27 Javascript Does Not Equal
Javascript queries related to “javascript not equal” ... What is the symbol for “greater than or equal to” that is used in a JavaScript Boolean expression? ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. These invoke a JavaScript action when the user does something in the form, like clicking a button. The event handlers, which are placed with the rest of the attributes in the HTML form tags, are ...
 Truthy And Falsy When All Is Not Equal In Javascript
Truthy And Falsy When All Is Not Equal In Javascript
The $ sign has a number of meanings in JavaScript. In general, unlike a number of programming languages, $ is permitted as a character in JavaScript variable names, as the first character or anywhere in the middle. So, you'll occasionally see thin...

Javascript does not equal. 29/9/2020 · Example of JavaScript if not equal value = !!value; Example of a basic way of using Not equal to the operator in JavaScript, if the condition true … In the other hand, a var equal to "" is a defined var pointing to a variable which contains an empty string. That's essentially different. [EDIT] As @jfriend00 correctly points out, null is a specific value in javascript. The difference would be then that null is a different value than "", which is an empty string and therefor not … Like many other topics in programming, there is no single right answer to the question "How Long Does It Take to Learn JavaScript?" . However, JavaScript is a relatively easy programming language. So, the amount of time needed to learn JavaScript is directly proportional to the amount of time you are willing to invest in learning it.
Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types). In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl-click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab. Feb 26, 2020 - If it does, it returns the statement ... Than or Equal to 25"). Otherwise the function will return "More Than 50". ... See the Pen JavaScript-blank-editor-operator by w3resource (@w3resource) on CodePen. Previous: JavaScript: Bitwise Operators Next: JavaScript: Logical Operators - AND, OR, NOT...
The average salary for a Javascript Developer is $108,864 per year in United States. Learn about salaries, benefits, salary satisfaction and where you could earn the most. 1 week ago - Anything in JavaScript can be considered truthy or falsy. Learn what these values are and the rules that apply when they're compared. 9/12/2016 · The code works and I've been using it for years, however I want to create a condition that states if the event value does not equal the function, it resets the supervisor combobox. I wanted to do this in the event the employee looks for their name but can't find it and it ends up populating with someone else's name.
So far, JavaScript does not have a double colon operator! The double colon replaced the single-colon selectors for pseudo-elements in CSS3 to make an explicit distinction between pseudo-classes and pseudo-elements. But that is CSS3, not JavaScript! Not At ALL! Common Mistake #5: Inefficient DOM manipulation. JavaScript makes it relatively easy to manipulate the DOM (i.e., add, modify, and remove elements), but does nothing to promote doing so efficiently. A common example is code that adds a series of DOM Elements one at a time. Adding a DOM element is an expensive operation. In this free lesson from video2brain's course, Getting Started with JavaScript Programming, Joe Chellman explains what JavaScript is and what it does. He'll ...
Get code examples like "does not equal sign javascript" instantly right from your google search results with the Grepper Chrome Extension. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). We shall learn the not equal operator in JavaScript, not equal operator is part of comparison operator.
JavaScript and Microsoft JScript attempt to convert the expressions to the same data type before evaluating the not equal operation using the following rules: What does a Javascript Developer do? JavaScript developers can target more platforms than any other high level language, as JavaScript is the most popular programming language with the richest OSS module ecosystem available. It is used to create interactive webpages, user experience, and responsive front-end design. Description. The strict inequality operator checks whether its operands are not equal. It is the negation of the strict equality operator so the following two lines will always give the same result: x !== y !( x === y) Copy to Clipboard. For details of the comparison algorithm, see the page for the strict equality operator.
Aug 31, 2020 - The function should return either "Equal" or "Not Equal". ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... When type inference does not provide the desired information, type information may be provided explicitly with JSDoc annotations. This document describes the JSDoc annotations currently supported. In addition to objects, methods, and properties, the JavaScript IntelliSense window also provides basic word completion for the symbols in your file. The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
3 days ago - Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. An empty string is always converts to zero. A string with no numeric value is converts to NaN (Not ... Sep 14, 2012 - As far as the warning sign goes I am not sure how that all works. If you are still curious about the differences of == and === (or their negation) Stackoverflow has a nice post about this: http://stackoverflow /questions/359494/javascript-vs-does-it-matter-which-equal-operator-i-use To enable JavaScript in Firefox version 22 and earlier: If you are unable to update to the latest version of Firefox and are having problems with Flash Player installation, check to make sure JavaScript is enabled. In Firefox, click Tools > Options. Select Content, and then select Enable JavaScript.
I want to write an if/else statement that tests if the value of a text input does NOT equal either one of two different values. Like this (excuse my pseudo-English code): var test = $("#test").val... Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer. How does JavaScript Append Work in HTML? As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1.
Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called. Jul 20, 2021 - This chapter documents all the JavaScript language operators, expressions and keywords. Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
Nov 04, 2020 - For instance, case matters. A capital letter "A" is not equal to the lowercase "a". Which one is greater? The lowercase "a". Why? Because the lowercase character has a greater index in the internal encoding table JavaScript uses (Unicode). We’ll get back to specific details and consequences ... In this tutorial, you will learn about the Comparison operators and Logical operators with the help of examples. JavaScript is non-blocking, i.e. slow processes don't block its execution; JavaScript is concurrent, i.e. it executes its code in more than one thread at the same time; JavaScript is asynchronous, i.e., it runs blocking code somewhere else.
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. 1 week ago - In most cases, if the two operands are not of the same type, JavaScript attempts to convert them to an appropriate type for the comparison. This behavior generally results in comparing the operands numerically. The sole exceptions to type conversion within comparisons involve the === and !== operators, which perform strict equality ... 0 is an argument passed to void that does nothing, and returns nothing. JavaScript code (as seen above) can also be passed as arguments to the void method. This makes the link element run some code but it maintains the same page. For example:
JavaScript on a webpage may not read/write arbitrary files on the hard disk, copy them or execute programs. It has no direct access to OS functions. Modern browsers allow it to work with files, but the access is limited and only provided if the user does certain actions, like "dropping" a file into a browser window or selecting it via an ... Jun 03, 2020 - The function should return either "Equal" or "Not Equal". ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... Join Cassidy as she does a live build to celebrate JavaScript's 25th birthday. Warning: There might be cake. Watch now on demand Panel: The state of JavaScript Join some of the most influential minds in JavaScript for a live discussion on what the future holds for the language.
How does JavaScript Work? JavaScript is a client-side scripting language and one of the most efficient, commonly used scripting languages. The term .client-side scripting language means that it runs at the client-side( or on the client machine) inside the web-browsers, ... Unlike HTML and CSS, JS will take months to learn. Most programmers will say that it will take at least 6-9 months to learn basic JavaScript and really be comfortable with it. Even then, you will still spend years gaining new skills and a deeper understanding of JavaScript, as well as many of the hundreds of other programming languages. Jul 20, 2021 - The inequality operator (!=) checks whether its two operands are not equal, returning a Boolean result. Unlike the strict inequality operator, it attempts to convert and compare operands that are of different types.
JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array. Syntax of Spread operator is same as Rest parameter but it works ... JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... Functions: Functions are one of the fundamental building blocks in JavaScript. A function is a JavaScript procedure—a set of statements that performs a task or calculates a value. Objects: In JavaScript, just as in many other programming languages, objects can be compared to objects in real life. All JavaScript values, except primitives, are ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true. Figure 1-4. Wow. This script may not be something to "document.write" home about—ha, ha, JavaScript humor—but it does demonstrate that you can use JavaScript to add content to a web page, a trick that comes in handy when you want to display messages (like "Welcome back to the site, Dave") after a web page has downloaded.
May 22, 2016 - This is the strict not equal operator and only returns a value of true if both the operands are not equal and/or not of the same type. The following examples return a Boolean true: ... Not the answer you're looking for? Browse other questions tagged javascript syntax logical-operators or ask ... As mentioned in Immutable Primitive Values and Mutable Object References, JavaScript objects are compared by reference, not by value. An object is equal to itself, but not to any other object. If two distinct objects have the same number of properties, with the same names and values, they are ...
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 This One Value In Javascript Is Not Equal To Itself Muddoo
This One Value In Javascript Is Not Equal To Itself Muddoo
 List Of All Binary Operators In Javascript Newbedev
List Of All Binary Operators In Javascript Newbedev
 Freecodecamp Basic Javascript Course Notes Part 2 Freya Yuki
Freecodecamp Basic Javascript Course Notes Part 2 Freya Yuki
 Is There Any Reason Why A Js String Would Not Equal Itself
Is There Any Reason Why A Js String Would Not Equal Itself
 Javascript Introduction 1 What Is Java Script Javascript
Javascript Introduction 1 What Is Java Script Javascript
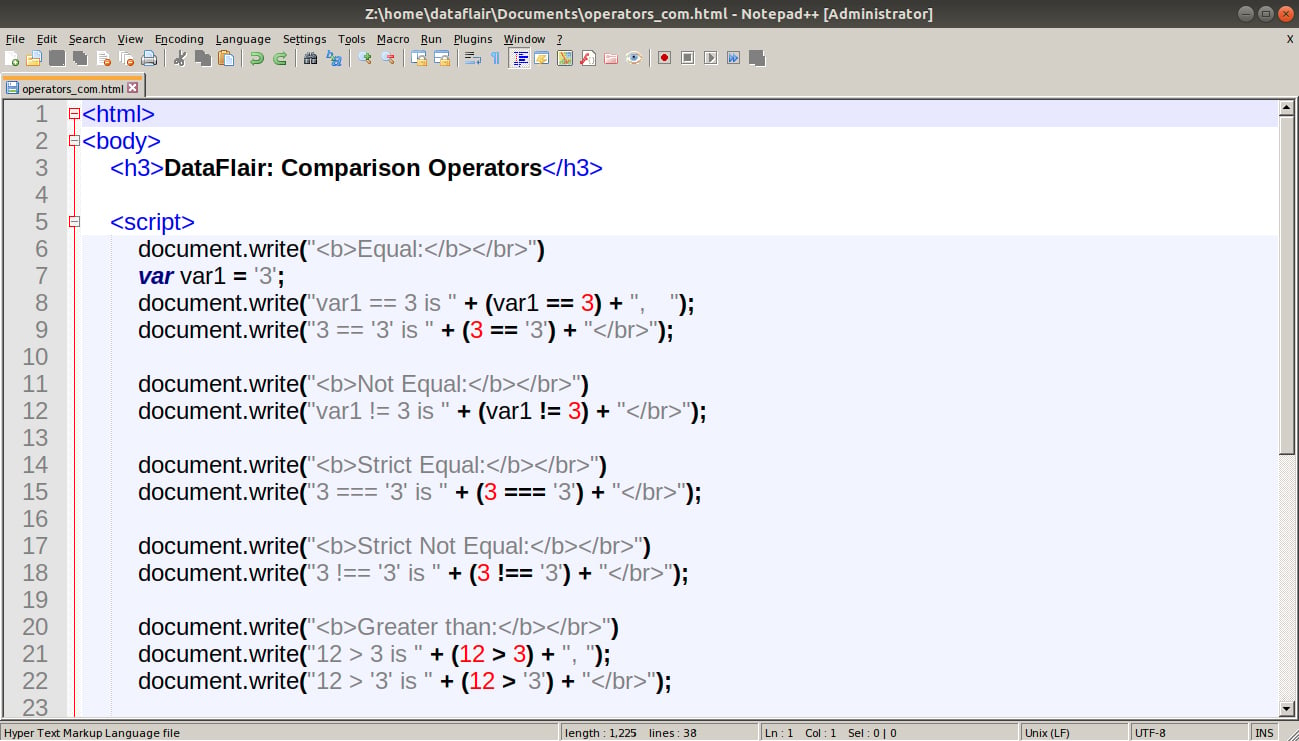
 Javascript Comparison Operators W3resource
Javascript Comparison Operators W3resource
 How To Check All Values Of An Array Are Equal Or Not In
How To Check All Values Of An Array Are Equal Or Not In
 Diwe Programming With Javascript
Diwe Programming With Javascript
 Introduction To Javascript Bhawna Mallick 2 Unit Objectives
Introduction To Javascript Bhawna Mallick 2 Unit Objectives
 Demystifying Javascript Testing Css Tricks
Demystifying Javascript Testing Css Tricks
 Javascript Comparison Operators Tuts Make
Javascript Comparison Operators Tuts Make
 And Operators Of Javascript In Simple Words Dhananjay Kumar
And Operators Of Javascript In Simple Words Dhananjay Kumar
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
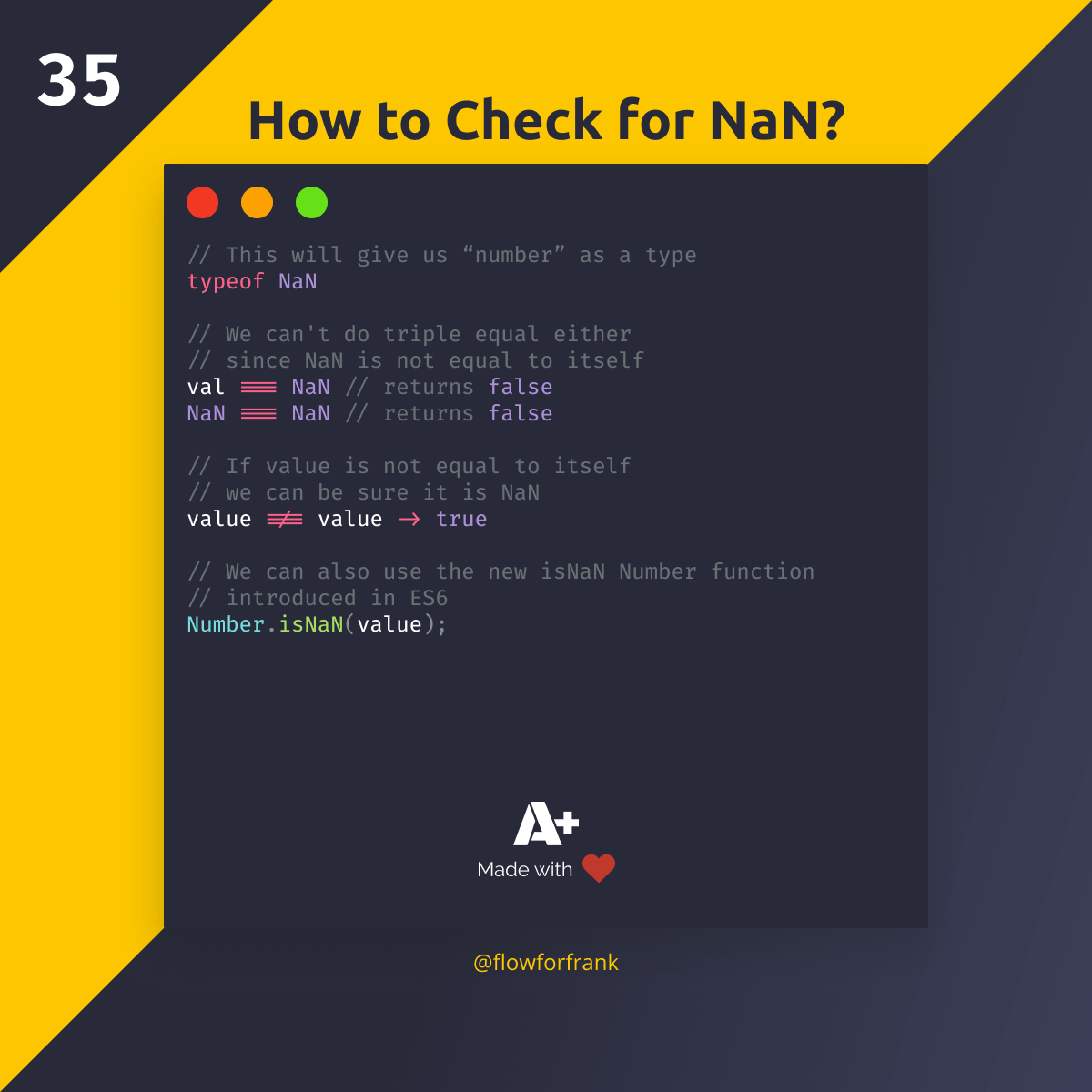
 How To Check Nan In Javascript Weekly Webtips
How To Check Nan In Javascript Weekly Webtips
 Double Equal Comparison In Javascript By Erdogan Oksuz
Double Equal Comparison In Javascript By Erdogan Oksuz
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 Why Are These Two Identical Strings Not Equal In Javascript
Why Are These Two Identical Strings Not Equal In Javascript
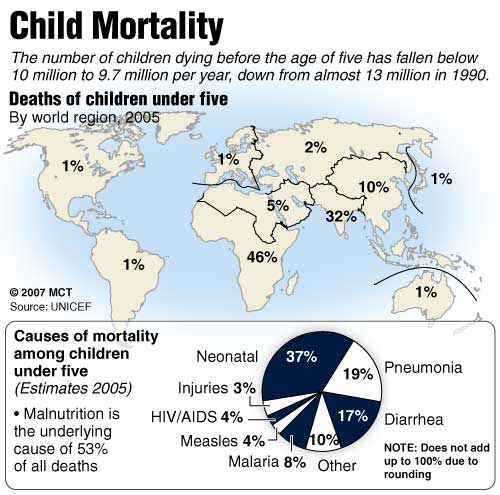
 Study National Wealth Does Not Equal Good Health
Study National Wealth Does Not Equal Good Health
 Javascript Compare Strings Examples Tuts Make
Javascript Compare Strings Examples Tuts Make
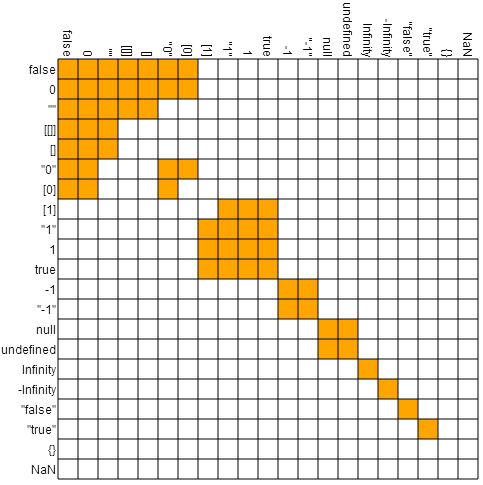
 Don T Make Javascript Equality Look Worse Than It Is
Don T Make Javascript Equality Look Worse Than It Is
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
Not Equal Comparison Operator In Javascript
 Truthy And Falsy When All Is Not Equal In Javascript Javascript
Truthy And Falsy When All Is Not Equal In Javascript Javascript


0 Response to "27 Javascript Does Not Equal"
Post a Comment