22 How To Create A Function In Javascript
In JavaScript, we can make functions that are able to return a value. To create such type of function, we have to use the return statement, but it must be the last statement in the body of the function (or in the definition of the function). Another essential thing to remember is that we can use only one return statement in a function. JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
Create A Function In Javascript
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)

How to create a function in javascript. Bindings declared with let and const are in fact local to the block that they are declared in, so if you create one of those inside of a loop, the code before and after the loop cannot “see” it. In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with ... The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values. Following is the syntax to create a function using Function () constructor along with the new operator. <script type = "text/javascript"> <!-- var variablename = new Function (Arg1, Arg2..., "Function Body"); //--> </script> The Function () constructor expects any number of string arguments.
18/2/2019 · let abc = 0; if(a=='true') { abc = Function_A();//Get the results of Function A } else { abc = Function_B();//Get the results of Function B //Then Call Function A } function Function_B() { return 2+2; } function Function_A() { return 1+1; } asynchronous: Chainable functions in javascript is a design paradigm in which the output of one function is sent as the input to another. In the above code, the arr is sent to the filter function, this filters out elements with value more than 50. The filtered shorter array values are then passed to the map function, which doubles each value and returns. Let ... How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Nov 02, 2019 - Later g is used to generated series of incremented numbers. ... In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let’s see an example: It works like creating a new function, but as functions are objects in JavaScript, you create an object. When an object is created using the constructor, it inherits all its properties and methods: Example Copy
We just learned that function objects are copied by reference. However, when modifying the actual function body, things are a bit different because this will cause a new function object to be created. In the next example the original function body is changed and JavaScript will create a new function object. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. Jun 22, 2020 - Like other programming languages, JavaScript also supports the use of functions. You must already have seen some commonly used functions in JavaScript like alert(), this is a built-in function in JavaScript. But JavaScript allows us to create user-defined functions also.
High-order functions vs first order functions. Native JavaScript high-order functions. map () filter () reduce () Conclusion: Higher-order Functions in JavaScript Made Simple. Higher-order functions are one of the topics that can be hard to understand. This article will help you understand what higher-order functions are and how to work with them. The task is to create a function from the string given in the format of function. Here are few techniques discussed with the help of JavaScript. Approach 1: Use the Function() Constructor to create a function from the string. It accepts any number of arguments(in form of string). Last one should be the body of the function. JavaScript Function. A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: a function to draw the circle; a function to color the circle
The functions of JavaScript. The function is a way to create a block of code that can be reused in JavaScript programs again and again by simply calling the function. Function in JavaScript may take one or more parameters and may also return value. A JS function code will execute only when it is called. JavaScript functions are basically objects. JavaScript functions have both properties and methods. The arguments.length property returns the number of arguments received when the function was invoked: ... A function defined as the property of an object, is called a method to the object. A function designed to create new objects, is called ... Dec 02, 2018 - There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus ...
How to Create JavaScript Functions | JavaScript User Defined Functions | JavaScript Tutorial. In this JavaScript tutorial you will learn how to build JavaScr... Oct 22, 2020 - The major difference from other ways we’ve seen is that the function is created literally from a string, that is passed at run time. All previous declarations required us, programmers, to write the function code in the script. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. The Function constructor is something that isn't usually talked about in JavaScript circles, but it is a useful mechanism to have that allows you to generate functions dynamically based on a string. Here is a quick example of it in action before we dive into it a bit more. let add = new Function("num1", "num2", "return num1 + num2"); console.log(add(1, 3)); 4 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few lines of code that needs to be used several times, you can create a function including the repeating ...
A better way to create a function from a string is by using Function: var fn = Function("alert('hello there')"); fn(); This has as advantage / disadvantage that variables in the current scope (if not global) do not apply to the newly constructed function. I know the title is vague but I didn't know what to write. In javascript, I know how to write functions that will be called like this : argument1.function(argument2); Here is the fiddle demonst... Factory Functions. In object-oriented programming (OOP), a factory is an object for creating other objects — formally a factory is a function or method that returns objects of a varying prototype or class from some method call, which is assumed to be "new". — Wikipedia If the quote above doesn't clear up what a factory function is, think of it as a function that returns an object ...
Four Ways to Create a Function in JavaScript We'll look at the four ways of creating a function in JavaScript: as a statement, as an expression, as an arrow function, and using the Function constructor. "I wish undefined was a function in JavaScript." There are four ways a function can be created in JavaScript. A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Jul 20, 2021 - As all other objects, Function objects can be created using the new operator: ... Zero or more names to be used by the function as formal parameters. Each must be a proper JavaScript identifier. ... A string containing the JavaScript statements comprising the function body. Invoking the Function ...
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ... May 21, 2021 - Start by accessing the function-start.html file and making a local copy. You'll see that the HTML is simple — the body contains just a single button. We've also provided some basic CSS to style the custom message box, and an empty <script> element to put our JavaScript in.
Anonymous function is useful in passing callback function, creating closure or Immediately invoked function expression. JavaScript allows us to define a function without any name. This unnamed function is called anonymous function. Anonymous function must be assigned to a variable. Aug 26, 2020 - When you write a program, you often need to perform the same action in many places. For example, you want to show a message to the users when they complete an action. To avoid repeating the same code all over places, you can use a function to wrap that code and reuse it. JavaScript provides ... The code works perfectly fine. However, in practice, you will rarely see the factory functions. Instead, you will see the function constructors or the classes. Summary. A factory function is a function that returns a new object. Use Object.create() to create an object using an existing object as a prototype.
4 weeks ago - Calling the constructor directly can create functions dynamically but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions that execute in the global scope only.
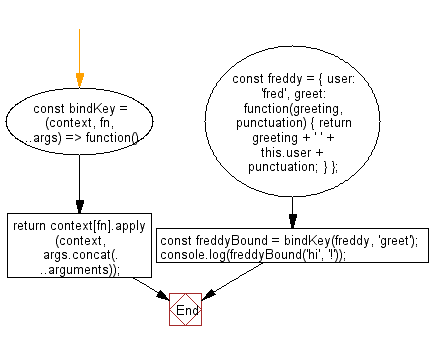
 Javascript Fundamental Es6 Syntax Create A Function That
Javascript Fundamental Es6 Syntax Create A Function That
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 What Is The Flaw In My Thinking In This Javascript Boolean
What Is The Flaw In My Thinking In This Javascript Boolean
 Creating A Javascript Function To Apply Css Rules To A
Creating A Javascript Function To Apply Css Rules To A
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
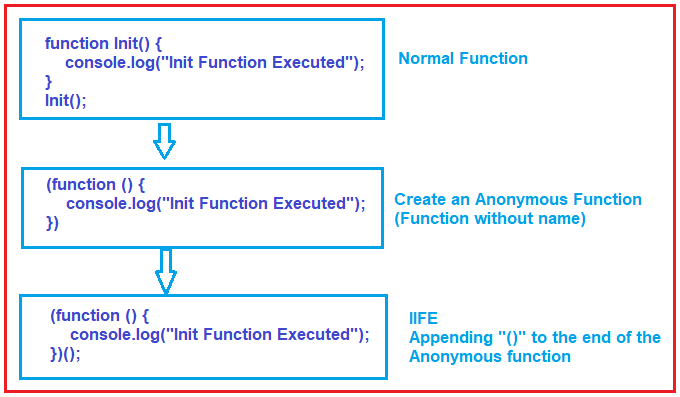
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
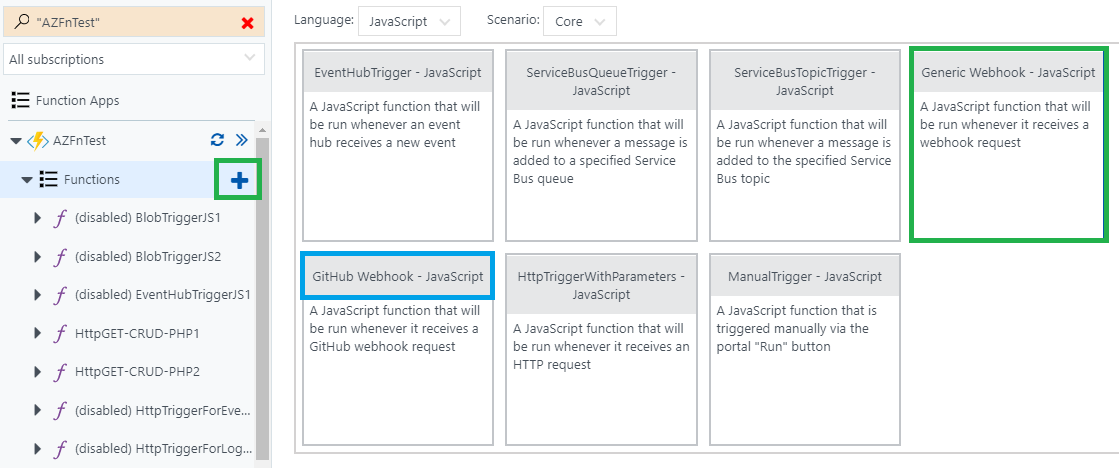
 Creating A Javascript Function Triggered By A Webhook
Creating A Javascript Function Triggered By A Webhook
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Using A User Defined Function Javascript For Lora Networks
Using A User Defined Function Javascript For Lora Networks
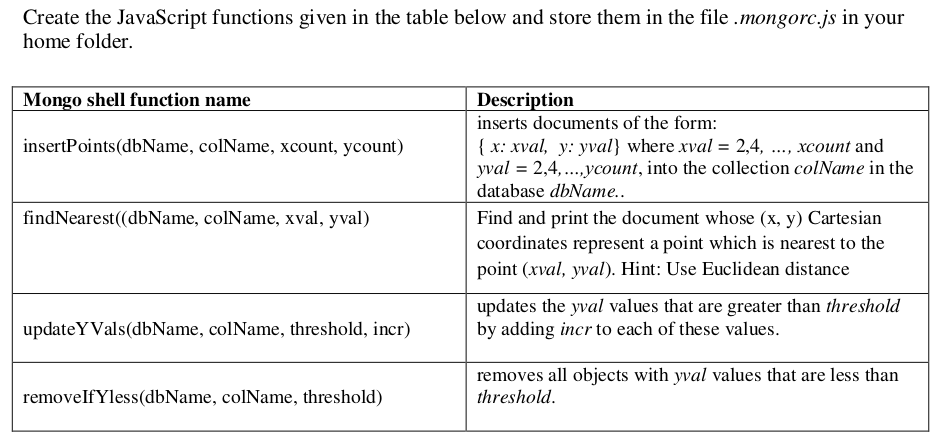
 Create The Javascript Functions Given In The Table Chegg Com
Create The Javascript Functions Given In The Table Chegg Com
 First Class Function In Javascript
First Class Function In Javascript
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 How To Create Node Js Azure Functions Azure Lessons
How To Create Node Js Azure Functions Azure Lessons
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
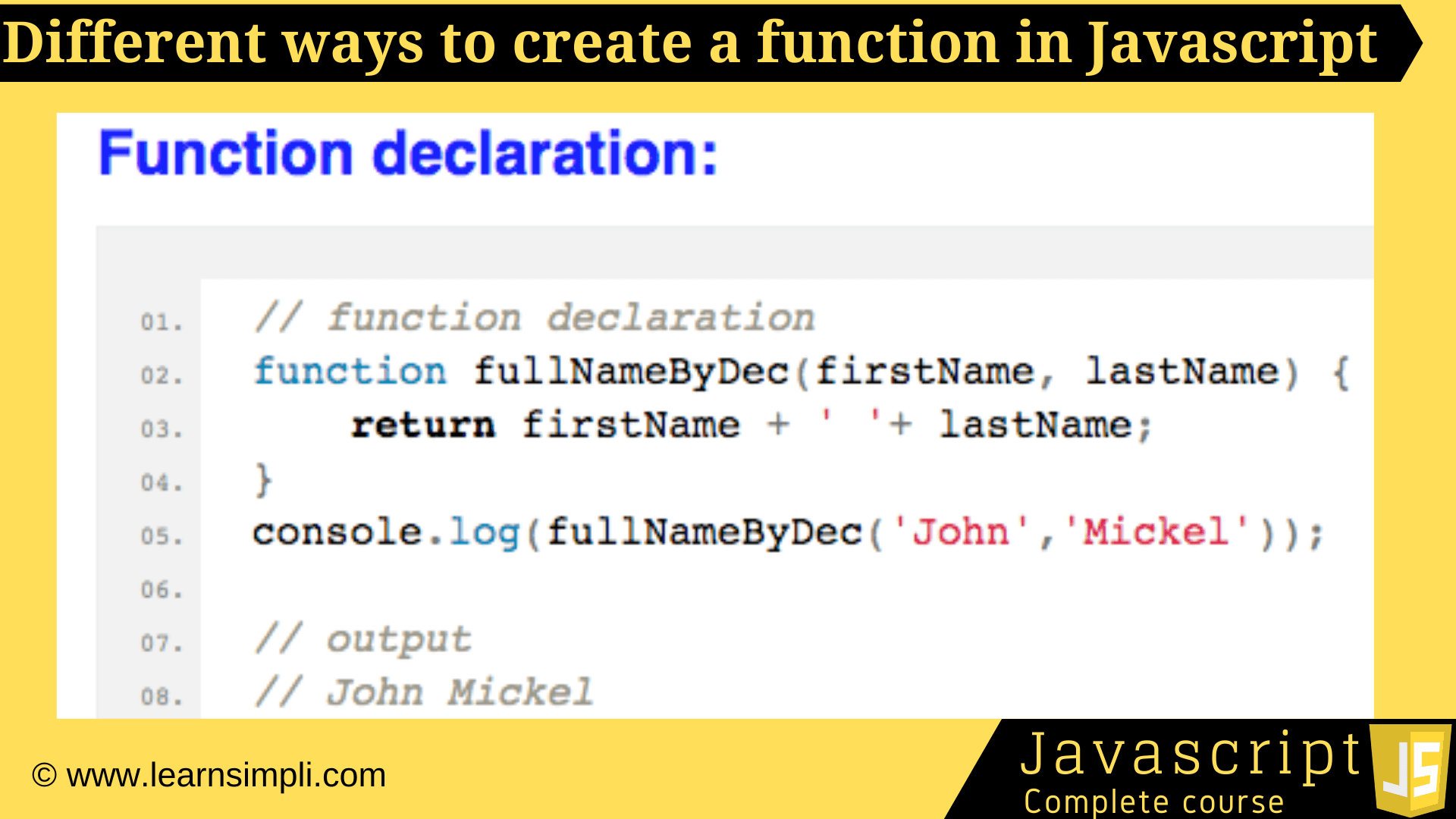
 Different Ways To Create A Function In Javascript Learn Simpli
Different Ways To Create A Function In Javascript Learn Simpli
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Creating A Control Add In Using Javascript And Calling It In
Creating A Control Add In Using Javascript And Calling It In
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog

0 Response to "22 How To Create A Function In Javascript"
Post a Comment