31 Asp Net Button Onclick Javascript Function
Forum Thread - using button switch onclick javascript - ASP.NET MVC - EJ 2. We use cookies to give you the best experience on our website. If you continue to browse, then you agree to our privacy policy and cookie policy ... ' function (Only misplaced with the provided code example alone - And, provided local sample & online demo sample are ... Into this page I have embedded an IFRAME which contains an ASP.NET page with a web (server) form. I would like to access the web form controls in the IFRAME using the javascript buttons in the main page, so that when the user clicks on the button it runs the javascript function and a web form event in the ASP.NET web form... can it be done??
 How To Handle Click Event Of Linkbutton Inside Gridview Asp
How To Handle Click Event Of Linkbutton Inside Gridview Asp
9/5/2018 · Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. <asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="Submit" />
Asp net button onclick javascript function. Specifies the icon to be displayed on the button. onClick: A function that is executed when the Button is clicked or tapped. onContentReady: A function that is executed when the widget's content is ready and each time the content is changed. onDisposing: A function that is executed before the widget is disposed of. onInitialized The form ties the JavaScript function to the ASP.NET Button (btnSubmit) and to its HTML onClick event. The OnClick attribute of the ASP.NET Button tells the system what function is called when the... home > topics > asp > questions > how can a button both call javascript and asp ? Post your question to a community of 468,849 developers. It's quick & easy.
In this snippet we will see how to call a java script client side validation function before server side method execution. Below code shows calling a onClientClick method before onClick methods of button. The methods, onClientClick is calling a client side validation function where as onClick is calling server side code. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ The disableButton function copies the "standard" onclick method into a fake property of the button for safe keeping, sets the new onclick to the noClick function (which displays a nice message to the user if they DO try to click), then sets up a delayed function call (read-asynchronous method) that executes after a delay that you set when ...
Try now to run the page and click its button add 1,2 or 3 to the first text box and receive its value in employee name:) Hope this article helps a lot of people trying to pass values from C# code to show in a their html. return javascript value from asp button. ASP.NET Forums on Bytes. 7/4/2020 · Now click on the hyperlink in your browser and you should see that the JavaScript function is invoked and an alert with the ID of the Product Name is displayed. Conclusion In real-time applications, the custom property value will be used for other purposes like displaying corresponding client-side data for the value or hiding/showing some of the elements and calculating some of the values based on the …
How can i fire a javascript function at the end of a asp button click event. My code as follows: protected void btnexamsubmit_Click(object sender, EventArgs e) {//here some server codes.. //End server code //here Fire javascript function 'ShowConfirm'} Java Scrit: in ma .aspx Here when the user clicks on the button the client side JavaScript function JavascriptFunction () will be called first, following which the server side function btnSave_Click will be executed. Asp.Net Button OnClientClick prevent post back. The Asp.Net button has 2 attributes to trigger a click event OnClick and OnClientClick. 1) Put a button on the page. Lets say its id is Button1. Make sure that its has causesValidation=false 2) Write the code for the button. 3) Write the following in the PAge_Load event Button1.Attributes.Add ("onClick", "myJSFunction (); return false") 4) Copy this javascript...
6/9/2017 · To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName() takes a input parameter name to pass the employee name during the onclick event. <script type="text/javascript"> function … Some of my previous articles are as follows: Dynamic Histogram Google Chart in asp MVC using C# , JavaScript, Dynamic Google Geo Chart In an Asp.Net MVC Using C# and Javascript, Gridview Selected Row Value Pass to JavaScript Function On Hyperlink Click in Asp Using C#.Net, Access Session Value at Client Side Using JavaScript In Asp ... This article covers invoking JavaScript (JS) functions from .NET. For information on how to call .NET methods from JS, see Call .NET methods from JavaScript functions in ASP.NET Core Blazor.. To call into JS from .NET, inject the IJSRuntime abstraction and call one of the following methods:. IJSRuntime.InvokeAsync
The <button> element's onclick HTML attribute is JavaScript's onclick event handler assignment for processing click events, not Blazor's @onclick directive attribute. The returnArrayAsync JS function is assigned as the handler. How to call C# event button_click from javascript function? In the following code how do i call btnsubmit_Click event from function doBeforeUnload() of javascript Thanks In Advance, <script language="javascript" type="text/javascript"> var UNLOAD_MSG = "Do you want to save the changes?"; var ... · You should be able to trigger the click event on the ... Javascript confirm box on button click in asp . Confirm box is used to display a message and get the user input (yes or no). When you click any button event the onclientclick called first and then onclick called.So in the above example in onclientclick the confim script written.If you click 'ok' in the confirm box it return true so that the ...
ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Adding javascript to an ASP:Button's onclick event Adding javascript to an ASP:Button's onclick event [Answered] RSS 8 replies Following is the JavaScript function that is used to print asp gridview: To call the above function on button click, add OnClientClick="printGrid ()" client-side event as shown below: To call the above function on button click, add OnClick="btnPrintFromCodeBehind_Click" server-side event as shown below: 22/8/2017 · document.getElementById ("<%=lblTime.ClientID %>").innerHTML = time; } </script>. Call JavaScript function from Code Behind on Button Click in ASP.Net. When the Update Time Button is clicked, the current Server time is converted to String value and then concatenated within Client Side JavaScript script string.
5/1/2017 · Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. The first catch that comes with using JavaScript with ASP.NET is that both languages have an OnClick event for buttons and ASP's event takes precedence. That's why, in the ASP.NET markup above, it uses the OnClientClick event to reference the JS function. This event needs to return either a True or False value. 7/7/2011 · Re: Run javascript function of a ASP.NET button onClick. Use the OnClientClick property intead of OnClick. OnClick is used to execute the server side event. Please try the answer for the post and finally Don't forget to click “Mark as Answer” on the post that helped you.
<script type="text/javascript"> // Used the following example to open the dialog withJquery var dl; $(document).ready(function { //Adding the event of opening the dialog from the asp add button. //setup edit person dialog $('#addPerson').dialog({ //Setting up the dialog properties. 18/8/2014 · Accept Solution Reject Solution. You must add "return" as. Copy Code. <asp:Button ID= "btnclr" Text= "Clear" class = "btn" OnClientClick= "return clear ();" runat= "server" onclick= "btnclr_Click" />. for more...Have a look on. How to Call javascript function on button … first we will learn onclick events of JavaScript. The onclick events is most frequently used by programmer. onclick events occurs when user clicks left button of mouse. When we use HTML button control then use onclick event to execute JavaScript function. If we use asp server control button then use onclientclick event to execute JavaScript ...
Rohan, I guess you are talking about an ASP.NET web page with a JavaScript block in the header and another separate JavaScript file referenced from the page. If the external JavaScript file is referenced correctly, you CAN directly call the function. For example, say you have a JavaScript file named external.js referenced. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. 19/4/2016 · 5. Use: function clientfunction(){ // Do the client side validations here. // Now call the server side button event explicitly __doPostBack('OnClick','button_ID');} In button onclientclick, call the function clientfunction(): <asp:Button runat="server" ID="btNew" OnClick="ButtonNew_Click" Text="New" onclientclick="clientfunction()"/>.
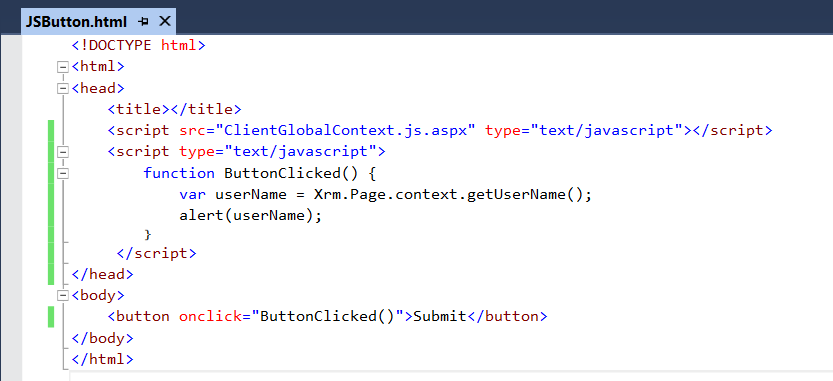
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 Esri Javascript Api Integration With Asp Net Salesforce
Esri Javascript Api Integration With Asp Net Salesforce
 What Is If Statement In Javascript In Asp Net
What Is If Statement In Javascript In Asp Net
 Sending Values To And Receiving Values From A Javascript
Sending Values To And Receiving Values From A Javascript
Multiple Ways To Call Javascript Function From Codebehind In
 How To Make Single Radio Button Selection In Gridview Using
How To Make Single Radio Button Selection In Gridview Using
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
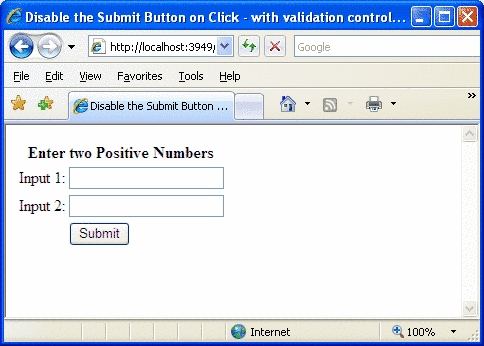
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
 Gridview Selected Row Value Pass To Javascript Function On
Gridview Selected Row Value Pass To Javascript Function On
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Call Web Api From Javascript With Xmlhttprequest Xhr
Call Web Api From Javascript With Xmlhttprequest Xhr
 How To Call Javascript On Button Click Without Postback In
How To Call Javascript On Button Click Without Postback In
 Calling Javascript Function From Link Button In Asp Net
Calling Javascript Function From Link Button In Asp Net
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
 How To Use Button Click Event In Asp Net C
How To Use Button Click Event In Asp Net C
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Creating Asp Net Apps With React Simple Talk
Creating Asp Net Apps With React Simple Talk
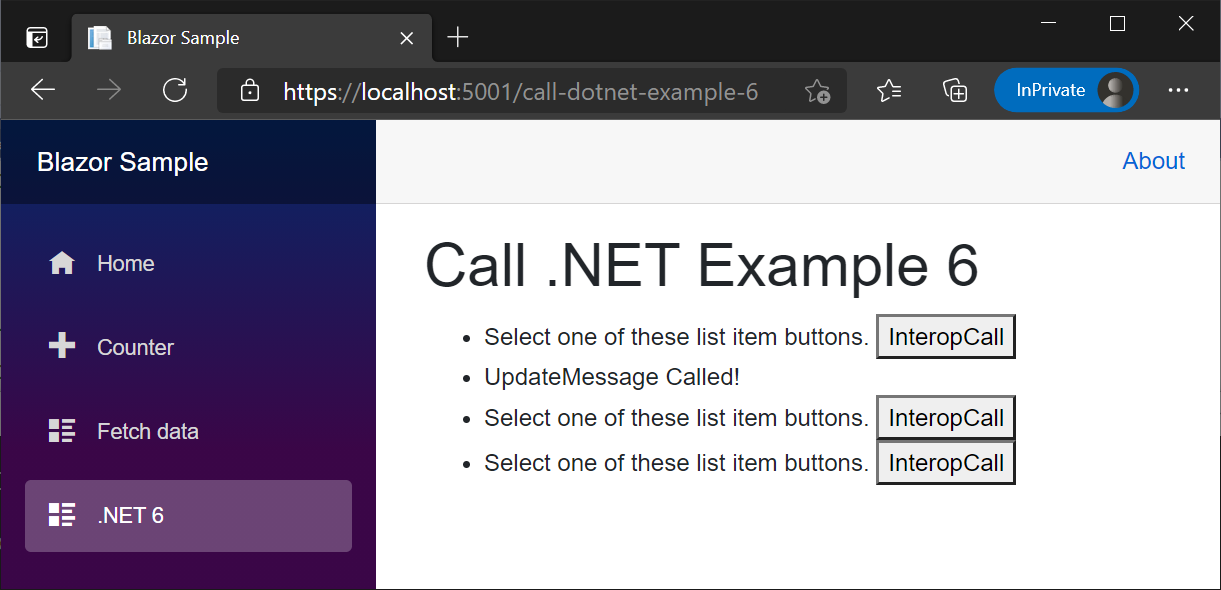
 Call Net Methods From Javascript Functions In Asp Net Core
Call Net Methods From Javascript Functions In Asp Net Core
 Using Getelementbyid Function With Innerhtml Property In
Using Getelementbyid Function With Innerhtml Property In
 Show And Hide Div On Button Click Using Jquery In Asp Net
Show And Hide Div On Button Click Using Jquery In Asp Net
 Disable An Asp Net Button Control During Postback With An
Disable An Asp Net Button Control During Postback With An
 Asp Net Ajax What Is Ajax Ajax Which
Asp Net Ajax What Is Ajax Ajax Which
 Using Javascript With Asp Net Comeausoftware Com
Using Javascript With Asp Net Comeausoftware Com
 Create Html Button With Action The Asp Net Forums
Create Html Button With Action The Asp Net Forums
Using Javascript With Asp Net Comeausoftware Com
 How To Bootstrap Tab Active Selected Tab In Asp Net C The
How To Bootstrap Tab Active Selected Tab In Asp Net C The
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 How To Invoke Customvalidator Function And Page Validation
How To Invoke Customvalidator Function And Page Validation
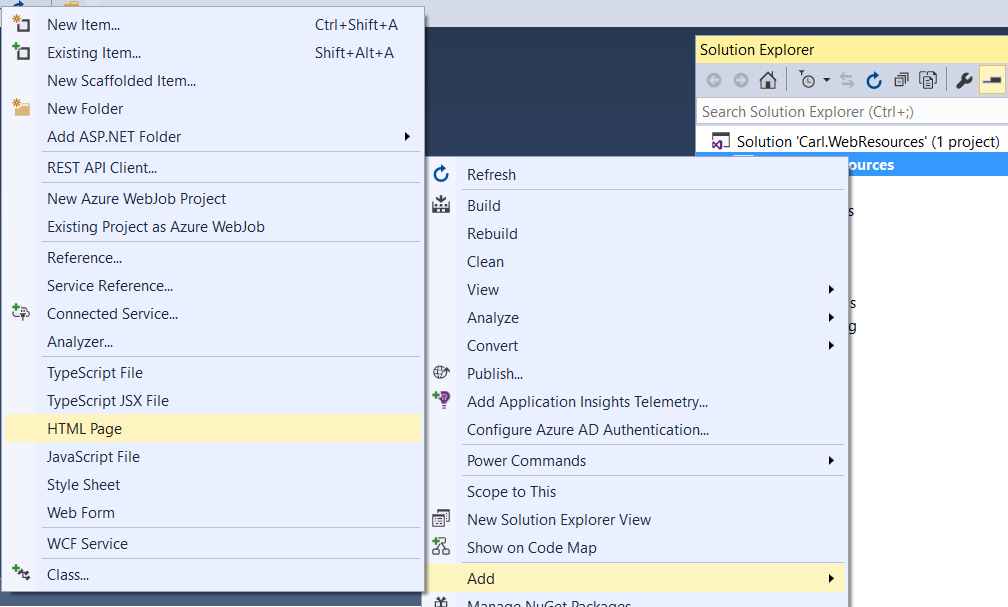
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
0 Response to "31 Asp Net Button Onclick Javascript Function"
Post a Comment