25 How To Create A Class In Javascript Example
Or, you can use a constructor defined with either the traditional or the new ES6 class syntax to create a custom object type, for example User(). This object type will be the parent of a number of object instances, for example user001 and user002. That's all about creating JavaScript objects. JavaScript is an "Object Based" language, not a "Class Based" language. Shared behaviours, which is the class concept, are implemented by linking prototypes. Method 1 does NOT create a class. Every time you invoke it, you create attributes and functions as defined and they are NOT shared with other "instances".
 C Class And Object With Example
C Class And Object With Example
Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to […]

How to create a class in javascript example. JavaScript is not realy an OOP programming language (based on classes and objects, like C++, or PHP), it is a scripting language (based on functions) that is executed in browser. But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the "new" keyword). So, JavaScript uses a similar concept for creating an inheritance by chaining multiple instances to prototypes and creating nested prototypes. For example, the object shown in the above image is ... Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name;
Set "javascript.suggestionActions.enabled" to false to disable suggestions. References CodeLens. The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects: To enable the references CodeLens, set "javascript.referencesCodeLens.enabled" to true. 28/8/2016 · If you are interested, Symbol.iterator is one more thing you could add to your great example: Inside class Reply: *[Symbol.iterator]() { for (let a of this.args) {yield a;} } example use: for (let arg of reply) { console.log('I came from Symbol.iterator: ' + arg);} – BugBuddy Jan 13 '19 at 0:29 class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year";. A JavaScript class is not an object.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas We can create a class in Java using the class keyword. For example, class ClassName { // fields // methods } Here, fields (variables) and methods represent the state and behavior of the object respectively. fields are used to store data. methods are used to perform some operations. For our bicycle object, we can create the class as.
JavaScript is not a class-based object-oriented language. But it still has ways of using object oriented programming (OOP). In this tutorial, I'll explain OOP and show you how to use it. According to Wikipedia, class-based programming is a style of Object-oriented programming (OOP) in which inheritance occurs via defining classes Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Creating PrototypeJS Classes is very similar to creating classes in normal OOP languages. First start off by naming your class. var myClass = Class.create ( { }); This will create an empty class - now populate it with methods, if you put a method initialize PrototypeJS will fire that as the constructor.
22/5/2019 · One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class (“Employee” here). See the below code. // app.js class Employee { constructor (firstName, lastName) { this .firstName = firstName; this .lastName = lastName; } } 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
In this video tutorial I'll be showing you a technique to create a Singleton Class in JavaScript with ES6 classes.Singleton classes are used when you only wa... JavaScript has a built-in method called create () that allows you to do that. With it, you can create a new object, using an existing object as the prototype of the newly created object. With your finished exercise from the previous sections loaded in the browser, try this in your JavaScript console: let person2 = Object.create(person1); This JavaScript tutorial help to create class and method using ECMAScript 6. We will create simple JavaScript class and extend into another class. The ECMAScript 5 does not have class concept. it was introduced into ECMAScript 6.
Output: Class body and method definition: The body of a class is within the curly brackets {} and this is the place where you define class members such as methods or constructors. The constructor method is a special method for creating and initializing an object created with a class. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Classes. The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript.
The Old Way of Creating a Singleton in JavaScript. ... However, there are times when you might want to exploit the benefits of going with a traditional class. For example, stores in Flux will all ... The class function basically creates a template that we can use to create objects later. The constructor() method is a special method called when an instance of the User class is created. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited. Prior to ES6 ... 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
Create a new class ExtendedClock that inherits from Clock and adds the parameter precision - the number of ms between "ticks". Should be 1000 (1 second) by default. Your code should be in the file extended-clock.js Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ...
 Javascript Interview Questions By Emmablisa Issuu
Javascript Interview Questions By Emmablisa Issuu
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 An Example Of Using Javascript Class Syntax By Joseph
An Example Of Using Javascript Class Syntax By Joseph
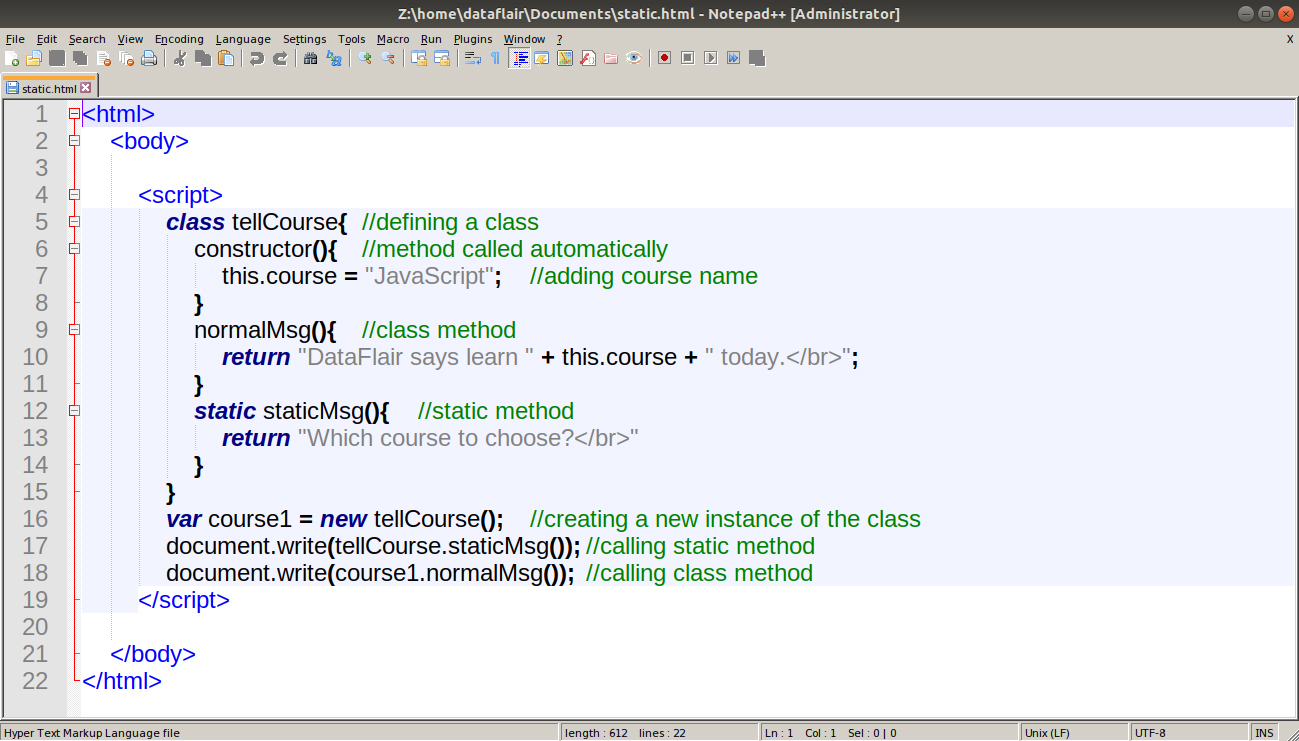
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

Three Ways To Create A Javascript Class Learn Web Tutorials

 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Javascript Class Tutorial Example Learn Web Tutorials
Javascript Class Tutorial Example Learn Web Tutorials
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Object Oriented Javascript Part 5 By Jeff Gosselin Medium
Object Oriented Javascript Part 5 By Jeff Gosselin Medium
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 First Class Function In Javascript
First Class Function In Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Polymorphism And Es6 Dev Community
Polymorphism And Es6 Dev Community

0 Response to "25 How To Create A Class In Javascript Example"
Post a Comment