29 Dropbox Javascript Api Example
We provide Examples to help get ... provide most examples in both Javascript and Typescript with some having a Node equivalent. ... Auth - [ JS ] - A simple auth example to get an access token and list the files in the root of your Dropbox account.... Anything developers build on Dropbox need s to connect through a Dropbox a pp. If this is your first time creating a Dropbox app, head to our step-by-step setup wizard in the App Console, which will guide you through creating your Dropbox app.. Your Dropbox app has a unique app key that can be used (along with the app secret) to generate access tokens for making calls to the Dropbox API by ...
 How To Upload A File To Dropbox In Javascript
How To Upload A File To Dropbox In Javascript
We provide Examples to help get you started with a lot of the basic functionality in the SDK. We provide most examples in both Javascript and Typescript with some having a Node equivalent. ... Auth - [ JS ] - A simple auth example to get an access token and list the files in the root of your ...

Dropbox javascript api example. 18/4/2013 · The Dropbox API guidelines ask that the API key and secret is never exposed in cleartext. This is an issue for the applications that use dropbox.js on the client side (browser apps and Chrome extensions), as well as all open-source applications. To meet this requirement, encode your API key. The Saver is the easiest way to add files to your users' Dropboxes. With two clicks, a user can download files of any size into their Dropbox, making those files available on all their computers and devices as soon as the download completes. The Saver is a Drop-in component that works on web and mobile web—all with just a few lines of code. Develop in programming languages ... Java, Javascript, Objective-C, and Python SDKs. If we don't offer your preferred language, check out the HTTP documentation and Community SDKs. ... Take actions on files and folders—like creating, reading, editing, moving, and deleting—with the Dropbox Files API and Paper ...
1 week ago - resource (string) represent API target. It contains Dropbox's namespace and method name. eg. 'users/get_account', 'users/get_space_usage', 'files/upload', 'files/list_folder/longpoll', 'sharing/share_folder' more at official documentation The Official Dropbox API V2 SDK for Javascript. Contribute to dropbox/dropbox-sdk-js development by creating an account on GitHub. One example of such an app is an expense organizer, which can help businessess prevent their receipts from turning into chaos. Each employee simply add their receipts to a Dropbox folder, and then the app takes care of organizing them. In this course, you'll build this organizer app while learning the fundamentals of working with the Dropbox APIs.
Dropbox API Support & Feedback. Find help with the Dropbox API from other developers. ... Embedding via anchor links works, but I can't trigger it using the javascript code above in order to customize it a bit. Solved! Go to Solution. Labels: APIs; 0 Likes ... For example, if you have an element on your page like this: ... Learn how to build an expense organizer with the Dropbox API and ES6! You can also check out the interactive version of the course here: https://scrimba /... 29/3/2019 · This article uses JavaScript for its examples, however, the SDKs are very similar across languages, so even if you’re for example a Python developer, it should still be relevant. The setup. In order to build on top of Dropbox, you first need a Dropbox account. After you’ve registered, head over to the developer section.
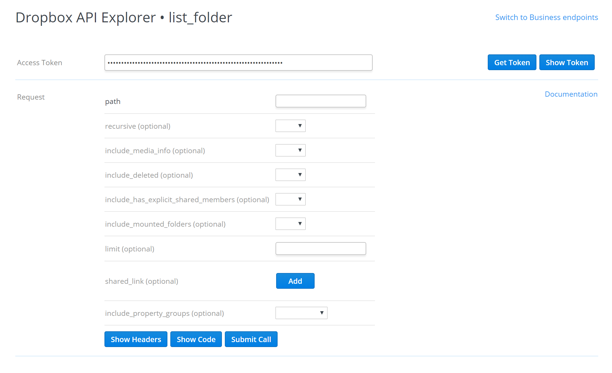
Example #. // ... file selected from a file <input> file = event.target.files [0]; $.ajax ( { url: 'https://content.dropboxapi /2/files/upload', type: 'post', data: file, processData: false, contentType: 'application/octet-stream', headers: { "Authorization": "Bearer <ACCESS_TOKEN>", "Dropbox-API-Arg": ' {"path": "/test_upload. Use the Dropbox User or Business APIs to build more complex custom applications and integrations. Start here for a basic reference for the Dropbox endpoints available. It's easy to prototype and test examples with our API Explorer. See what's new and the latest changes to the API here. 14/8/2011 · Be careful as the API v1 is depreciated. This is the Official Javascript Library API v2: https://github /dropbox/dropbox-sdk-js
5 days ago - The Dropbox JavaScript SDK is a lightweight, promise based interface to the Dropbox v2 API that works in both nodejs and browser environments. Example temporary upload link ... --header "Content-Type: application/octet-stream" --data-binary @local_file.txt A successful temporary upload link consumption request returns the content hash of the uploaded data in JSON format. Example successful temporary upload link ... I readed about the "filesDownload" documentation and apparently is the same code for upload files (that I founded to upload files with SDK Javascript) This is my code. function downloadFile () { var ACCESS_TOKEN = ""; // Here the access token key var dbx = new Dropbox ( { accessToken: ACCESS_TOKEN }); dbx.filesDownload ( { path: '/5.
Nov 15, 2017 - The Dropbox JavaScript SDK returns the API call results asynchronously, not in the return value of the method call. You can see an example of how to set up the callbacks for the result and error, using then and catch, respectively, here: ORIGINAL I'm having problems to upload a file (image) to Dropbox from Node.js using the official dropbox.js. I want to upload a picture that I have in another server. For example with the dropbpox... Take actions on files and folders—like creating, reading, editing, moving, and deleting—with the Dropbox Files API and Paper API; receive notifications for any changes in Dropbox using webhooks; plug in Chooser & Saver components to enable users to select and save content from and to Dropbox.
Triggering the Chooser from JavaScript. There are two ways to trigger the Chooser on your website. To create the nice styled button you see in the demo above, you can use the following JavaScript: var button = Dropbox.createChooseButton (options); document.getElementById ("container").appendChild (button); Dec 28, 2019 - I have an app that via Dropbox Javascript SDK trying to download the file. I don't have any idea what is wrong. Accessing Dropbox API via fetch calls directly bringing the same error. const Dropbo... Basic - [ TS, JS ] - A simple example that takes in a token and fetches files from your Dropbox account. Download - [ TS, JS ] - An example showing how to download a shared file. Team As User - [ TS, JS ] - An example showing how to act as a user. Team - [ TS, JS ] - An example showing how to use the team functionality and list team devices.
Login to Dropbox. Bring your photos, docs, and videos anywhere and keep your files safe. Learn Dropbox API - Uploading a file using the Dropbox .NET library. ... Uploading a file from text via jQuery in JavaScript; ... Example. This example uses the Dropbox .NET library to upload a file to a Dropbox account, using upload sessions for larger files: javascript dropbox-api download dropbox-sdk-js. Share. Improve this question. Follow ... If you're looking for a way to offer that data to the user to download to their machine, check out this example. (It's a different API method, but it works the same way.) - Greg Oct 11 '16 at 17:44.
Back again with another edition of 'How we use Dropbox', so find out how Ross uses Dropbox to answer some new house questions here! Dropbox API Support & Feedback Find help with the Dropbox API from other developers. Login to Dropbox. Bring your photos, docs, and videos anywhere and keep your files safe. The Dropbox API allows developers to build Dropbox functionality directly into their apps.. The API allows access to features such as file uploading, downloading, sharing, searching, and restoration. The API can be used across platforms such as Windows, Mac, Linux, iOS, Android, or any other that can make HTTPS connections.
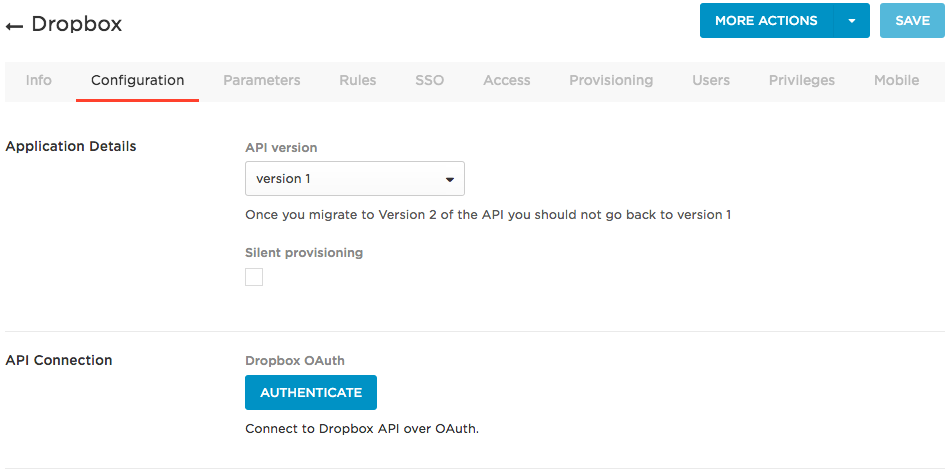
click Authentication example. click Authenticate. click Allow. get redirect link. My product is like a wifi router, or nas, user can use browser to open product setting page if via local network, and needs to get dropbox authentication on the setting page. After authentication, users can sync files or event to dropbox. May 29, 2019 - I'm trying download files from my Dropbox using SDK Javascript, but I can't. I'm calling this code from my button html, but nothing happen. Don't show error message or something. I readed about the "filesDownload" documentation and apparently is the same code for upload files (that I founded ... Learn how to build an expense organizer with the Dropbox API and JavaScript ES6! Dropbox is a content and collaboration platform. It's API allows you to add Dropbox features to your apps, such as file storage, sharing, previews, and search. In this video course, Christian Jensen uses Scrima to
The Dropbox class ( app/Dropbox.php) is used for initializing the Guzzle client used for making requests to Dropbox. It has two methods: api and content. api is used for making requests to the API ... PDF - Download Dropbox API for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 dropbox-v2-api. The API is generated programmatically, based on endpoints description JSON fetched from official docs.. Why this package? Always up-to-date API (PRs with changes are generated automatically, see most recent); Simple API (no custom function names, see full API showcase)Full support for streams (see upload/download examples); Supports Dropbox Paper API
The Core API supports both the "code grant" (for apps with a server-side component like web apps) and the "implicit grant" (for client-side apps like mobile or JavaScript apps). Let's dive in! May 29, 2019 - Apologies that this isn't better documented! I'll ask the team to clarify that in the docs. There's an example of using that with a Content-Download style method like this here: https://github /dropbox/dropbox-sdk-js/blob/master/examples/javascript/download/index.html#L53 I was recently asked for a "Hello World" example of writing a file to Dropbox using JavaScript. The Getting Started guide that comes with dropbox.js is probably the most complete resource for this, but in the true spirit of "Hello, World," I thought I'd share a minimal snippet to accomplish the task:
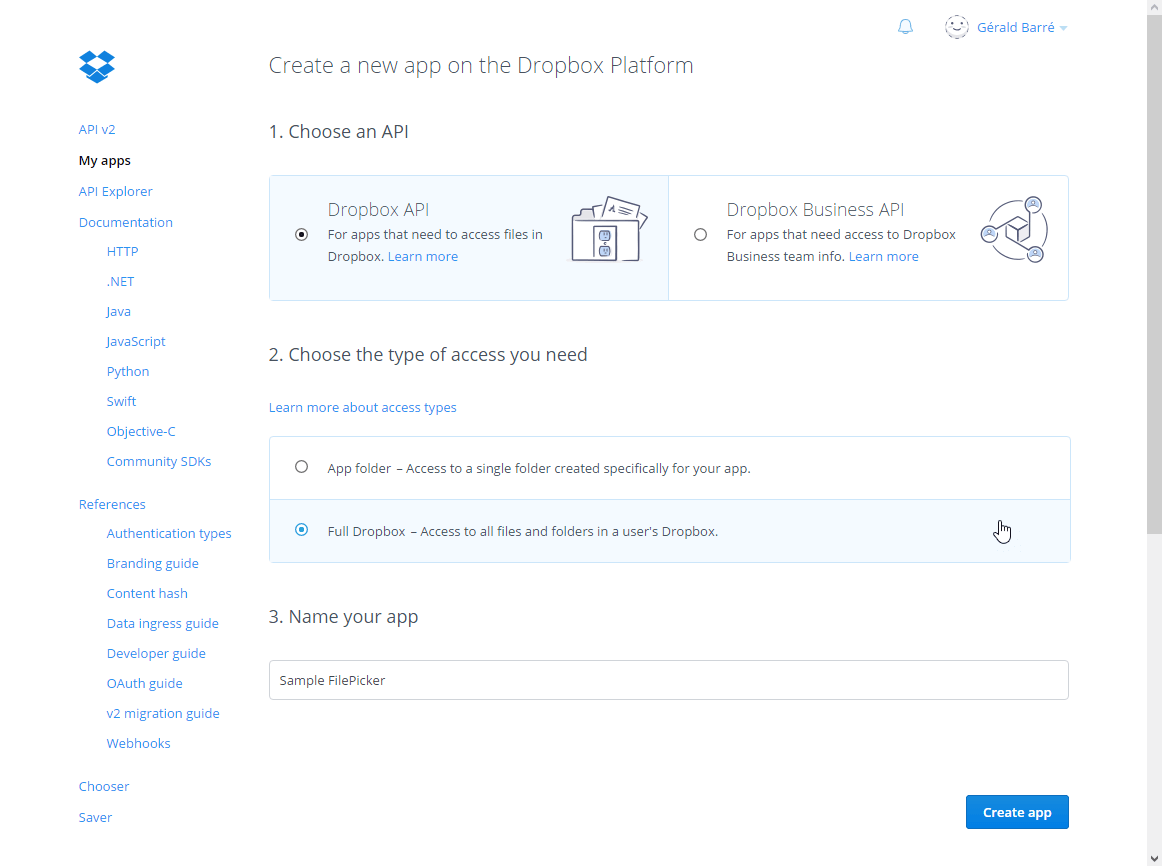
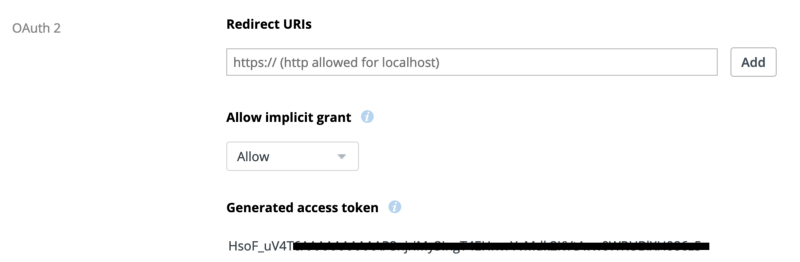
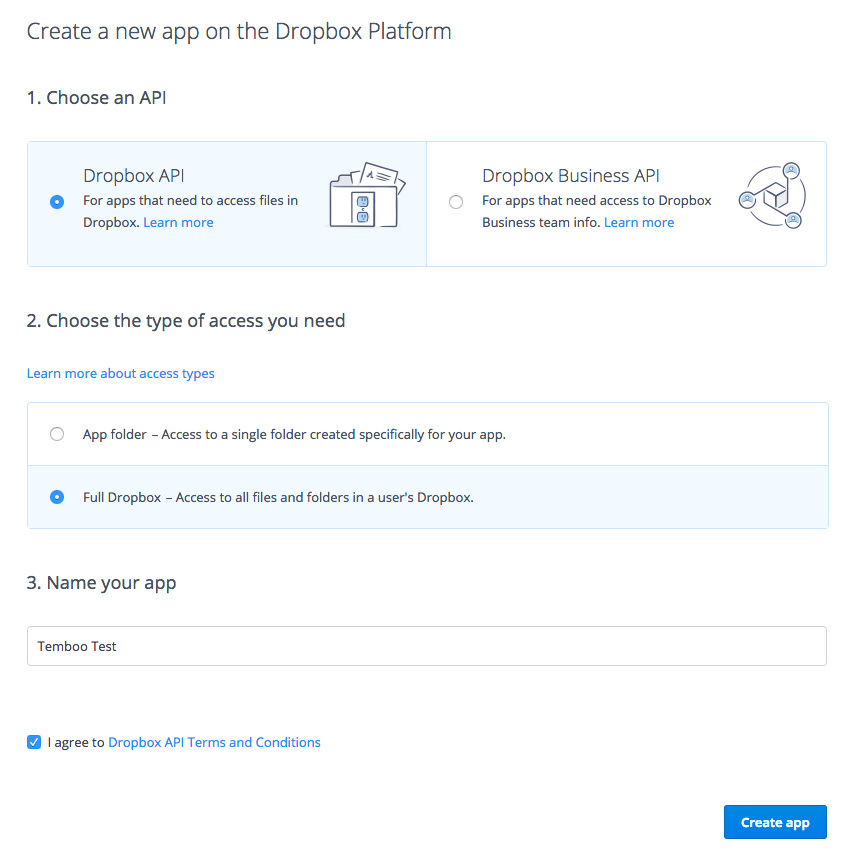
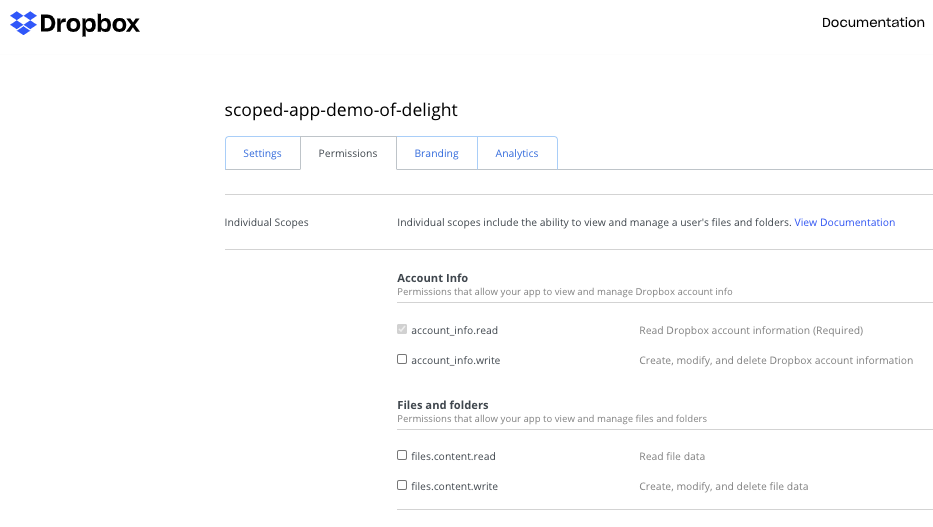
Dropbox for JavaScript tutorial. A good way to start using the JavaScript SDK is to follow this quick tutorial. Just make sure you have the the JavaScript SDK installed first! Register a Dropbox API app. To use the Dropbox API, you'll need to register a new app in the App Console. Select Dropbox API app and choose your app's permission. 9 If you haven't already, create a Dropbox app in the Dropbox App Console. When asked to choose an API, select Dropbox API. Choose the type of access your application will need: App folder or Full Dropbox. The app name can be whatever you like. When you're done, click Create app. 10 On the next page, specify the callback URL below as a Redirect ... Dropbox API v2. The Dropbox API allows developers to work with files in Dropbox, including advanced functionality like full-text search, thumbnails, and sharing. The Dropbox API explorer is the easiest way to get started making API calls. Request and response formats. In general, the Dropbox API uses HTTP POST requests with JSON arguments and ...
08-19-2020 10:31 AM. The Dropbox .NET SDK should automatically do the refresh for you, on every client creation and API call as needed. If you do want to explicitly refresh though, e.g., to get an access token with fewer scopes, you should be able to use RefreshAccessToken to do so, as shown in the example here.
 Using Dropbox File Picker In A Website Meziantou S Blog
Using Dropbox File Picker In A Website Meziantou S Blog
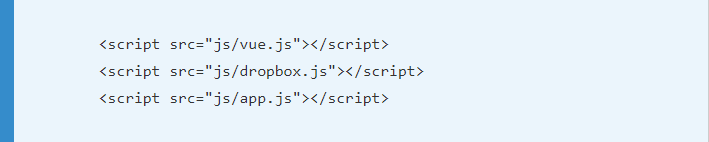
 How To Navigate Files In A Vue App Using The Dropbox Api
How To Navigate Files In A Vue App Using The Dropbox Api
Github Dropbox Nodegallerytutorial Step By Step Tutorial

Github Adasq Dropbox V2 Api Dropbox Api Wrapper For Node
 Create An Appwrite File Backup Function Using The Dropbox Api
Create An Appwrite File Backup Function Using The Dropbox Api

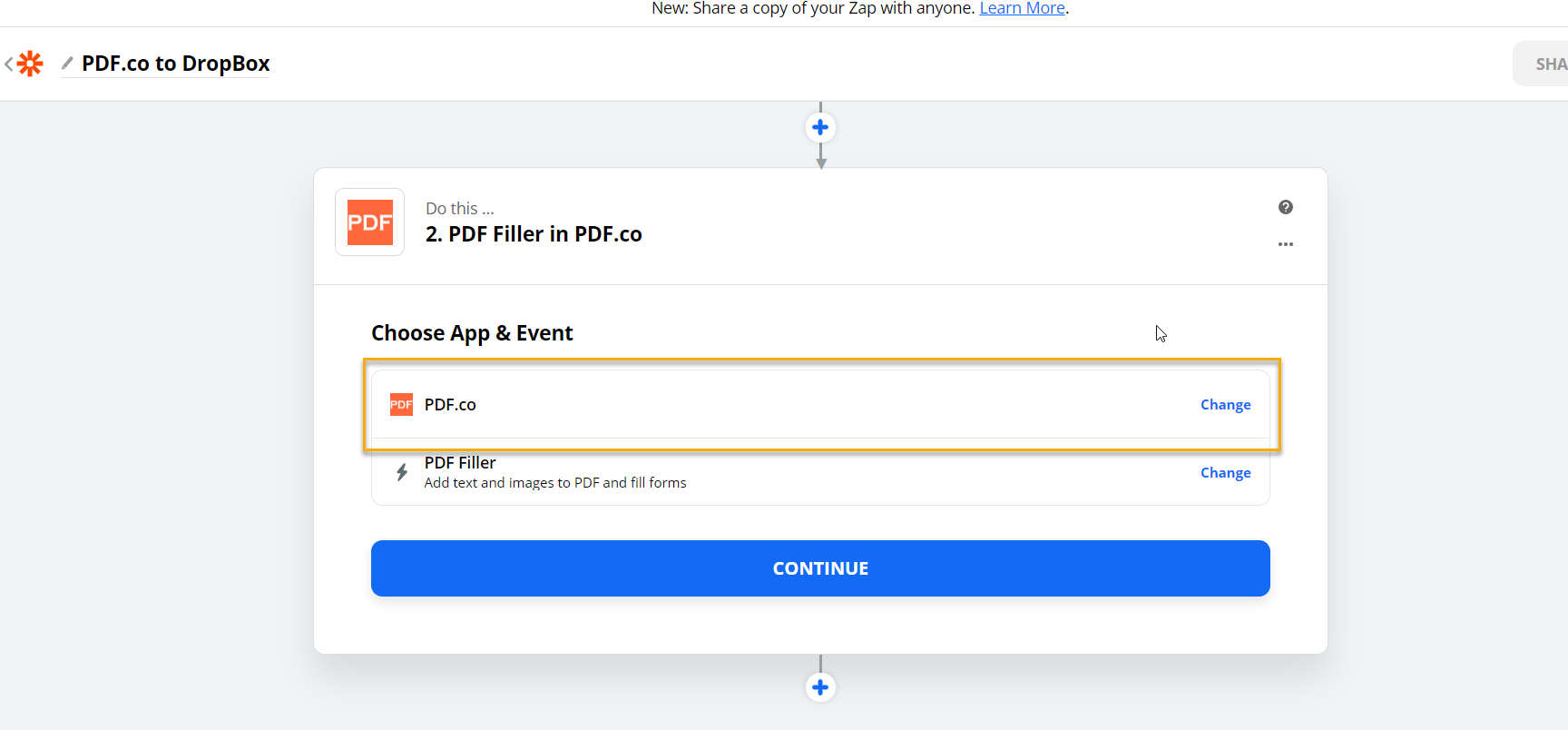
 How To Upload File To Dropbox With Pdf Co Using Zapier Pdf Co
How To Upload File To Dropbox With Pdf Co Using Zapier Pdf Co
 Dropbox Api Javascript Es6 Tutorial Expense Organizer
Dropbox Api Javascript Es6 Tutorial Expense Organizer
 Learn The Dropbox Api In 5 Minutes
Learn The Dropbox Api In 5 Minutes
 How To Integrating Dropbox In Your React Native Chat App
How To Integrating Dropbox In Your React Native Chat App
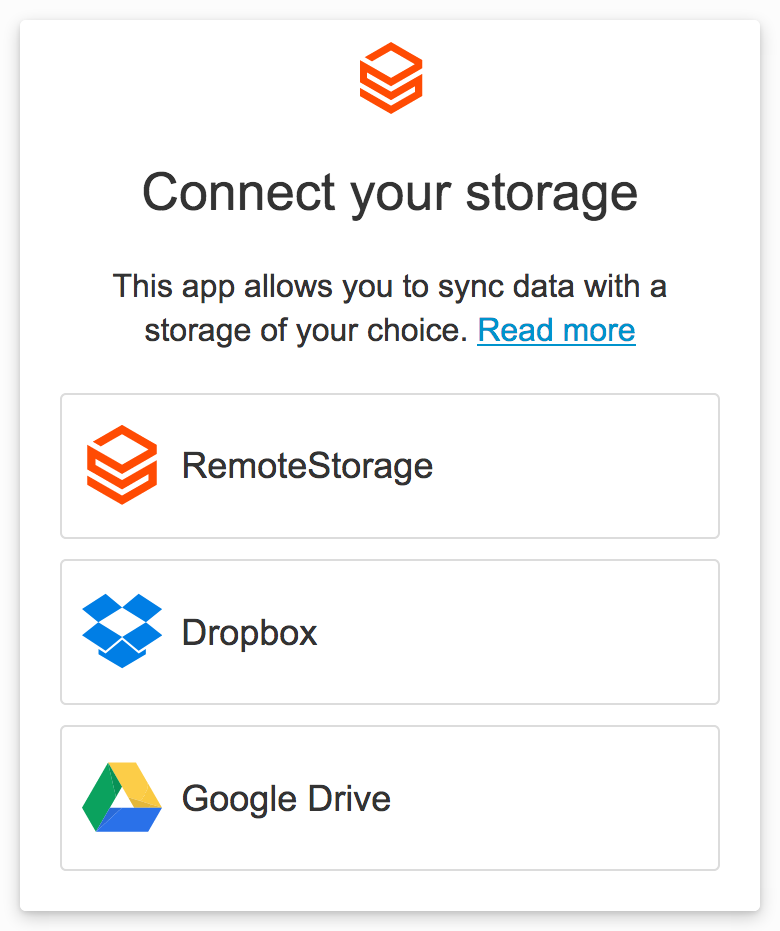
 Offering Dropbox And Google Drive Storage Options
Offering Dropbox And Google Drive Storage Options
 Getting Started Developers Dropbox
Getting Started Developers Dropbox
 Dropbox Api Javascript Es6 Tutorial Expense Organizer
Dropbox Api Javascript Es6 Tutorial Expense Organizer
 Some Love For Javascript Applications Dropbox
Some Love For Javascript Applications Dropbox
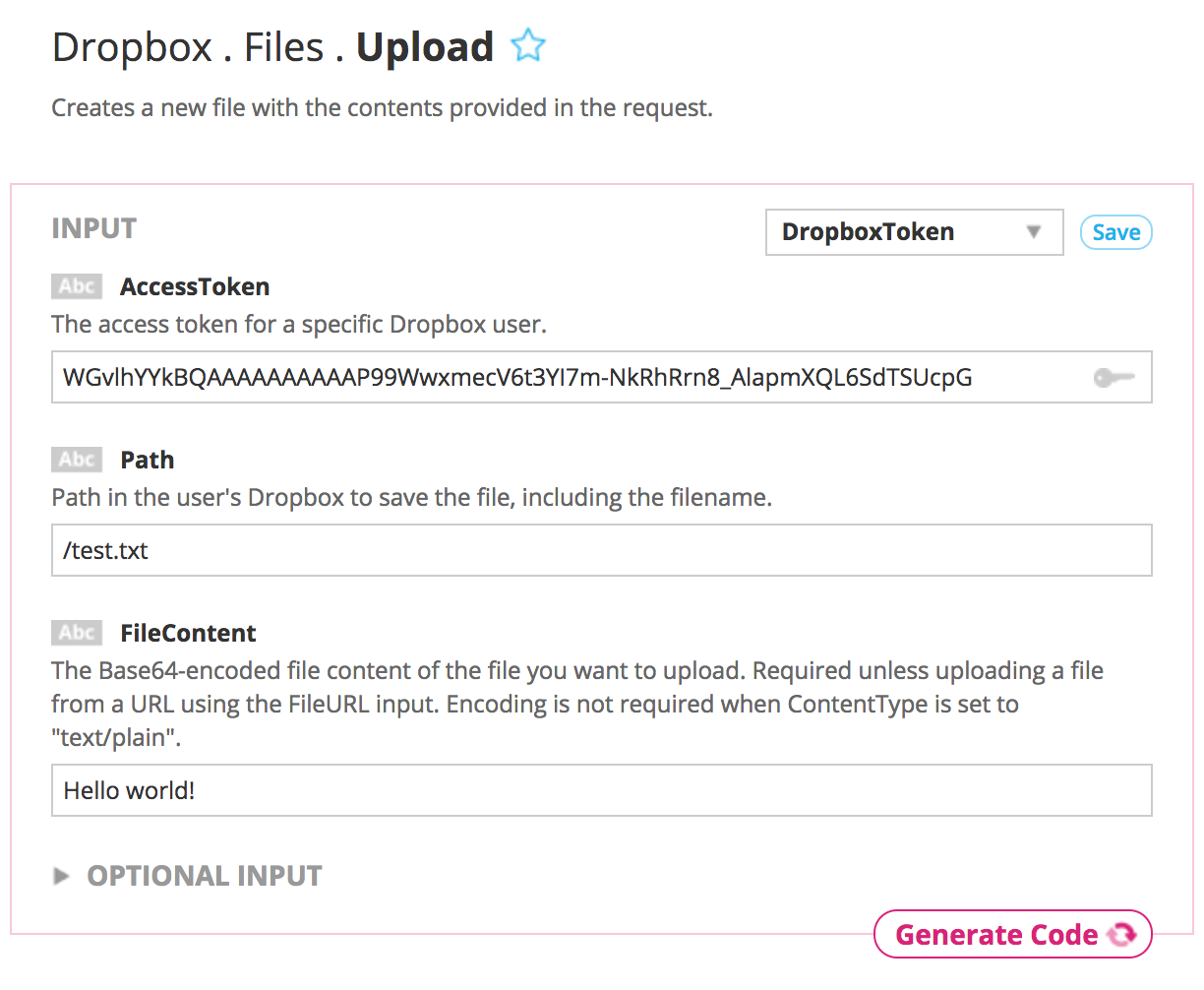
 How To Upload A File To Dropbox In Javascript
How To Upload A File To Dropbox In Javascript
Cost Effective Content Repository And Collaboration With
 React Js Dropbox File Upload Using Dropbox File Chooser Api
React Js Dropbox File Upload Using Dropbox File Chooser Api
 How Do I Use Typescript Declarations Ts D Files To Consume
How Do I Use Typescript Declarations Ts D Files To Consume
 Integrating With The Dropbox Api In A Heartbeat With Outsystems
Integrating With The Dropbox Api In A Heartbeat With Outsystems

Dropbox Api Tutorial Build An App With Javascript
Github Dropbox Dropbox Sdk Js The Official Dropbox Api V2
 Vue Dropbox Chooser File Upload Using Dropbox Chooser Api
Vue Dropbox Chooser File Upload Using Dropbox Chooser Api
 How To Make Dropbox File Chooser Picker In Javascript Using
How To Make Dropbox File Chooser Picker In Javascript Using
 Dropbox Family Plans Arrive With 2tb Storage New Family
Dropbox Family Plans Arrive With 2tb Storage New Family


0 Response to "29 Dropbox Javascript Api Example"
Post a Comment