34 Javascript Date Year Month
The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970.
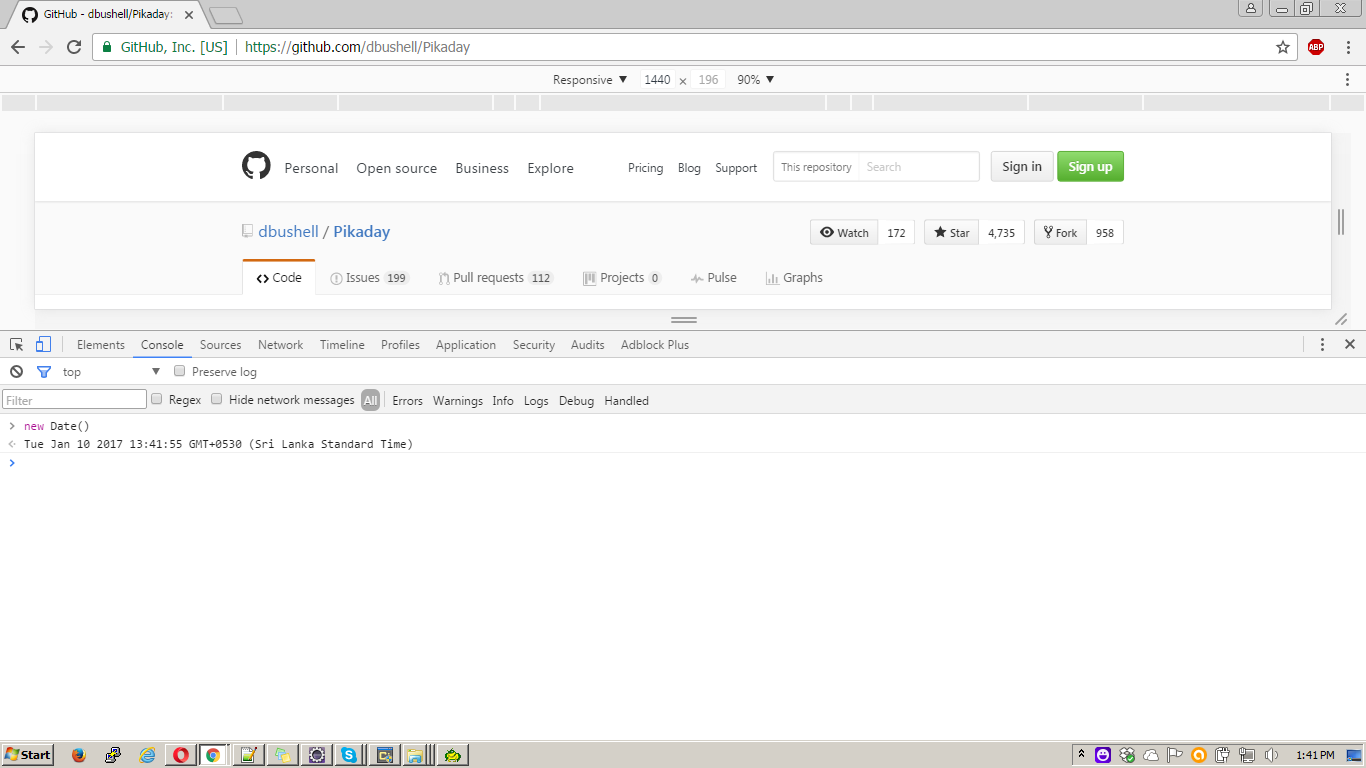
 Why Does My Javascript Date Show Wrong Day Of The Month
Why Does My Javascript Date Show Wrong Day Of The Month
Now, we will use the Date object methods available to get the current Date, current month and current year. JavaScript provides with three different methods for each of them and here's how they are used. 1) Current Date To get the current date, use the getDate () method.

Javascript date year month. JavaScript Date Input. There are generally 3 types of JavaScript date input formats: Type. Example. ISO Date. "2015-03-25" (The International Standard) Short Date. "03/25/2015". Long Date. The getMonth () method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). The value returned by getMonth () is an integer between 0 and 11. 0 corresponds to January, 1 to February, and so on. Add and Subtract day, month, year in Javascript Date Date and Time modification is a very common part of development. In Javascript add or subtract different date parameters is as easy as other languages. We have explained different addition and Subtraction with the example below:
The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. Create Year Month & Date dropdown List with JavaScript, JQuery and Pure HTML and CSS. There should be two button Ok and Now to set values in these dropdown. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ... Set the minutes of a date object: setMonth() Sets the month of a date object: setSeconds() Sets the seconds of a date object: setTime() Sets a date to a specified number of milliseconds after/before January 1, 1970: setUTCDate() Sets the day of the month of a date object, according to universal time: setUTCFullYear() Sets the year of a date ...
I want to add months to a date in JavaScript. For example: I am inserting date 06/01/2011 (format mm/dd/yyyy) and now I want to add 8 months to this date. I want the result to be 02/01/2012. So w... Date.getMonth() Return value: It returns a number, from 0 to 11, representing the month. Example 1: This example sets the date of the var firstDay and lastDay by getting the year and month of the current date using getFullYear() and getMonth() method and then get the first and last day of the month. alert(dateObj) gives Wed Dec 30 2009 00:00:00 GMT+0800 How to get date in format 2009/12/30?
The getMonth () method returns the month (from 0 to 11) for the specified date, according to local time. Note: January is 0, February is 1, and so on. It creates a date using new Date()which will initialize with the current date, then sets the date, month, and year according to the values passed in. For example, if you want to go back 6 days then pass in -6 like so var newdate = createDate(-6,0,0). If you don't want to set a value pass in a zero (or you could set default values). In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth () to return the month as a name:
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. When you work with javascript year, month, date, day methods. So you should also read this javascript year, month, date, day related posts: JavaScript Get Month Name With Various Examples; JavaScript Date Get Month 2 Digits By Examples; javaScript Get Current Year 2 and 4 Digit - Example; Calculate the difference between two dates in the ... Given at least a year and month, this form of Date () returns a Date object whose component values (year, month, day, hour, minute, second, and millisecond) all come from the following parameters. Any missing fields are given the lowest possible value (1 for day and 0 for every other component).
Luckily, the JavaScript Date object has a method called getTime () which returns the number of milliseconds since 01/01/1970, so we can first calculate the number of milliseconds of the old date, then add the milliseconds of the offset to create a new date. Here is the code snippet: var o = oldDate.getTime (); Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday). Today, We want to share with you javascript difference between two dates in years months days.In this post we will show you get all months between two dates in jquery, hear for javascript date difference in years, months, days we will give you demo and example for implement.In this post, we will learn about Difference between two dates in years ...
A Javascript function to do this is: function daysInMonth (month, year) { return new Date (year, month, 0).getDate (); } The month passed in is 1 for January, 2 for February and so on through to 12 for December. How to get the month name from a JavaScript date Given a JavaScript Date object instance, how can you get a string that represents the month name? Published Oct 11, 2019. Given a JavaScript Date object instance, how can you get a string that represents the month name? In other words, from. Getting current date in JavaScript. To get the current date in JavaScript, we need to use three library functions of Date class, Date getDate () Method - It returns current date (day of the month) Date getMonth () Method - It returns current month of the year. Date getFullYear () Method - It returns current year in 4 digits format.
Get a date and time with individual values. const specifiedDate = new Date (2019, 4, 29, 15, 0, 0, 0); // Wed May 29 2019 15:00:00 GMT-0400 (Eastern Daylight Time) The syntax is Date (year, month, day, hour, minute, second, millisecond). Note that the months are zero-indexed, beginning with January at 0 and ending with December at 11. How to Get Day, Month and Year from a Date Object in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Date() Object Methods. You can use the Date object methods getDate(), getMonth(), and getFullYear() to get the date, month and full-year from a Date object. Let's check out an example: The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm).. Dateformat Method¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method:
The JavaScript toDateString () method returns the date portion of a date object in the form of a string using the following format: First three letters of the week day name First three letters of the month name Two digit day of the month, padded on the left a zero if necessary
 A Date Is Valid When 1 Year Is A Positive Number Chegg Com
A Date Is Valid When 1 Year Is A Positive Number Chegg Com
 How To Display Day Month Date And Year Through Javascript
How To Display Day Month Date And Year Through Javascript
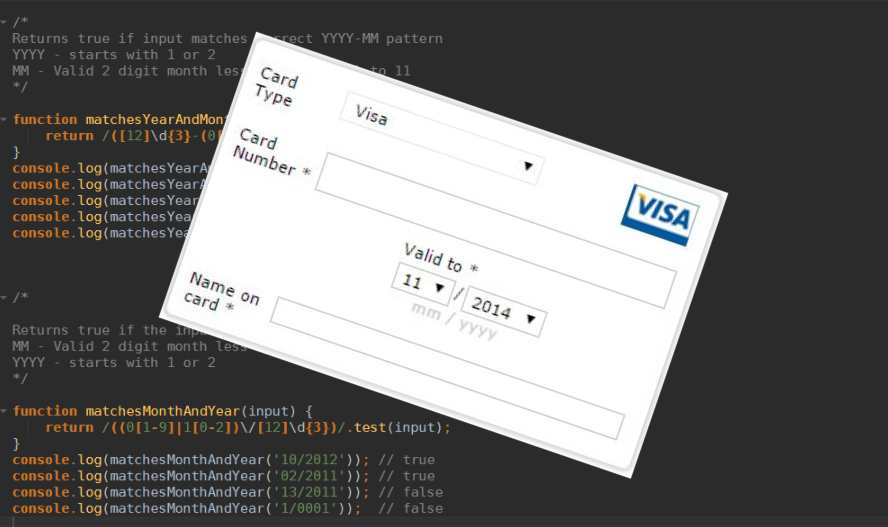
 Javascript Regular Expressions For Matching Wih Year Month
Javascript Regular Expressions For Matching Wih Year Month
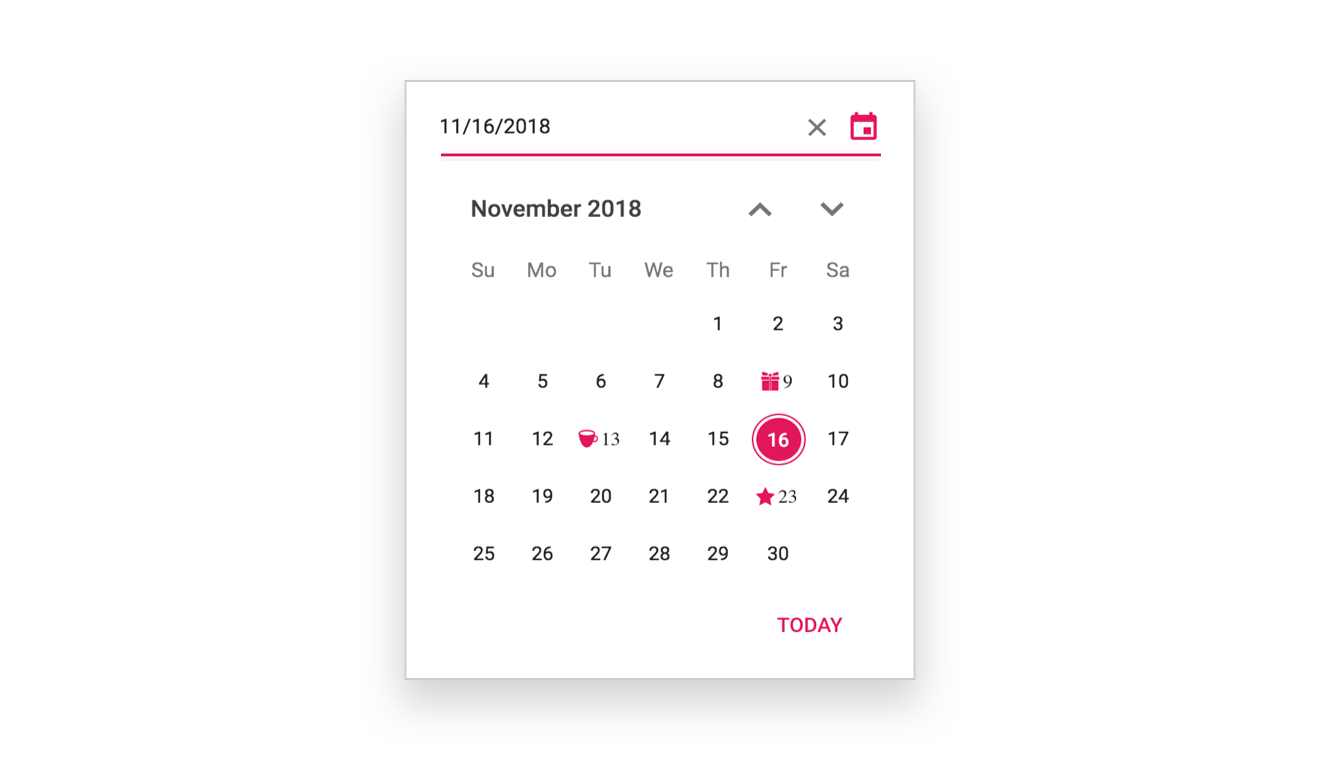
 How To Make A Monthly Calendar With Real Data Css Tricks
How To Make A Monthly Calendar With Real Data Css Tricks
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Javascript Datepicker Syncfusion Javascript Ui Controls
Javascript Datepicker Syncfusion Javascript Ui Controls
 Webform Date Field Format Drupal Answers
Webform Date Field Format Drupal Answers
 How To Set Input Type Date In Dd Mm Yyyy Format Using Html
How To Set Input Type Date In Dd Mm Yyyy Format Using Html
 Is There An Easy Way To Create A Month Year Date Picker That
Is There An Easy Way To Create A Month Year Date Picker That
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How Do I Calculate The Date In Javascript Three Months Prior
How Do I Calculate The Date In Javascript Three Months Prior
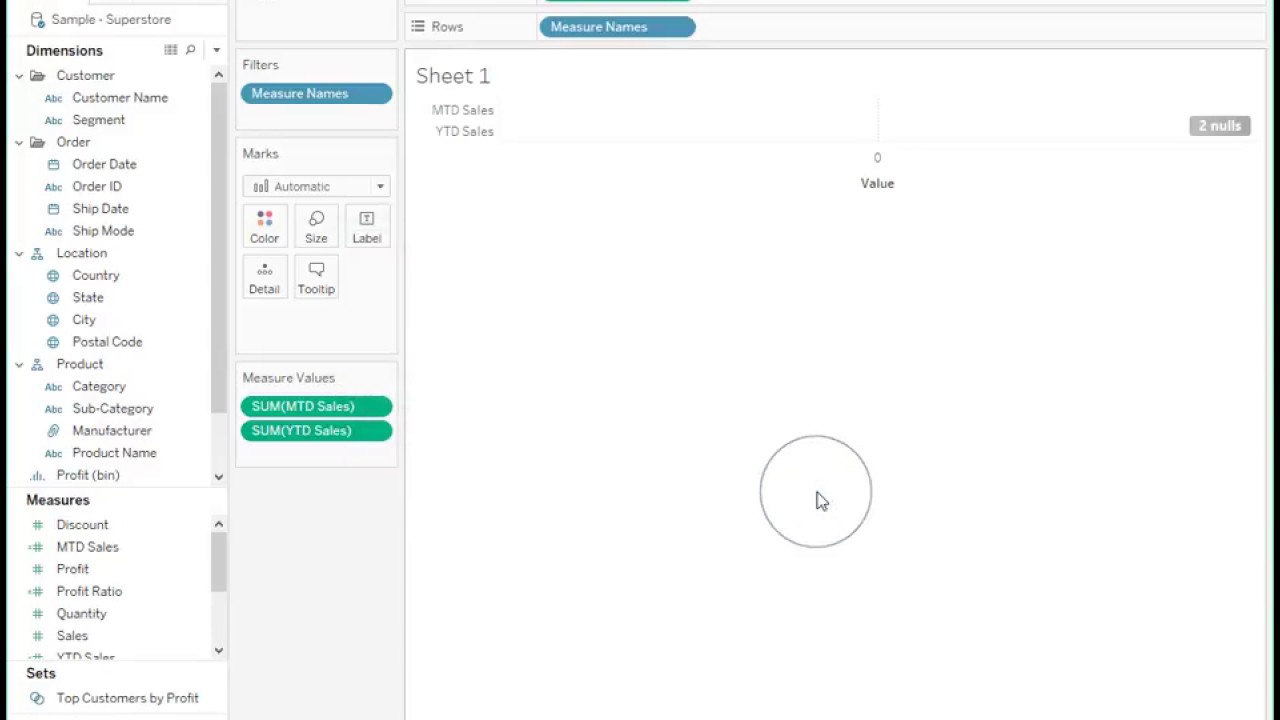
 Creating Year To Date And Month To Date Calculations
Creating Year To Date And Month To Date Calculations
 Natively Format Javascript Dates And Times
Natively Format Javascript Dates And Times
 Javascript Age Calculator Calculate Age From Date Of Birth
Javascript Age Calculator Calculate Age From Date Of Birth
 Jquery Date Picker But Day Month And Year In Separate
Jquery Date Picker But Day Month And Year In Separate
 Javascript Get Current Month Start And End Date Example
Javascript Get Current Month Start And End Date Example
 How To Get Current Date And Time In Javascript W3lessons
How To Get Current Date And Time In Javascript W3lessons
 How To Format A Javascript Date Code Example
How To Format A Javascript Date Code Example

Build Jquery Ui Datepicker Display Month Amp Year Menus In
 Check If A Date Is Valid With Javascript Web Geek
Check If A Date Is Valid With Javascript Web Geek
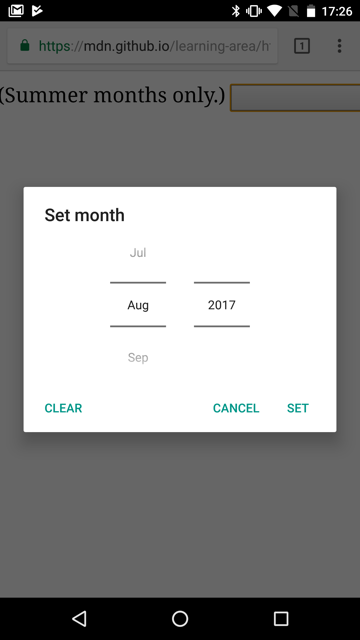
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
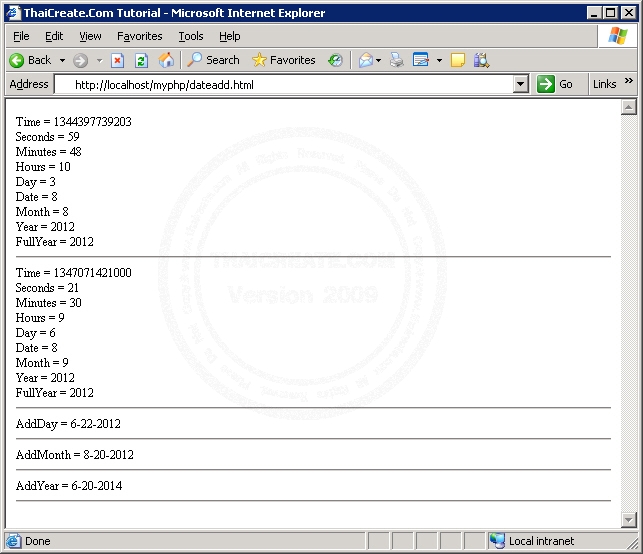
 Javascript Dateadd Addday Addmonth Addyear
Javascript Dateadd Addday Addmonth Addyear
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
 Getting Specific Date Components Jquery And Javascript
Getting Specific Date Components Jquery And Javascript
Get Year Month And Day From Date Difference In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
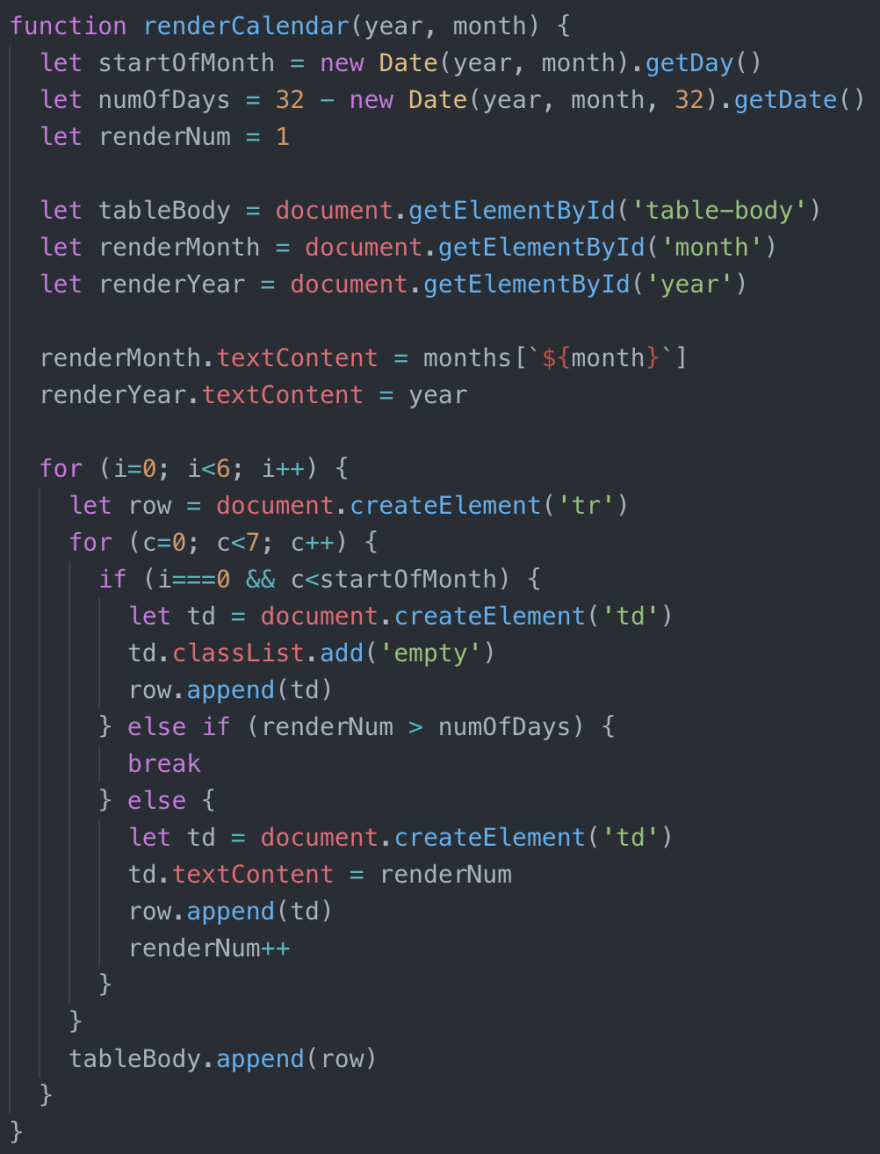
 Making A Calendar In Vanilla Javascript
Making A Calendar In Vanilla Javascript

0 Response to "34 Javascript Date Year Month"
Post a Comment