34 Synchronous Function In Javascript
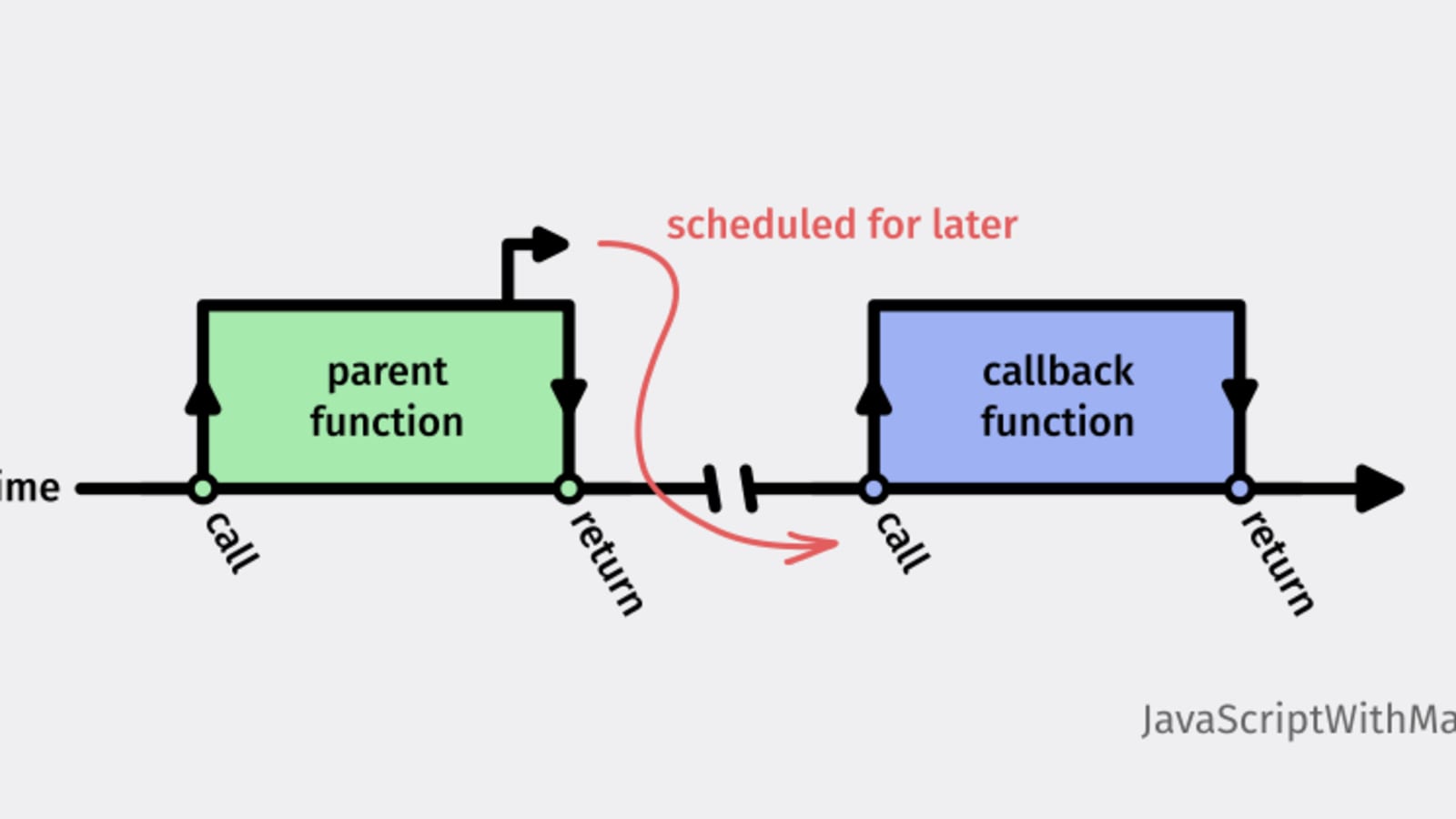
Synchronous Callbacks in JavaScript. You may have a question that what is synchronous meaning in terms of callbacks? Simply if your code executes sequentially from top to the bottom then it is synchronous. An example of isOddNumber( ) function which we discussed earlier is an example of the synchronous callback function. Composing Synchronous and Asynchronous Functions in JavaScript Erin Swenson-Healey · January 29th, 2015 Our example application implements a function createEmployee that is used to create an employee from a personId.
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
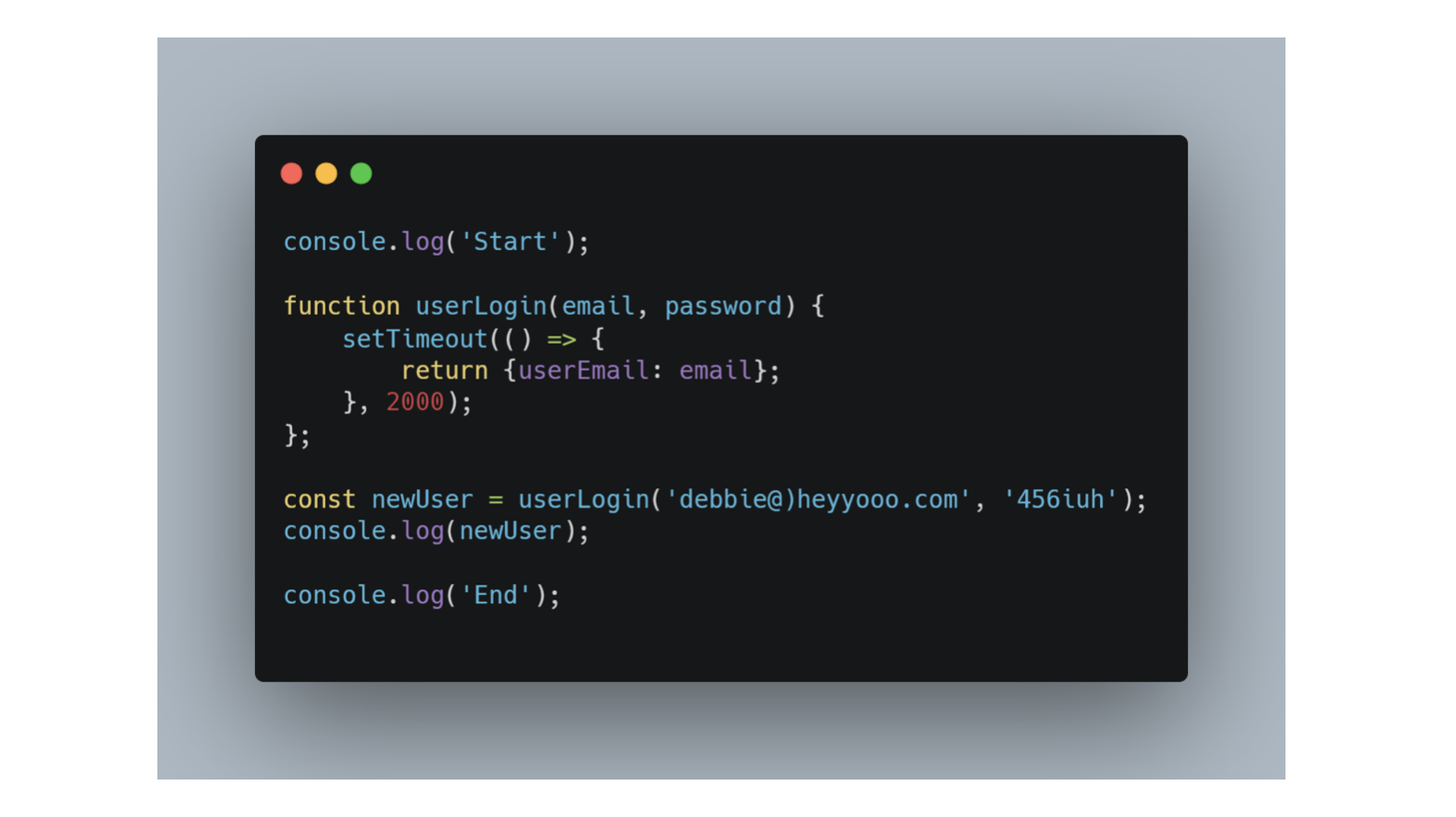
In the example above, function(){ myFunction("I love You !!!"); } is used as a callback. It is a complete function. The complete function is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds.
Synchronous function in javascript. 1/1/2019 · Four Ways to Compose Synchronous Functions in JavaScript: Nest, Promise, Compose, & Pipeline. Introduction. Functional Programming is built around composing pure functions. Composing functions means taking all those useful functions you wrote and using them together to build more powerful functions, and even applications. I wanted to document a simple, but I think representative, example of how to take a synchronous function and convert it to be asynchronous in Javascript. I'll be using a node function that is reading a file from the file system. The original function is: 8/7/2020 · Synchronous JavaScript: As the name suggests synchronous means to be in a sequence, i.e. every statement of the code gets executed one by one. So, basically a statement has to wait for the earlier statement to get executed. Let us understand this with the help of an example.
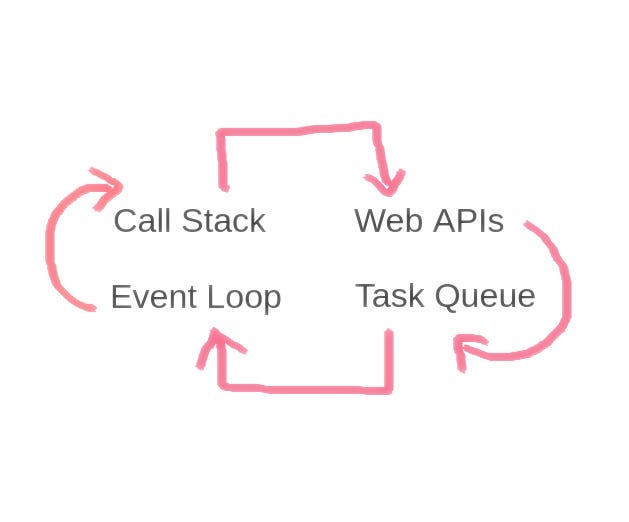
The loop function (like while, for,.forEach or.map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below (maybe the process will take a few seconds): Callbacks can also be executed ASYNCHRONOUSLY, which means that the callbacks are put on the task queue to finish the currently executing tasks first & then once the execution stack is empty ... 17/10/2020 · JavaScript is a single-threaded programming language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece of code before moving into the next. However, thanks to the V8 engine, JavaScript can be asynchronous which means we can execute multiple tasks in our code at one time.
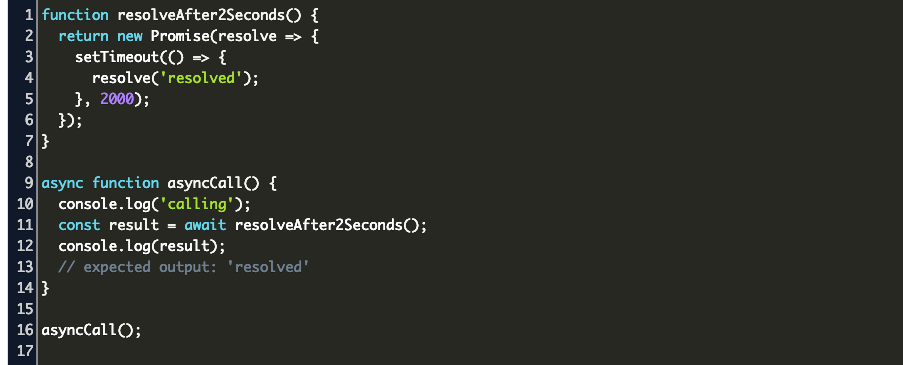
3/11/2015 · Synchronous sequential execution is built into JavaScript and looks like this: function func { foo(); bar(); baz(); } Asynchronously, via Promises # To execute Promise-based functions sequentially, you need to chain function calls via then(), which is the Promise equivalent of the semicolon: async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
25/2/2018 · Synchronous code makes a programmer’s life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an … Right way of delaying execution synchronously in JavaScript without using Loops or Timeouts! T here is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. 26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Asterisks (*) mark functions and methods as generators:Functions: The pseudo-keyword function* is a combination of the keyword function and an asterisk.; Methods: The * is a modifier (similar to static and get).; 38.1.1 Generator functions return iterables and fill them via yield. If we call a generator function, it returns an iterable (actually, an iterator that is also iterable). There are also synchronous alternatives to many asynchronous functions in Node.js. Trying to avoid asynchronous code and replacing it with synchronous code is almost always a bad idea in JavaScript because JavaScript only has a single thread (except when using Web Workers). That means the webpage will be unresponsive while the script is running. JavaScript is single-threaded and synchronous language. The code is executed in order one at a time. But Javascript may appear to be asynchronous in some situations.
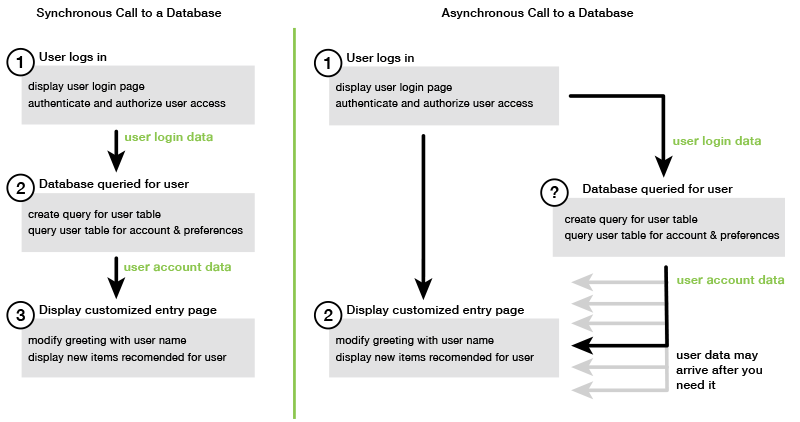
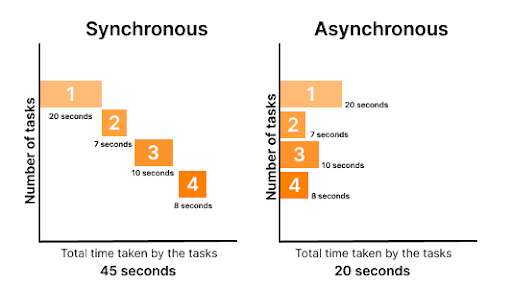
Now that you know what is synchronous and asynchronous execution, lets get into the JavaScript! Synchronous Functions: In the synchronous case, each statement completes before the next statement ... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defers operations.
JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example: 28/2/2019 · A regular synchronous function Here is a simple script. const output = document .getElementById( 'output' ); const button = document .getElementById( 'button' ); const greet = ( subject ) => { return `Hello, ${subject} !` ; }; button.addEventListener( 'click' , () => { output.textContent = 'Loading...' ; …
12/6/2017 · So try/catch magically works again. Simple example using async/await with try/catch. That allows us to write code that looks synchronous at a first sight but is asynchronous under the hood, and ... 7/6/2016 · The code you've quoted will run synchronously. JavaScript function calls are synchronous. So I'm going to assume that getData, parseData, and/or validate involve asynchronous operations (such as using ajax in a browser, or readFile in NodeJS). If so, you basically have two options, both of which involve callbacks. Taking a different approach, you can pass staggered (increasing) timeouts to setTimeout () to simulate a sleep () function. This works because all the calls to setTimeout () execute synchronously, just like JavaScript usually does.
When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience. Synchronous JavaScript Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
 Sync Vs Async Python What Is The Difference
Sync Vs Async Python What Is The Difference
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 How Typescript S Async Await Makes Your Life Easier Time
How Typescript S Async Await Makes Your Life Easier Time

 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Understanding Synchronous And Asynchronous Javascript Part
Understanding Synchronous And Asynchronous Javascript Part
 Dealing With Asynchronous Functions In Javascript
Dealing With Asynchronous Functions In Javascript

Github Cowboy Javascript Sync Async Foreach An Optionally
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Difference Between Synchronous And Asynchronous Ajax Request
Difference Between Synchronous And Asynchronous Ajax Request
What Is The Difference Between Async Await And Synchronous
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 Learn Synchronous Functions The Good Parts Of Javascript
Learn Synchronous Functions The Good Parts Of Javascript
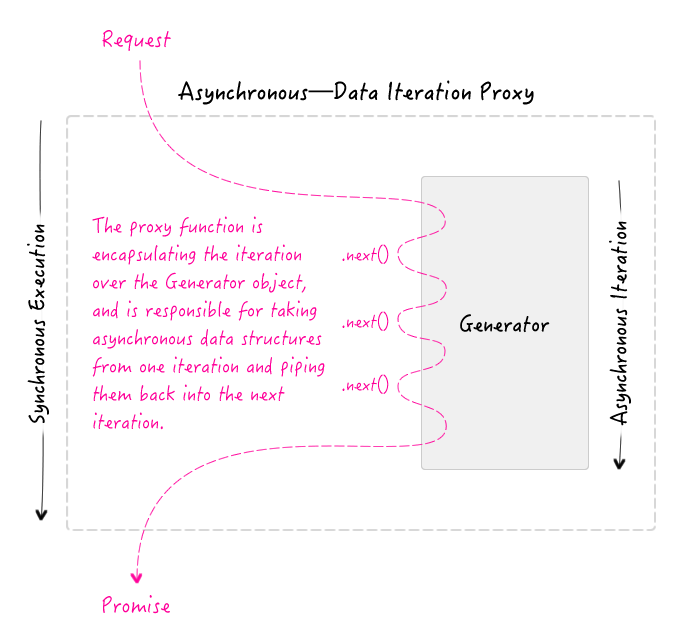
 Using Es6 Generators And Yield To Implement Asynchronous
Using Es6 Generators And Yield To Implement Asynchronous
Faster Async Functions And Promises V8
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
Github Perfectacle Async To Sync Async To Sync Is Help You
 Asynchronous Programming With Callbacks In Javascript
Asynchronous Programming With Callbacks In Javascript
 How To Use Javascript Wait Function In Selenium Webdriver
How To Use Javascript Wait Function In Selenium Webdriver

 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes



0 Response to "34 Synchronous Function In Javascript"
Post a Comment