28 Html Input Date Javascript
HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, or extra properties on DOM. Malformed or missing data can also cause the API to throw errors. What are the different types of form validations? Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript.
Pdf22 Indicating When User Input Falls Outside The Required
Input Date Object. The Input Date object represents an HTML <input> element with type="date". Note: <input> elements with type="date" do not show as any date field/calendar in IE11 and earlier versions. Access an Input Date Object. You can access an <input> element with type="date" by using getElementById():

Html input date javascript. The JavaScript code adds code to the time input to watch for the input event, which is triggered every time the contents of an input element change. When this happens, the contents of the <span> are replaced with the new value of the input element. The date can be formatted as 'dd/mm/yyyy' by specifying the locale as 'en-GB' which sets the locale to 'British English'. The date can be set to an input using the valueAsDate property. This property takes in a Date object to be displayed in the date selector by default. The current date can be shown by assigning it a new Date() object. To set and get the input type date in dd-mm-yyyy format we will use <input> type attribute. The <input> type attribute is used to define a date picker or control field. In this attribute, you can set the range from which day-month-year to which day-month-year date can be selected from. If min and max values are not set then default min value is ...
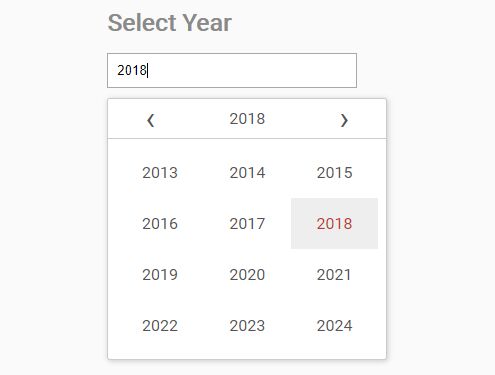
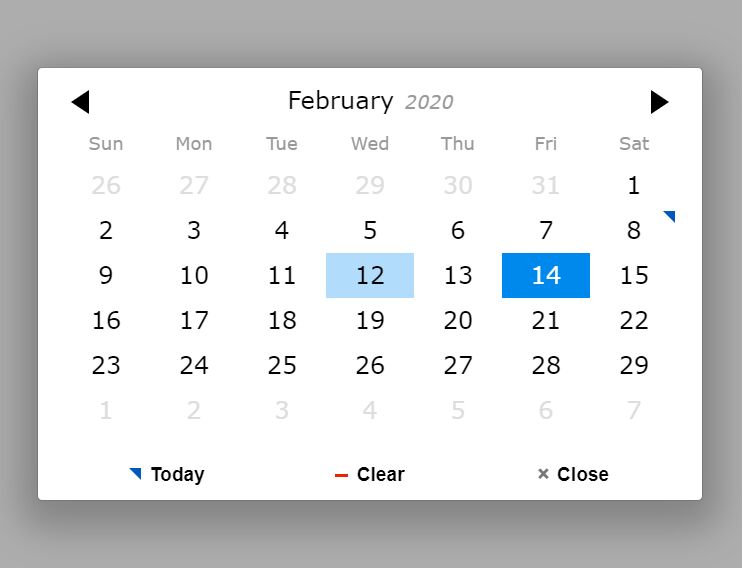
Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. The most commonly used solution for date input is to use Javascript date picker. Don't believe me? Just google "Javascript date picker". Most of the date picker use a calendar to let user choose a date and fill the date into a textbox. As of writing, the only web browser completely support date time input is Opera (v11) and Google Chrome (v20). Using the date and time picker you can easily and quickly pick the date, before HTML 5 we did this work by using a JavaScript, jQuery or AJAX library. But in HTML 5 we have some new input types for a date, time, date-time, month, week and so on. These tags are so easy to use and also very pretty and straightforward.
To set a particular day, you'll need to set the value to a YYYY-MM-DD format, like this: <input type="date" value="1980-08-26">. Minor note: placeholder won't do anything in a browser that supports date inputs. Date inputs can have min and max, so only a date between a particular range can be selected. Those take the same format. A DOMString representing the value of the date entered into the input. The format of the date and time value used by this input type is described in Local date and time strings in Date and time formats used in HTML. You can set a default value for the input by including a date and time inside the value attribute, like so: It's possible to set the values using PHP (or another server-side language) or JavaScript. Using PHP to Restrict The Date Input. We can use PHP to reflect both the current date and the future date within the input, acknowledging that by default the dates will reflect the time on the server, rather than the client's computer:
How To Get HTML Form Data In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 5, 2021 April 7, 2021 Welcome to a quick tutorial on how to get the HTML form data in Javascript. I am currently trying to take the value from an HTML input (below) <input type="date" id="dateInput" /> and put it into a javascript variable so I can use it for other things. I currently am using the code below. var input = document.getElementById("dateInput").value; var dateEntered = new Date(input); The placeholder attribute does not work with the input type Date, so place any value as a placeholder in the input type Date. You can use the onfocus="(this.type='date') inside the input filed. Because you are required to have a custom placeholder value for input type "date", and you have a drop-down calendar where the user can select the date from.
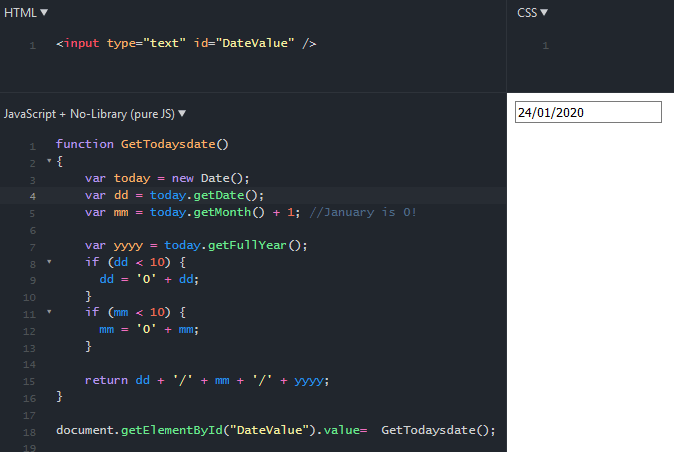
2) If input date field value set to format as dd/MM/yyyy (eg. 1st April 2019 = 01/04/2019 ), the returns of month and day variables are exchanged ( i.e month val returns 01 , day val returns 04 ), all other date format works corrects except this format ! Thanks for your respond The task is to format the current date in dd/mm/yyyy format by using JavaScript. We're going to discuss few methods. First few methods to know. JavaScript getDate () Method: This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate () Return value: HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
24/10/2013 · You probably know that HTML5 introduced a date input type, which constrains the value to a valid date string. <input type=”date”> largely eliminates the need for JavaScript-based date pickers such as the one found in jQuery UI. In browsers that support the type, we can pick a date using the browser’s native widget. HTML5 Date Input. When using the <input type="date" /> control, the value that is posted and returned from the input control is formatted as: YYYY-MM-DD. Since we have a date, we can assume that we can just let the JavaScript Date object parse it for us. 1. 2. var date = new Date ('2014-03-04'); Input Datetime Object The Input Datetime object represents an HTML <input> element with type="datetime". Note: <input> elements with type="datetime" do not show as any datetime field/calendar in any of the major browsers, except Safari. Access an Input Datetime Object
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript. If you want to get the date in the YYYY-MM-DD format, edit the date_test.html document, and add the following variable: HTML input date field, how to set default value to today's date? Hi, I'm slightly confused as to why my JS script isn't working, I have set it up to populate the date field to today's date, but the html date picker is still showing dd/mm/yyyy by default.
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to
9/2/2014 · Value. Description. YYYY-MM-DD. Specifies a date for the date field. Explanation of components: YYYY - year (e.g. 2011) MM - month (e.g. 01 for January) DD - day of the month (e.g. 08) An example: "2014-02-09" means February 9th, 2014 (09/02/2014). Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). The Date object is used for representing date and time in JavaScript. It includes both of them. As a rule, the months start from zero and end with 11. The weekdays are also counted starting from zero.
 Jquery Datepicker Default Value In Html Input Filed Stack
Jquery Datepicker Default Value In Html Input Filed Stack
 Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
Bad Practices On Birthdate Form Fields
Html5 Forms Input Types Html5 Doctor
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Html5 Tutorial Input Type Date
Html5 Tutorial Input Type Date
 A Solution To The Html5 Input Type Date Not Working In Ie
A Solution To The Html5 Input Type Date Not Working In Ie
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
 Input Date Format With Dd Mm Yyyy In The Input Field Stack
Input Date Format With Dd Mm Yyyy In The Input Field Stack
 How To Create Html Dom Input Type Date Min And Max
How To Create Html Dom Input Type Date Min And Max
 Styling A Native Date Input Into A Custom No Library
Styling A Native Date Input Into A Custom No Library
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
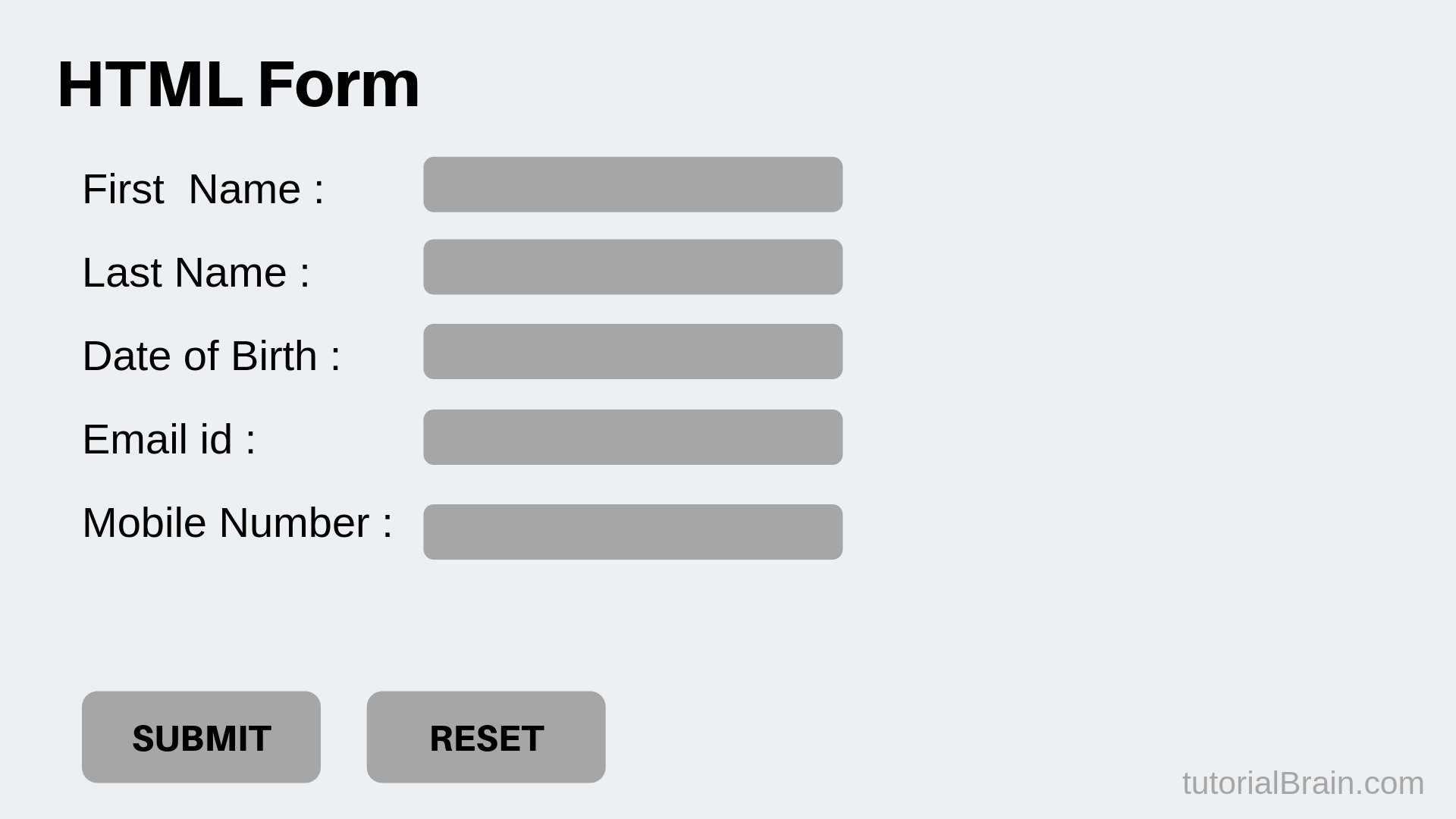
 Html Forms Tutorial How To Create Forms In Html Tutorialbrain
Html Forms Tutorial How To Create Forms In Html Tutorialbrain
Html5 Input Type Date Formatting Issues Rick Strahl S Web Log
 Date And Time Input Types Of Html 5
Date And Time Input Types Of Html 5
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 Html5 Input Type Date Can I Open Close The Date Picker With
Html5 Input Type Date Can I Open Close The Date Picker With
The Woes Of Date Input Html5 Doctor
 Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
0 Response to "28 Html Input Date Javascript"
Post a Comment