23 Javascript Const Let Var
Var vs Let vs Const In Javascript. ... In 2015, ES6 was released and we were introduced to let and const in plain javascript. What I mean by "plain" javascript is that using the keyword let or const in a browser without something like typescript/coffeescript or a transpiler like Babel was a-ok. Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three…
 Var Vs Let Vs Const Compared In Javascript When And How
Var Vs Let Vs Const Compared In Javascript When And How
ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them.

Javascript const let var. 2/4/2020 · var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. But while var variables are initialized with undefined, let and const variables are not initialized. Again, this is the more desired behavior established by let (and const) in comparison to var. Having let (and const) being block-scoped, helps us the same way as the hoisting behavior from before, to reason about our code. Without using var, we are doing fine as JS developers just using const and let. Exercises: There are three ways to create variables in a JavaScript application: using var, using let, or using const. This will not be a post trying to convince you which one you should use, or arguing about what is best. It's just good to know about the differences and what it means when you use the different options.
10/12/2017 · const name = 'Chis'; let age = 24; age += 1; console.log(age) // -> 25. While this would throw an error: const name = 'Chris'; const age = 24; age += 1; // TypeError: Assignment to constant variable. プログラミング初心者向けに、JavaScriptにおける【let、var、const】の違い・使い分けを解説した記事です。本記事では、let、var、constをどんな時に使うのか、書き方の例などを紹介します。実際のサンプルを書きながら解説しているので、参考にしてみてください。 Before the ES6 was released, var was the only feature for declaring variables in Javascript. When the ES6 was released, one of the most interesting features was the addition of let and const for variable declarations. In this article we will see the difference between var, let and const.. VAR
30/11/2020 · Var is function-scoped, while const and let are block-scoped. Const variables cannot be reassigned, while let variables can be. Var, const, and let can be confusing at first. It can help to read different tutorials on them, as well as test out your own code in different ways to solidify your understanding. Having a strong foundation of var, const, and let will help you not just at the start of your JavaScript career but … 위와 같은 문제점으로 인해 javascript를 욕 하는 사람이 참 많았다. 하지만 let, const 를 사용하면 var 를 사용할때보다 상당히 이점이 많다. 두개의 공통점은 var와 다르게 변수 재선언 불가능 이다. let 과 const 의 차이점은 변수의 immutable 여부이다. let 은 변수에 ... TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript.
JavaScript: var, let, const 差異. 在成為更好軟體開發者的道路上,保持程式碼的無暇 (clean code)可能是軟體工程師最需要專注的事情之一,而宣告變數的使用方式、型態尤為重要。. JavaScript在ES6中新增了 "let" 宣告方式來取代 "var"。. 在ES6之前,JavaScript的世界中並 ... In some cases, const may well provide an opportunity for optimization that var wouldn't, especially for global variables. The problem with a global variable is that it's, well, global; any code anywhere could access it. So if you declare a variable with var that you never intend to change (and never do change in your code), the engine can't assume it's never going to change as the result of ... var, let, and const in JavaScript: a cheatsheet. Whenever you need a refresher on var, let, and const, here's the cheatsheet for you. var. Function-scoped or globally-scoped; Accidental global variables; reassignable and redeclarable; let. Block scoped; Temporal dead zone; Reassignable, not redeclarable;
Var, Let, Const in JavaScript + scope and hoisting: IntroductionBefore the advent of ES6, there were only two ways to declare variables - global variables or using var keyword (function or global scope).With ES6, let and const keywords were introduced. Both can either have a global or block scope. let can be updated, but not… Oct 08, 2020 - A refresher on using var, let, and const effectively in Javascript. Learn when should you use these keywords and examine the right places to use them. The let and const declarations provide better scope management than the traditional var. Plus the var keyword may confuse programmers coming from other languages like VB or Java that use var to declare variables, but with different rules.
En 2017, on retrouve plus souvent const et let que var. Ca ne veut pas dire que var est une mauvaise pratique, mais let et const sont maintenant préférés à var grâce à leurs portées par ... 1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ...
10/8/2021 · Declaring variables in JavaScript since ES6 can be done in different ways. Most prominent of those are using var, let and const. 1. Basic example on var. Consider the examples below: /* Example 1 */ x = 10; function updatex() { x = 20; } updatex (); console.log (x); //20. /* Example 2 */ x = 10; function updatex() { var … Sejak ES6 Javascript memperkenalkan let dan const untuk urusan variabel. var tetap di pertahankan untuk menjaga kompatibilitas ke versi sebelumnya. Lalu apa bedanya ? Kapan harus menggunakannya … All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine.
1 week ago - Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. Note: Many issues with let variables can be avoided by declaring them at the top of the scope in which they ... JavaScript ES6 - Var, Let And Const. JavaScript was lacking behind in some areas compare to other programming languages. One good example is declaring a block-scoped variable. However, ES6 has an exciting feature that adds up to JavaScript. Thus, we will be discussing the let and const keyword in this post. JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope.
May 22, 2019 - Understanding Function scope vs. Block scope in Javascript HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what…
31/8/2021 · let, const and var are the three ways you can declare a variable in JavaScript. var is the older way of declaring variables while let and const were introduced in ES6 to solve the issues that arose due to the use of var. By default, you should always try to use const to declare variables as a good programming practice. Javascript variables: var, let ou const. Si vous avez déjà fais du Javascript avant ES6 et que vous n'avez pas coder avec ES6+, le mot clé let ne doit rien vous dire. Dans ce tutoriel nous allons apprendre deux nouvelles manières de créer des variables en Javascript (ES6+), mais aussi voir la différence entre les mots clés var, let et ... Aug 31, 2019 - Learn how and when to use the const, let or var variable keywords in JavaScript and some of the differences between them.
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is?. ES stands for Ecma Script, which is a scripting language specification specified by ... Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles! Var keyword is used less and less every day in javascript due to more robust keywords such as let and const. What is Let in Javascript? The Let keyword in javascript is a more advanced version of the Var keyword. Even though both the keyword are used for variable declaration in javascript, the variable declared has a different meaning.
Note: Const is the same as the let keyword, but as constants used to store never-changing values, it doesn't support points 2, 3, 4. Usually, constants are named with CAPITAL letters. Conclusion. As per the best practices, we should avoid using the var keyword, instead go for let and const keywords as needed. 11/8/2021 · In this article, we have understood how variables are declared in JavaScript, and the differences between the variable types - var, let and const. These variable types are unique in their own way and serve to make code development efficient, however, it is advised to use let whenever possible and const whenever the value of the variable is to remain constant. 16/6/2021 · console.log(city); var city = 'Gotham'; It happens because a var variables hoists up to the top of the scope. 5. Conclusion. There are 3 ways to declare variables in JavaScript: using const, let, or var statements. Specific to const variable is that you have to initialize the variable with an initial value.
Feb 27, 2021 - ES2015(ES6) was released long back and one of the features that came with ES6 is the addition of let... The keywords let and const. The keywords let and const were introduced in ES6 as an alternative for var. They are very useful and almost every JavaScript developer uses them these days. Unlike the keyword var These two keywords have block scope. That means when you declare them inside a block, they will only be accessible inside that block {}. ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block: Example. {. let x = 2; } // x can NOT be used here. Variables declared with the var keyword can NOT have block scope.
Jan 01, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability.
 Javascript Var Let Const Dev Community
Javascript Var Let Const Dev Community
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 9 Es6 Let And Const Typescript Javascript
9 Es6 Let And Const Typescript Javascript
 Declaring Variables In Es6 Javascript Scribbles
Declaring Variables In Es6 Javascript Scribbles
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
Variables And Assignment Javascript For Impatient
 Javascript Var Vs Let Vs Const Vps And Vpn
Javascript Var Vs Let Vs Const Vps And Vpn
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Javascript Var Let And Const Programming With Mosh
Javascript Var Let And Const Programming With Mosh
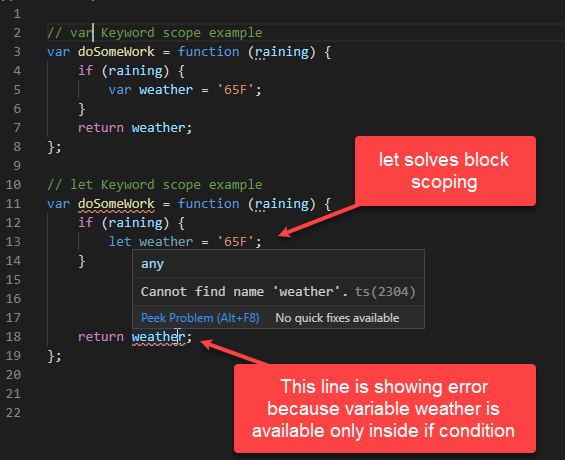
 Typescript Let Vs Var Vs Const Tektutorialshub
Typescript Let Vs Var Vs Const Tektutorialshub
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Difference Between Var Let Amp Const In Js
Difference Between Var Let Amp Const In Js
 Es6 Let Vs Const Variables Wes Bos
Es6 Let Vs Const Variables Wes Bos
 Javascript Es6 Var Let Const Es6 Specification Introduced
Javascript Es6 Var Let Const Es6 Specification Introduced
 Var Vs Let Vs Const Todas Las Diferencias Js En Espanol
Var Vs Let Vs Const Todas Las Diferencias Js En Espanol
 Var Let And Const In Javascript What Is The Difference
Var Let And Const In Javascript What Is The Difference
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Difference Between Let Var And Const In Javascript Es6
Difference Between Let Var And Const In Javascript Es6
 Javascript The Weird Parts Chapter 1 Var Let Amp Const
Javascript The Weird Parts Chapter 1 Var Let Amp Const
 What Is The Difference Between Var Let And Const In Javascript
What Is The Difference Between Var Let And Const In Javascript
 The Difference Of Var Vs Let Vs Const In Javascript
The Difference Of Var Vs Let Vs Const In Javascript
0 Response to "23 Javascript Const Let Var"
Post a Comment