20 How To Use Xmlhttprequest In Javascript
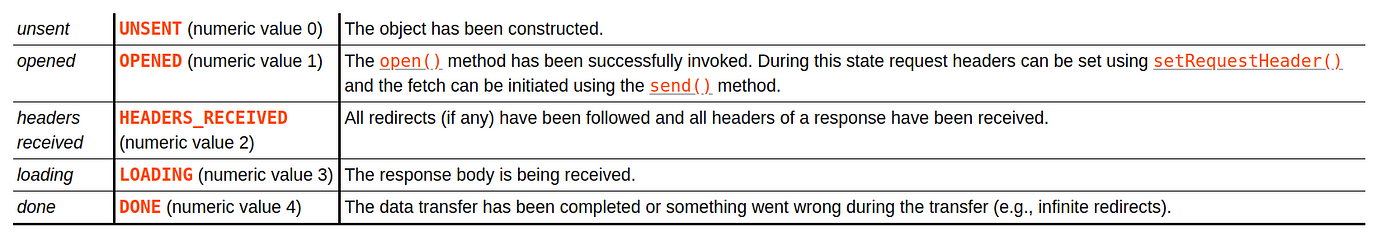
Firstly, make an object of XMLHttpRequest Class. set responseType to 'text' or ' '. Create an anonymous function on onreadystatechange. Check the status and readyState are successful. XMLHttpRequest.response The XMLHttpRequest response property returns the response's body content as an ArrayBuffer, Blob, Document, JavaScript Object, or DOMString, depending on the value of the request's responseType property.
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
Jul 07, 2020 - XMLHttpRequest tutorial shows how to make HTTP request in JavaScript with XMLHttpRequest.

How to use xmlhttprequest in javascript. There are three primary ways to analyze and parse this raw HTML string: Use the XMLHttpRequest.responseXML property as covered in the article HTML in XMLHttpRequest. Inject the content into the body of a document fragment via fragment.body.innerHTML and traverse … Nov 15, 2018 - Originally XMLHttpRequest was an ActiveX object meaning that it's use was restricted to Microsoft-based intranets and not really suitable for websites. Fortunately the Mozilla team was interested enough to implement a JavaScript equivalent which has now spread not just to all Mozilla-based ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
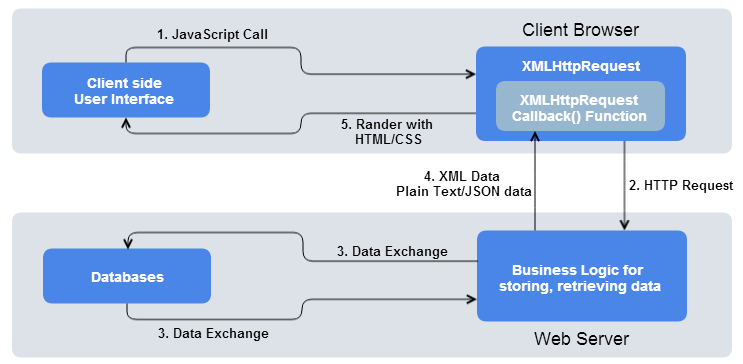
Best JavaScript code snippets using XMLHttpRequest (Showing top 15 results out of 2,178) origin: nodejs/nodejs . function sh_getXMLHttpRequest() ... a glob matcher in javascript. readable-stream. Streams3, a user-land copy of the stream library from Node.js. cheerio. XMLHttpRequest (XHR) is an API that can be used by JavaScript, JScript, VBScript, and other web browser scripting languages to transfer and manipulate XML data to and from a webserver using HTTP, establishing an independent connection channel between a webpage's Client-Side and Server-Side. The fetch () method allows you to make asynchronous JavaScript and XML (AJAX) calls with JavaScript which were previously made using XMLHttpRequest. The asynchronous requests run parallel to the main program and do not stop the execution of the code below them.
All Languages >> Javascript >> Next.js >> how to use xmlhttprequest in javascript "how to use xmlhttprequest in javascript" Code Answer's. xml http request . javascript by Code_Breaker on Sep 16 2020 Donate Comment . 17 ... To be able to reuse the XHR object properly, use the open method first and set onreadystatechange later. This happens because IE resets the object implicitly in the open method if the status is 'completed'. For more explanation of reuse: Reusing XMLHttpRequest Object in IE. Want to send some background (Ajax) Http requests with JavaScript? Learn how to use XMLHttpRequest for that!XML Http Requests (AJAX) allows you to send and r...
The XMLHttpRequest object can be used to request data from a web server. The XMLHttpRequest object is a developers dream, because you can: Update a web page without reloading the page. Request data from a server - after the page has loaded. Receive data from a server - after the page has loaded. Send data to a server - in the background. Here Mudassar Ahmed Khan has explained with an example, how to call (consume) Web API 2 using JavaScript XmlHttpRequest (XHR) and AJAX in ASP.Net Core MVC. This article will explain how to make a POST call to Web API 2 Controller's method using JavaScript XmlHttpRequest (XHR) and AJAX in ASP.Net Core MVC. TAGs: ASP.Net, JavaScript, AJAX, MVC, Web API, XmlHttp, Core ChromeEdgeFirefoxChromeFull support1EdgeFull support12FirefoxFull support1ArrayBuffer as paramet...ChromeFull support9EdgeFull support12FirefoxFull support9ArrayBufferView as par...ChromeFull support22EdgeFull support79FirefoxFull support20View 4 more rows
When you type a character in the input field below, an XMLHttpRequest is sent to the server, and some name suggestions are returned (from the server): ... All modern browsers have a built-in XMLHttpRequest object. A common JavaScript syntax for using it looks much like this: So don't confuse. If you are using jQuery and other library then use AJAX concept as per library like $.ajax() for jQuery. If you want to implement with raw JavaScript then use XMLHttpRequest object. Main objective of this article is how AJAX works internally (what object it creates and method it uses). XHR stands for XMLHttpRequest, and it's an API we can use to make AJAX requests in JavaScript. Using this API, we can make a network request to exchange data from website to server. XHR is used to make HTTP requests in JavaScript, but it's not the most modern approach. How To Use XHR Requests in JavaScript?
If, for example, you create the sample .Net Core React app, you'll see it getting the data using a construct like this: 1. const response = await fetch ('doStuff'); This works fine if you're retrieving data, but if you want to send some data through to the endpoint body, XMLHttpRequest allows you to send data in the body like this: 1. 2. Multiple Simultaneous Requests Using XMLHttpRequest Javascript Object. This code shows a sample of how one can make multiple simultaneous web requests using the XMLHttpRequest object in javascript. It does this by creating a wrapper class that manages a pool of pfsRq request objects that handle the request / response to various URLs. Let's begin sending HTTP requests with the first method possible with JavaScript - XMLHttpRequest. Requests with XMLHttpRequest. Before the Fetch API existed, all JavaScript requests were done with an XMLHttpRequest (or XHR) object. Despite its name, this object can retrieve data in any format from a server. It's not just limited to XML.
XMLHttpRequest. : EventTarget. constructor. XMLHttpRequest is used to make an http request to a server. It can be used to download data by making a GET request (pass 'GET' as the method when calling open ()) or to send data to the server by making a POST request (send 'POST' as the method when calling open () ). See also fetch. Want to send some background (Ajax) Http requests with JavaScript? Learn how to use XMLHttpRequest for that!Join the full "JavaScript - The Complete Guide" c... Oct 19, 2020 - XMLHttpRequest is an in-built JavaScript object that is used to transfer data between a server and a client without refreshing the whole page.
XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext. XMLHttpRequest is an in-built JavaScript object that is used to transfer data between a server and a client without refreshing the whole page. Bu using XHR we can update the page based on the user action. By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: execute other scripts while waiting for server response · deal with the response after the response is ready ... With the XMLHttpRequest object you can define a function to be executed ...
2 days ago - XMLHttpRequest (XHR) objects are used to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web page to update just part of a page without disrupting what the user is doing. If you want to intercept the communication in XMLHttpRequest the main place to do that is the open function. In that function you can hook into the load event and then run your own functionality. Let's see and example: let oldXHROpen = window.XMLHttpRequest.prototype.open; window.XMLHttpRequest.prototype.open = function (method, url, async ... 7 Mar 2021 — Using XMLHttpRequest with real examples. · The client writes the HTTP request message and sends it to the server. · The server accepts the HTTP ...
Instead of dumping plain text, the server decorates the different returned variables with javascript variable declarations. On the client end, the XMLHTTPRequest callback function evals the server response and now has the variables set by the server available to it as native javascript variables. This interface was modeled to work as closely to Microsoft's IXMLHTTPRequest interface as possible. Mozilla created a wrapper to use this interface through a JavaScript object which they called XMLHttpRequest. The XMLHttpRequest object was accessible as early as Gecko version 0.6 released on ... Sending Form Data with JavaScript. Right now, if you click on the submit button, the form is just posted to itself as the action attribute is not defined. We want to make sure that when the form is submitted, the selected file is uploaded to the server asynchronously (without refreshing the page) using JavaScript XHR object.
library.js file make a function easyHTTP to initialize a new XMLHttpRequest () method. Set easyHTTP.prototype.put to a function which contains three parameters 'url', data and callback. Now open an object using this.http.open function. To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest (); After that initialize it with the open () method with the request URL. We also pass the method "post" and set the asynchronous to true. Jan 27, 2017 - I'd like to send some data using an XMLHttpRequest in JavaScript. Say I have the following form in HTML: ...
The XMLHttpRequest object can be used to request data from a web server. The XMLHttpRequest object is a developer's dream, because you can: Update a web page without reloading the page Request data from a server - after the page has loaded How to make an XMLHttpRequest AJAX request to your server without Jquery. Vanilla Javascript only. I show GET, POST, OPEN, SEND, whether you use a form to submit or not, and some JSON. Learn to select a radio button value, and split the xhr responseText so it can load only what you need in your current page. Can be used with any backend MVC, but Python Django examples are shown. You can get it by XMLHttpRequest.responseText in XMLHttpRequest.onreadystatechange when XMLHttpRequest.readyState equals to XMLHttpRequest.DONE. Here's an example (not compatible with IE6/7). var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == XMLHttpRequest.DONE) { alert(xhr.responseText); } } xhr.open('GET', 'http://example ', true); …
XMLHttpRequest provides an easy way to retrieve data at a URL. Despite its name, XMLHttpRequest can be used to retrieve any type of data, not just XML, and it supports protocols other than HTTP (including file and FTP). JavaScript code loaded in the client browser can request additional data from the Web server using the XMLHttpRequest object. In older browsers, there was only one way to send asynchronous HTTP requests (AJAX requests) from JavaScript using the XMLHttpRequest object. Starting in Chrome 42, the Fitch API method was introduced as an alternative to XMLHttpRequest. Table of Contents ⛱ XMLHttpRequest (XHR) is a built-in browser object that can be used to make HTTP requests in JavaScript to exchange data between the client and server. It is supported by all modern and old browsers. In this quick article, you'll learn how to make an HTTP POST request using XHR.
XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more.
 The Powers Of Ajax Dev Community
The Powers Of Ajax Dev Community
 How To Upload A File Using Xmlhttprequest Xhr And Node Js
How To Upload A File Using Xmlhttprequest Xhr And Node Js
 How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Javascript Engine Xmlhttprequest Example
Javascript Engine Xmlhttprequest Example
 Everything About Xmlhttprequest In Javascript By Javascript
Everything About Xmlhttprequest In Javascript By Javascript
 Severeal Notes About Xmlhttprequest Object By Oktay Ergen
Severeal Notes About Xmlhttprequest Object By Oktay Ergen
Github Georapbox Xhr A Vanilla Javascript Wrapper For The
 Xmlhttprequest Xhr Object Request Dev Community
Xmlhttprequest Xhr Object Request Dev Community
 Access To Xmlhttprequest At From Origin Has
Access To Xmlhttprequest At From Origin Has
 Empty Xmlhttprequest Response But Xhr Contains My Data
Empty Xmlhttprequest Response But Xhr Contains My Data
Github Ilinsky Xmlhttprequest Xmlhttprequest Js Standard
 Get Request Using Ajax By Making Custom Http Library
Get Request Using Ajax By Making Custom Http Library
 Web Services Using Xmlhttprequest Ajax Lt Javascript The
Web Services Using Xmlhttprequest Ajax Lt Javascript The
 Php Xmlhttprequest Post Example Code Example
Php Xmlhttprequest Post Example Code Example
 Post Data With The Javascript Xmlhttprequest Method Test
Post Data With The Javascript Xmlhttprequest Method Test


0 Response to "20 How To Use Xmlhttprequest In Javascript"
Post a Comment