27 If Condition In Javascript
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript. Use if-else conditional statements to control the program flow. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition.
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. ... If the variable age is a value below 18, the value of the variable voteable will be "Too young", otherwise the value of voteable will be "Old enough".

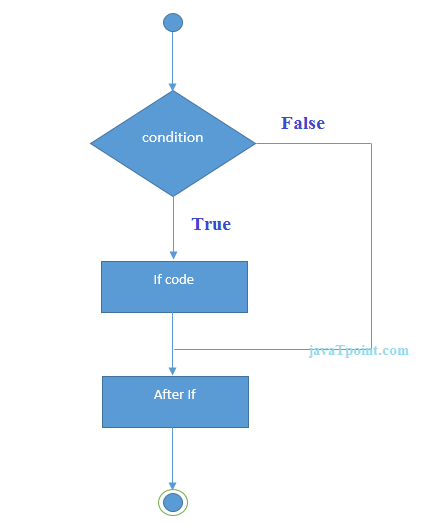
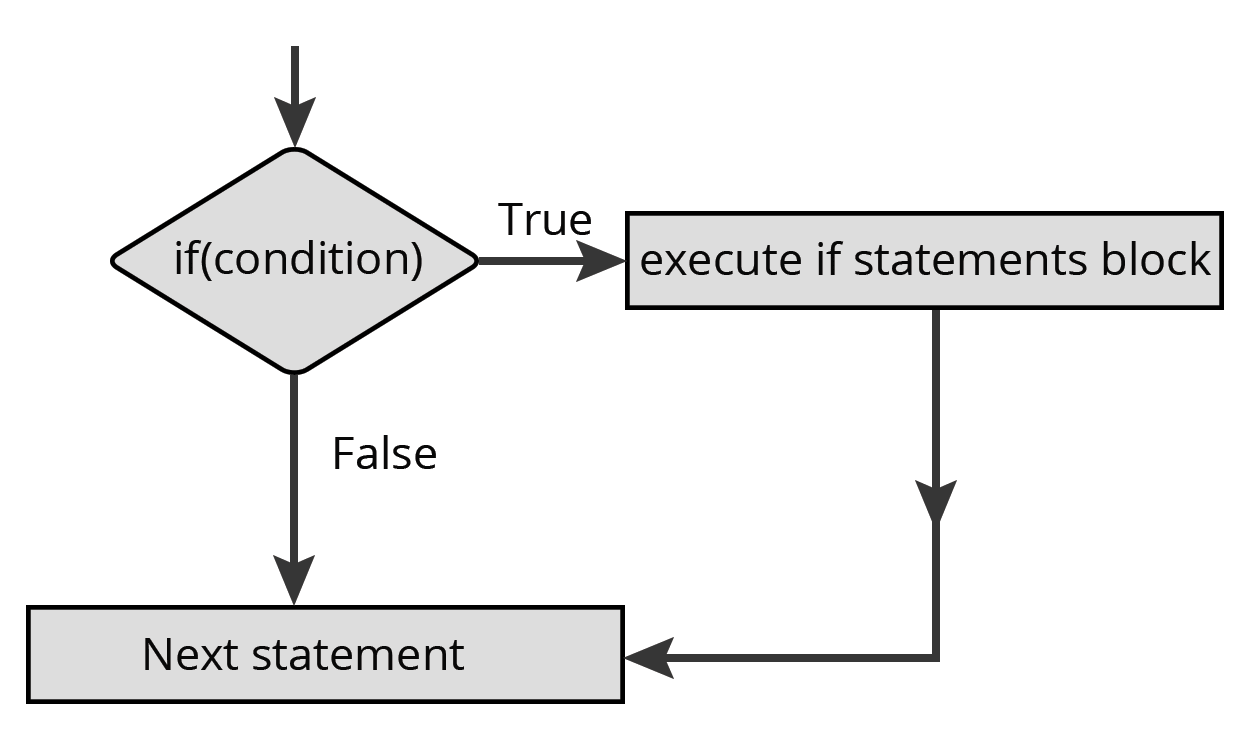
If condition in javascript. If the statement is one of the most commonly used conditional statements in any programming language, and so is the case in JavaScript also. It works on the phenomenon that if the provided condition evaluates to true only, then the statements mentioned in the block will get executed; otherwise, it will skip that block of code. Multiple conditions in javascript if statement. In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement.
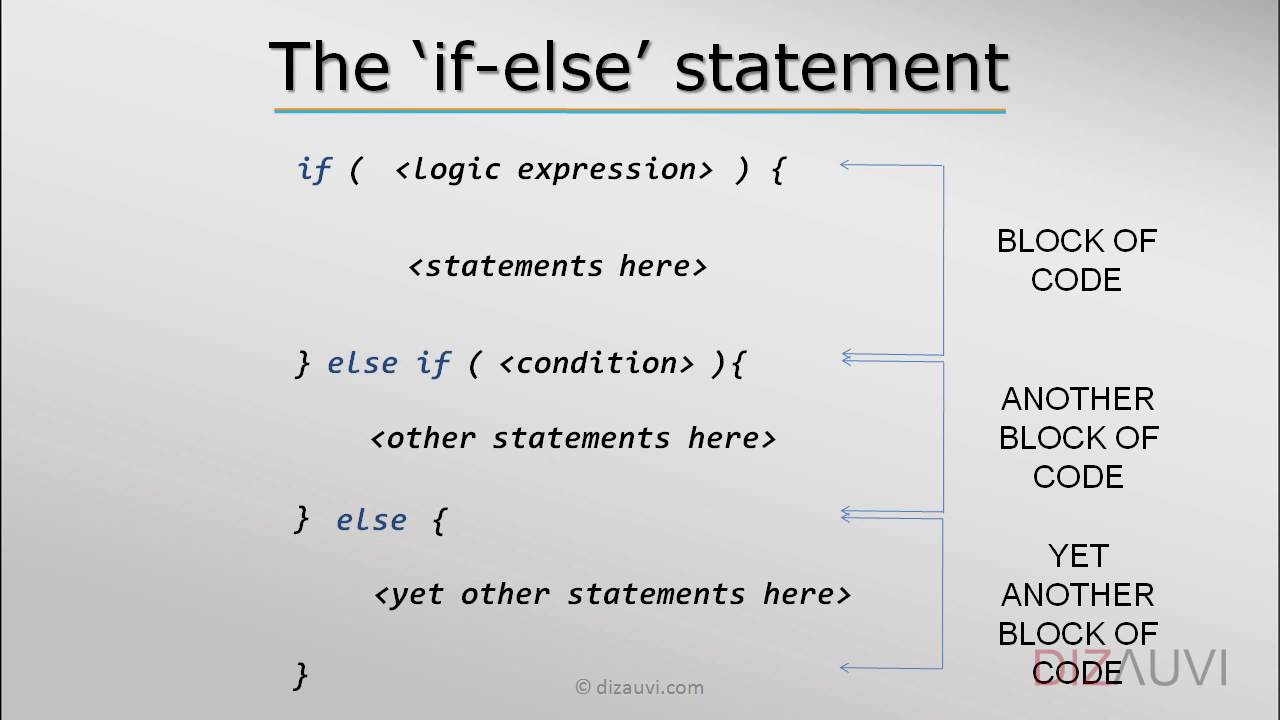
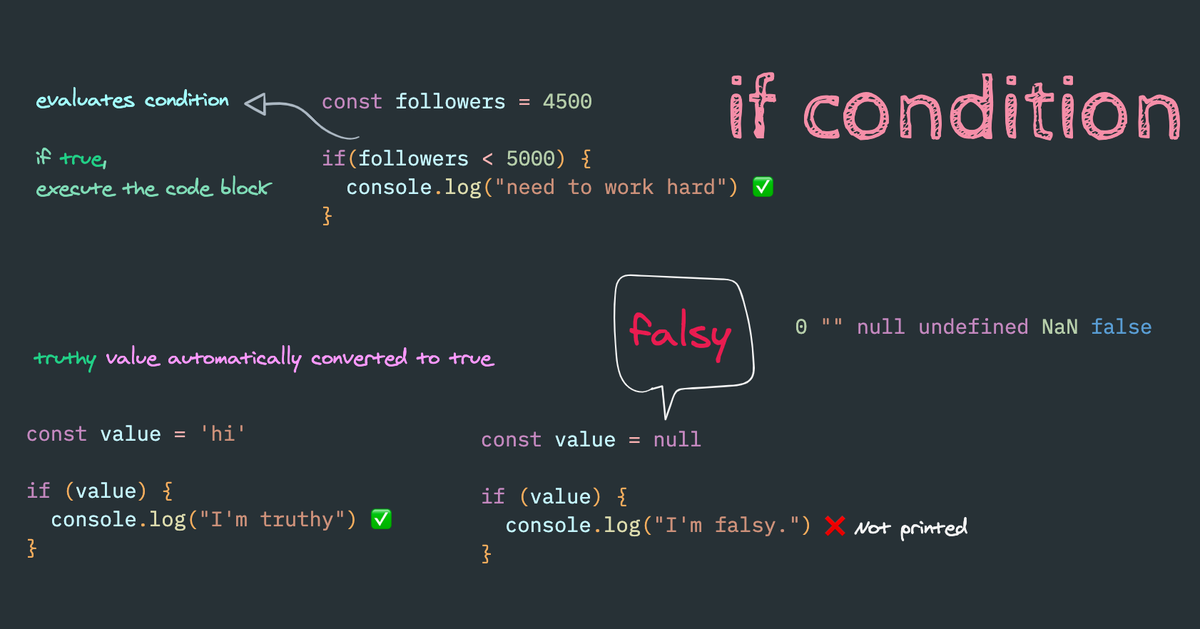
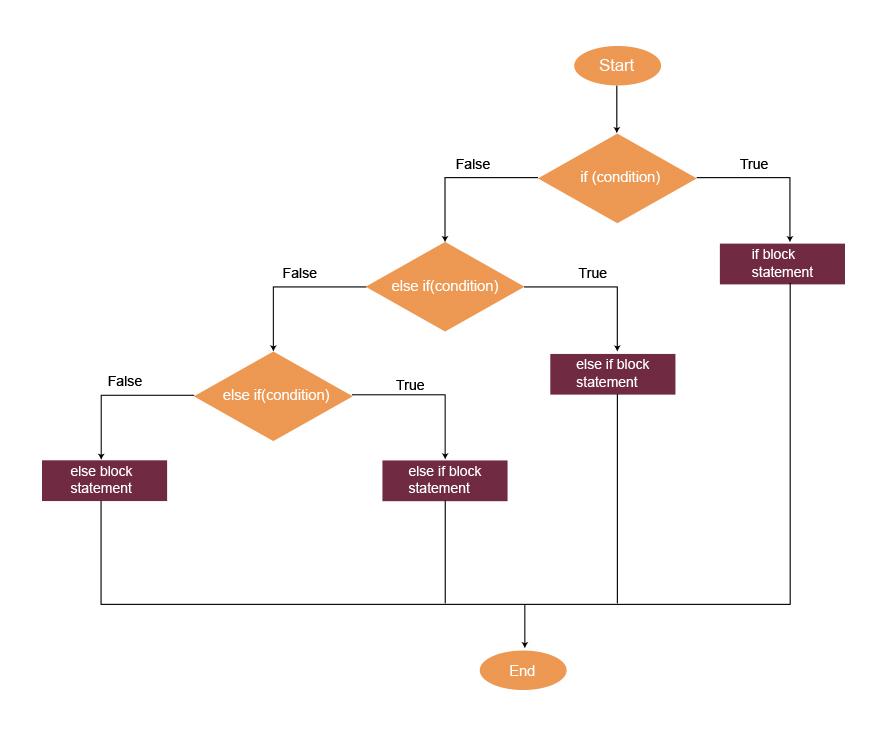
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. If else Statement is an improvement over if Statement. It evaluates the statement if the condition is true or false. In this statement, the given If condition is true means to execute the if Statement. On the other hand, if the condition is false it means to execute another block. 9/8/2021 · The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed }
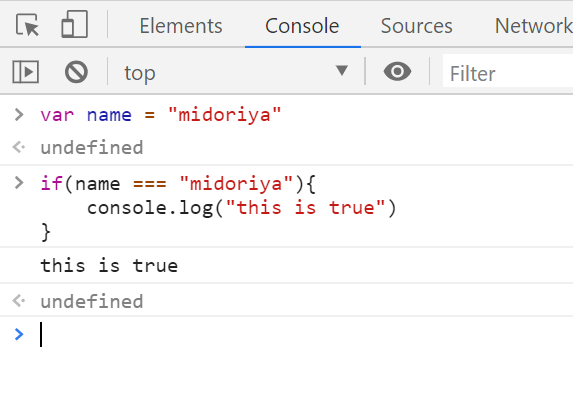
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". Jan 23, 2021 - In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed.
JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition.
1/3/2010 · You can substitute a string directly in place of the "myString" variable. As an added bonus you can add the case insensitive "i" and the global "g" to the search as well. var myString = "This is my search subject"if (/my/ig.test(myString)) alert("Do something here"); Share. Improve this answer. Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if , if/else , switch. The block of statements are executed in a sequential order, and enclosed within ... how to write an if statement in javascript to check the given variable is the same string among others ... syntax to write for if object value is false and based on that conditiontions is applied in javascript
When working with JavaScript, we deal a lot with conditionals, here are the 5 tips for you to write better / cleaner conditionals. 1. Use Array.includes for Multiple Criteria if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
May 14, 2020 - You can specify more than one condition in an if statement. You can specify whether several conditions must all evaluate to true for some instructions in your code to run, or whether at least one of several conditions evaluates to true for code to run. This involves using AND and OR operators. The AND operator in JavaScript ... in operator The in operator returns true if the specified property is in the specified object or its prototype chain. Apr 30, 2020 - if (condition) statement; else if (condition) statement; . . else statement; ... Explain the differences between for(..in) and for(..of) statement in JavaScript.
Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator. The Condition is all about making decision. Conditional statements are used to execute the code based on different conditions. If a condition is true, we can perform one action and if the condition is false, we can perform another action. Conditional statements in JavaScript are: if statement. if…else statement. if…else if statement. JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ...
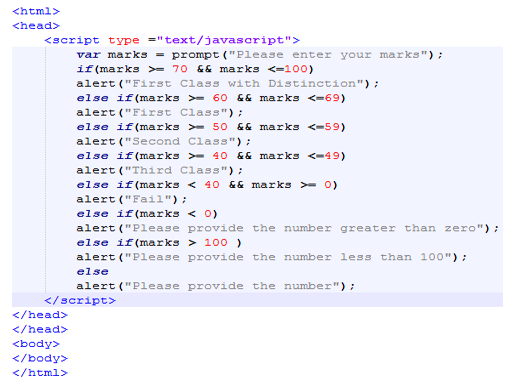
The condition between parentheses must evaluate to either true or false. All conditions must boil down to simply true or false. Equality in JavaScript. If in the condition you are asking if something is equal to something else, you will never use the single = sign! As we already discussed in variables, the = is used only to assign a value. It ... JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If.
All JavaScript Tutorials. 1 Getting started with JavaScript! 2 Variables in JavaScript; 3 All about IF statements and booleans in JavaScript! 4 JavaScript Maths functions and operators; 5 For loops and while loops in JavaScript; 6 JavaScript Dialogs; 7 The complete guide to JavaScript functions; 8 The complete guide to JavaScript arrays; 9 ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2. Like the if statement, the condition is an expression that evaluates to true or false. Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript. 1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. Mar 13, 2019 - A look at conditional statements in JavaScript. You'll use conditionals all the time in your code, so it's worth spending the time to get the syntax down.
JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). 1 week ago - Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript...
 Javascript Tutorials For Beginners Javascript Continue
Javascript Tutorials For Beginners Javascript Continue
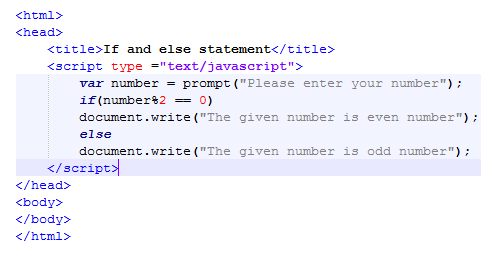
 Javascript Tutorial If Else Statement In Javascript
Javascript Tutorial If Else Statement In Javascript
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
 Quiz Amp Worksheet If Else Else If In Javascript Study Com
Quiz Amp Worksheet If Else Else If In Javascript Study Com
 Elseif Javascript Code Example
Elseif Javascript Code Example
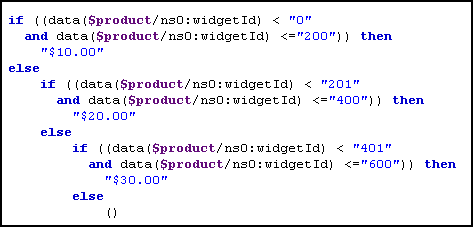
 Examples Manipulating And Constraining Data Using Xquery
Examples Manipulating And Constraining Data Using Xquery
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
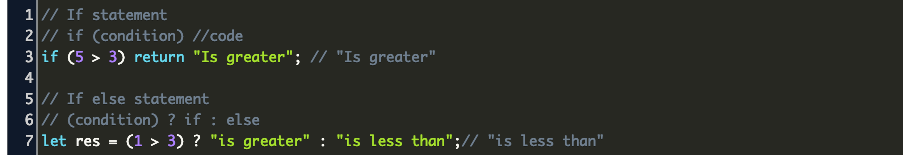
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 Javascript Tutorial Introduction To Javascript If Else Statement 14 65
Javascript Tutorial Introduction To Javascript If Else Statement 14 65
 Proful Sadangi On Twitter Javascript Basics 101 If
Proful Sadangi On Twitter Javascript Basics 101 If
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Conditional Statement Javascript Series Part 8 By
Conditional Statement Javascript Series Part 8 By
 Conditional Statements In Javascript
Conditional Statements In Javascript
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Function Returns Undefined At End Of If Statement Even Though
Function Returns Undefined At End Of If Statement Even Though
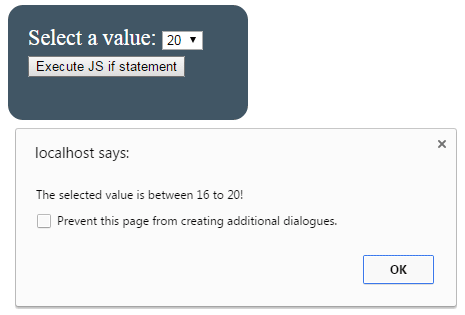
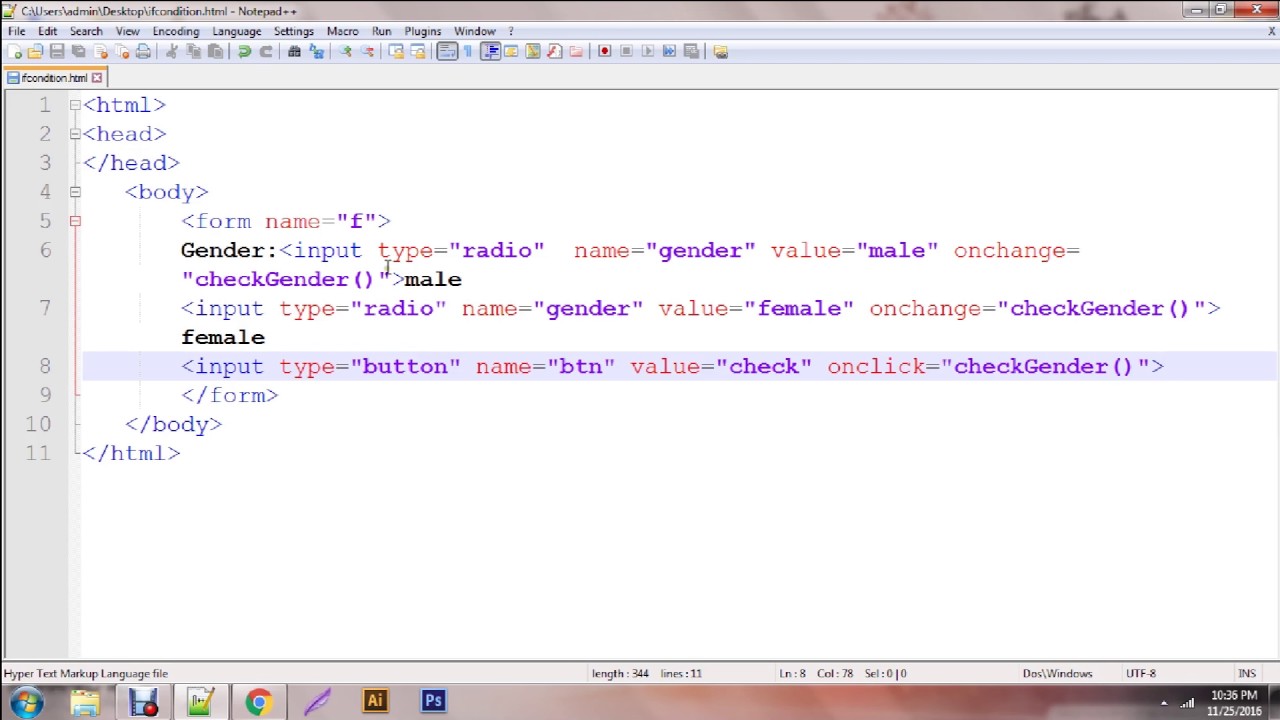
 Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Basic Javascript Exercise Conditional Statements Notesformsc
 This Is About Useful Js Tips And Tricks By Alexandru
This Is About Useful Js Tips And Tricks By Alexandru
 Javascript If Else And Else If Statements Explained
Javascript If Else And Else If Statements Explained



0 Response to "27 If Condition In Javascript"
Post a Comment