21 Export Scss Variable To Javascript
May 11, 2015 - How to pass a data from Sass (via CSS) / CSS to JavaScript ( js ) using sass-to-js May 31, 2021 - In order to support @import we need to include --dependencies parameter with a comma separated list of the folder path to include: sass-export scss/_fonts.scss -o=exported-dependencies.json -d "src/sass/config/, src/sass/libs/" ... @import "breakpoints"; @import "variables"; $imported-value: ...
 A Journey From Sass To Css In Js
A Journey From Sass To Css In Js
Original blog address, this blog was first published in csdn, original Some time ago, I met the need of website skin changing. I thought it would be very simple. Just use Sass or Less to set variables. The result is the style set in js It has to be set up separately. It's troublesome. This artiUTF-8...

Export scss variable to javascript. Step 1: Export variables from SASS/SCSS. We can use a feature borrowed from CSS Modules to export SASS variables and make them available as imports to JavaScript code. We combine a syntax :export with a webpack loader CSS Loader that provides the exported values to JavaScript imports. :export is implemented as a pseudo-selector and as such is ... Sass-Export. Sass-export takes SCSS files and export them to a JSON file you can use as data. This is perfect for generating your site documentation. Try it online: Playground (demo) CLI. Install it from NPM. npm install -g sass-export Ready to export: sass-export scss/config/*.scss -o exported-sass-array.json -a Here's a sample output. input ... But there is a way to only need to add colors in SCSS and also use the list in typescript: :export.:export is brought to us by Webpack's scss loader and allows us to make scss variable exposed to Javascript / Typescript. We will add an :export stament to our colors.scss file
Is there a way to export the SCSS variables to Javascript without exporting them to CSS? Potential (dirty) Solution. I am ideally trying to avoid a solution of having a separate file named, for example, _export.scss where it's purpose is simply to export all SCSS variables to JS, but it is excluded from all CSS builds… This gets us very close to the end goal. I'm not a big fan of the syntax, particularly as within a team environment it would mean training other developers how to use it. I'd much rather use Sass variables and Sass maps. To do this we create a file called variables.scss The info property contains a string that includes tab-separated information about the Sass implementation. For Dart Sass, this is the version of Dart Sass and the version of the dart2js compiler used to compile it to JavaScript; for LibSass, it's the version of LibSass and the version of Node Sass that wraps it.. console. log (sass. info); // dart-sass 1.38.2 (Sass Compiler) [Dart ...
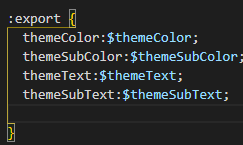
Step 2: Go to the SCSS file where you have kept your SCSS variables. Add the magical ":export {}" & put all the key:value inside it Add the magical ":export {}" & put all the key:value inside it As of 2016, CSS Variables are fully usable in Chrome and Firefox, and IE has declared their intention to implement it as well. Like many of the new JavaScript and CSS features, it can be a little hard to visualize what you might need or use a CSS variable for. When you import the colors.scss file into javascript, the mixin generateThemeJSExports runs for each theme, exporting variables to javascript. The annoying part of this is that :export only allows...
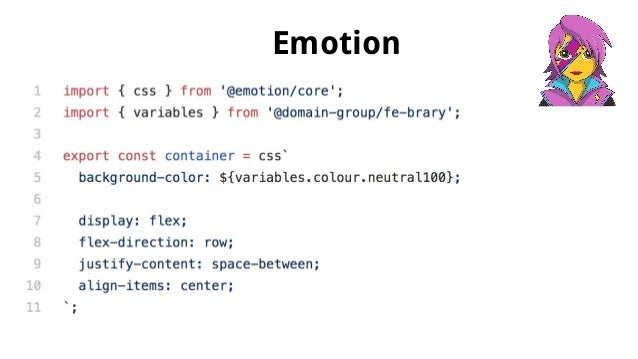
Dec 13, 2017 - I am making a css grid system that relies on the concept of blocks. So I have a base file like: $max-columns: 4; $block-width: 220px; $block-height: 150px; $block-margin: 10px; And it is used by a A common variable sharing solution in React is to simply let JavaScript do all the work. And as controversial as CSS-in-JS seems to be, it presents an easy way to share variables simply because you are defining CSS in a JavaScript file. Here's how you might share a variable in the library Emotion: import { css, cx } from '@emotion/css'; import ... Jan 19, 2016 - Hi there! There are plenty of issues about importing, but almost all of them somehow refer to JSS, which I ain't fond of. So, the question is simple – can I share variables between js and c...
We can also import each variable explicitly, we can use them without the vars object. There is a very big difference between import directive from sass and import statement from JavaScript. [01:40] Imports in JavaScript implement a module system. When you import something from JavaScript module, you cannot overwrite it. The purpose of the above code is to make the SCSS variables available to Javascript by means of importing like so: import variables from 'variables.scss'; See a more detailed description here. Exporting SCSS Variables to JS (auto looping variables) UPDATE: If you plan to implement the export solution, you must place it in a separate file to prevent redundant exports in your compiled CSS code. See here. I recently learned that you can export styles from SCSS into JS like so:
The :export directive The :export block is the magic sauce webpack uses to import the variables. What is nice about this approach is that we can rename the variables using camelCase syntax and choose what we expose. Then we import the Sass file (variables.scss) file into JavaScript, giving us access to the variables defined in the file. Let us take a file called example.scss which has a couple of variables that needs to be used in javascript. :export block is what does the trick // example.scss Mar 28, 2019 - While building a large web application it sometimes necessary to have a variable defined both within the SCSS and the JS. It may be a set px height, or a percentage, or the number of columns. css-modules allows us to export values from our styles to be consumed by the file on import.
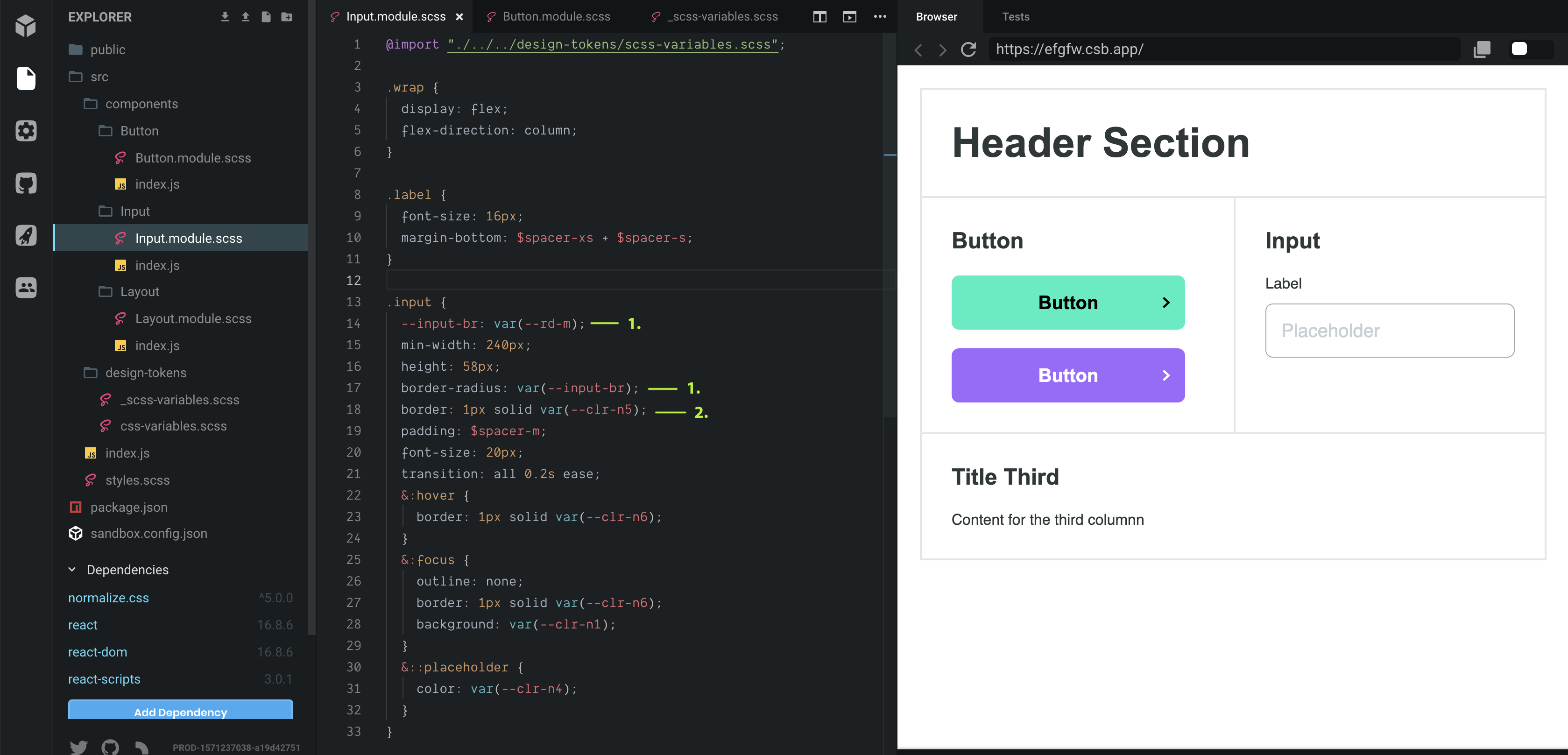
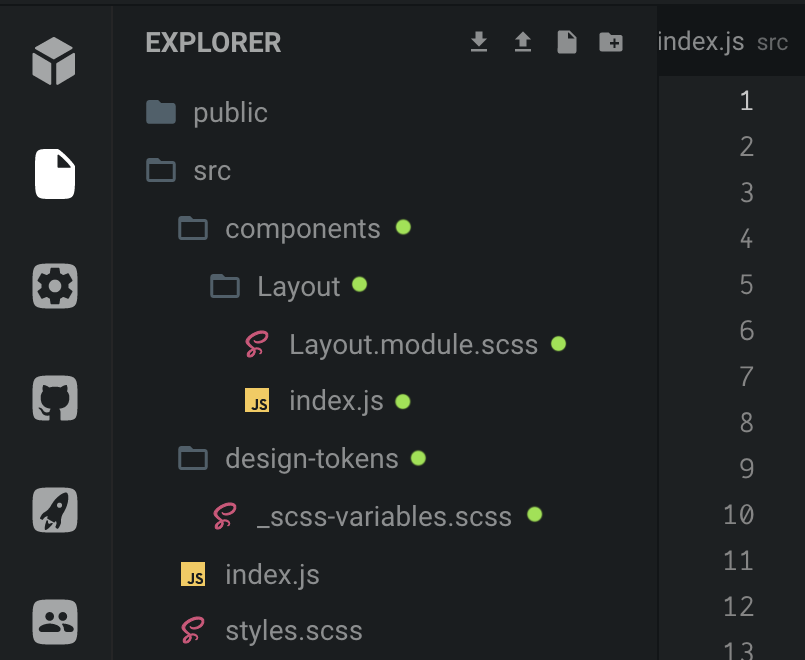
Now in your webpack file you can add your loaders to handle any scss file. Once you've done this, you add a special :export to your Sass files so that TypeScript will recognise them. This is all that's needed for JavaScript. With JavaScript you can now use import styles from 'yourFileName.scss';. For TypeScript you need to add a type definition. Looking to access the scss varaibles in react component . Please let me know if we have any other workaround as :export seems not working. Not sure with what import name i need to call in react component since if i give " import _variables from '../scss/_variables.scss';" here _variables.scss is the file name which contains // variables.scss Earlier this week, I read an article explaining how CSS-in-JS slows down the rendering of some React apps and how static CSS is faster. But CSS-in-JS is very popular because, among other features, you can style dynamically using JavaScript variables. In this tutorial, I will show you how to recreate this perk in any of your web projects thanks to Webpack (and I assume you know how to use it).
Sass variables are all compiled away by Sass. CSS variables are included in the CSS output. CSS variables can have different values for different elements, but Sass variables only have one value at a time. Sass variables are imperative, which means if you use a variable and then change its value, the earlier use will stay the same. This allows us to export only "250" rather than "250ms" which is a little easier to parse on the Javascript side (adding 0ms to the number coerces its "type" into ms). Now, in Javascript, we just need to import the styles from the stylesheet, and parse an int out of the variable we exported! Being able to share Sass variables with my JavaScript becomes important when we start using Isomorphic/Universal JavaScript as we might want to output some of the values in our templates. A good example is when using the <picture> element, we might want to output a picture element which uses identical breakpoints to our CSS.
Sass Import Syntax: @import filename ; Tip: You do not need to specify a file extension, Sass automatically assumes that you mean a .sass or .scss file. You can also import CSS files. The @import directive imports the file and any variables or mixins defined in the imported file can then be used in the main file. Oct 16, 2018 - There really is no universally accepted standard for naming colors in web applications, which usually leads to a whole bunch of different implementations. However, having a system for naming colors… The :export block is the magic sauce webpack uses to import the variables. What is nice about this approach is that we can rename the variables using camelCase syntax and choose what we expose. Then we import the Sass file (variables.scss) file into JavaScript, giving us access to the variables defined in the file.
Unfortunately the SASS/SCSS documentation does not mention anything about export, and as such, other than guessing and solving it through trial and error, your best bet is to migrate to SCSS and implement the solution that is widely used (but also not documented). Personally, I like to import my SCSS variables, and then, export them to JS. Share SCSS Variables with Javascript. When working with React and Sass, sometimes you want to be able to share variables defined in the stylesheets with your React javascript code. This is actually pretty simple with Webpack. First make sure webpack is set up to import scss: Then define your variables export file: Now you're ready to import ... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
felipecarrillo100 changed the title Exporting variables from SCSS file to JavaScript no longer works in CSS 4.x.x Exporting variables from SCSS file to JavaScript no longer works in css-loader 4.x.x on Aug 25, 2020 alexander-akait closed this on Aug 25, 2020 thabemmz mentioned this issue on Feb 5 Jan 10, 2020 - If working with angular, you have to decide during the creation of the application, which stylesheet format you want to use. I mostly use SCSS (SASS - Syntactically Awesome Style Sheets) because I… Just wanted to also add that if you're using Gatsby and want to export Sass variables with :export as shown above, that it will work in local development mode but then won't in production for gatsby specific reasons. The simple solution is to name your file from variables.scss to variables.module.scss.
Feb 02, 2020 - Sass variables are awesome in that they guarantee that you are using the right colors, dimensions, an...
 Theming With Css Variables Hello Today I Want To Share My
Theming With Css Variables Hello Today I Want To Share My
 Injecting Variables During Sass Compilation With Node Stack
Injecting Variables During Sass Compilation With Node Stack
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 How To Refactor Scss Variables For Styled Components Code
How To Refactor Scss Variables For Styled Components Code
 Basic Features Built In Css Support Next Js
Basic Features Built In Css Support Next Js

 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
 Vue Scss Functions Code Example
Vue Scss Functions Code Example
 How To Use Sass With Css Modules In Next Js
How To Use Sass With Css Modules In Next Js
 Why We Prefer Css Custom Properties To Sass Variables Codyhouse
Why We Prefer Css Custom Properties To Sass Variables Codyhouse
 Sharing Variables Between Js And Sass Using Webpack Sass
Sharing Variables Between Js And Sass Using Webpack Sass
 Themebuilder Devextreme Javascript Ui Components For
Themebuilder Devextreme Javascript Ui Components For
 Setting Global Sass Variables In A Vue Project Stack Overflow
Setting Global Sass Variables In A Vue Project Stack Overflow
 How To Dynamically Update Scss Variables Using Reactjs
How To Dynamically Update Scss Variables Using Reactjs
 Share Scss Variables With Javascript Today I Learned
Share Scss Variables With Javascript Today I Learned
 Vue Element Admin Configure Global Styles Programmerah
Vue Element Admin Configure Global Styles Programmerah
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Use Sass Variables In Typescript Amp Javascript Matt Ferderer
Use Sass Variables In Typescript Amp Javascript Matt Ferderer
 Theming With Css Variables Hello Today I Want To Share My
Theming With Css Variables Hello Today I Want To Share My
 React Basic Configuration Scss Programmer Sought
React Basic Configuration Scss Programmer Sought
0 Response to "21 Export Scss Variable To Javascript"
Post a Comment