20 Javascript Setinterval Not Repeating
Javascript Setinterval. Javascript can be made to execute a block of code at specific intervals of time. These intervals are critically defined as time events. There are usually two methods for the same. They can be specifically used according to your requirements. Those two methods are: setInterval() setTimeout() Here, we will discuss the ... Passing a string to setInterval is fine, and is one of two ways to use setInterval, the other is passing a function pointer. It is not wrong in any way like the other answers state, but it is not as efficient (as the code must be reparsed) nor is it necessary for your purpose.
So to put it in short. I made an object in my script file and within this object made a method. Then outside this object, I made a function in which …

Javascript setinterval not repeating. There's a mistake in your setInterval call: you have parentheses after the (intended) callback function name, which means that the function is actually called once and setInterval gets only the return value (nothing, in this case). 9/2/2020 · Conclusion – JavaScript setInterval In this way, we can use the setInterval() method of window scope object for repetitively executing a certain functionality after a certain time interval. However, we need to consider certain issues and limitations of this method, like browser compatibility and nesting of such events. setInterval(function { console.log('I execute every second!'); }, 1000); Both setInterval and its close cousin setTimeout suffer from latency caused by JavaScript's single-threaded nature. While you may intend for an interval to execute every 1000 milliseconds, in reality it could take slightly longer for the function to be triggered.
SetTimeout and SetInterval provide ways to schedule tasks to run at a future point in time. setTimeout allows you to schedule a task after a given interval. setInterval lets you run a task periodically with a given interval between runs. SetTimeout setTimeout takes two parameters: A string represent JavaScript setInterval () The setInterval () method repeats a block of code at every given timing event. The commonly used syntax of JavaScript setInterval is: setInterval (function, milliseconds); Its parameters are: function - a function containing a block of code. milliseconds - the time interval between the execution of the function. Apr 04, 2011 - jQuery code snippet to do something every 5 seconds. The jQuery setInterval function can be used to automate a task using a regular time based trigger.
22/10/2020 · setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. But most environments have the internal scheduler and provide these methods. In particular, they are supported in all browsers and … The setInterval method executes a function that you pass in as a parameter at a deteremined interval. The interval is also a parameter, and is passed in as milliseconds. Protip: 1000 milliseconds = 1 second. A generic setInterval method might look something like setInterval (functionYouWantToRun (), 1000). Mar 10, 2020 - You are not passing the function itself. ... You are calling alert immediately and trying to use it's return value as the function to repeat. var timerID = setInterval(function () { alert(left_num1) }, 1000); ... Very easy ;-) ... i love jquery, no matter a version... u need javascript pure is ...
Introduction to JavaScript setInterval () The setInterval () is a method of the window object. The setInterval () repeatedly calls a function with a fixed delay between each call. The following illustrates the syntax of the setInterval (): The setInterval() method has the same syntax as the setTimeout() method. It accepts some callback functions, a delay and additional optional arguments. This delay is the time setInterval() method waits until it executes the first, or another, interval. The setInterval() method works in a similar way to the setTimeout() method. It runs ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript setInterval () method calls a function repeatedly. A specified delay is set between each time a function is called. setInterval () uses a similar syntax to setTimeout (): window. setInterval (function, time); JavaScript `this` inside `setInterval` Mauricio Robayo. Published on Jul 23, 2021. 1 min read. When the function is called, it is called using the new keyword. One of the things the new keyword does is that it "binds the newly created object instance as the this context". The setInterval is pretty much the same as the setTimeout It is commonly used to execute repeat functions like animations. setInterval (function, interval) The difference between setTimeout and ...
Start, Stop and Reset Javascript SetInterval. GitHub Gist: instantly share code, notes, and snippets. The JavaScript setInterval () method executes a specified function multiple times at set time intervals specified in milliseconds (1000ms = 1second). The JS setInterval () method will keep calling the specified function until clearInterval () method is called or the window is closed. The setInterval () in JavaScript is an asynchronous function that continuously invoked a callback after every specified delay (in milliseconds). In this article, we'll look at how to use the setInterval () method in JavaScript? We have already seen a simple use case of setInterval () where we built a simple JavaScript timer.
Dec 19, 2016 - How to create repeating timers with setInterval() method. If you need to repeat execution, use the setInterval () method. Tip: Use the clearTimeout () method to prevent the function from running. I made a javascript function where every 30 seconds it runs a setInterval Timer and calls a count() function and that adds 1 to an int variable. When that variable is greater than 40 (approximately...
javascript binding call setinterval object-literal. Share. Improve this question. Follow edited May 3 '18 at 14:59. afuzzyllama. 6,335 5 5 gold badges 42 42 silver badges 64 64 bronze badges. asked Jun 28 '12 at 9:23. d13 d13. 9,609 11 11 gold badges 33 33 silver badges 39 39 bronze badges. 1. The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called. The setInterval () method repeats a given function at every given time-interval. Syntax: window.setInterval (function, milliseconds); Parameter: There are two parameter that accepted by this method. function : first parameter is the function to be executed. milliseconds : indicates the length of the time-interval between each execution. Example:
In order to understand why setInterval is evil we need to keep in mind a fact that javascript is essentially single threaded, meaning it will not perform more than one operation at a time. setInterval can be set to an ID and stopped by calling clearInterval on the setInterval ID. Here is a simple example of how setInterval works: let count = 1; // Assign a timed event to variable timerId. const timerId = setInterval(() => { console.log(`Executing function for ${count} seconds.`); // Increment the count variable by one. 13/11/2012 · SetInterval () not repeating, Works only 1 time. Nov 13, 2012 01:13 PM. | uid383549 | LINK. I made a javascript function where every 30 seconds it runs a setInterval Timer and calls a count() function and that adds 1. to an int variable.
Feb 12, 2010 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more! 14/2/2018 · Disable right click, copy, cut on web page using jQuery Actually, setInterval () returns an interval ID, which we pass to clearInterval () to stop that setInterval method from running the code. Thus we are being able to stop setInterval () method from running our JavaScript code after a certain time or after few seconds. Nov 03, 2013 - If you use Javascript often you might have come across the need for delaying the execution of code within intervals of time with repetition. This is were the native setInterval function comes to use. Despite being useful in many applications, setInterval's shortcomings could blow up your ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. setInterval already puts the block in an asynchronous block. And exceptions can't be caught in out-of-sync. The right pattern is to use a Promise object, and call a fail () operation if something goes wrong. For this example, I'm using jQuery's Deferred object, but any promise library has similar usage: setInterval () This is one of the many timing events. The window object allows code to execute at every certain interval of time. This object has provided SetInterval () to repeat a function for every certain amount of time.
Hi All, I am using setinterval() which should reflect the values on every 3sec. But it is reflecting changed values only when i do refresh of html page. During the development of my degree final project, I had the necessity of cancel a previously setInterval in Javascript. To anyone who doesn't know what this is, a setInterval operation allows ... Jun 08, 2015 - Stack Overflow | The World’s Largest Online Community for Developers
Dec 21, 2015 - But if you're doing it wrong, then you hang the browser because Javascript is single threaded. As for the setInterval, you can clearInterval but you have to provide html so we can confirm your code is correct. – Will Dec 21 '15 at 2:00 ... setInterval repeats yes. 22/10/2015 · setInterval isn't working at all. You aren't passing it a function as the first argument. You are calling alert immediately and trying to use it's return value as the function to repeat. var timerID = setInterval(function { alert(left_num1) }, 1000); There is another function will repeatedly call a call back after a delay 0:05 ... And that's the setInterval function. 0:10 ... Open the workspace accompanying this video. 0:20 · In the clock.js file there's some JavaScript code already. 0:23
Jul 25, 2012 - Depending on your needs it may not be a good idea to set n timeouts at n * interval as you do for finite repeats. If a few of the timeouts get blocked long enough, they'll all queue up, and fire at once, once the thread clears. With setInterval though, you're guaranteed that there'll be at ... So the setInterval would be lauched as soon as the connectedCallback lifecycle would fire. The anonymous function would the fire for each — — 10 ms. which would increment the count value by one on each of those calls. But here ' s the catch, setInterval runs on different browser subthread thingy… Javascript setinterval method. Posted on February 28, 2019 | by Prashant Yadav. Posted in Javascript. Learn how to use setInterval method in javascript. Many times there comes a situation where you want to repeatedly execute a function after some delay. setInterval can be used to handle this type of problems.
Avoiding JavaScript setTimeout and setInterval Problems. Software Engineer Nader Zeid shares a technique to establish determinacy in creating timed events with the setTimeout and setInterval functions in JavaScript. When OnSIP's popularity exploded, much of the software needed work to accommodate the growing number of customers. 7/2/2020 · setInterval on Axios get and Update Output Without Repeating. I am making a leaderboard and trying to update the axios get call every 10 seconds. Using setInterval this is achieved however how do you replace the output rather than repeating the output. https://codepen.io/zepzia/pen/YzPMLLK?editors=1010. After getting response from your API you need ... If you want the interval to invoke the method of an object instead of a standalone function, you can use the variation of the setInterval( ) function in which you pass it three parameters—a reference to the object, the name of the function (as a string), and the interval in milliseconds— ...
Aug 15, 2015 - there's mistake in setinterval call: have parentheses after (intended) callback function name, means function called once , setinterval gets return value (nothing, in case). setInterval method. In the previous chapter, we learnt how to use setTimeout method to execute a given function or code only once, by the given time interval. If you need to execute a function or code repeatedly by given time interval, use the setInterval method of JavaScript. The setInterval method keeps on executing given function or code by given time interval until the window is closed or ... The setInterval method in JavaScript acts like a traditional loop but on a delay. for example: var intervalId = setInterval (function () { var timoutId = setTimeout (function () {. console.log ...
The modern version of setInterval (). Executes a specified block of code before the browser next repaints the display, allowing an animation to be run at a suitable framerate regardless of the environment it is being run in. The asynchronous code set up by these functions runs on the main thread (after their specified timer has elapsed).
 Inject Node Issue Interval Settings Missing When Interval
Inject Node Issue Interval Settings Missing When Interval
 Tools Qa What Is Javascript Timeout What Is Does And How
Tools Qa What Is Javascript Timeout What Is Does And How
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The
 An Alternative To Javascript S Evil Setinterval Webdev
An Alternative To Javascript S Evil Setinterval Webdev
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
 Settimeout And Setinterval Code Example
Settimeout And Setinterval Code Example
 How To Repeat A Function In React Stack Overflow
How To Repeat A Function In React Stack Overflow
 Javascript Timing Events Settimeout And Setinterval
Javascript Timing Events Settimeout And Setinterval
Concurrency Model And The Event Loop Javascript Mdn
 Timing Events In Javascript Timing Events In
Timing Events In Javascript Timing Events In
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The
 Javascript Setinterval Method Stop Loop Examples Eyehunts
Javascript Setinterval Method Stop Loop Examples Eyehunts
 Some Times Repeat Requesting 2 4 Segments And Cause Lag
Some Times Repeat Requesting 2 4 Segments And Cause Lag
 Js Experience 2018 Javascript Event Loop Alem Do Setinterval
Js Experience 2018 Javascript Event Loop Alem Do Setinterval
 2 Ways To Repeat Strings Samanthaming Com
2 Ways To Repeat Strings Samanthaming Com
 Understanding Settimeout And Setinterval Timer
Understanding Settimeout And Setinterval Timer
 Why Does Setinterval Only Run Once I Want It To Loop Until A
Why Does Setinterval Only Run Once I Want It To Loop Until A
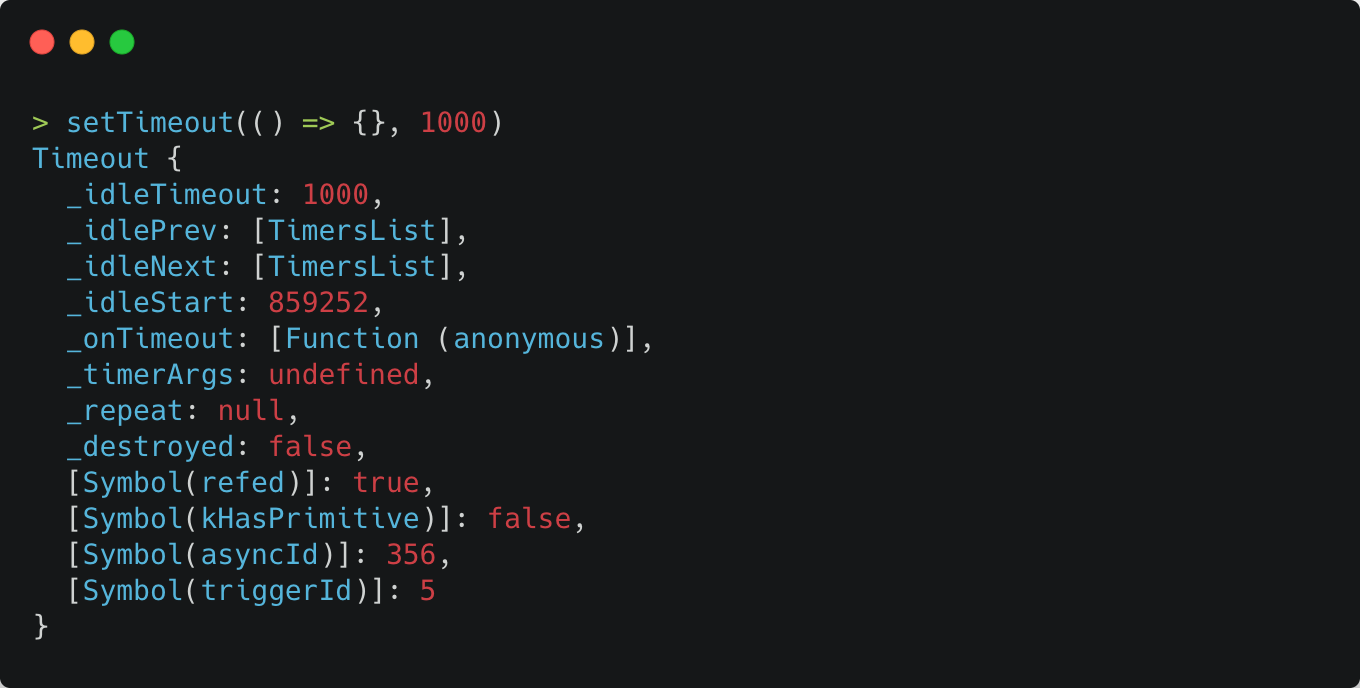
 Understanding Async Resources With Async Hooks By Deepal
Understanding Async Resources With Async Hooks By Deepal

0 Response to "20 Javascript Setinterval Not Repeating"
Post a Comment