35 Javascript Try Catch Performance
Rico Mariani. The True Cost of .NET Exceptions – Solution · Jon Skeet. Exceptions and Performance Redux ... Please enable JavaScript to view the comments powered by Disqus. Nov 06, 2016 - It has a bit of a performance hit, but for most code, it is well worth it. javascript was (unfortunately) implemented in a way that often silently ignores errors (automatically changing strings to numbers for example) Regardless, try-catch should be used, but of course you should learn how ...
 Rethinking Javascript S Try Catch Modern Web
Rethinking Javascript S Try Catch Modern Web
Questions?+1-303-893-0552 · Captcha security check · Dedicated to customer care · 30-day money back guarantee · Talk to a domain expert: +1-303-893-0552 · © HugeDomains . All rights reserved

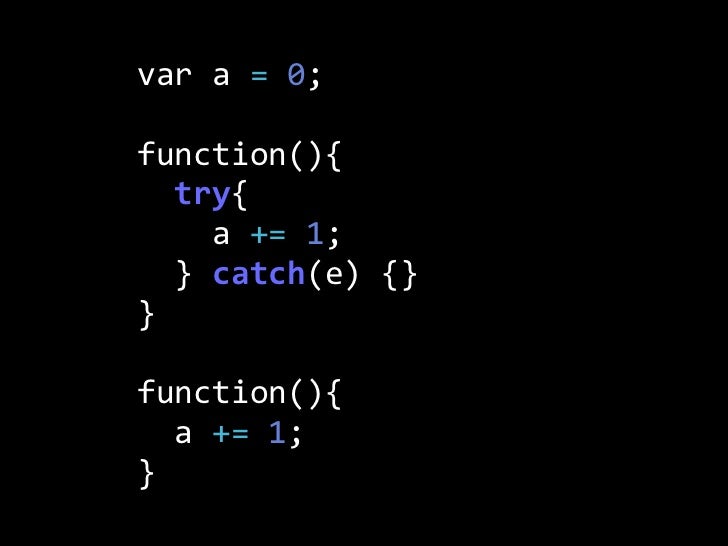
Javascript try catch performance. Sep 23, 2013 - At this point you may be thinking that as long as an error is not raised than performance should not be affected, a fair assumption, but you’d be wrong. Some JavaScript engines, such as V8 (Chrome) do not optimize functions that make use of a try/catch block as the optimizing compiler will ... Learn JavaScript - Avoid try/catch in performance-critical functions Jul 20, 2021 - The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown.
Jun 23, 2013 - It takes only minor changes to the way try-catch is applied to maintain your code efficiency. For performance-critical loops, all we need to do is place the try-catch outside the function scope of the loop, and JavaScript makes it easy to wrap the loop code in its own function (closure). For ... Apr 12, 2019 - With a try catch, you can handle an exception that may include logging, retrying failing code, or gracefully terminating the application. Without a try catch, you run the risk of encountering unhandled exceptions. Try catch statements aren’t free in that they come with performance overhead. ... Jul 19, 2017 - Errors are bound to occur in any program/ software. Browsers, javascript do a pretty good job in handling errors. Javascript creates an object for any error. This object essentially has a name and a…
Sep 30, 2013 - It is such a powerful construct that in a perfect world you would want to wrap everything in a try/catch block to provide simple and effective error trapping. However, due to concerns in performance critical situations, employing it is often frowned upon in JavaScript. Oct 12, 2017 - This article was cowritten by David Mark Clements and Matteo Collina, and it was reviewed by Franziska Hinkelmannand Benedikt Meurer from the V8 team. The story was originally posted on nearForm’s… May 03, 2012 -
Aug 08, 2017 - Complete tutorial on JavaScript try catch. Find best ways to handle JavaScript error in your code. Learn from JavaScript try catch examples. May 31, 2018 - :bird: :zap: Bluebird is a full featured promise library with unmatched performance. - Optimization killers · petkaantonov/bluebird Wiki Dec 20, 2016 - In .NET, the recommended was to avoid exceptions in normal code flow is to use the TryXXX() pattern. As pointed out in the guideline section on Exceptions and Performance, rather than writing code like this, which has to catch the exception when the input string isn’t a valid integer:
Apr 06, 2016 - • Don’t use them if you require computation performance extremely. • Result<T, E> type needs static type analytics for more convenient/secure programming (but plain JavaScript is not so). • Let’s use withTypeScript or Flowtype · 23. •DO NOT TRY TO RECOVER A BUG • Don’t suppress a bug. FIX it. •Don’t use try-catch ... Mar 03, 2009 - JavaScript also provides a try-catch statement that is capable of intercepting thrown errors before they are handled by the browser. Typically, developers have trouble discerning whether it’s appropriate to throw an error or catch one using try-catch. Errors should only be thrown in the deepest ... Apr 27, 2014 - To summarise, try catch blocks can impact performance significantly in node under certain circumstances. It seems that the V8 javascript engine has an optimising compiler called Crankshaft that identifies parts of your code that are getting called regularly and does it's best to optimise them.
Jun 04, 2017 - Is it "slow" to use several try-catch blocks when no exceptions are thrown in any of them? My question is the same as this one, but for JavaScript. Suppose I have 20 functions which have try-catch
 Amazon Codeguru Find Your Most Expensive Lines Of Code Aws
Amazon Codeguru Find Your Most Expensive Lines Of Code Aws
 Web Performance Monitoring Debugbear
Web Performance Monitoring Debugbear
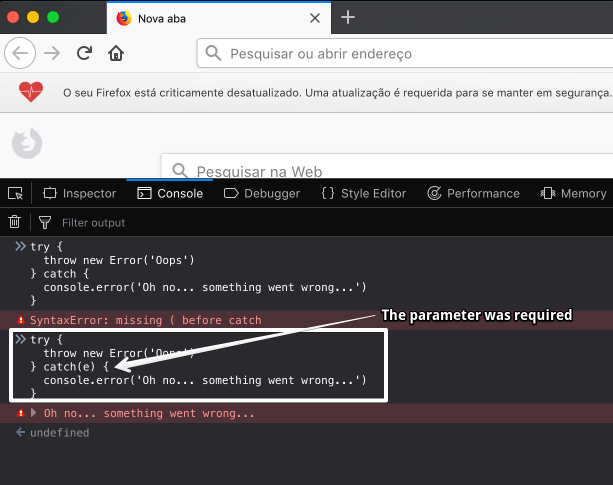
 Optional Catch Binding Es2019 Is Coming By Sergio
Optional Catch Binding Es2019 Is Coming By Sergio
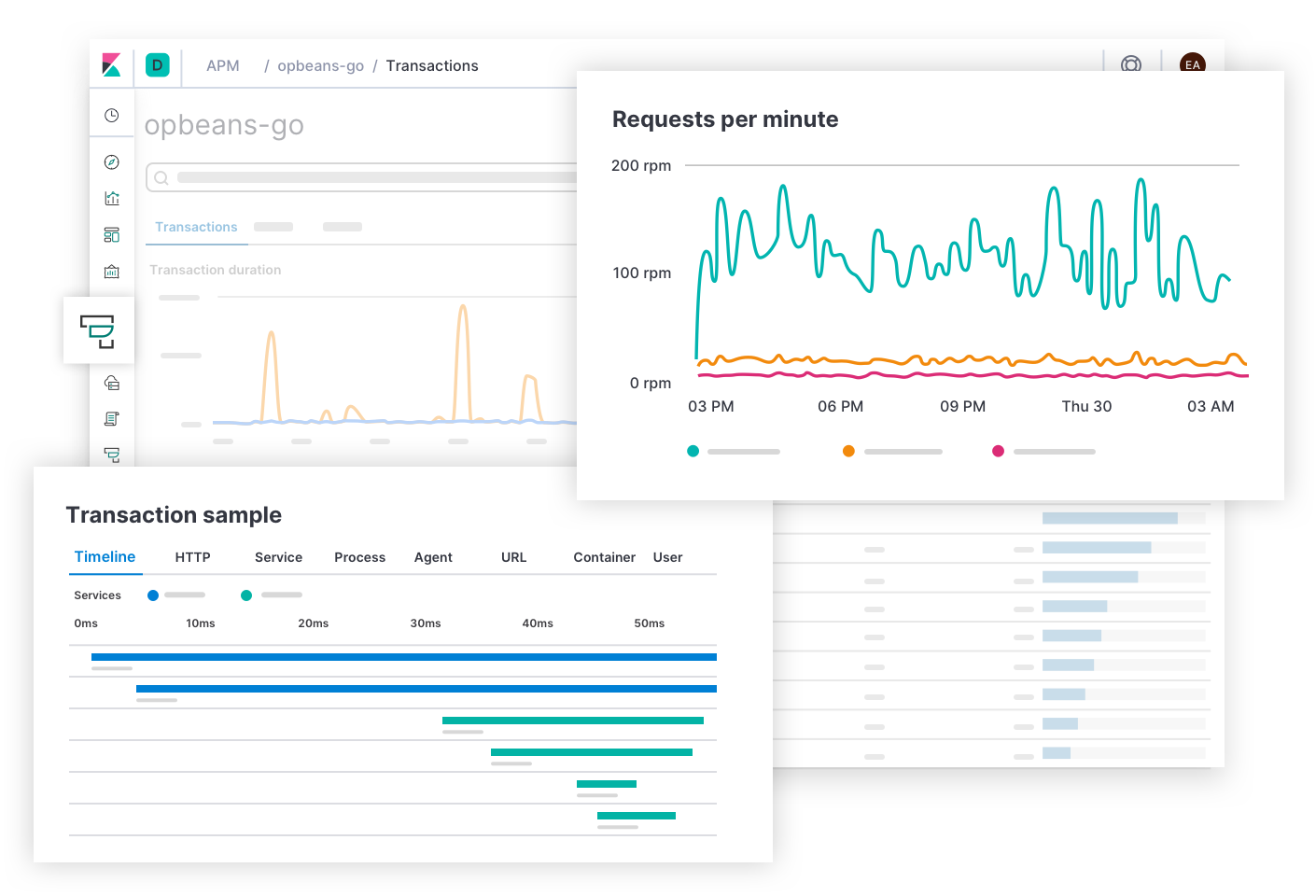
 Application Performance Monitoring Apm With Elasticsearch
Application Performance Monitoring Apm With Elasticsearch
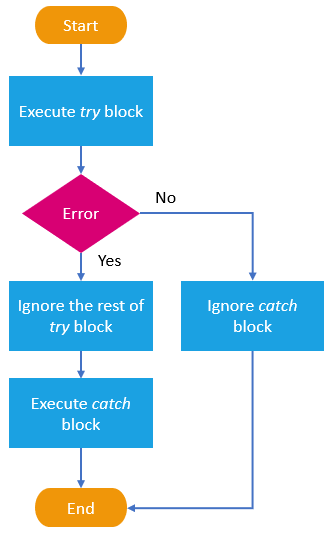
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
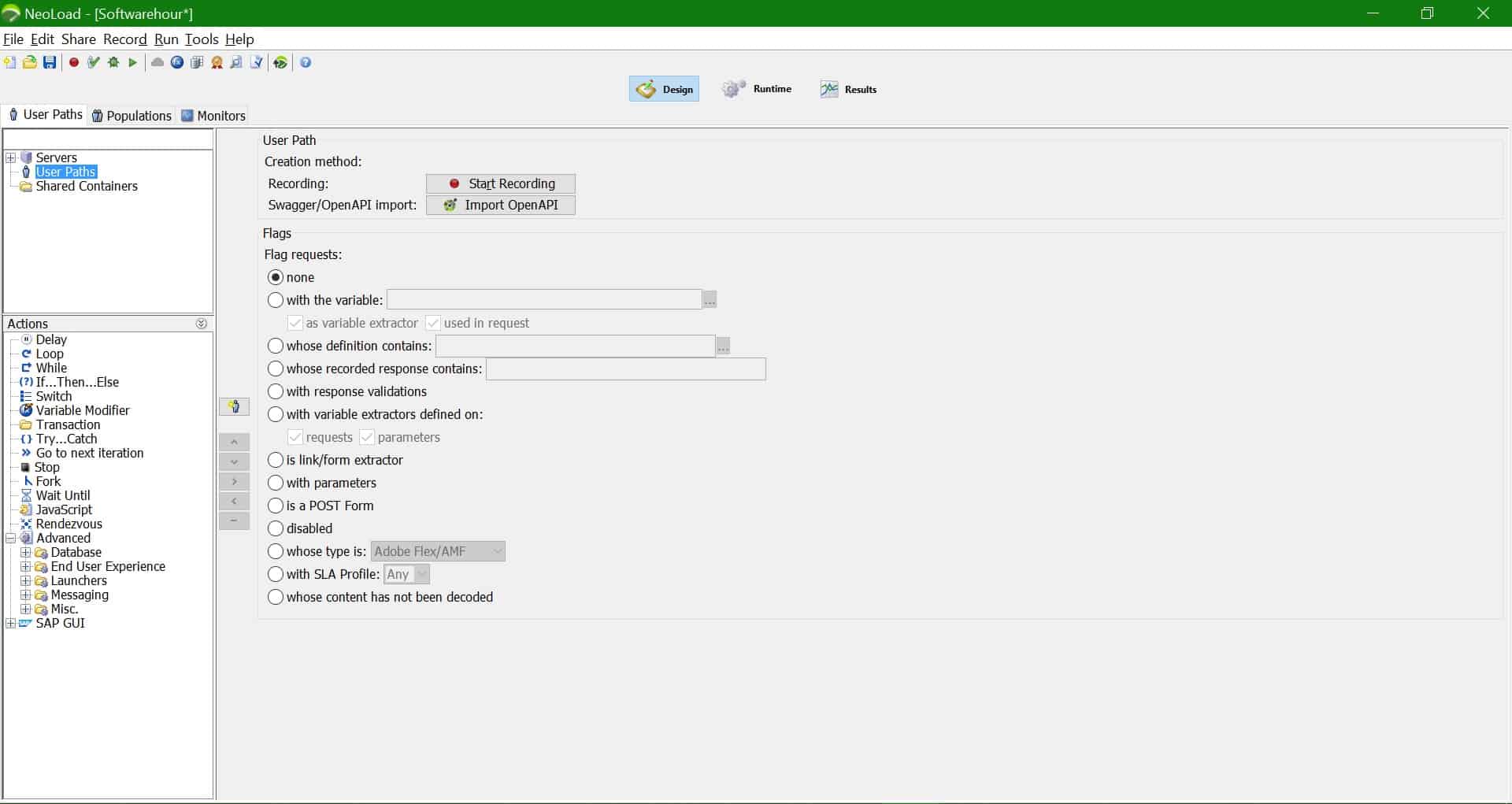
 Neoload Architecture And Its Components Softwarehour
Neoload Architecture And Its Components Softwarehour
 How To Boost Javascript Runtime Performance By Zack Jackson
How To Boost Javascript Runtime Performance By Zack Jackson
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
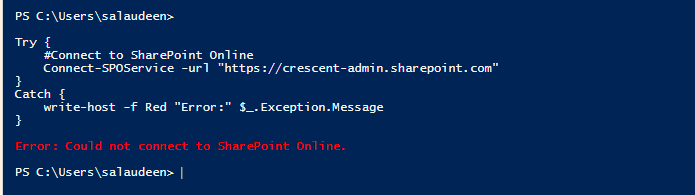
 Sharepoint Online Error Handling With Try Catch In
Sharepoint Online Error Handling With Try Catch In
 Extreme Javascript Performance
Extreme Javascript Performance
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
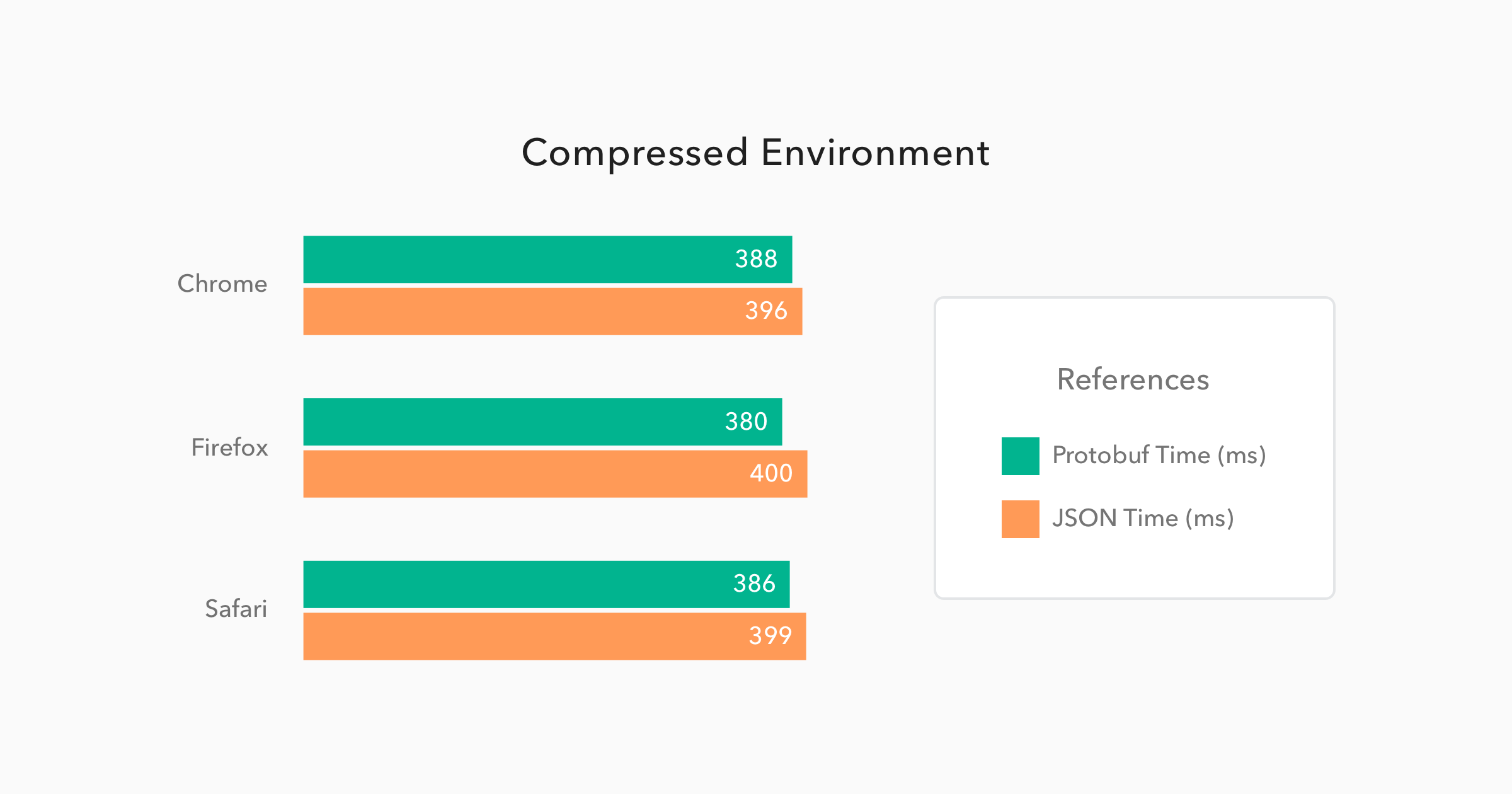
 New V8 Will Change Node Js Performance Nearform
New V8 Will Change Node Js Performance Nearform
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Javascript Error Handling Unexpected Token
Javascript Error Handling Unexpected Token
 New V8 Will Change Node Js Performance Nearform
New V8 Will Change Node Js Performance Nearform
 New V8 Will Change Node Js Performance Nearform
New V8 Will Change Node Js Performance Nearform

 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
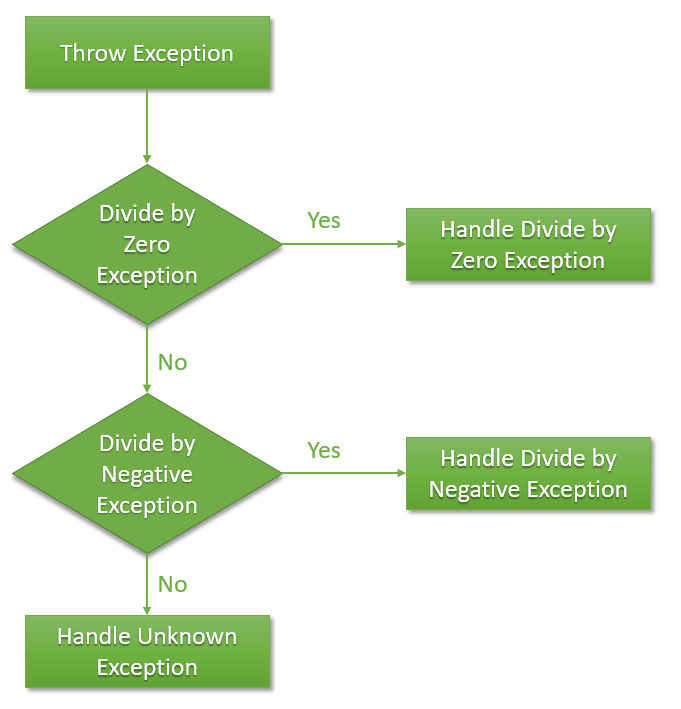
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 9 Best Practices To Handle Exceptions In Java Stackify
9 Best Practices To Handle Exceptions In Java Stackify
 Sharepoint Online Error Handling With Try Catch In
Sharepoint Online Error Handling With Try Catch In
 How To Write Fast Memory Efficient Javascript Smashing
How To Write Fast Memory Efficient Javascript Smashing
 24 Tips To Speed Up Wordpress Performance Updated
24 Tips To Speed Up Wordpress Performance Updated
 Deep Thinking Of Performance Optimization Caused By Try Catch
Deep Thinking Of Performance Optimization Caused By Try Catch
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Exception Handling In Javascript
Exception Handling In Javascript
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript


0 Response to "35 Javascript Try Catch Performance"
Post a Comment