24 Iterate Over Object Javascript
Loop or Iterate over an Object in JavaScript //Popular; Resolved - Uncaught SyntaxError: Invalid shorthand property initializer; Remove Object from an Array of Objects in JavaScript //Popular; Find Number of Properties in a JavaScript Object //Popular; How to Empty an Array in JavaScript //Popular Note: we used obj.hasOwnProperty (key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.
 Iterate Over Objects In Javascript Leigh Halliday
Iterate Over Objects In Javascript Leigh Halliday
How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself.

Iterate over object javascript. Iterating Through Object Literals in JavaScript. Garrett Levine. Sep 16, ... The two methods I will show are simple, well known approaches to iterating over Objects, but are often not focused on ... Feb 14, 2020 - A common problem many programmers encounter is looping over an enumerable data set. This data can come in the form of arrays, lists, maps, or other objects. Luckily, developers have at their disposal a variety of tools applicable to this exact problem. The JavaScript language, in particular, provides a diverse array of iteration ... May 26, 2020 - Iterating over the keys and values in an object is a common operation that's surprisingly hard to write without type assertions in TypeScript. The difficulty results from a combination of the quirks of JavaScript objects and duck typing. Reading through this item again, I'd add that this is ...
Sometimes, you may need to iterate over an object type variable in JavaScript. Even though object and array type data are considered an object in JavaScript, you can't use the methods of JavaScript array type like map() and forEach() to loop over an object type data. There are three ways you can iterate over an object in JavaScript: Using for ... The most straightforward way to loop through an object's properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object: Javascript object has a large use case but when you need to iterate through javascript, You might think how to do it because the object is not iterable we can not iterate javascript directly So,.map,.foreach kind of function will not work and also you can not iterate it through for, for of loop directly
Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbol s), including inherited enumerable properties.
To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. Looping through objects in JavaScript 20th Jun 2018. Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop.. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object.
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects. // Example object let obj = { key1: "val1", key2: "val2", key3: "val3" } We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1: .entries() We can use Object.entries() to convert a JSON array to an iterable array of keys and values. Object.entries(obj) will return an iterable multidimensional array.
Get code examples like"iterate over object javascript". Write more code and save time using our ready-made code examples. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). 3 weeks ago - I just wanted to keep this for reference how to quickly loop through an objects keys and values, if needed. I also included an implementation using jQuery .each ... Note the limitations of using a for...in loop, as it iterates over the properties of an object in an arbitrary order, and needs ...
The variable in the code above is the variable representing each entry of the iterable object that is being iterated over. It can be declared with const, let or var. The iterable is the object where the properties are being iterated over. For example, we can use it to iterate over an array-like in the following code: Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript
May 29, 2020 JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). Mar 29, 2020 - In this tutorial, you will learn various ways to iterate an object in JavaScript. Aug 22, 2020 - In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects.
May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {.
There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript. Initialize. Consider following is the object we are going to work with in our example. Objects in javascript does not maintain the insertion order. Insertion order is not maintained while iteration for Objects. 9/1/2021 · The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys() to extract the keys into an array and loop through it. var keys = Object.keys(OBJECT); for (let i of keys) { ... } Use Object.values() to extract the values and loop through. Apr 28, 2021 - This post will discuss how to iterate through an object in JavaScript. There are several ways to iterate over the properties of an object in JavaScript. These are discussed below in detail:
Oct 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object...
Feb 24, 2020 - There are numerous ways to iterate over all keys and values in a JavaScript object. Here's 3 ways and the tradeoffs between them. This hasOwnProperty() method ensures that the property belongs to the person object, not the inherited properties.. Note that the for...in ignores properties keyed by Symbols.. Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object. Nov 19, 2020 - There are many ways to iterate over a JavaScript object's properties and values, and this guide will demonstrate each and explain when to use each method.
16/1/2013 · So you can iterate over the Object and have key and value for each of the object and get something like this. const anObj = { 100: 'a', 2: 'b', 7: 'c' }; Object.entries(anObj).map(obj => { const key = obj[0]; const value = obj[1]; // do whatever you want with those values.
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
 Iterating Over A Javascript Object
Iterating Over A Javascript Object
 Js Looping And Iteration Traversing Learn Co
Js Looping And Iteration Traversing Learn Co
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples
 Iterate Over Object Javascript Code Example
Iterate Over Object Javascript Code Example
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
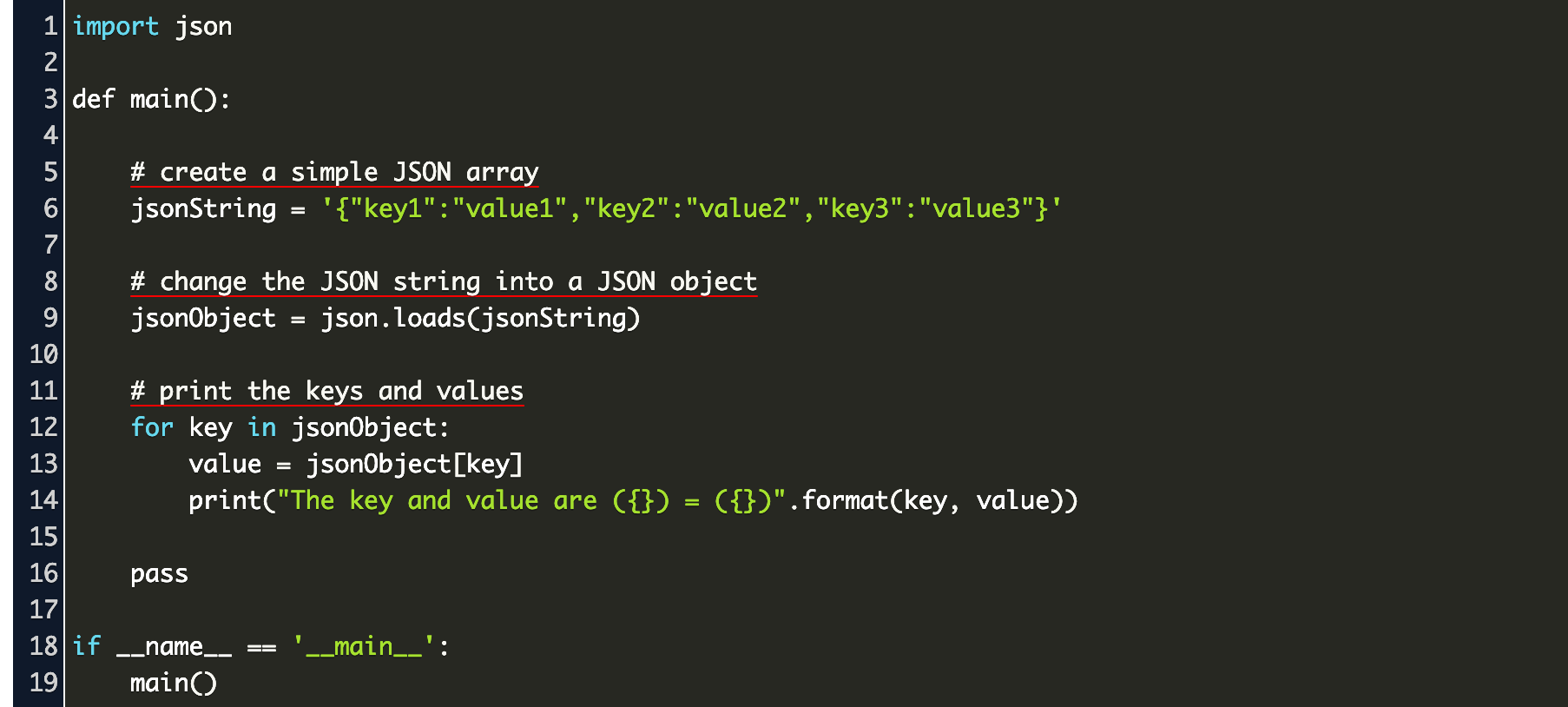
 Python Iterate Over Json Keys Code Example
Python Iterate Over Json Keys Code Example
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
 How To Properly Iterate Through Nested Arrays With Javascript
How To Properly Iterate Through Nested Arrays With Javascript
 Javascript Loop Through List Of Objects Code Example
Javascript Loop Through List Of Objects Code Example
 Iterating Through An Object With Foreach Mastering Js
Iterating Through An Object With Foreach Mastering Js
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 How To Iterate Easily Over Object Properties In Javascript
How To Iterate Easily Over Object Properties In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 How To Iterate Over Array Of Objects In Handlebars Stack
How To Iterate Over Array Of Objects In Handlebars Stack
 Iterating Through Object Literals In Javascript By Garrett
Iterating Through Object Literals In Javascript By Garrett
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
0 Response to "24 Iterate Over Object Javascript"
Post a Comment