26 How To Sort Array Of Objects In Javascript
JavaScript arrays have the sort( ) method, which sorts the array elements into alphabetical order. The sort( ) method accepts a function that compares two items of the Array.sort([comparer]) . Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Approach. We are using a chained approach for a specified order of keys and their sort order. The array is sorted by the properties −. resHP, ascending and. resFlow, descending. It works with calculating the delta and this reflects the relation of the two objects. If the value is zero, then the two values are equal and the next delta is ...
Object.keys()¶ Object.keys() returns an array where elements are strings corresponding to the enumerable properties found upon the object. The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys() is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering.

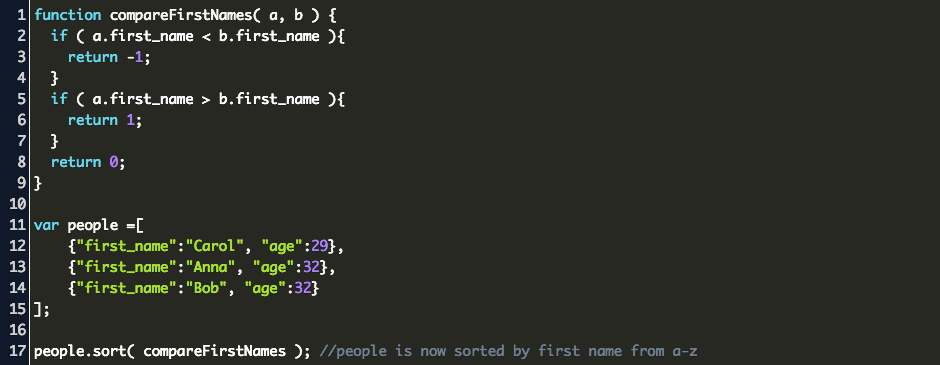
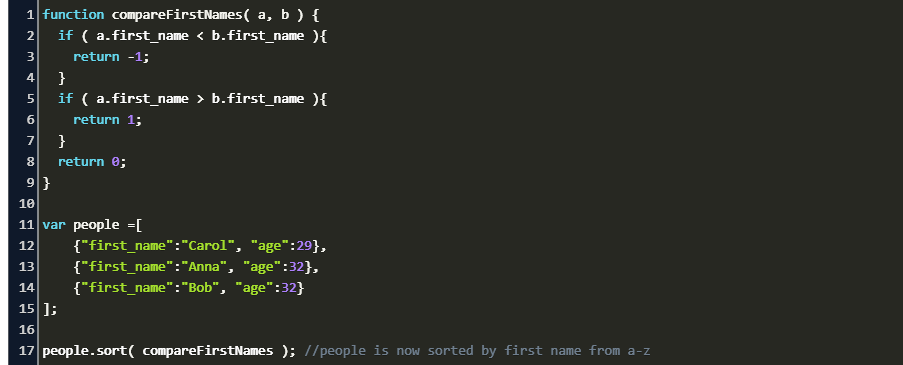
How to sort array of objects in javascript. How to transform object of objects to object of array of objects with JavaScript? Converting array of objects to an object of objects in JavaScript; Sort array of objects by string property value - JavaScript; Sort Array of objects by two properties in JavaScript; Convert object of objects to array in JavaScript; Convert object to array of ... Nov 08, 2018 - The point here is that pure JavaScript with functional approach can take you a long way without external libraries or complex code. It is also very effective, since no string parsing have to be done ... /** * @description * Returns a function which will sort an * array of objects by the given key. In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function ( compareName in this case). Here, The property names are changed to uppercase using the toUpperCase () method.
May 23, 2015 - The following example demonstrates how to sort array of objects by name in descending order: Sort Array of objects. Javascript itself provides a sort() function which sorts the array in alphabetical order. By default, this sort() function converts every element of an array to a string and then compares the string. So, in the case of numbers, if you use the sort() function directly then you may get unexpected results due to its default ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
29/7/2021 · If we need to sort an array of objects based on the given set of ordered lists, this utility function can be very helpful. Let’s check the sample data and order list which we would like to sort. const users = [{key: "A", name: "atit"}, {key: "B", name: "patel"}, {key: "C", name: "toronto"}]; const orderList = ["A", "B", "C"]; 1. Using reduce Given an array of objects and the task is to sort the array elements by 2 fields of the object. There are two methods to solve this problem which are discussed below: Approach 1: First compare the first property, if both are unequal then sort accordingly. If they are equal then do the same for the second property. The compare function compares all the values in the array, two values at a time (a, b). When comparing 40 and 100, the sort() method calls the compare function(40, 100). The function calculates 40 - 100 (a - b), and since the result is negative (-60), the sort function will sort 40 as a value lower than 100.
When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ... The point here is that pure JavaScript with functional approach can take you a long way without external libraries or complex code. It is also very effective, since no string parsing have to be done ... /** * @description * Returns a function which will sort an * array of objects by the given key. Feb 26, 2020 - JavaScript's built in `sort()` function lets you sort arrays by an object property. Here's what you need to know.
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). Feb 18, 2019 - But I can't sort object properties, instead can convert object into array, then sort items. If you have an array of objects that you need to sort into a certain order, the temptation might be to reach for a JavaScript library. Before you do however, remember that you can do some pretty neat sorting with the native Array.sort function. In this article, I'll show you how to sort an array of objects in JavaScript with no fuss or bother.
Mar 09, 2012 - Sort an Array of Objects by Property Using sort(fn) ... Believe it or not, there's more to JavaScript than the helper methods and classes they provide your JavaScript library. No, like seriously bro; these JavaScript-given methods do exist. One of those methods, sort, is provided to every Array ... We can easily sort an array of strings or an array of numbers in Javascript. But, how can we sort an array of objects? For example, if you have an array of student objects with name, age, and marks for each, what is the easiest way to sort these students based on their marks or name or age? In this tutorial, we will learn to sort such arrays. In real-world, this is the most commonly faced ... The sort()method of Array, takes a callback function that takes two objects in the array as parameters (which we refer to as a and b) list. sort ((a, b) => (a. color > b. color)? 1:-1) Returning 1 tells sort() that object b is the priority in sorting. The opposite would be true if you returned -1.
Sorting an array of objects in JavaScript can be a nightmare if you don't know about the right logic to do it. The preferred way to sort an array is using its sort method, a method that sorts the elements of an array in place. The default sort order is according to the string Unicode code points. When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: Jan 04, 2019 - Sorting Arrays of Strings In JavaScript arrays have a sort( ) method that sorts the array items in...
Sort an array by a property - Array.sort. When we're done with transforming the objects, we usually need to sort them one way or another. Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism. Sorting an array of objects by property value in JavaScript is actually fairly straightforward thanks to the Array.prototype.sort method. The Array.prototype.sort method accepts a callback function that runs to determine the order of each item in the array and that is what we are going to use to see how to sort an array of objects by a property ... How it works: First, declare an array rivers that consists of the famous river names.; Second, sort the rivers array by the length of its element using the sort() method. We output the elements of the rivers array to the web console whenever the sort() method invokes the comparison function .; As shown in the output above, each element has been evaluated multiple times e.g., Amazon 4 times ...
Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort() method; to sort the keys according to the conditions specified in the function and get the sorted keys in the array. To copy the whole object to that ... JavaScript has a built-in sort () method which helps us to sort an array alphabetically. Array.sort (): The Array.sort () method accepts the callback function as its first argument and returns the sorted array. If our return condition is -1 then nameA is placed before nameB in resulting array. If our return condition is 1 then nameB is placed ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
26/11/2019 · Basic Array Sorting. By default, the JavaScript Array.sort function converts each element in the array that needs to be sorted into a string, and compares them in Unicode code point order. Sort Array of Objects Alphabetically Using localeCompare() and sort() Function in JavaScript Instead of using the if condition, you can also use the localeCompare() function to compare the strings. It provides many other options for comparison that you can set inside the function. Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. However, this function does not directly work on arrays of numbers or objects. Instead a custom function, that can be passed to the built-in sort() method to sort objects based on the ...
Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. I recommend GitHub: Array sortBy - a best implementation of sortBy method which uses the Schwartzian transform. But for now we are going to try this approach Gist: sortBy-old.js. Let's create a method to sort arrays being able to arrange objects by some property.
11/8/2021 · You can directly compare using a-b, otherwise, if you're comparing the values, you need to return -1, 0 or 1 for sort to work properly const arr = [{ "id": 38938888, "subInternalUpdates": true, }, { "id": 38938887, "subInternalUpdates": true }, { "id": 38938889, "subInternalUpdates": true } ]; const sorted_by_name = arr.sort((a, b) => a.id - b.id); console.log(sorted_by_name); Jan 25, 2020 - An object type is a collection of key-value pairs — properties in JavaScrip. KEY can be a string or a symbol, and VALUE can be any type (str, int, obj, arr), or even functions. There is no order for… Introduction to JavaScript- This tutorial introduces to you the very basics of JavaScript
 Typescript Sort Array Of Objects By Property Value
Typescript Sort Array Of Objects By Property Value
How Can I Sort An Array By Is Boolean Property Get Help
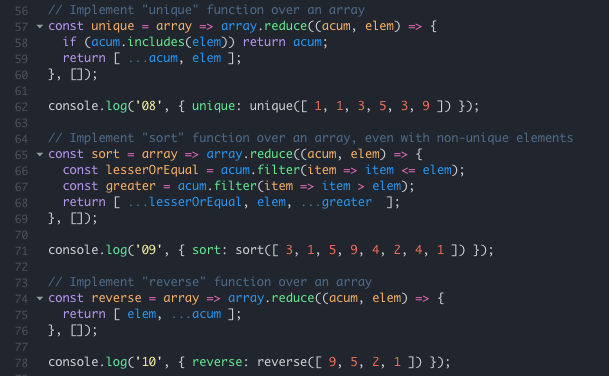
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
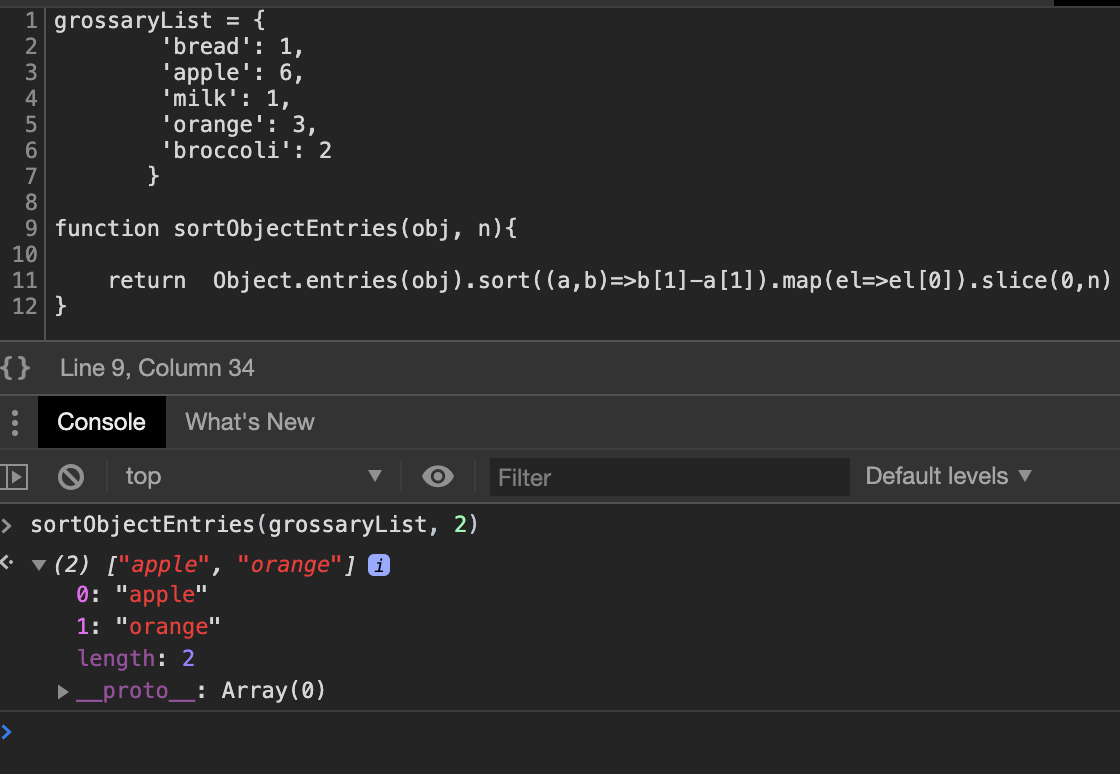
 Sorting Objects In Javascript E C How To Get Sorted Values
Sorting Objects In Javascript E C How To Get Sorted Values
 How To Sort Array Of Objects By Date In Javascript Onthecode
How To Sort Array Of Objects By Date In Javascript Onthecode
Github Jonschlinkert Array Sort Fast And Powerful Array
 Sort Array Of Objects By Hash Javascript Code Example
Sort Array Of Objects By Hash Javascript Code Example
 Javascript Fundamental Es6 Syntax Get A Sorted Array Of
Javascript Fundamental Es6 Syntax Get A Sorted Array Of
 Javascript Sort Array Of Objects Archives
Javascript Sort Array Of Objects Archives
 Sort Array Of Objects By Two Properties In Javascript By
Sort Array Of Objects By Two Properties In Javascript By
.png) Sort Array Of Objects Function With Localecompare Code Example
Sort Array Of Objects Function With Localecompare Code Example
 Javascript Sort Array Of Objects By Property
Javascript Sort Array Of Objects By Property
 Javascript Sort Array By Object Property Code Example
Javascript Sort Array By Object Property Code Example
 How To Sort Array Objects In Javascript By Value Property
How To Sort Array Objects In Javascript By Value Property
 How To Sort An Array Of String Objects By The First Word A
How To Sort An Array Of String Objects By The First Word A
 How To Sort Arrays In Javascript
How To Sort Arrays In Javascript
 Add Modify Verify And Sort Your Powershell Array
Add Modify Verify And Sort Your Powershell Array
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Javascript Sort Object Properties By Value Numeric Or
Javascript Sort Object Properties By Value Numeric Or
 Sorting Arrays And Collections In Javascript Experts Exchange
Sorting Arrays And Collections In Javascript Experts Exchange
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Javascript Sort Array Of Objects Ascending And Descending
Javascript Sort Array Of Objects Ascending And Descending
 How To Sort An Array Of Objects By Property Value In
How To Sort An Array Of Objects By Property Value In

0 Response to "26 How To Sort Array Of Objects In Javascript"
Post a Comment