33 How To Add Property To Object In Javascript
Add a comment 3 It goes through the object as a key-value structure. Then it will add a new property named 'Active' and a sample value for this property ('Active) to every single object inside of this object. this code can be applied for both array of objects and object of objects. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
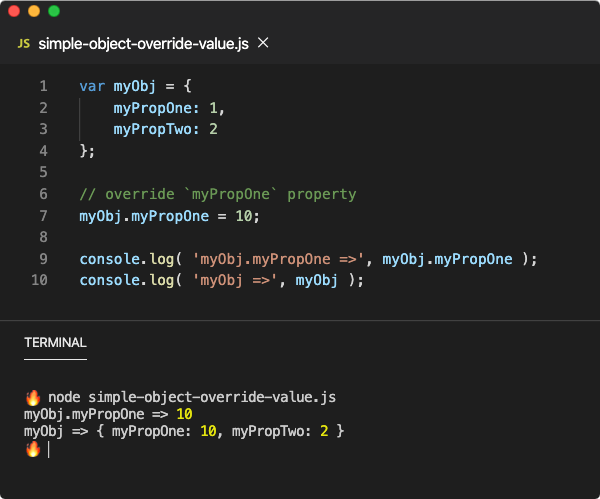
 Javascript How To Add Property To Object
Javascript How To Add Property To Object
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.

How to add property to object in javascript. To copy properties from one object to another there is Object.assign. However, it will overwrite the values of the target object if a same-named property exists on the source. You could create an assignSoft method that does not overwrite the values of existing properties. The following is based on the Object.assign polyfill at MDN. 1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Adding and Modifying Object Properties In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property.
In this guide, I will also show you how to dynamically set a new property. Take a look at the following object: //Basic JavaScript object that represents a person. var person = { name: 'Michael Jordan', dob: '1963-02-17', height: 1.98 } As you can see, the JavaScript object above represents a person. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add new property (Old Way but still powerful) So, this is the way where we can add a new key to the existing object like the way we used to access the array. Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ... There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1.
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Add a bark property to myDog and set it to a dog sound, such as "woof". You may use either dot or bracket notation. You may use either dot or bracket notation. Run the Tests Reset All Code Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. If itemsFromDom includes an element with an id of "myId", I want obj to have a property named "myId". The above gives me name. How do I name a property of an object using a variable using JavaScript?
There are two approaches to conditionally add a member to an object. Method 1: This method involves checking if the required condition is true and based on that a property is added to the object. Example: In this example, if the condition is true then 'b' will be added as a member to 'a', otherwise not. here, I want equityMonths as an object and Jan to Dec it's key and isEligible as value. for that we have to use Object class's defineProperty() method which allows to add dynamic property into objects. code for adding property dynamically to the object. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
Get code examples like "how to add properties to an object" instantly right from your google search results with the Grepper Chrome Extension. Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. Add property to an Object: One can add the property to an object by simply giving it a value. Like below example, we are adding the property husband and giving the value directly. We can use bracket too while assigning the value.
JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... add a new property to your object using the value of key and assign the value from val to the new property. In this article, we're going to show you different ways of adding a dynamic property to an object literal. Using the Computed Property Name Syntax. Starting ES6+, we can specify a dynamic object key directly in an object literal by wrapping it within square brackets. This syntax is mostly useful when adding dynamic properties to an object ...
add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; Oct 08, 2020 - The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. ... true if the value associated with the property may be changed with an assignment operator. Defaults to false. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). The variables stored in an object that we access via the dot operator are generically called properties.
Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Adding a property to an object constructor is different from adding a property to a normal object.If we want to add a property we have to add it in the constructor itself rather than outside the constructor whereas we can add anywhere in a normal object.. Example-1. In the following example, a property is added as it is in the case of a normal object. ... add a new property to your object ... the new property. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
Aug 16, 2019 - Adding a property to an object is quite easy in JavaScript. You can basically do it like in the following code. ... But imagine the lastName should just be added if there is a specific conditional. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ...
There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ... How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −. To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object.
Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. Using the prototype Property The JavaScript prototype property allows you to add new properties to object constructors:
Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples.
 How To Add Object To Built In Object In Javascript Stack
How To Add Object To Built In Object In Javascript Stack
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Configuring Properties Mulesoft Documentation
Configuring Properties Mulesoft Documentation
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Restrict An Object In Javascript Maxim Orlov
Restrict An Object In Javascript Maxim Orlov
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 String Objects In Javascript Amp Substring Objects Properties
String Objects In Javascript Amp Substring Objects Properties
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
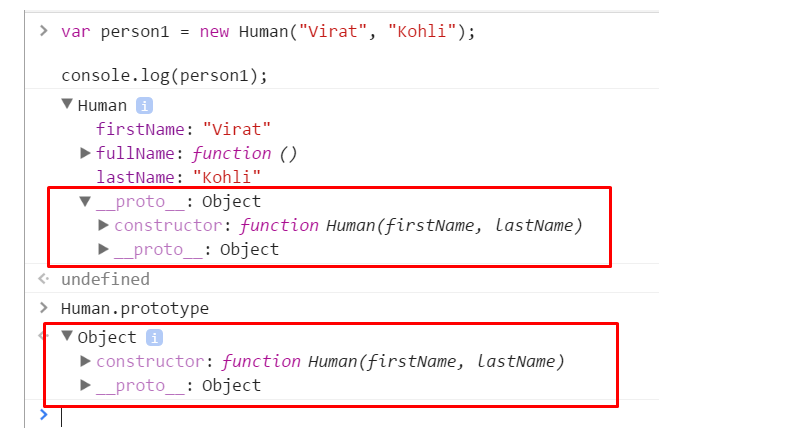
 Javascript Visualized Prototypal Inheritance
Javascript Visualized Prototypal Inheritance
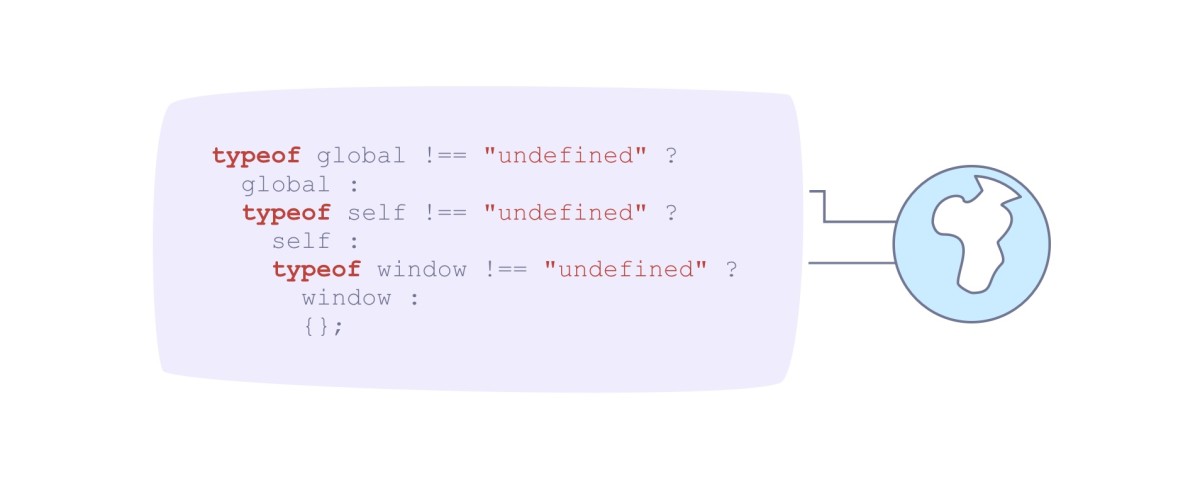
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
Javascript Object Dictionary Examples Dot Net Perls
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Vipul Kelkar Sharepoint Office 365 Azure Index Web
Vipul Kelkar Sharepoint Office 365 Azure Index Web
Advanced Introduction To Javascript
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Add Read Only Immutable Property To A Javascript Object
Add Read Only Immutable Property To A Javascript Object


0 Response to "33 How To Add Property To Object In Javascript"
Post a Comment