21 How To Download Html Table Into Excel Using Javascript
Export html table data to Excel (XLSX) format To export the table data in excel 2007 format, please include the below js in your html code < script type = "text/javascript" src = "libs/js-xlsx/xlsx.core.min.js" > </script> Export html table data to PNG format Step 2: Created HTML markup layout in index.html file. Step 3: Added some styles for table scroll-bar and export buttons into head section of index.html file. Step 4: Created AJAX request to fetch data from server using rest api. also calling javascript ExportTable (); method for configure table-export plugin on HTML table, Now i will define ...
 Convert Html Table Into Csv File In Python Geeksforgeeks
Convert Html Table Into Csv File In Python Geeksforgeeks
Now we have imported the excel file as SheetJS workbook object. Next we will use write () function to convert the it into html string. you'll need to pass the sheet name and set the output type as binary and bookType as html. var htmlstr = XLSX.write(wb,{sheet:"sheet no1", type:'binary',bookType:'html'});
How to download html table into excel using javascript. Excel, JavaScript, Android, and other Programming Tutorials. Import an HTML Table into Excel. In this article, I will show you how to import an HTML table into Excel. This will work for any data from a local HTML file or online URL that is stored in a table. I will import the HTML table in a way that the data can be updated if it changes, which ... Open an Excel file. Switch to Data tab and click Existing Connections in Get External Data section. 2. Click Browse for More… in the lower-left corner of the popping out window. 3. Find the HTML file you want to import in the folder, then double-click it or hit Open. 4. As suggested by the tip, click the arrow icon to select the area of data ... In this blog, we will see how to export an HTML table to an Excel file, using the simple table2excel jQuery plugin. First we, will create the HTML table, which shows employee details and an "Export to Excel" button, as shown below. Running the page will look as shown below. Now, we reference the jQuery file and table2excel file in our head section.
Using the Excel Services JavaScript API. The embed code shown previously in this topic loads the workbook and makes the Excel ServicesECMAScript (JavaScript, JScript) API available within the embed code. You can then use the API to continue work with the embedded workbook to create your own custom applications. Example 4/6/2018 · Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to Excel file using JavaScript. Using plain JavaScript it is not possible to convert HTML Table to Excel and hence this article will use how to convert (explain) HTML Table to Excel file with the help of the jQuery table2excel plugin. TAGs: JavaScript, Excel, jQuery, jQuery Plugins, HTML 2. Export HTML Table Data to Excel using Javascript. You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId.
1/8/2020 · Corona cases report in HTML table. If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript. Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server. In the address bar, write the web address. (picture from excel-university ) 4. The page will load and will show yellow icons against data/tables. 5. Select the appropriate one. 6. Press the Import button. Now you have the web data scraped into the Excel Worksheet - perfectly arranged in rows and columns as you like.
Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already ... 5/4/2018 · In this tutorials, we will learn about how to export HTML table data to excel using client-side JavaScript. The Client-side export data functionality makes any web application more user-friendly. Using JavaScript, we can export or download HTML table data in excel format without page refresh. Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ...
How to use it: 1. Include jQuery library and the jQuery table2excel plugin in the Html document. 2. Create an 'Export' button to export table data to an Excel file manually. Optional. 3. Call the plugin on the table and pass the following options. 4. Read Tutorial and Download source code from CodexWorld - http://www.codexworld /export-html-table-data-to-excel-using-javascript/Export HTML table to ... To resize a table, use the Table.resize method. The following code sample shows how to resize a table. This code sample uses the ExpensesTable from the Create a table section earlier in this article and sets the new range of the table to A1:D20. Excel.run(function (context) { // Retrieve the worksheet and a table on that worksheet.
JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table… This is impossible to do with JS, client-side. Instead, you should create a function retrieving the data from your HTML table and send that to you server. The server can then create the XLSX file for you (there are a bunch of libs available for that!) and send it back to the client for download. 7/6/2021 · Using JavaScript, the HTML table data can be easily exported without page refresh. In this tutorial, we will show you how to export HTML table data to excel using JavaScript. The JavaScript export functionality can be used in the member list, product list, or other lists to download the data list in excel file format.
JavaScript Excel HTML5. Here Mudassar Ahmed Khan has explained with an example, how to download Excel file (XLS and XLSX) using JavaScript. The HTML Table data will be converted and downloaded to Excel file with the help of the jQuery table2excel plugin. Download View Demo Download Free Files API. Download Free Files API. Export-Html-Table-Data-into-Excel-using-Javascript. Hey guys, Want to export your Table Data (No matter its small or large) with header in excel. Also, you want to put style such as text color, background, row height or images in single cell then you are in right place. Its easy and completly writted in native Javascript. (No Dependency ... The following video shows you how you can export HTML table data into excel or CSV using vanilla javascript.Follow on social media:https://www.facebook /t...
JavaScript function to export HTML table to MS Excel sheet - index.html. JavaScript function to export HTML table to MS Excel sheet - index.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up ... How to set name of download file? This comment has been minimized. Sign in to view. Step1: Create MySQL Database Table. As we will implement live example to export HTML Table data to CSV, Excel and Text file, so first we will create table developers to store developer data. We will also insert some records into developers table display in HTML table to export. Live Demo at CodexWorld - Export HTML Table Data to Excel using JavaScript by CodexWorld. Download; Tutorial; DEMO BY CODEX WORLD: Export HTML Table Data to Excel using JavaScript. Name Email Country; John Doe: john@gmail : USA: Michael Addison: michael@gmail : UK: Sam Farmer: sam@gmail ...
One of the method that we use to display a numeric data on web page is using tables. But if we want to let the user be able to download that HTML table, we have to convert it into a file. In this tutorial, I'm going to show you how to convert HTML table to Excel file with javascript. 23/8/2019 · After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen. This tip gives a brief of how to export a HTML table with input tags into Excel file using JavaScript. Introduction Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header ...
JavaScript Code The following JavaScript code contains 2 functions, named downloadCSV () and exportTableToCSV (). The downloadCSV () function takes CSV data and generate download link to download HTML table data in a CSV file.
How To Make A Html Table Filter And Export To Pdf Csv Xls
 How To Export A Range Of Data From Excel To Html Or Web Page
How To Export A Range Of Data From Excel To Html Or Web Page
 Ramsis Code Download Html Table Data Into Excel File Using
Ramsis Code Download Html Table Data Into Excel File Using
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Reading A Csv File Using Jquery And Display Into Html Table
Reading A Csv File Using Jquery And Display Into Html Table
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 How To Import Html Table Into Excel 2016
How To Import Html Table Into Excel 2016
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
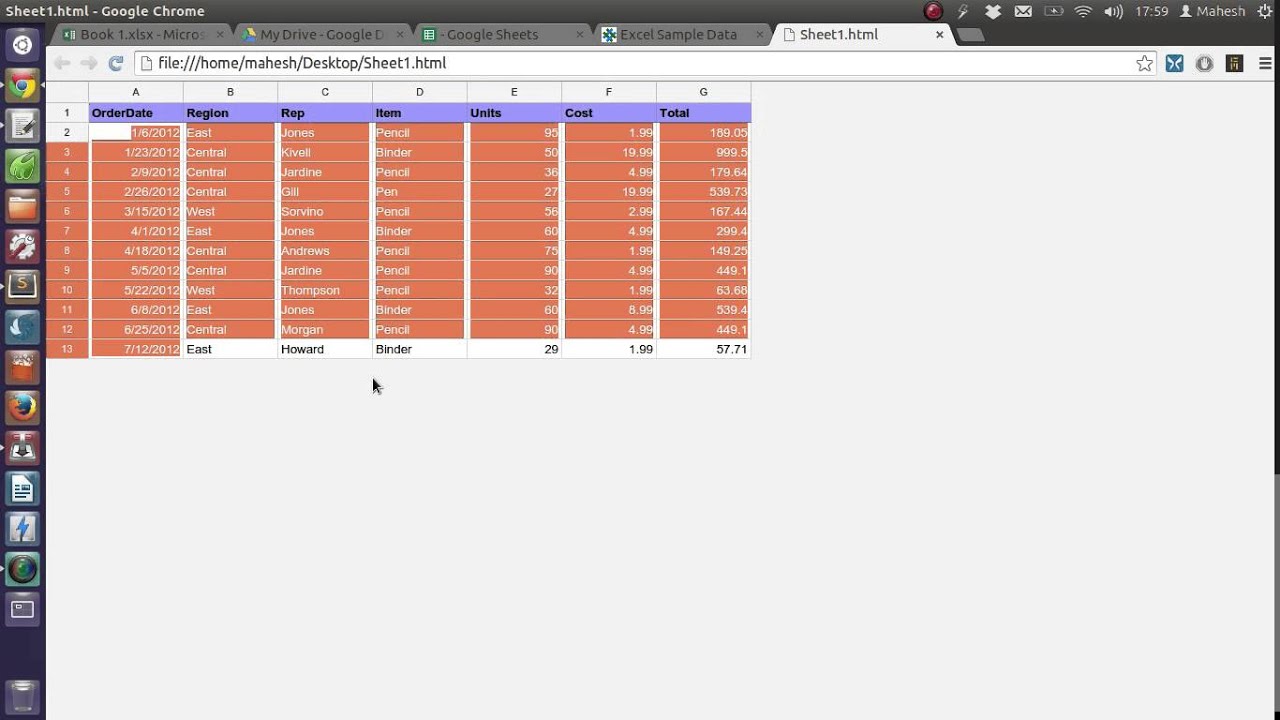
 The Simple Way To Scrape An Html Table Google Docs
The Simple Way To Scrape An Html Table Google Docs
 Export Html Table Data To Excel Csv Text With Jquery Php
Export Html Table Data To Excel Csv Text With Jquery Php
 Export Html Table Data Into Excel File Using Js Dev Community
Export Html Table Data Into Excel File Using Js Dev Community
Export Mysql Data To Excel Using Php And Html May 2020
 Export Html Table Data To Csv File Using Asp Net And Jquery
Export Html Table Data To Csv File Using Asp Net And Jquery
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Export Html Table To Excel File Using Jquery
Export Html Table To Excel File Using Jquery
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 How To Convert Excel Data To Html Table
How To Convert Excel Data To Html Table
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
 Export Records To An Excel File Kintone Developer Program
Export Records To An Excel File Kintone Developer Program
0 Response to "21 How To Download Html Table Into Excel Using Javascript"
Post a Comment