26 If Else Return Javascript
There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability. Conditional operator '?' ¶ Programmers are often taught to have a 'single exit point' in their methods, i.e. only return from a single location. function { var result; if { result = x } else { if { result = y } else { result = z } } return result // this return is single and lonely } This is a poor guideline in my opinion:
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
JavaScript if...else statement. An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } The if..else statement evaluates the condition inside the parenthesis.
If else return javascript. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. You can think of it like a simple function, which takes 3 parameters (p1, p2, p3), if p1 is true it returns p2 and if p1 is false then it returns p3. (p1)? p2 : p3; And just like such a function, there's no way for it to cause the parent function to return based on the condition. It is not therefore a shorthand for if/else. A JavaScript if…else statement evaluates whether a condition is equal to true. If a condition is equal to false, the else statement executes. Otherwise, the contents of the "if" statement run. The syntax for the if…else statement is:
I have a Java method with a void type of return that checks a condition. It do something in case of true and other thing in case of false, typical if / else structure, but is possible use only the if block with a empty return in the end and omit the else block placing its contents with one less level of indentation. Disallow return before else (no-else-return) The --fix option on the command line can automatically fix some of the problems reported by this rule. If an if block contains a return statement, the else block becomes unnecessary. Its contents can be placed outside of the block. Avoid Else, Return Early by Tim Oxley; StackOverflow discussion on if/else coding style; 3. Use Default Function Parameters and Destructuring. I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript:
IntroductionWhen a return statement is called in a function, the execution of this function is stopped. If specified, a given value is returned to the function caller. If the expression is omitted, undefined is returned instead. return expression;Functions can return: Primitive values (string, number, boolean, etc.)Object types (arrays, Everything else is an object - even including array and function. An object is a collection of key-value pairs. The JavaScript typeof Operator. The typeof operator takes only one operand (a unary operator). It evaluates the type of the operand and returns the result as a string. Here is how you use it when you're evaluating the type of a ... if, else if and else are conditional statements. They run code when a condition is met. JavaScript if statement runs a code block if a specific set condition is true. JavaScript else statement runs a block of code if the if statements condition is false.
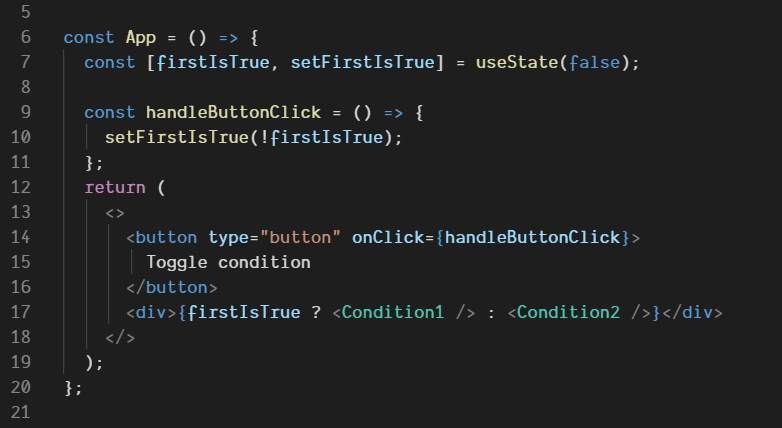
The following function returns true if the parameter age is greater than 18.. Otherwise it asks for a confirmation and returns its result: Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false.
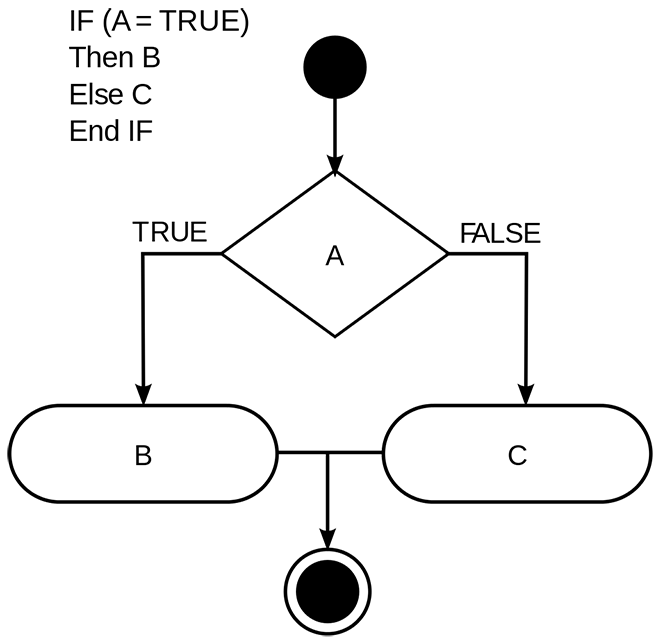
The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Java if... else... if Statement. The if/else statement is a part of JavaScript's "Conditional" Statements, In this situation, we can use JavaScript Nested IF statement, but be careful while using it. all were truthy), returns the last operand. If a value can be converted to false, the value is so-called falsy. JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement
In JavaScript if else statement executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false In JavaScript we use the return keyword to send data out of our functions, kind of like hitting the eject button. If we combine that functionality with if statements we can get a pattern called Guard Clauses. These guard clauses allow us to write more concise if else statements, which makes our code cleaner and easier to read. I want to know what is considered better way of returning when I have if statement. Example 1: public bool MyFunction() { // Get some string for this example string myString = GetString(); ...
These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. JavaScript If Else with Return - Stack Overflow. Still doing the Codecademy training for JavaScript and I've hit a road block. Here's the code:var isEven = function(number) {if (isEven % 2 === 0) { return true;} else { return false;}}; Stack Overflow. About.
Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator. How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 How To Return Null In Javascript Stack Overflow
How To Return Null In Javascript Stack Overflow
 Can Anyone See Why This Is Printing As False Javascript
Can Anyone See Why This Is Printing As False Javascript
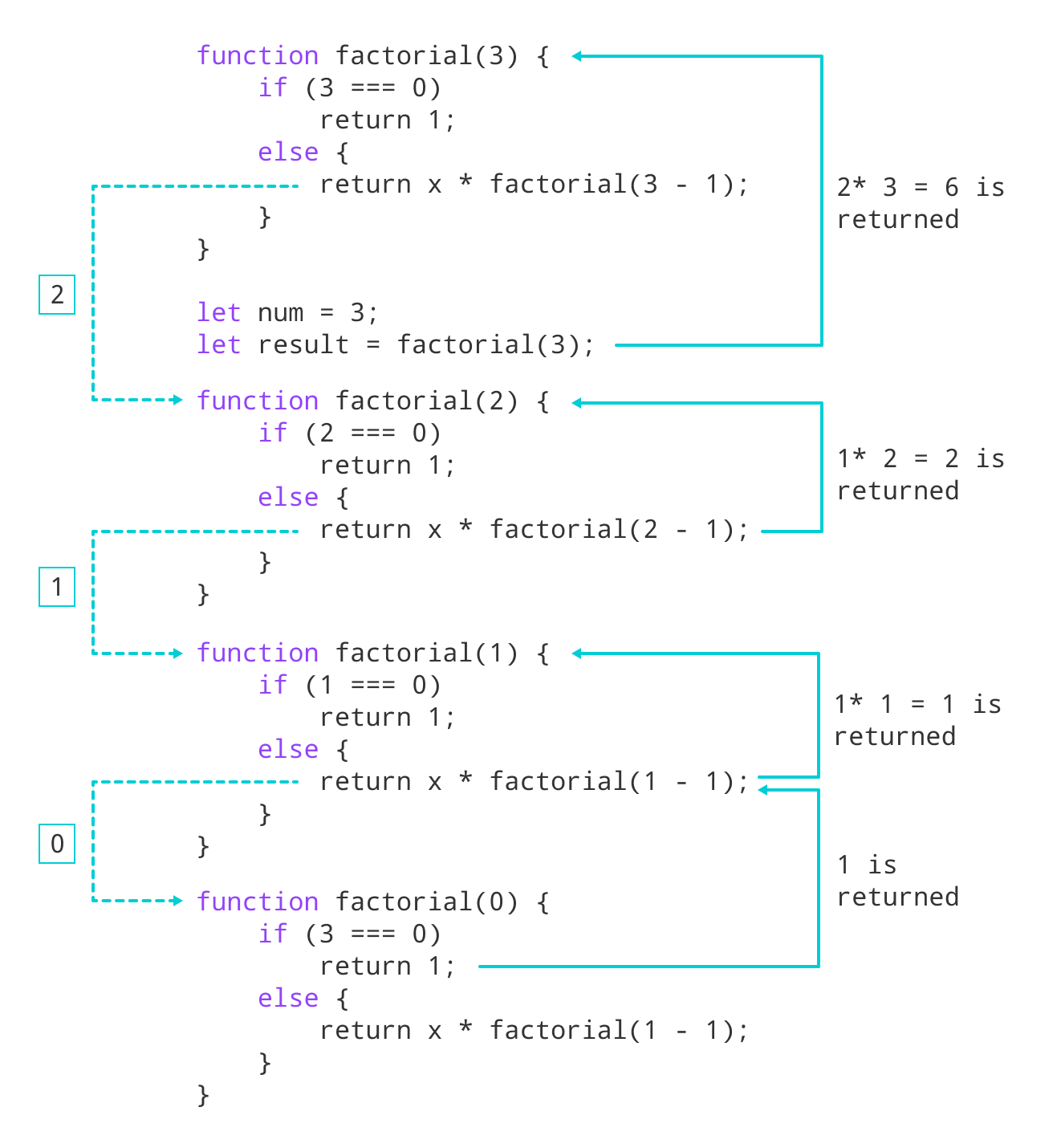
 Javascript Tutorials For Beginners Javascript Recursion
Javascript Tutorials For Beginners Javascript Recursion
 How Many If Statements Do You Really Need To Check For Null
How Many If Statements Do You Really Need To Check For Null
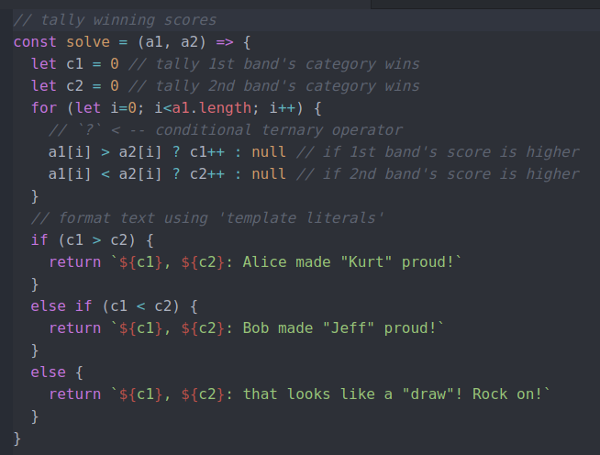
 Javascript Tally Winning Scores Featuring For Loop
Javascript Tally Winning Scores Featuring For Loop
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 Javascript 101 Conditionals And Loops Codespot
Javascript 101 Conditionals And Loops Codespot
 How To Set Text To Change Colour On If Else Results In A
How To Set Text To Change Colour On If Else Results In A
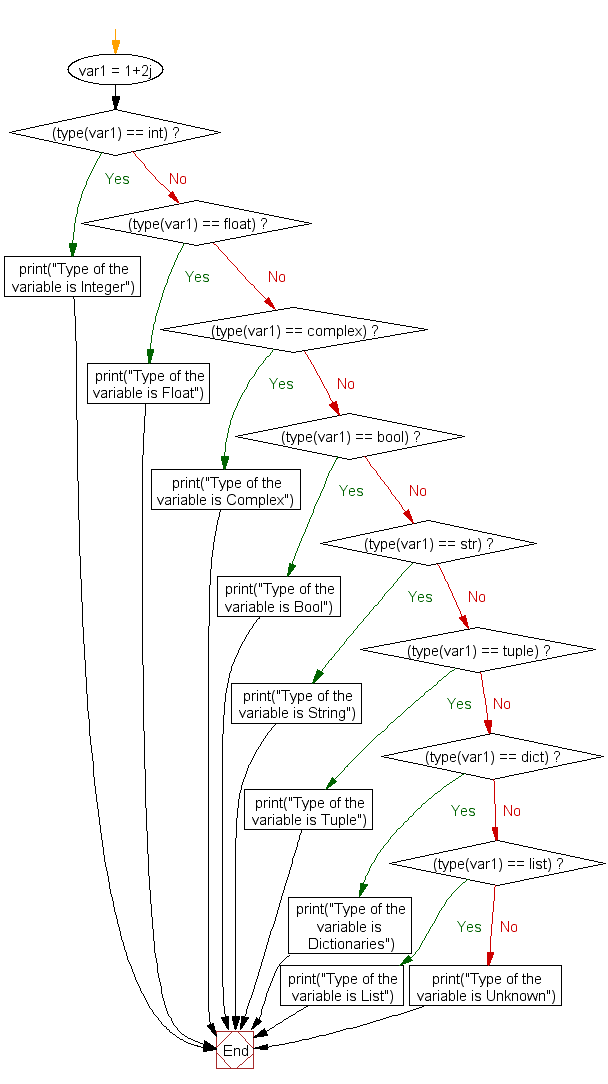
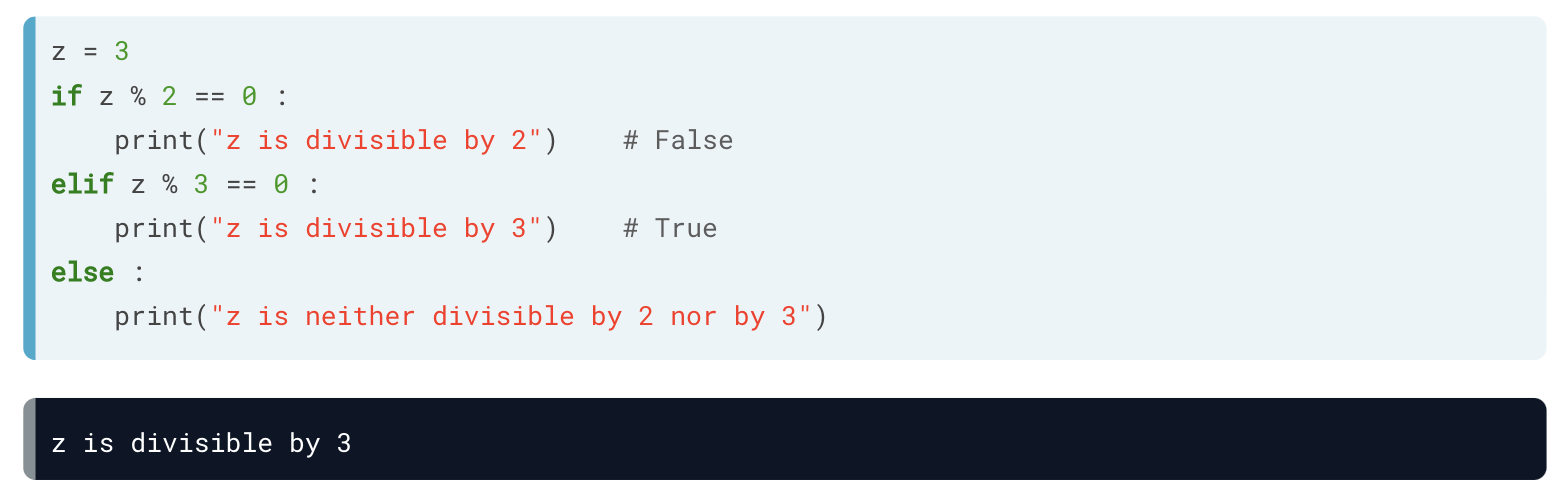
 Python If Elif Else W3resource
Python If Elif Else W3resource
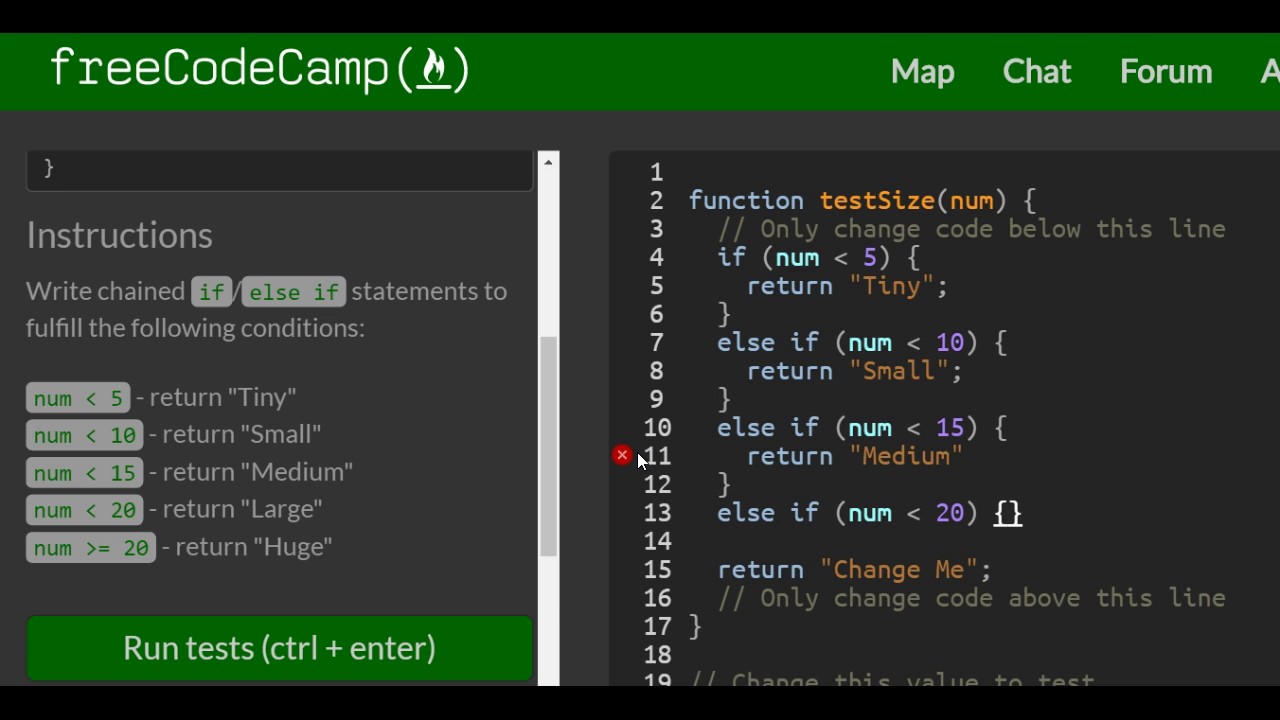
 Chaining If Else Statements Freecodecamp Basic Javascript
Chaining If Else Statements Freecodecamp Basic Javascript
 Cefsharp Get Result From Existing Javascript Function Stack
Cefsharp Get Result From Existing Javascript Function Stack
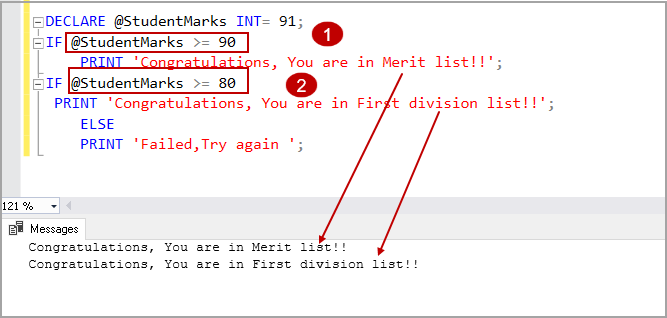
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In
Show Confirmation Message Before Deleting Record
 Nlgi Executing A Javascript Program With Neverlang Js
Nlgi Executing A Javascript Program With Neverlang Js
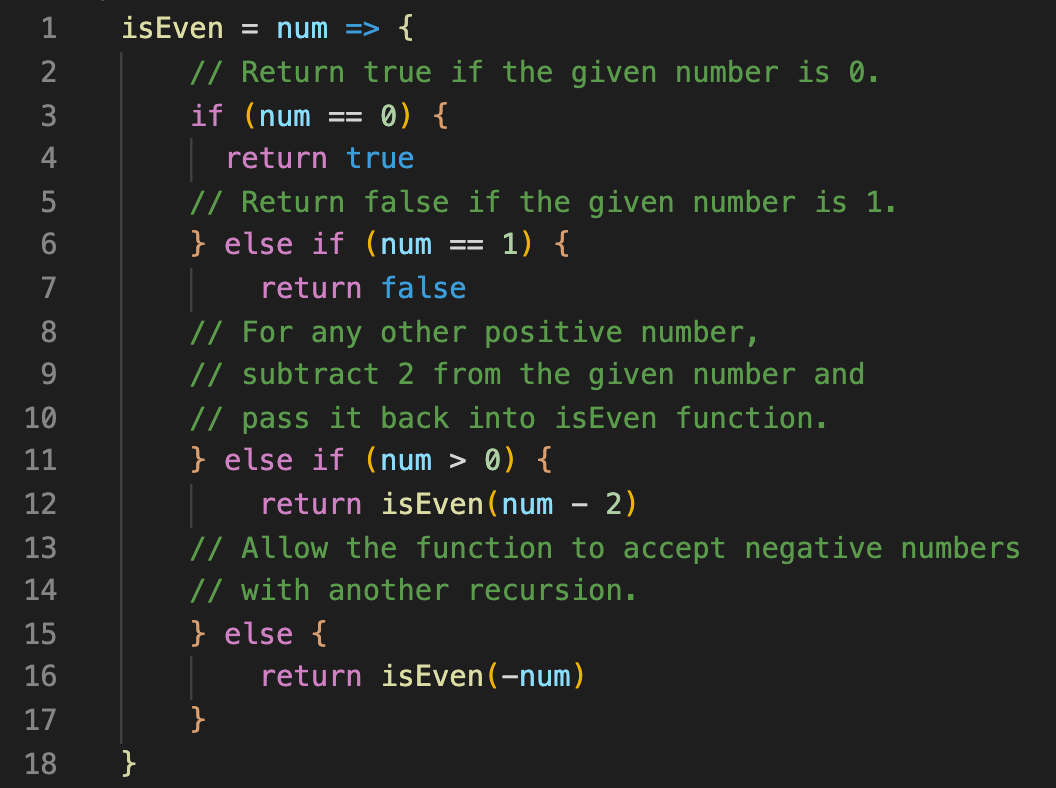
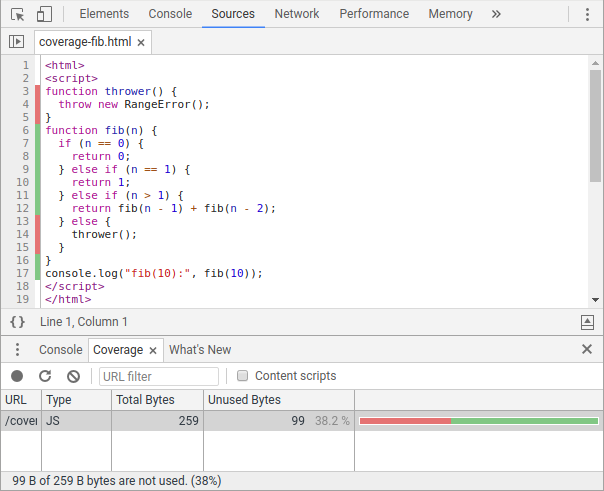
 Javascript Use A Recursive Function To Determine If A Given
Javascript Use A Recursive Function To Determine If A Given

 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement


0 Response to "26 If Else Return Javascript"
Post a Comment