28 How To Reference Javascript In Html
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
 Remove Object Reference Javascript Code Example
Remove Object Reference Javascript Code Example
HTML5 Tags/Elements HTML5 Global Attributes HTML5 Event Attributes HTML5 Language Codes HTML5 Character Entities HTTP Status Codes HTML5 Color Picker More references ... In this tutorial you will learn how to include JavaScript in an HTML document.

How to reference javascript in html. I am building a form in HTML out of a javascript object that I've imported from a JSON file. I use a recurisve algorithm to build HTML tables, and respective elements (labels, text boxes, etc.) The fields load with the value of the current node. The idea is to edit the values in the textboxes; which in turn updates the javascript object. This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial ... HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap ...
This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference. JavaScript reference This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference . Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load.
13/1/2020 · JavaScript script tags are as reliable as CSS link tags, or as image img tags, or any other similar tags. Themes Podcast Articles Premium How to reference script in HTML HTML Element Objects Reference. The references describe the properties and methods of each HTML object, along with examples. a abbr address area article aside audio b base bdo blockquote body br button canvas caption cite code col colgroup datalist dd del details dfn dialog div dl dt em embed fieldset figcaption figure footer form head header h1 - ... The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 21/8/2020 · Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to … The info inside the <script> tag is then processed inside it to access other parts. If you want to change the text inside another paragraph, then first give the paragraph an id, then set a variable to it using getElementById ([id]) to access it ([id] means the id you gave the paragraph).
2 weeks ago - The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This guide will introduce the DOM, look at how the DOM represents an HTML document in memory and how to use APIs to create web content and applications. JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. Get 34% discount on Web development course today. ... External References. As you already know, external HTML scripts can be linked to webpages using the src attribute and setting its value to the ...
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. 1. Create a JavaScript override file. 2. Upload the JavaScript file to the Master Page Gallery. 3. Set the content type and properties of the file in the Master Page Gallery. 4. Set the JS Link property of the web part to point to the JavaScript file. If I misunderstand your issue, please provide more detailed description of the issue.
When the compound value in a variable is reassigned, a new reference is created. In JavaScript, unlike in most other popular programming languages, the references are pointers to value stored in ... If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. For a complete list of all available ... HTML Tag Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add In order to create dynamic content and Web applications, HTML supports the use of scripting languages, most prominently JavaScript. Certain elements support this capability. ... These elements let you provide indications that specific parts of the text have been altered. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. References CodeLens. The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects: To enable the references CodeLens, set "javascript.referencesCodeLens.enabled" to true. Click on the reference count to quickly browse a list of references: Update imports on file move
HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial ... HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap ... Capture references to elements. Some JavaScript (JS) interop scenarios require references to HTML elements. For example, a UI library may require an element reference for initialization, or you might need to call command-like APIs on an element, such as click or play. Capture references to HTML elements in a component using the following approach: To add JavaScript code in the HTML Header attribute: On the Workspace home page, click the Application Builder icon. Select an application. The Application home page appears, displaying its set of pages. Click a page. The Page Definition for that page appears. In the Page section, click the Edit page attributes icon. The Edit Page appears.
Including JavaScript in an HTML Page. To include JavaScript inside a page, you need to wrap it in <script> tags: <script type="text/javascript"> //JS code goes here </script>. With this input, the browser can identify and execute the code properly. The <script> HTML element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL's GLSL shader programming language and JSON. ... This element includes the global attributes. How to reference javascript in html. Reference External Javascript Library In Html Files With Javascript And Html 4 0 User S Resource By William H Murray Javascript Html Dom Is There A Problem With My Javascript Html Code Or With Adding Telerik Ui For Windows 8 Html To An Html Page Ui For 1 2 Part 1 Javascript Version The First Metawidget
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial ... HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap ... The top of the page includes JavaScript contained within the <script > HTML tag. It takes as arguments the element that triggered the event (input) and the DOM ID (textid) of the target panel containing the text to be affected.
Executes our JavaScript in order to set focus to the specified control. The problem with this solution as it stands is that component parameters' values are passed during the render tree building process, whereas Element References are not valid until after the render tree has been built and the result has been rendered to HTML in the browser. Jul 30, 2017 - In the next section, we’ll go over how to handle a separate JavaScript file in your HTML document. ... In order to accommodate larger scripts or scripts that will be used across several pages, JavaScript code generally lives in one or more js files that are referenced within HTML documents, ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial ... HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap ...
JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side SQL Reference MySQL Reference PHP Reference ASP Reference XML XML DOM Reference XML Http Reference XSLT Reference XML Schema Reference. JSON (JavaScript Object Notation) JSON is a format for storing and transporting data. JSON is text, and text can be transported anywhere, and read by any programming language. JavaScript Objects can be converted into JSON, and JSON can be converted back into JavaScript Objects. This way we can work with the data as JavaScript objects, with no ...
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Not Able To Load Javascript Amp Css Files In Jsp Stack Overflow
Not Able To Load Javascript Amp Css Files In Jsp Stack Overflow
 Adding Telerik Ui For Windows 8 Html To An Html Page Ui For
Adding Telerik Ui For Windows 8 Html To An Html Page Ui For
 Andrej Baranovskij Blog Oracle Jet How To Reference
Andrej Baranovskij Blog Oracle Jet How To Reference
 The Web Programmer S Desk Reference A Complete Cross
The Web Programmer S Desk Reference A Complete Cross
 How To Include A Javascript Code In Your Html File Youtube
How To Include A Javascript Code In Your Html File Youtube
 How Do I Do This On Html And Chegg Com
How Do I Do This On Html And Chegg Com
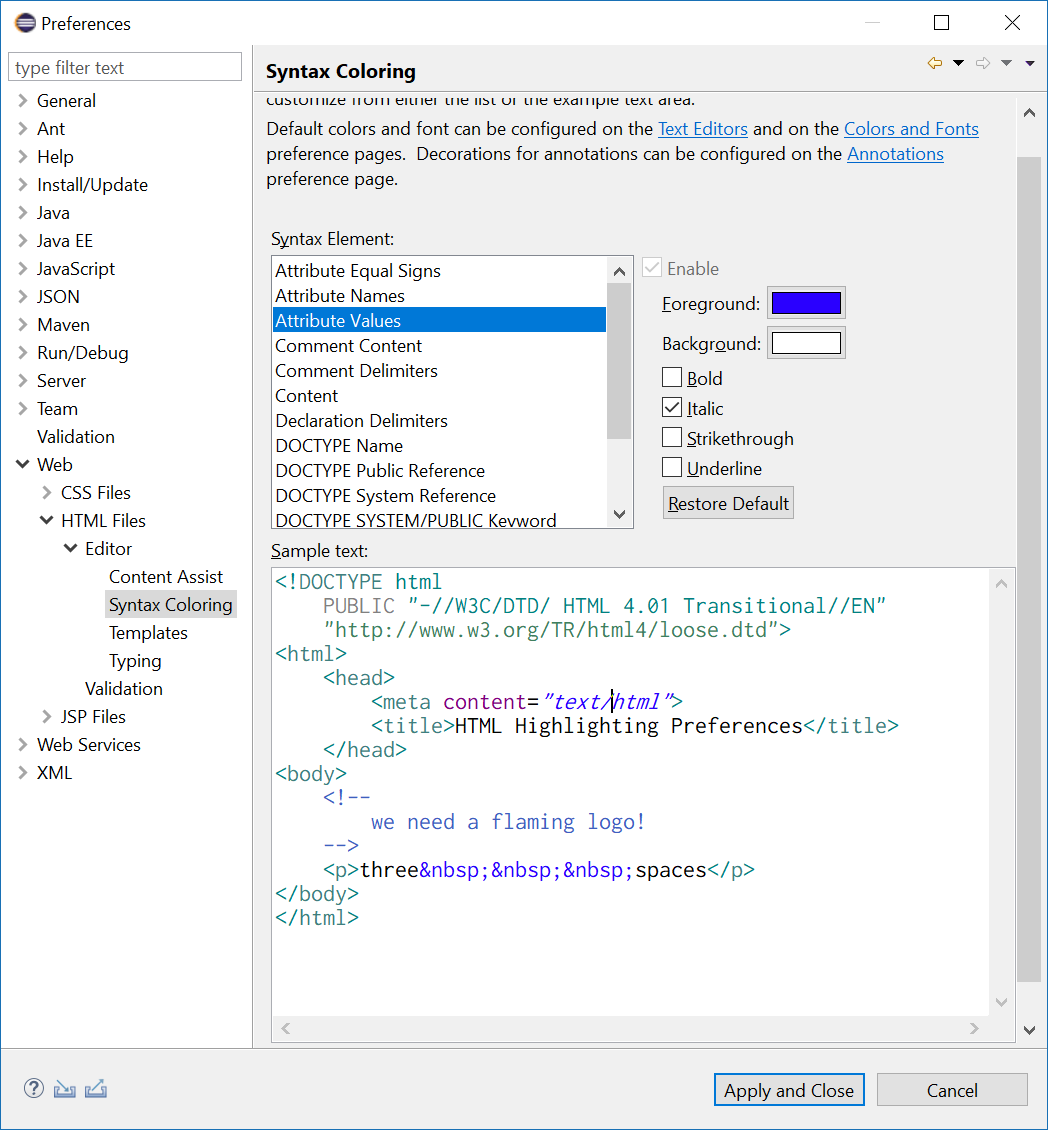
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
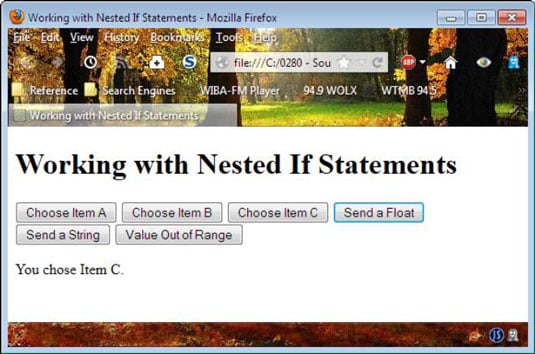
 When To Use The If Statement To Program Html With Javascript
When To Use The If Statement To Program Html With Javascript
 W3schools Then And Now How Have Javascript Tutorials Changed
W3schools Then And Now How Have Javascript Tutorials Changed
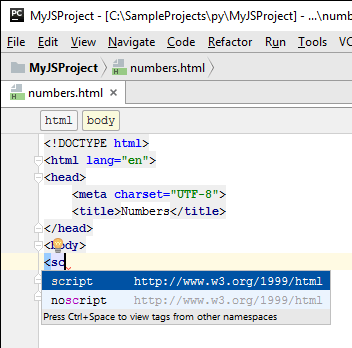
 Part 3 Debugging Javascript Pycharm
Part 3 Debugging Javascript Pycharm
Where Should The Script Tag Be Placed In Html
 Superscript Subscript Big And Small Text Web Standards
Superscript Subscript Big And Small Text Web Standards
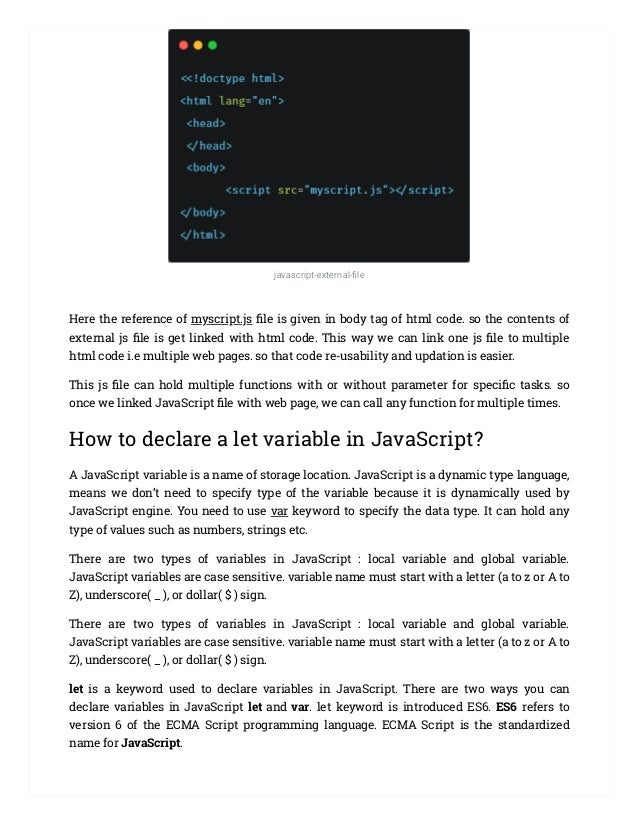
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
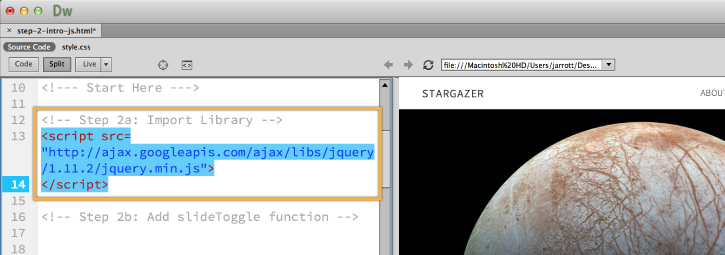
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
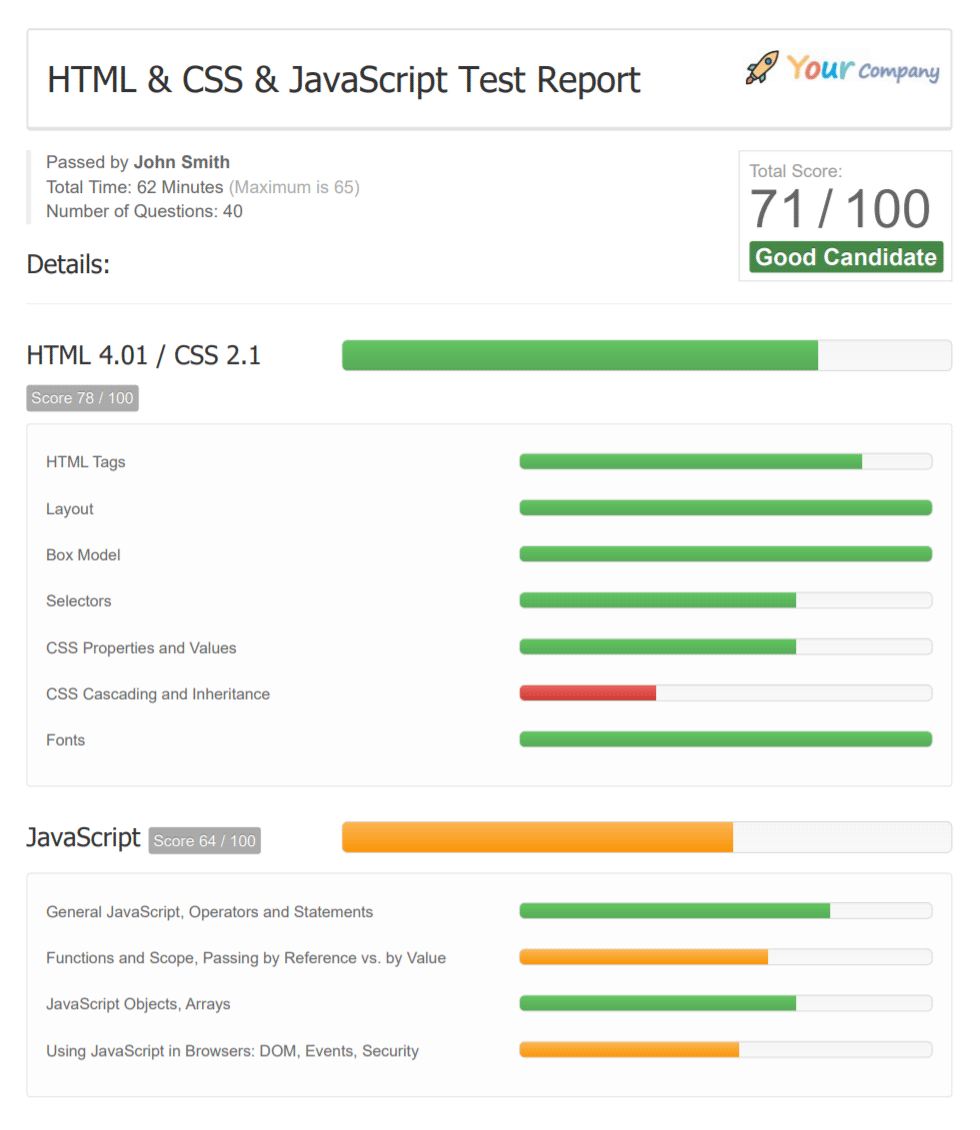
 Html Amp Css Amp Javascript Online Test Tests4geeks
Html Amp Css Amp Javascript Online Test Tests4geeks
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
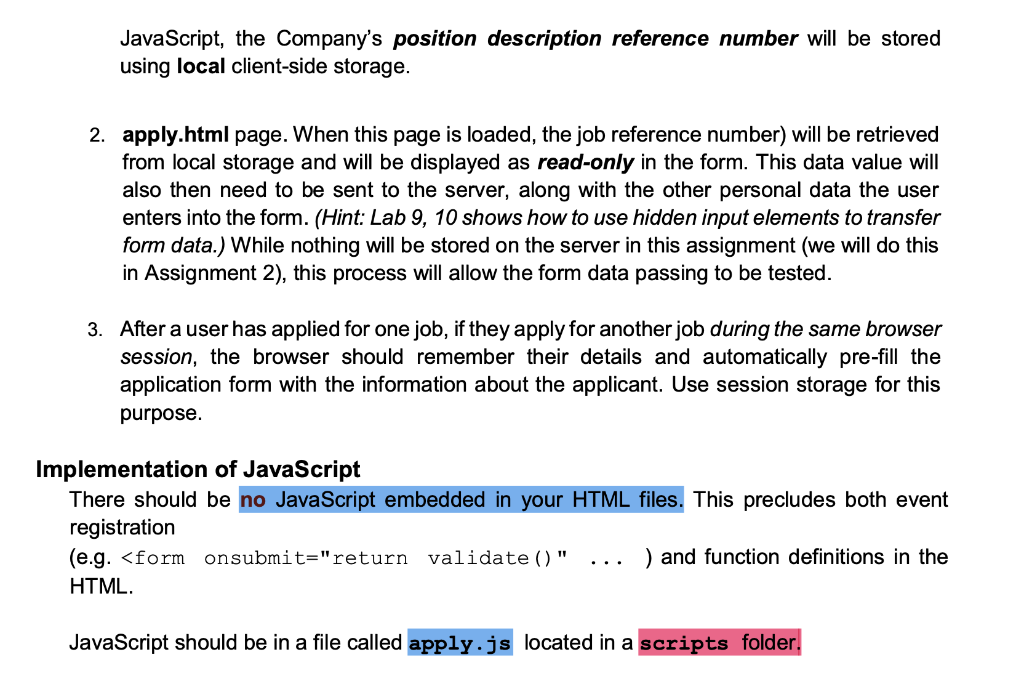
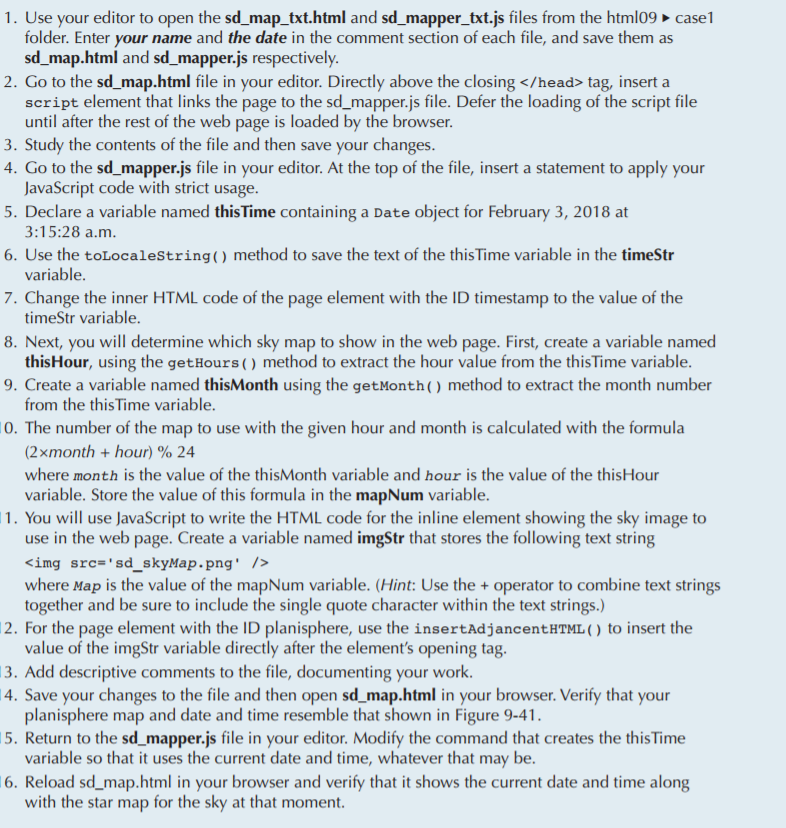
 The Javascript File Provided For The Assignment Is Chegg Com
The Javascript File Provided For The Assignment Is Chegg Com
 Two Objects Qlikview For Developers
Two Objects Qlikview For Developers

 Script Html 5 Reference For Web Designers
Script Html 5 Reference For Web Designers



0 Response to "28 How To Reference Javascript In Html"
Post a Comment