29 Javascript Range Slider Min Max
The range picker supports start & end selection for date, time and combined date & time.Choose between a calendar view with one or more months, week view with single or multiple weeks or date and time scrollers and dropdowns.. Easily switch between single and range select for use-cases like one-way flights.. The capabilities like built-in validation, minimum, maximum values, disabled dates ... Javascript; bootstrap 3 min max price range slider; Humeyra Aysenur. Programming language:Javascript. 2021-07-23 03:06:24. 0. Q: bootstrap 3 min max price range slider. Don Bosco. Code: Javascript. 2021-05-21 21:58:55 ... Get code examples like"bootstrap 3 min max price range slider". Write more code and save time using our ready-made code ...
Tested in IE9 - IE11, Edge, Chrome, Firefox & Safari. Download noUiSlider. noUiSlider is a lightweight range slider with multi-touch support and a ton of features. It supports non-linear ranges, requires no external dependencies, has keyboard support, and it works great in responsive designs. Have you tried this documentation on your phone? 1450.

Javascript range slider min max. <input type="range" min="0" max="100" step="10" value="40" /> For other browsers, various workarounds are needed, with possible side-effects. In Chrome and Safari, you can use a datalist to provide the steps: At the basic level, a range input should have at least three attributes: min (the lowest accepted value), max (the highest) and value (the default, or starting value). Form inputs should have associated label elements, meaning that the range should also have an id attribute in most cases. Simple, small and fast vanilla JavaScript polyfill for the HTML5 <input type="range"> slider element. Forked from André Ruffert's jQuery plugin. Check out the examples. Touchscreen friendly; Recalculates onresize; Small and fast; Supports all major browsers; Buffer progressbar (for downloading progress etc.) Install
Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. Example 6: Back to Top Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the price. It is also can be used for selecting min-max ranges to perform the range based operations like search, validation and more.
Definition and Usage The max property sets or returns the value of the max attribute of a slider control. The max attribute specifies the maximum value for a slider control. Tip: The max attribute is often used together with the min attribute to create a range of legal values. 34 JavaScript Range Sliders. Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. The range slider offers two handles to set a min and max value with a numeric continuum. Range Sliders are used on web pages to let the user define a numeric value which must be no less than a given value, and no more than another given value.
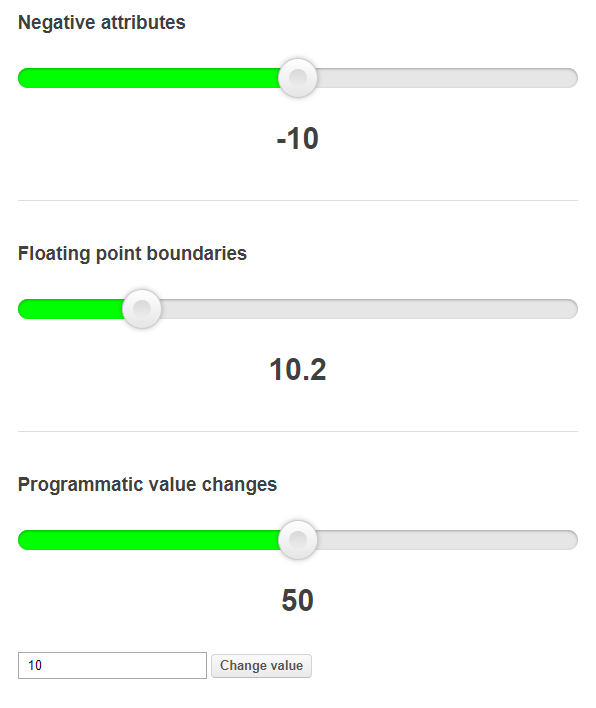
By default, the minimum is 0 and the maximum is 100. If that's not what you want, you can easily specify different bounds by changing the values of the min and/or max attributes. These can be any floating-point value. For example, to ask the user for a value between -10 and 10, you can use: Boolean: If set to true, the slider will detect if you have two handles and create a styleable range element between these two. String: Either "min" or "max". A min range goes from the slider min to one handle. A max range goes from one handle to the slider max. Code examples: Initialize the slider with the range option specified: Use of Range, Min, Max and Values The following example demonstrates the usage of three options (a) range, (b) min, (c) max, and (d) values in the slider function of JqueryUI.
Here's how you can read the values in the labels (that we updated using Range slider), using JavaScript after clicking the submit button. Once we have Range slider values, we can update the browser URL using window.location.replace() method. How we can create price range slider with minimum and maximum value? Solution: See this JavaScript Price Range Slider With HTML CSS, Min and Max Price Select. Previously I have shared Range Slider, but this something different because there you can choose two values minimum and maximum. Budget sliders are used for selecting the budget, meant ... Simple, small and fast HTML5 input range slider element polyfill. rangeslider.js. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Download v2.3.0. This project is on GitHub. Features. ... (max-min)/2 data-orientation = "vertical" // default horizontal >
I found this code on stackoverflow but I can't change it to change the default values, for example I would like it to start from 20 instead of 0 and end at 80 instead of 100 when the page loads. I ... Default: 1 Step by which value gets changed when moving slider. It is counted from the initial value, so min/max values cannot be reached in case they differ from initial value not by integer amount of steps (e.g. min 1, max 5, initial value 2, step 2). Full description of range slider settings, methods and callbacks. Set sliders step. Always > 0. Could be fractional. Set up your own array of possible slider values. They could be numbers or strings. If the values array is set up, min, max and step param, are no longer can be changed. Activates keyboard controls.
While using an object value {min: 0, max: 100} the step can be defined e.g. 10 range Boolean (true or false) to set if the slider is range or single type (default false) Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that. A slider to select a value or range from a given range. v-model: Binding value: Number, Array — — min: Minimum value: Number — 0: max: Maximum value
Range inputs have implicit values for min and max — 0 and 100, respectively. You may specify new values for those using the min and max attributes. Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
Overview The JavaScript Range Slider is a custom range-type HTML5 input control. It allows you to select a value or range of values between a specified min and max. Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the price.Price Range Slider is very common in modern websites they are mainly used in ecommerce websites to give easy user experiance.In this tutorial we will create a Price Range Slider Using jQuery,CSS and PHP.You may also like Image ... HTML CSS range slider tutorial, custom range slider with javascript and css. Simple and easy range slider with value and changing background color, for chang...
 Rangeslider Class Material Library Dart Api
Rangeslider Class Material Library Dart Api
 20 Css Javascript Price Range Slider Examples Bashooka
20 Css Javascript Price Range Slider Examples Bashooka
12 Best Jquery Range Slider Plugins Gojquery
Price Range Slider Using Jquery Css And Php May 2020
 Modify Jquery Ui Slider Min Max Positive Negative Both
Modify Jquery Ui Slider Min Max Positive Negative Both
 Slider Range Min Max Value Help Bugs Bubble Forum
Slider Range Min Max Value Help Bugs Bubble Forum
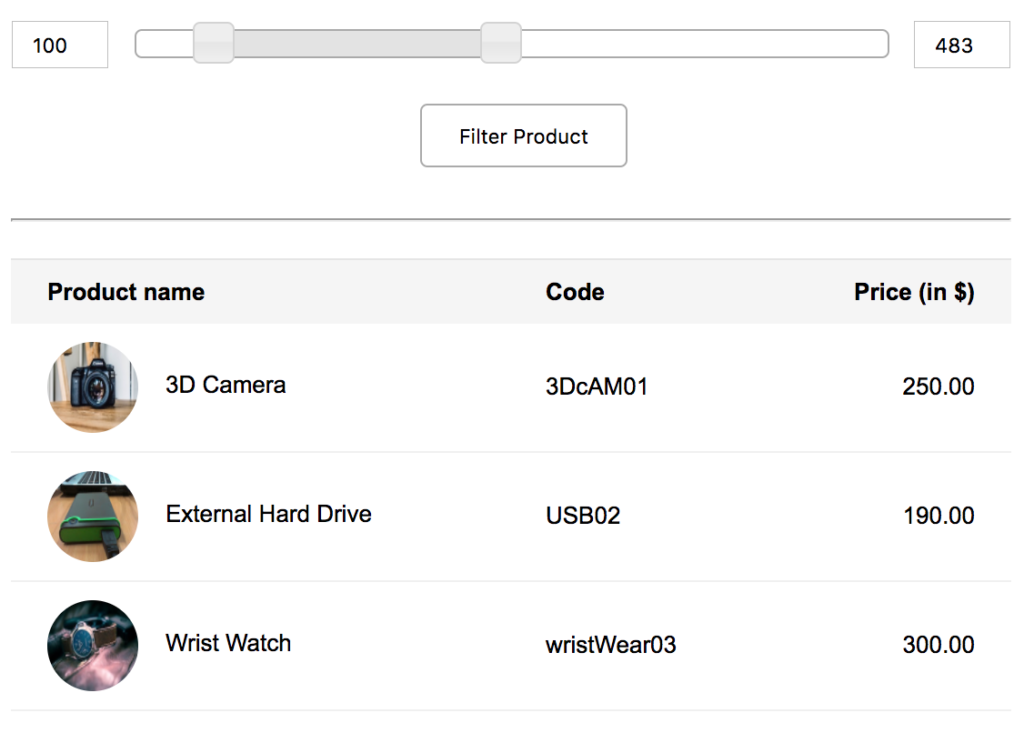
 Php Price Range Search Using Jquery Slider Phppot
Php Price Range Search Using Jquery Slider Phppot
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Accessible Circular Sliders Dev Community
Accessible Circular Sliders Dev Community
 Ion Rangeslider 2 0 3 Stack Overflow
Ion Rangeslider 2 0 3 Stack Overflow
How To Use Price Slider Using Php And Jquery
 Sliders Fra Min Max I Een Sliders Custom Web Design
Sliders Fra Min Max I Een Sliders Custom Web Design
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
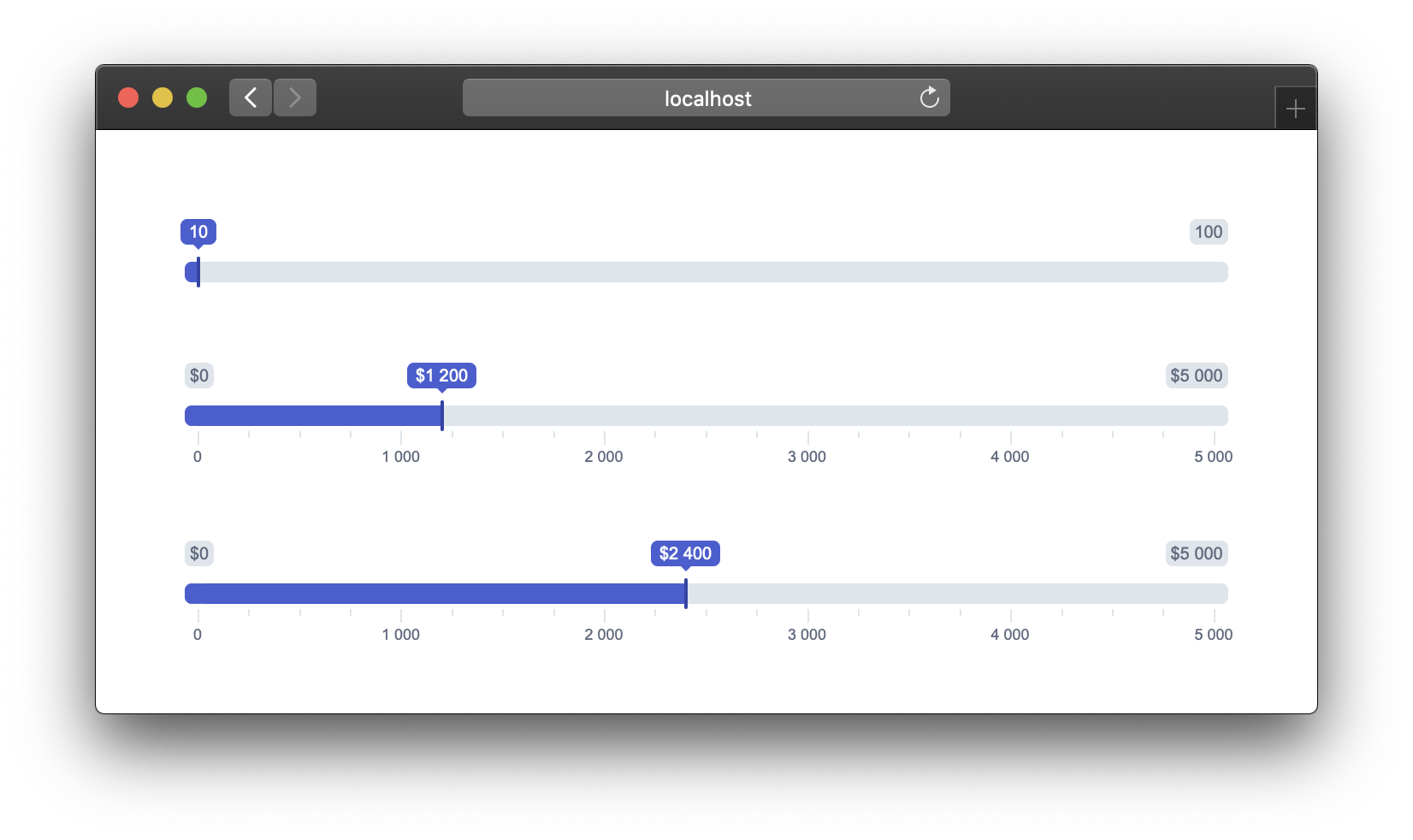
 Jquery Range Ui Slider With Labels Tuts Make
Jquery Range Ui Slider With Labels Tuts Make
 20 Css Javascript Price Range Slider Examples Bashooka
20 Css Javascript Price Range Slider Examples Bashooka
 Vue Js Range Slider Example With Code
Vue Js Range Slider Example With Code
Github Wildhoney Ngrangeslider Multi Handle Range Slider
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery

 Javascript Price Range Slider With Html Css Min And Max Price
Javascript Price Range Slider With Html Css Min And Max Price
 Javascript Dual Range Slider Without Jquery Frontendscript
Javascript Dual Range Slider Without Jquery Frontendscript
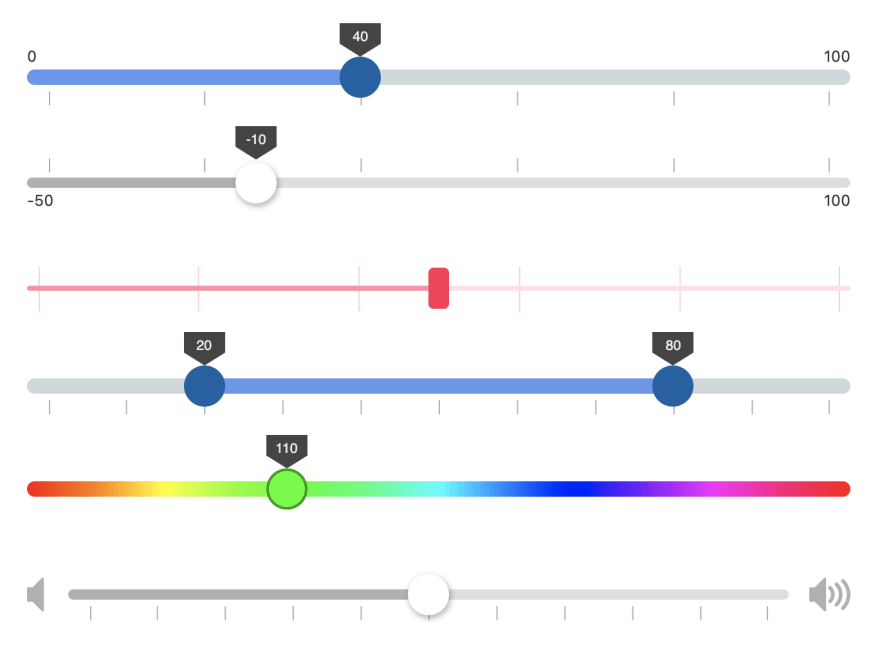
 Designing The Perfect Slider Smashing Magazine
Designing The Perfect Slider Smashing Magazine
 8 Slider Examples With Reactjs
8 Slider Examples With Reactjs
 Tiny Range Slider For Vue Js Laptrinhx
Tiny Range Slider For Vue Js Laptrinhx
 Selenium How To Automate Range Sliders Stack Overflow
Selenium How To Automate Range Sliders Stack Overflow
 How To Make A Range Slider Sowebsited
How To Make A Range Slider Sowebsited
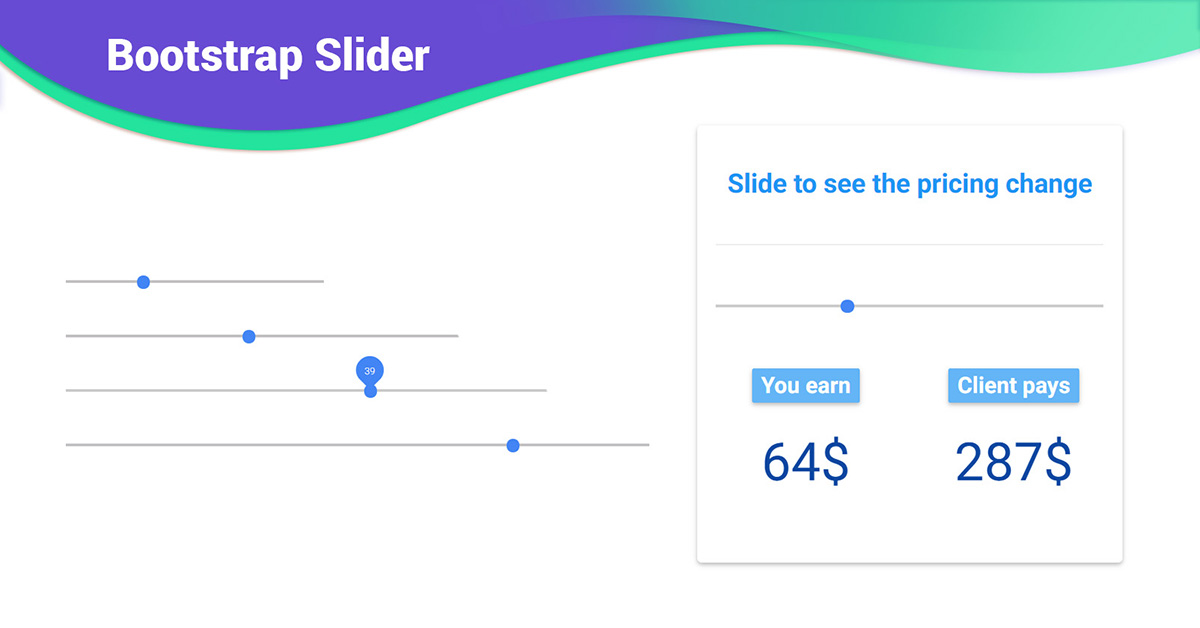
 Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced

0 Response to "29 Javascript Range Slider Min Max"
Post a Comment