32 Lazy Load Images Javascript
Lazy Load is a jQuery plugin written in JavaScript. It delays loading of images in long web pages. Images outside of viewport (visible part of web page) wont be loaded before user scrolls to them. This is opposite of image preloading. View on Github Download Resource. #2 lazy loading images with pre-loading threshold. Usually the image will be loaded when it becomes visible in the viewport. If you set the threshold, the image will be pre-loaded due to the defined pixels.A threshold of 300 means, that the image will be loaded 300 pixels before it becomes visible for the user.
 Progressive Amp Lazy Loading Image With Lazy Load Images Js
Progressive Amp Lazy Loading Image With Lazy Load Images Js
27/3/2012 · Lazy Loading images is for postponing loading of images outside the browser viewport. The idea is that those images does not need to take up bandwidth until just before they are needed, making room for other resources to be loaded faster. Ultimately making the web page load faster.

Lazy load images javascript. Lazy load images with JavaScript. Loading an image on the website can require a long time. It's a big problem affecting the user experience because the visitors have to wait before accessing the content. We will walk you through some techniques to lazy loading images that can improve user experience and increase the number of your web visitors. Jun 04, 2019 - Historically, to limit the impact offscreen images have on page load times, developers have needed to use a JavaScript library (like LazySizes) in order to defer fetching these images until a user scrolls near them. A page loading 211 images. The version without lazy-loading fetches 10MB of ... Jul 16, 2020 - By fetching nearby images before they become visible in the viewport, we maximize the chance they are already loaded by the time they become visible. Compared to JavaScript lazy-loading libraries, the thresholds for fetching images that scroll into view may be considered conservative.
While other lazy loaders or responsive images solution need to be called, if new elements are added to the DOM or do become visible through a special user interaction or a JavaScript behavior. LazySizes does automatically detect any changes to the DOM and the visibility of .lazyload elements. Lazy load images - Javascript. Lazy loading images means loading images on websites asynchronously. Lazy loading is technique that defers loading of non-critical resources at page load time. Instead, these non-critical resources are loaded at the moment of need. Where images are concerned, "non-critical" is often synonymous with "off ... The additional JS that you load on the page to enable lazy loading will offset any benefit reaped from lazy loading such a small number of images. Javascript dependency of Lazy Loading The entire idea of lazy loading is dependent on the availability of Javascript execution capabilities in the user's browser.
I can't see how this lazy loads the images in the page, if src attribute of images are not populated on page load, $(window).load will fire and then all your images will be loaded at once... - Pherrymason Mar 25 '14 at 8:28 Embed your images and background images use the data-air-img attribute, which will auto change to the standard src attribute as the image (s) enter the viewport on vertical page scrolling. 3. Active the image lazy load plugin with just one line of code. 4. Active the image lazy load plugin with just one line of code. 19/4/2021 · Lazy Load Images with JavaScript – The Hard Way The first method to focus on is the conventional way which has been used for a long time to make an image lazy. Implementing lazy load images- JavaScript is more complicated than the other ways discussed in this post, but I am sure it will brush up your JS skills along the way and will bring its own set of benefits.
11/3/2012 · There is a native way to lazy load images that already works in some browsers. While standardization is still underway, you can already use it today! Just add the loading attribute to your image tags and set it to "lazy": <img src="picture.jpg" width="100" height="100" alt="descriptive text" loading="lazy" > And that's it. A very lightweight plugin to lazy load images for jQuery or Zepto.js. Tweet. Most of us are familiar with the Lazy Load plugin by Mika Tuupola. This plugin is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won't be loaded until the user scrolls to ... How to Lazy Load Images using PHP & JavaScript? A while back I have shared a tutorial on KMS about creating dynamic image gallery in php. It will load gallery images dynamically from a given folder with the help of php code. I'm going use the same example here and show you how to add lazy loading technique to it. Let's be clear about one thing.
LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive images and enables native lazy loading. How to lazy load images. Lazy loading is when you stop a web object (usually images or scripts) from loading until the visitor of your website actually needs to load them. This concept is part of creating the perfect critical rendering path where you only load the web content you need for the critical above-the fold view of a page. We want our JavaScript function to start the image loading process based on the native lazy loading feature support. To achieve that we'll add the path to our images to data-src instead of src . But we shouldn't leave src empty, so we'll use 1x1px transparent image placeholder.
Techniques for improving site performance · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies Apr 13, 2020 - Lazy load is the technique to fetch resources as you need them using the viewport as a main factor to trigger resources requests. Before native lazy loading arrival we only had three options to create this behaviour: Using Intersection Observer API to trigger image loads · Using Javascript events ... Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. It's a way to shorten the length of the critical rendering path, which translates into reduced page load times.. Lazy loading can occur on different moments in the application, but it typically happens on some user interactions such as scrolling and navigation.
Lazy load images with zero Javascript. Filip Vitas. Dec 4, 2018 · 3 min read. There are so many posts about lazy loading images, I will bring nothing new to the table. But if you haven't considered lazy loading yet, here are 3 quick and easy techniques to make web pages faster. Why. Progressively Enhanced Lazy Loading Images. Given the potential limitations, let's work on a solution that can handle all my concerns: a. works without JavaScript (i.e., lazy loading is an enhancement) b. vanilla js - no dependencies on jquery or angularjs Aug 21, 2019 - Techniques for improving site performance · Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies
Lazy Load Images using JavaScript: Lazy Load will not load images that are in outside of viewport. So when user scrolls down the images in outside of viewport will be loaded gradually. Advantages: 1. It will increases page loading speed. Because it will load only images that are in the viewport, not the all the images. 2. Oct 21, 2020 - The best of web and frontend development articles, tutorials, and news. Love JS? Follow to get the best stories. LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive ...
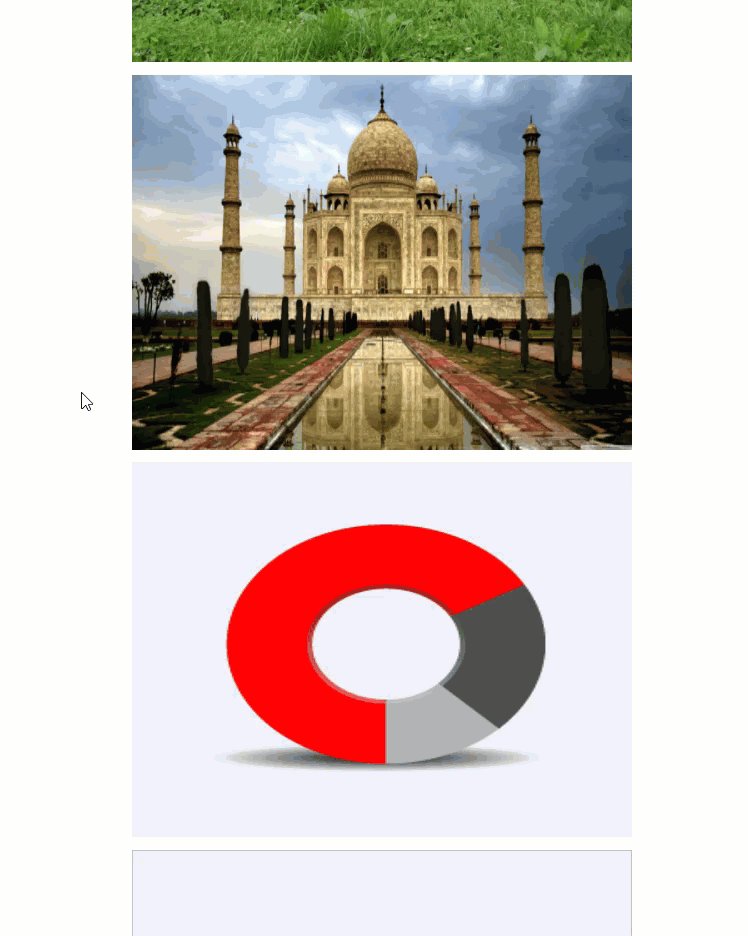
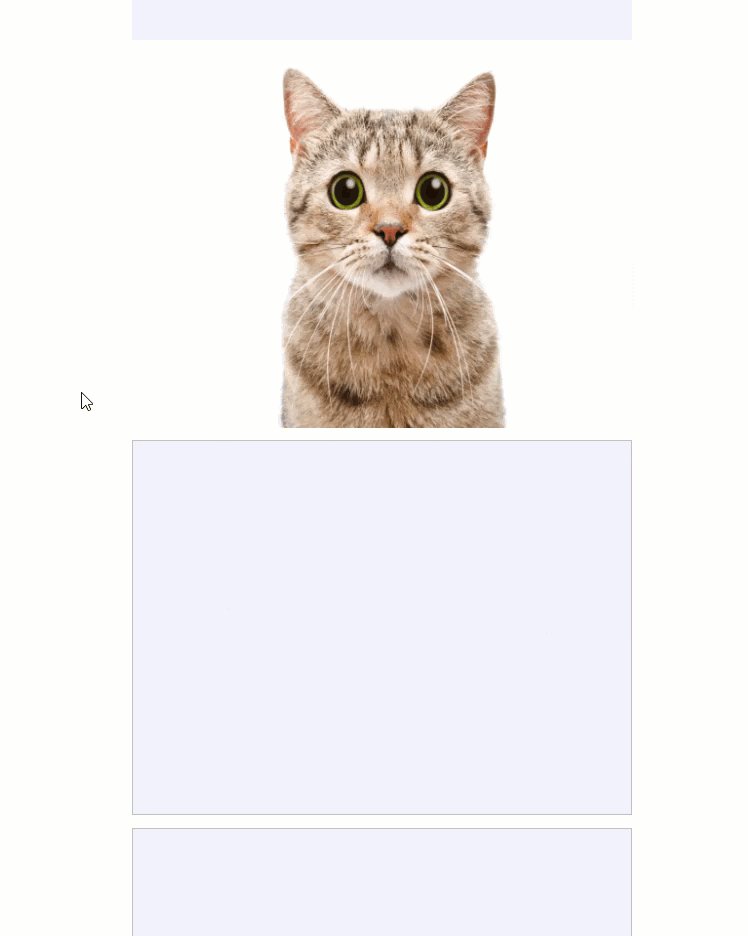
Today you will learn to create JavaScript Lazy Loading Gallery. Basically, there are 20 random images with the same width and height and placed in a column. Each row has only 2 images, which means the column has 10-row sections. First, it will load only the images which are on display right now, then when you scroll down then the others will load. The first method of lazy loading images consist of just 7 lines of JavaScript, and is sufficient in optimizing the initial download time of the page while still loading all images automatically. Simply modify the images you wish to lazy load so their " src " property points to a blank or "loading spinner", and use a custom attribute ... Jun 23, 2019 ・8 min read. Improve your website's speed and performance by "lazy loading" images with Intersection Observer API in just a few lines of vanilla JavaScript. "Lazy loading" is a technique that loads images or videos only when they are needed —that is, when they appear on screen. If your page contains, say, 20 images ...
Aug 31, 2020 - Image lazy loading is one of the more popular approaches of optimizing websites due to the relatively... Tagged with webdev, tutorial, html, javascript. Sep 06, 2020 - If you have large numbers of images and want to be sure that users of browsers without support for lazy-loading benefit you will need to combine this with one of the methods explained next. To learn more, check out Browser-level lazy-loading for the web. ... elements, we use JavaScript to check ... Apr 02, 2020 - If your website uses JavaScript to display content or provide some kind of functionality to users, loading the DOM quickly becomes critical. It’s common for scripts to wait until the DOM has completely loaded before they start running. On a site with a significant number of images, lazy loading ...
Aug 16, 2020 - By fetching nearby images before they become visible in the viewport, we maximize the chance they are already loaded by the time they become visible. Compared to JavaScript lazy-loading libraries, the thresholds for fetching images that scroll into view may be considered conservative. To use a custom loader just define a name and function inside the Lazy initialisation. The first parameter is always a jQuery or Zepto DOM object, representing the element you want to lazy load. Pass the loader name you want to use for this element to the data-loader attribute of those who should be lazy loaded. 31/8/2021 · Add a specific class to every image we want to load lazily. Add a listener to know when the image is being displayed. Once the image is displayed, the listener will call our code to modify our image tag. The code will get the url from data-src and will update the src property. The image will be loaded …
Jan 26, 2020 - It may be just a single scroll ... than five images outside the viewport. In these cases, you can probably leave lazy loading out altogether. It would not provide any significant benefit to the end user in terms of performance and the additional JavaScript that you load ... Jquery image lazy load. 0. Show an alternative image while another image loads. Related. 7626. How do JavaScript closures work? 4678. How to horizontally center an element. 8164. How do I check if an element is hidden in jQuery? 6730. How do I remove a property from a JavaScript object? 7710. Lozad.js. Highly performant, light 1kb and configurable lazy loader in pure JS with no dependencies for responsive images, iframes and more. It is written with an aim to lazy load images, iframes, ads, videos or any other element using the recently added Intersection Observer API with tremendous performance benefits.
OR if you have inserted new images which should lazy load a reselect of the images would improve that. I would suggest you don't remove the eventlisteners at all if you'd like to load newly added images. The removal of these listeners in the current script didn't work anyway because the array doesn't remove the images that are already lazy ... Learn how to do lazy loading in javascript to fetch any type of content. Let us learn this buy building a lazy image loading feature. What is lazy image loading? Many websites like Facebook, Linkedin, Pinterest or ecommerce sites like Flipkart, Amazon have lots of image, They do no load all image at once on page load. Lazy loading images without JavaScript. Posted 3rd July 2020. in Development, HTML and Performance. When you've got loads of images on a page, you might not want the browser to fetch them all at once. Some obvious examples are blog listing pages, or that page where a company introduces you to all of their many employees. ...
 Lazy Loading With Angular Why Load It Now When You Can Load
Lazy Loading With Angular Why Load It Now When You Can Load
 Lazy Loading Images The Complete Guide
Lazy Loading Images The Complete Guide
 Complete Guide To Lazy Load Images For Better Website Performance
Complete Guide To Lazy Load Images For Better Website Performance
Github Gavinr Lazy Load Arcgis Js Api Experiments
 10 Best Lazy Loading Javascript And Jquery Plugins 2021
10 Best Lazy Loading Javascript And Jquery Plugins 2021
 Understanding Lazy Loading In Javascript Logrocket Blog
Understanding Lazy Loading In Javascript Logrocket Blog
 Addyosmani Com Native Lazy Loading For Iframes Is Here
Addyosmani Com Native Lazy Loading For Iframes Is Here
 How To Lazy Load Images In Html With Pure Javascript Dev
How To Lazy Load Images In Html With Pure Javascript Dev
 Lazy Load Images On Scroll Using Javascript Lazy Loading
Lazy Load Images On Scroll Using Javascript Lazy Loading
 How To Check If Angular Module Lazy Loading Works On Chrome
How To Check If Angular Module Lazy Loading Works On Chrome
 Predictive Lazy Loading In Javascript Trembit
Predictive Lazy Loading In Javascript Trembit
 A Tiny Javascript Library To Lazy Load Images Css Script
A Tiny Javascript Library To Lazy Load Images Css Script
 Complete Guide To Lazy Load Images For Better Website Performance
Complete Guide To Lazy Load Images For Better Website Performance
 Lazy Loading Routes In React Scotch Io
Lazy Loading Routes In React Scotch Io
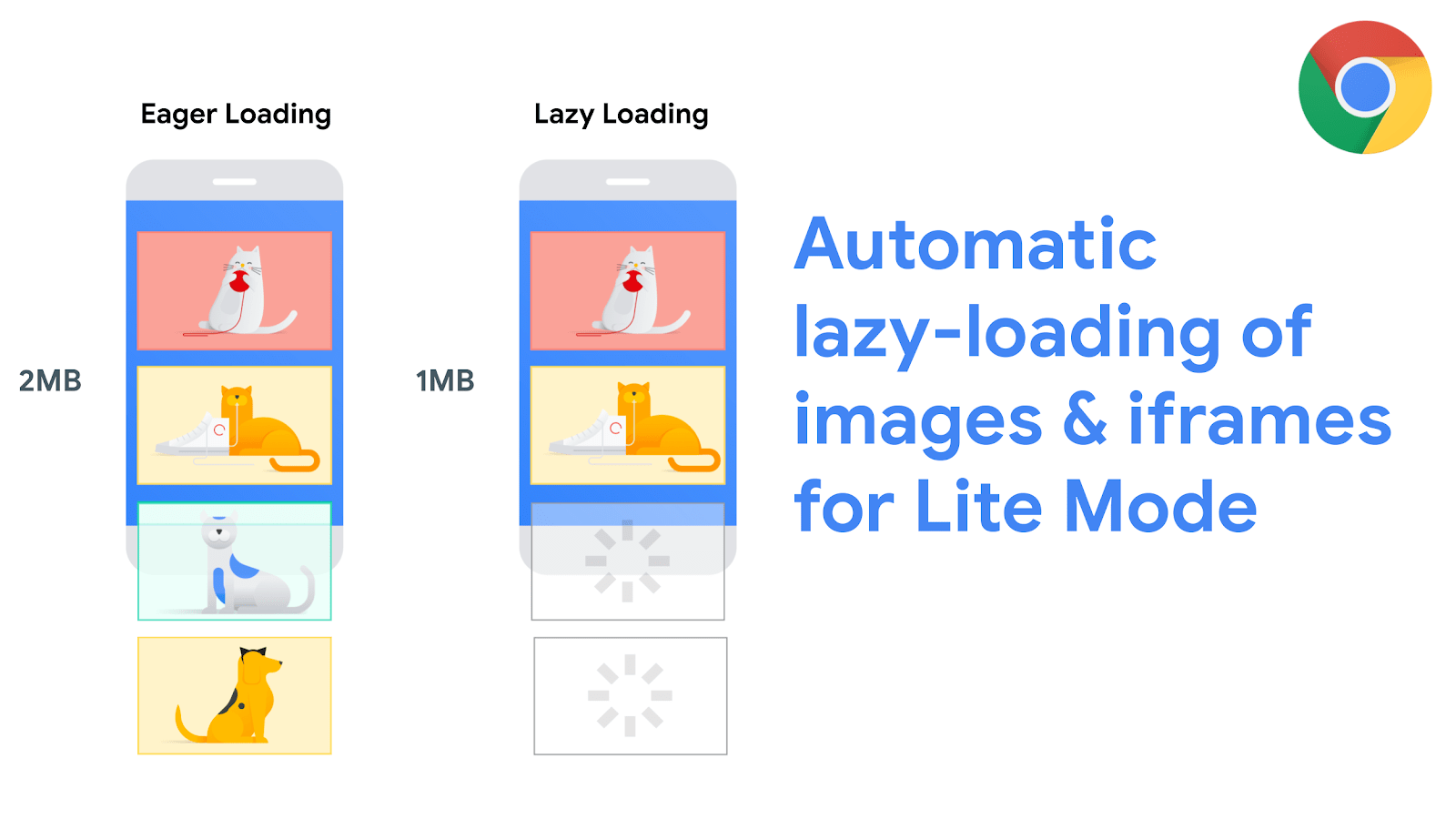
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva
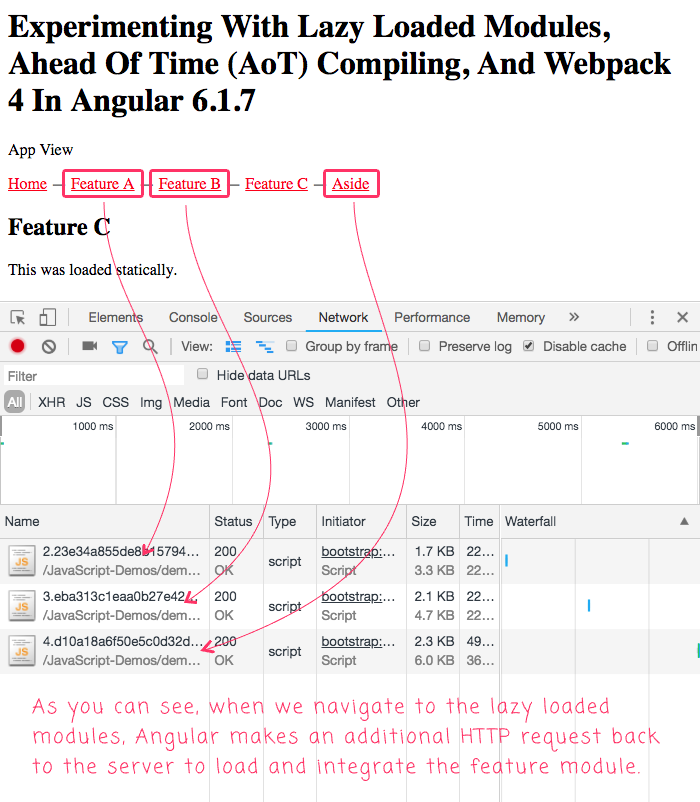
 Experimenting With Lazy Loaded Modules Ahead Of Time
Experimenting With Lazy Loaded Modules Ahead Of Time
 If You Re Not Lazy Loading Your Images You Re Being Wasteful
If You Re Not Lazy Loading Your Images You Re Being Wasteful
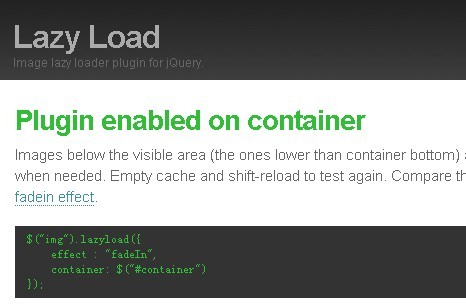
 Image Lazy Loader Plugin For Jquery Lazyload Free Jquery
Image Lazy Loader Plugin For Jquery Lazyload Free Jquery
 Lazy Loading Images The Complete Guide
Lazy Loading Images The Complete Guide
 Pure Javascript Library For Lazy Loading Images Amp Videos
Pure Javascript Library For Lazy Loading Images Amp Videos
 Nice And Easy Lazy Loading With Lazysizes Js Iamsteve
Nice And Easy Lazy Loading With Lazysizes Js Iamsteve
Github Verlok Vanilla Lazyload Lazyload Is A Lightweight
 Native Lazy Loading Of Images With Zero Javascript Dev
Native Lazy Loading Of Images With Zero Javascript Dev
 How To Lazy Load Your Images With Just One Line Of Javascript
How To Lazy Load Your Images With Just One Line Of Javascript
 Endless Scrolling And Lazy Loading In Vue Js Epiloge
Endless Scrolling And Lazy Loading In Vue Js Epiloge
 Lazy Loading In Pure Javascript
Lazy Loading In Pure Javascript
 A3 Lazy Load Wordpress Plugin Wordpress Org
A3 Lazy Load Wordpress Plugin Wordpress Org
 Lazy Load Images Progressively With Progressively Hongkiat
Lazy Load Images Progressively With Progressively Hongkiat
 Lazy Load Images Javascript No Jquery
Lazy Load Images Javascript No Jquery


0 Response to "32 Lazy Load Images Javascript"
Post a Comment