29 Throw Error With Message Javascript
This page describes the error messages that can be returned by the Maps JavaScript API. The Maps JavaScript API writes error and warning messages to the JavaScript ... 5/2/2012 · throw new Error('problem') captures a number of properties of the place where the error happened. throw 'problem' does not. new Error('message') captures the execution stack + others. Using an Error object allows you to capture the execution stack at the point where you throw the error. So when the error gets passed up the error handling tree, so does this stack snapshot. So inserting throw "test error" …
 Javascript Exception Handling Displaying The Line Number
Javascript Exception Handling Displaying The Line Number
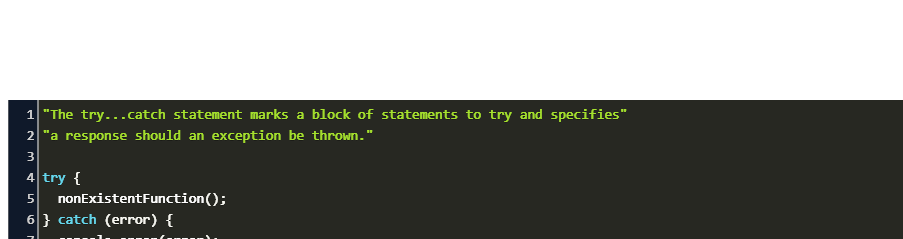
In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases.

Throw error with message javascript. When a javascript statement generates an error, it is said to throw an exception. The throw statement throws an error. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception. An error caught Error message: Error: This is the throw Error resolved. In the above program, the throw statement is used within the try block to catch an exception. And the throw statement is rethrown in the catch block which gets executed if the catch block cannot handle the exception. Here, the catch block handles the exception and no error … Dec 11, 2011 - undefined ex1 instanceof ... ex1.message = NotImplementedError2 message · This confirmes the "problem" I ran into was the stack property of the error was the line number where new Error() was created, and not where the throw e occurred....
The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text throw 500; // throw a number · If you use throw together with try and catch, you can control program flow and generate custom error messages. throw The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. Beginner JavaScript developers sometimes just throw raw strings e.g. ... Don't do that. The fundamental benefit of Error · objects is that they automatically keep track of where they were built and originated with the stack
If you want to give some customized messages or details when an exception raises, JavaScript provides the "throw" keyword to handle such a situation. You can create your personalized exceptions, which will be thrown based on a condition. Nov 22, 2017 - Lets switch gears and look at throw now. Throw allows us to throw our own errors and specify the name and message of the error. Here’s an example: ... We can use our throw within a try catch block and see what happens. Notice that I’ve changed the parameter name in catch to simply be e. Nov 24, 2016 - Tip: There’s an ESLint rule no-throw-literal that will catch many of these errors. ... Given that Error objects are much better than strings, what if we need to include more than a message with our error? For example what if we also want to include an error code?
การใช้งานคำสั่ง try catch. คำสั่ง try catch นั้นเป็นคำสั่งที่ใช้สำหรับกำหนดบล็อคเพื่อตรวจสอบและจัดการกับข้อผิดพลาดที่อาจจะเกิดขึ้นในโปรแกรม นั่น ... In both cases, by using throw, ... catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. That's how throw can be useful- when you need to specify your own parameters of what an error is inside ... Aug 18, 2020 - After creating the error we can inform the user with a message, or we can halt the execution altogether. ... An error in JavaScript is an object, which is later thrown to halt the program.
One way to avoid this is to catch the error and store it locally and then re-throw the error. However, in JavaScript, there is no rethrow () function. Thus we throw the original error occurred. To understand the above context, refer to the following example. JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. During the program execution unexpected, problematic situations may occur. The program should be able to handle these extraordinary cases in a proper way.
The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. try...catch:try { throw new Error('my error'); } catch Forum Donate Learn to code — free 3,000-hour curriculum In Microsoft Dynamics 365, sometimes we need to send automated notifications to end users. These notifications can come from the server (i.e. back-end automation using workflows, plugins, etc) or from the code loaded in the user's web browser (i.e. front-end or client side automation using JavaScript). In this HackerRank Day 3: Throw 10 Days of javascript problem you need to complete the isPositive function below. It has one integer parameter, a. It has one integer parameter, a. If the value of a is positive, it must return the string YES.
When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. The technical term for this is: throw an exception. The exception can be a JavaScript … There is no such thing as perfect code. Even if there was, our users will always find surprising ways to break what once seemed like perfectly watertight code and attempt to do things that we don ... 27/3/2019 · When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you can easily control the program flow and generate custom error messages. …
These always have a message property containing a description of the problem. You can raise similar objects using the new keyword and the Error constructor: ... ¶ When an exception goes all the way to the bottom of the stack without being caught, it gets handled by the environment. Jun 11, 2021 - The first—and often only—parameter to be passed during Error instantiation, the message is a human-readable error that can often be related directly to the end user. Throwing a generic exception is almost as simple as it sounds. All it takes is to instantiate an exception object—with the ... Throwing errors in JavaScript JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn't provide a way to catch Errors by...
This is called (throw error). In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. When an error occurs, JavaScript will normally stop and generate an error message. The technical term for this is: JavaScript will throw an exception (throw an error) . JavaScript will actually create an Error object with two properties: name and message . Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more effective to use one of the exception types specifically created for this purpose:
Throwing Exceptions. An error (predefined or user defined) can be raised using the throw statement. Later these exceptions can be captured and you can take an appropriate action. Following is the syntax for the same. Syntax: Throwing a generic exception throw new Error([message]) OR throw([message]) Syntax: Throwing a specific exception e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. throw new Error("Error message here"); // Uncaught Error: Error message here
3 weeks ago - Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown. E.g. "too much recursion". ... Creates a new Error object. ... A non-standard V8 function that creates the stack property on an Error instance. ... Error message. Mar 10, 2009 - This works in all browsers and will display the error information in the same way it would any unintentional JavaScript error. The “message” string is stored in the message property of the object (which is what the browser uses to display the message). Periodically, I see people throwing errors ... // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ...
Apr 04, 2020 - However, the nonExistingFunction() function doesn’t exist, therefore, JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not defined. 2/2/2020 · How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby.
Exploring The Exception Error Handling In Javascript Html Page
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
Node Js Tutorial Node Js Errors And Exceptions
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
 Lightning Talk Javascript Error Handling
Lightning Talk Javascript Error Handling
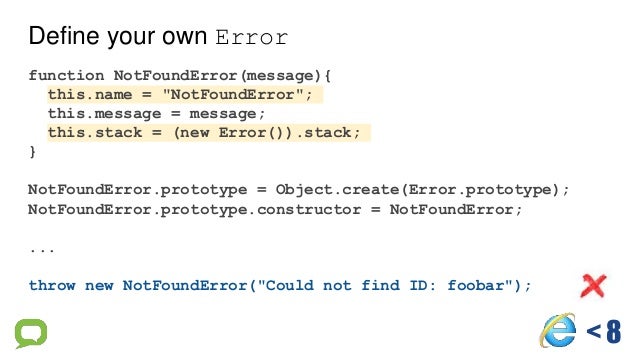
Throw A Javascript Error Instead Of Throwing A Literal
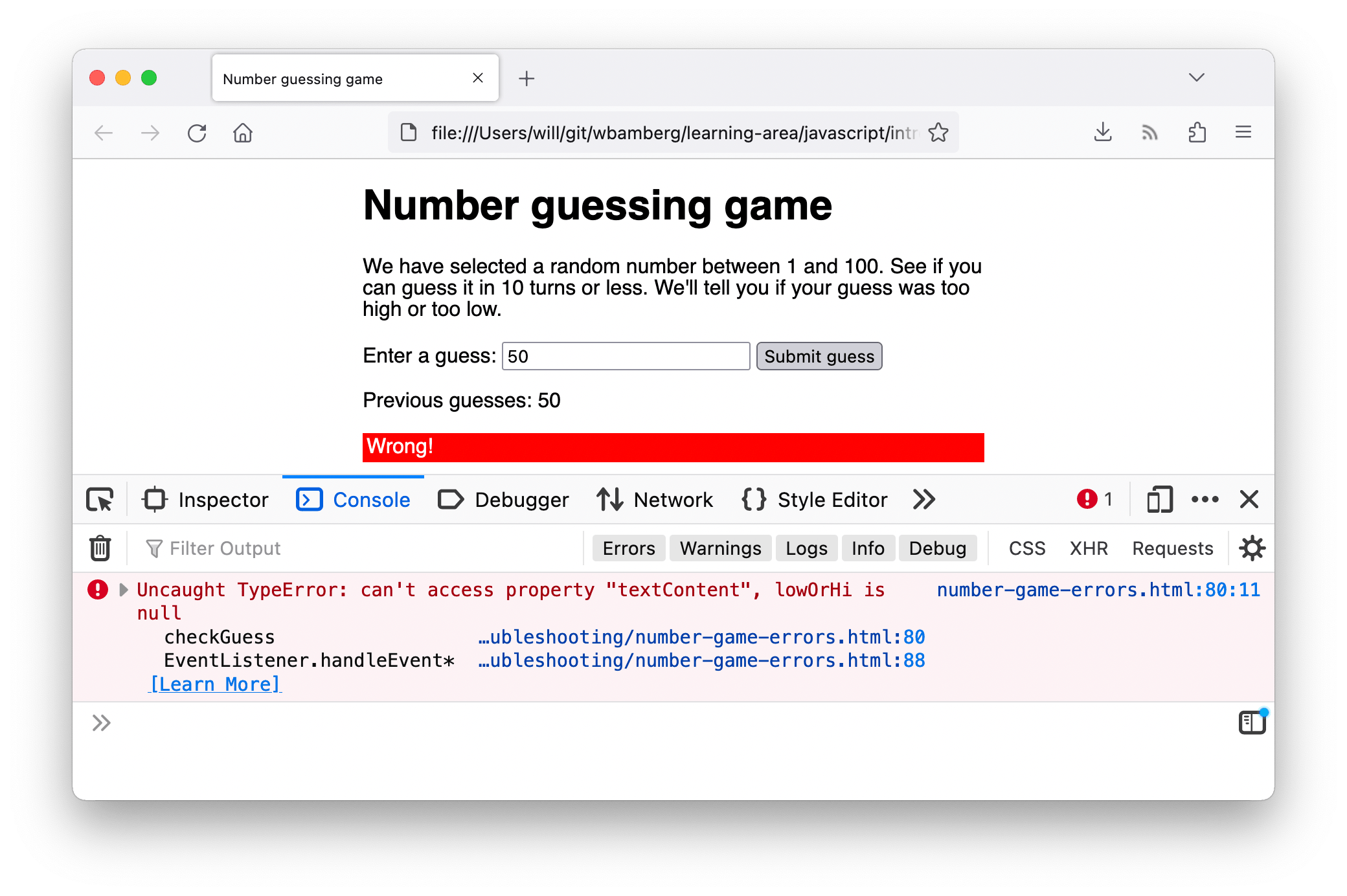
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Proper Throw Syntax In Javascript Stack Overflow
Proper Throw Syntax In Javascript Stack Overflow
 Errors And Exception Handling In Javascript Day 7
Errors And Exception Handling In Javascript Day 7
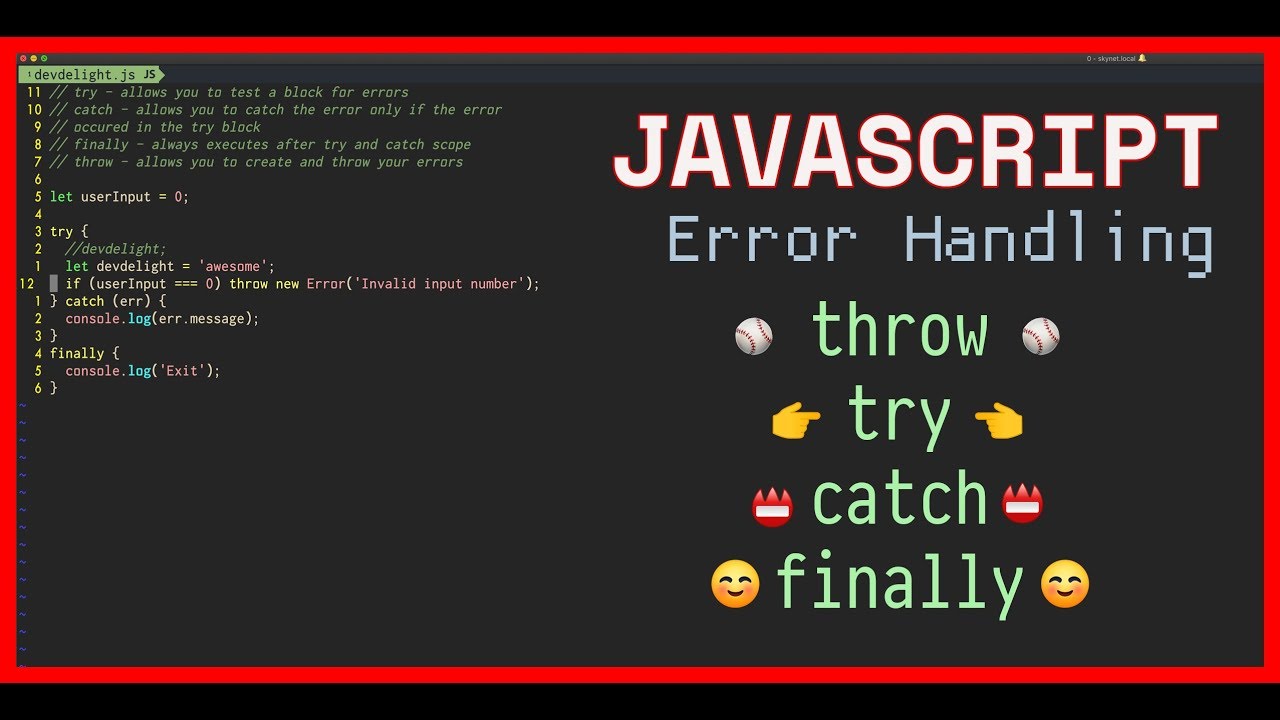
 Try Catch Finally Throw Error Handling In Javascript
Try Catch Finally Throw Error Handling In Javascript
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 Typescript Throw Error Code Example
Typescript Throw Error Code Example
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
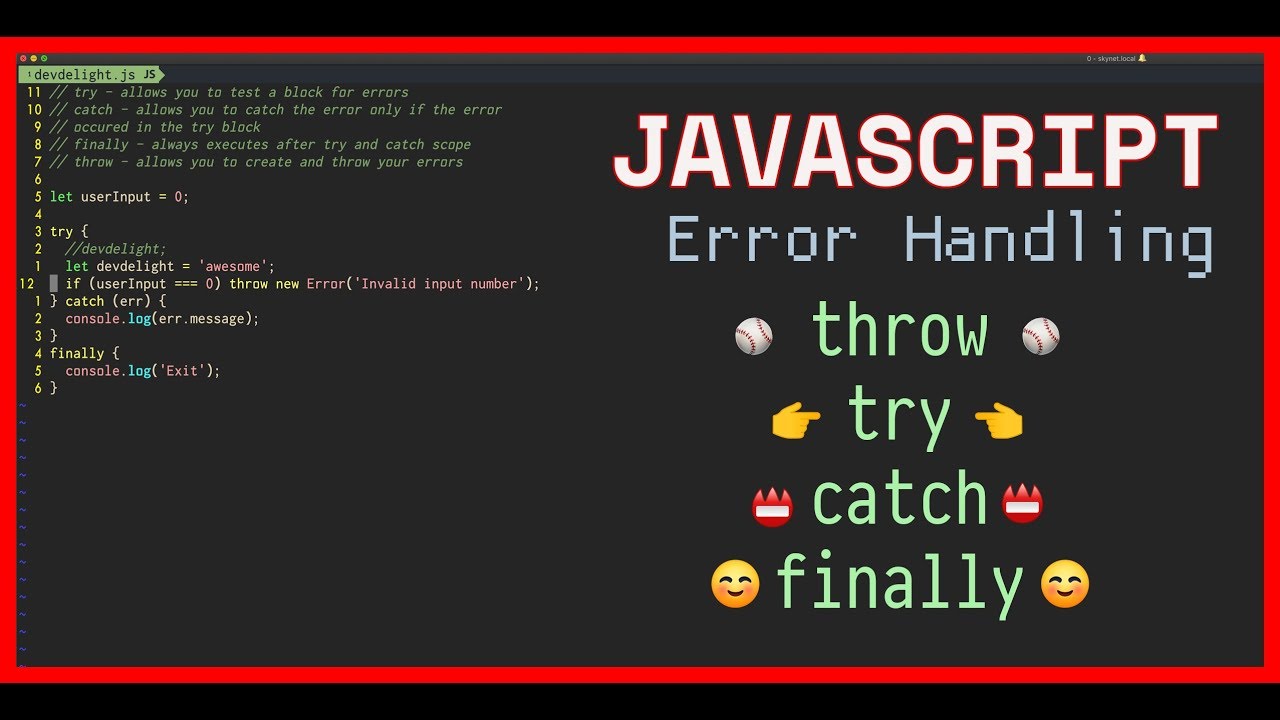
 Javascript Error Handling Try Throw Catch Finally
Javascript Error Handling Try Throw Catch Finally
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Throwerror Is Not Throw Error Javascript Indepth
Throwerror Is Not Throw Error Javascript Indepth
 Using Jest With Node Assert Got Wrong Error Type Issue
Using Jest With Node Assert Got Wrong Error Type Issue
 Best Practices For Node Js Error Handling Toptal
Best Practices For Node Js Error Handling Toptal
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
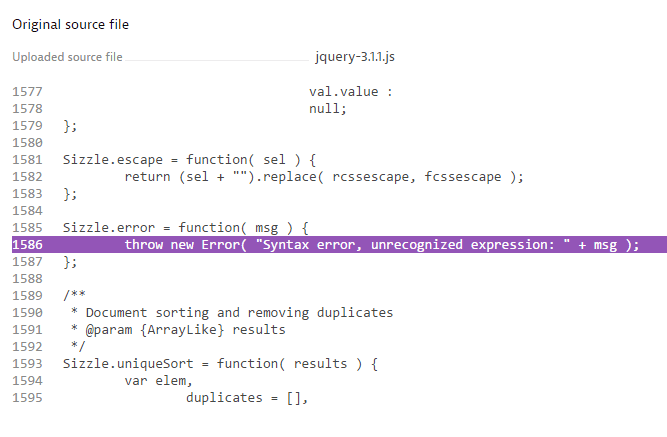
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 How To Catch Uncaught Typeerror In Javascript Code Example
How To Catch Uncaught Typeerror In Javascript Code Example
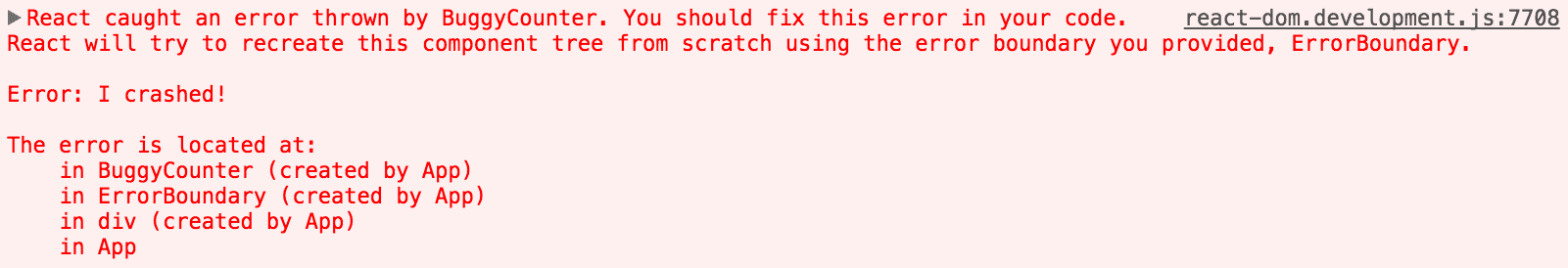
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io


0 Response to "29 Throw Error With Message Javascript"
Post a Comment