginners/intermediate level JavaScript developers sharpen their JavaScript skills by … Loading · ×Sorry to interrupt · Refresh Aug 25, 2020 - Javascript Make your console talk! ... Learn how to use Js export and import.
Next, we call the InvokeVoidAsync() method and we pass as the first parameter the name of the JavaScript method to call, in our case it's the console.log() and as a second parameter the any parameter we want to pass to the JavaScript method. This is equivalent to console.log("Hello Blazor!"). Blazor Logging Framework Lastly, while we cannot directly access the user's file system in client-side Javascript, there is something called the localStorage. This is a small "sandbox" area that is actually meant to store smaller pieces of data such as strings and flags. 2 weeks ago - Create a javascript configuration that implements 'readConfig' to return configuration details. ... The examples folder includes a handful of simple to not so simple cases for console, file, multi-appender, category, etc. ... Adding a new appender is as easy as implementing write( logEntry ). The ...
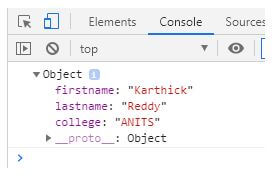
23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. The console.dir functiondisplays an interactive list of properties for a given JavaScript object. Instead of using console.log, which prints the whole object as a string, you can interactively explore and open specific properties for an object using console.dir. const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().
May 14, 2021 - Explore the who, what, when, where, how, and why of Node.js logging. Get code examples to improve your applications' usability and performance. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). 21/11/2017 · There is another open-source tool that allows you to save all console.log output in a file on your server – JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log – on client side. log storage system – on server side. Demo
I wrote a small piece of JS in the Console. This JavaScript crawls all the links (takes 1-2 hours, as it does pagination also) and dumps a JSON file with all the crawled data. ... before logging ... As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js. In node.js these are one library fs (File-System) which is used to manage all read and write operations. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers Now I show the information using: console.log There is another open-source tool that allows you to save all console.log output in a file on your server - JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log ...
On the client side or in the browser, you can use console.log () to log any data within JavaScript. Using console.log () in Javascript or the Browser Hit the F12 key to open the browser console. Make sure the "Console" tab is selected, then you can copy and paste these examples directly into the console command line: Save the index.html file and reload the page in your browser. When you click the button now, you should see your message appear in the console: There you go, you've logged a message in pure client-side JavaScript. A simple call to console.log will print the message you provide to the browser's console. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.
Any log labeled "info" and below ... error.log file. This allows you to much more effectively identify issues without having to sort through debug messages. Additionally, to better support development, Winston can be configured to send logs directly to the console outside of ... When it comes to logging, console.log () is one of the more common debug methods used in JavaScript development. That said, the Console object offers a handful of other useful log levels, which can be used to provide more relevant information with minimal changes. With console.log(), you need to manually open the source code, find the relevant code, insert the console.log() statements, and then refresh the webpage to display the messages in the Console. With breakpoints, you may pause on the relevant code without even knowing how the code is structured. In your console.log() statements, you need to ...
Aug 07, 2020 - A how-to guide for Node.js logging. Learn debugging, errors, warnings as well as where to log, and third-party logging frameworks. How does console.log() output this? Just for reference, let's print out this array in the console with console. log (turtles): Now let's make it better with console.table. Here is the output when we use console. table (turtles): You can click on the headers of each column to sort that column. The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7.
JavaScript: How to loop through all DOM elements on a page and display result on console? Display the dropdown's (select) selected value on console in JavaScript? Get number from user input and display in console with JavaScript; How to read data from PDF file and display on console in Java? const logger = winston.createLogger({ level: 'info', format: winston.format.json(), defaultMeta: { service: 'user-service' }, transports: [ // // - Write to all logs with level `info` and below to `combined.log` // - Write all logs error (and below) to `error.log`. The fundamental difference between console.log and console.dir is, while console.log prints the element in an HTML-like tree, console.dir prints the element in a JSON-like tree as the output. Let's take another example to demonstrate the difference between them, I already have an HTML page and want to print out the body of this page by using ...
For now, let's crawl a story and save the scraped data in a file from the console automatically after scrapping. But before we do that here's a quick demo of the final execution. Demo 1. Get the console object instance from the browser // Console API to clear console before logging new data console.API; Mar 27, 2019 - credit: https://stackoverflow /questions/11403107/capturing-javascript-console-log · Modern browsers allows to save local data to file, you'll need a trigger to decide when to save. see more here: Mar 27, 2020 - Is it possible to log console.log to console + file without any npm package and without rewriting code? Powered by Discourse, best viewed with JavaScript enabled
Jun 05, 2019 - Learn how you can take your Node.js logging in your library, application or CLI from "console.log" to the next level using libraries like "pino" or "debug". Introduction to Javascript console log Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. Jul 10, 2013 - How can be redirect all the console.log and etc. log to a file instead of Chrome Developer tools console? I need this since, i will be disabling devtools when i give my application to clients and i will need the log to triage or reproduc...
File Handling in JavaScript. Handling files includes different operations like creating, reading, updating, renaming, and deleting. We have to access the files from the system which is not possible for us to write it from scratch. So, NodeJS provides a module called fs (file system) for file handling. Let's see different methods from the fs ...
 How To Omit File Line Number With Console Log Stack Overflow
How To Omit File Line Number With Console Log Stack Overflow
 Console Log Example In Javascript Ngdeveloper
Console Log Example In Javascript Ngdeveloper
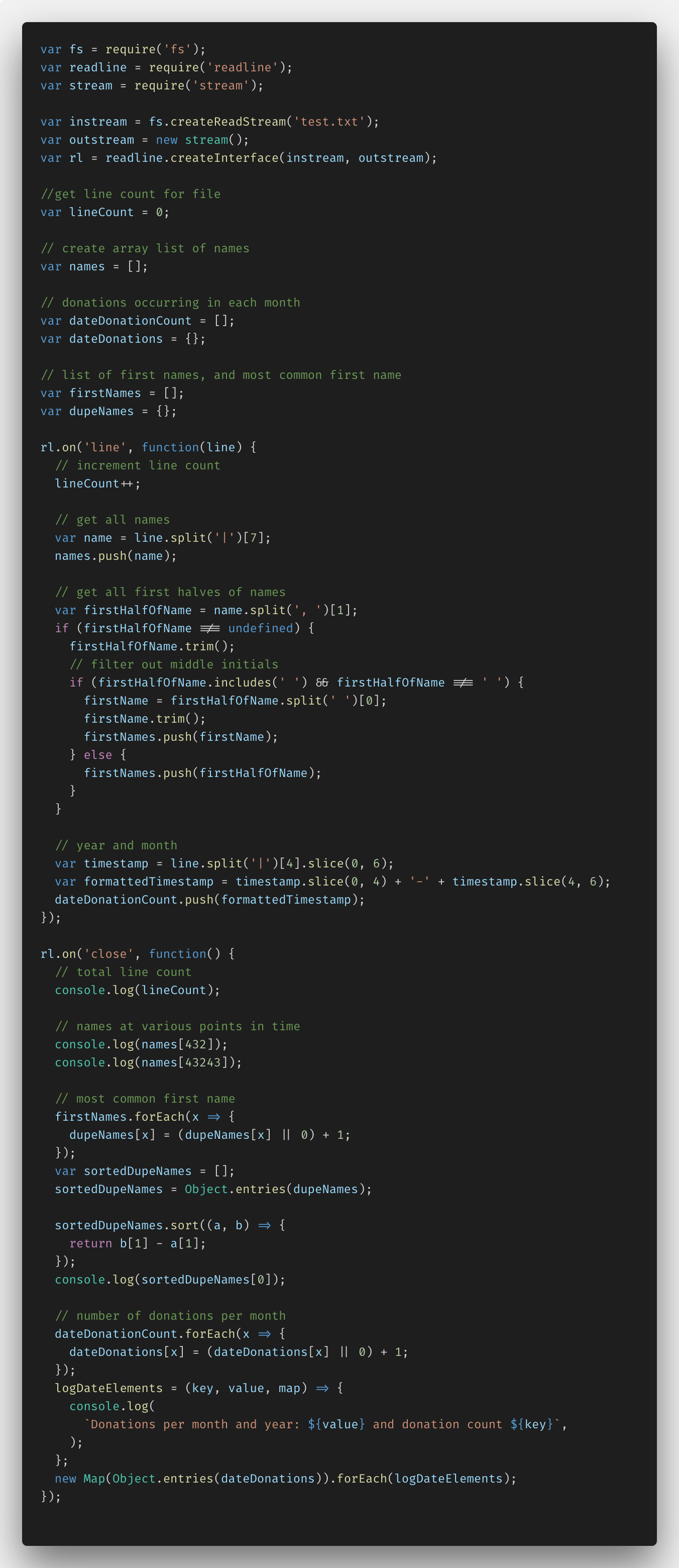
 Using Node Js To Read Really Really Large Datasets Amp Files
Using Node Js To Read Really Really Large Datasets Amp Files
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
 Support Request 11862 How To Get Console Log Output From
Support Request 11862 How To Get Console Log Output From
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Log Console To Files Amp Console With Timestamps
How To Log Console To Files Amp Console With Timestamps
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
Best Practices For Logging In Production For A Node Js
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Display Data As Table In Browser Console Hongkiat
How To Display Data As Table In Browser Console Hongkiat
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
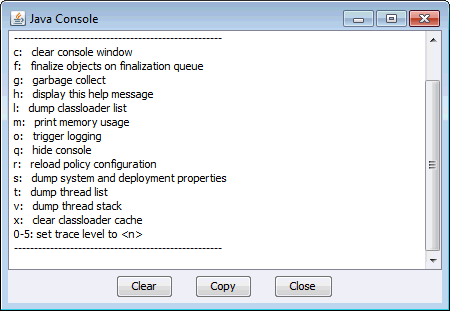
 Java Console Tracing And Logging
Java Console Tracing And Logging
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 How To View Javascript Console Log Output In Vscode Dev
How To View Javascript Console Log Output In Vscode Dev
 In Visual Studio Code Console Log Does Not Print Raw Data But
In Visual Studio Code Console Log Does Not Print Raw Data But

 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging


0 Response to "23 Console Log To File Javascript"
Post a Comment