25 Javascript Let Vs Var Vs Const
Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... Let me explain the difference, var a and let b, both gets memory allocated in scope but a variable with var keyword gets allocated in a global where both let and const always get allocated to separate memory space. And you cannot access the value of the let variable without initialization. Also read, Programming for Life
 Javascript Variables The Difference Between Var Let And
Javascript Variables The Difference Between Var Let And
In summary, it's generally advisable to avoid using var because function-scope isn't as obvious as block-scope. It certainly seems that the intention of ES2016-2019 is to replace var with let/const since they encourage better coding practices.. Generally, if you need to create a variable, use const.However, if you know or think that you'll need to reassign it (for-loops, switch ...

Javascript let vs var vs const. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope. 14/2/2019 · ES6 introduced two new ways to declare variables, let and const. var - has function level scoping and can change the value reference; let - has block level scoping and can change the value reference; const - has block level scoping but cannot change the value reference; Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it … TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript.
Mocha was later changed to Livescript and eventually JavaScript. Due to competition from Microsoft and the release of many new browsers Netscape had to shut its project. Before shutting the project Netscape created a standard for JavaScript called ECMAScript. Variable declaration var vs let vs const var syntax Did you get the problem with var? here, function-scoped variable a will overwrite globally-scoped variable a.In this scenario let comes in picture.. 3. Nodejs let with examples. let declares block-scoped variable so you can access variable inside the block and its sub-block. Unlike var, let variable is initialized to its value only when parser evaluates it. ... Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and...
Jan 01, 2021 - A deep dive into variable declarations in javascript. A comparison between let vs var vs const to see how they differ from each other. How to Declare Variables in Javascript: Let Vs. Var Vs. Const. August 13th 2021 322 reads @sankalp1122Sankalp Swami. I m a self learnt Node JS Developer from India. by Sankalp Swami @sankalp1122. I m a self learnt Node JS Developer from India. Read my stories. Automate your SOC 2 and close enterprise deals. Also Featured In. var vs let vs const - In javascript, you can create/declare variables using keywords var, let and const. Lets see the differences between these keywords to have a better understanding of what to use where. Scope Scope essentially means where these variables are available for use.
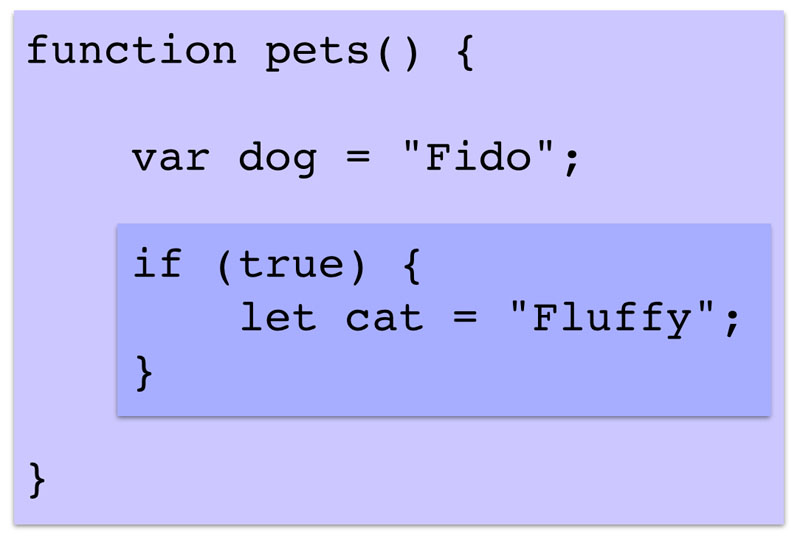
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is? Var vs Let. First, The main difference between var and let keyword, var is follow function scoped while let is follow block scoped. var can be available either in the global scope or function scope. let can be accessible only in enclosing block {} like in a for loop or if condition. Use var and let to define any variable, with or without type or initial value. We use the const keyword initialize a constant whose value does not change. Hence we must initialize it with a value. You can not use it to declare a variable where there is no initial value.
by Bhuvan Malik. A guide to JavaScript variable hoisting ? with let and const. New JavaScript developers often have a hard time understanding the unique behaviour of variable/function hoisting.. Since we're going to be talking about var, let and const declarations later on, it's important to understand variable hoisting rather than function hoisting.Let's dive in! 9/10/2020 · Let and Const are the same the only difference is Const declares variables with constant values which cannot be changed once declared, if you try to update const variable value you will get ... 1 week ago - Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. Note: Many issues with let variables can be avoided by declaring them at the top of the scope in which they ...
26/10/2020 · But the difference from let is const cannot be updated. let welcome = 'Welcome to Sweater Season' const snoopy = 'Snoopy looks so cute with sweaters!!' welcome = 'Pumpkin Spice Latte! Halloween! JavaScript Let vs Var vs Constant - 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.yout... May 22, 2019 - Understanding Function scope vs. Block scope in Javascript
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... The var keyword was introduced with JavaScript. The let keyword was added in ES6 (ES 2015) version of JavaScript. 2. It has global scope. It is limited to block scope. 3. It can be declared globally and can be accessed globally. It can be declared globally but cannot be accessed globally. 4. When using let or const in other var-like situations, they're not likely to have different performance. This function should have exactly the same performance whether you use var or let, for instance: function foo() { var i = 0; while (Math.random() < 0.5) { ++i; } return i; }
1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… 4/7/2021 · The keywords let and const were introduced in ES6 as an alternative for var. They are very useful and almost every JavaScript developer uses them these days. Unlike the keyword var These two keywords have block scope. That means when you declare them inside a block, they will only be accessible inside that block {}. 1/1/2019 · let name = 'Tyler' const handle = 'tylermcginnis' name = 'Tyler McGinnis' handle = '@tylermcginnis' The take away above is that variables declared with let can be re-assigned, but variables declared with const can’t be. Cool, so anytime you want a variable to be immutable, you can declare it with const.
Introduced in ES2015 (aka ES6), the variable type let shares a lot of similarities with var but unlike var has scope constraints. let is constrained to whichever scope it is declared in. Its declaration and assignment are similar to var. let was introduced to mitigate issues posed by variables scope which developers face during development. A Gentle Introduction to ES6. You must understand var to grasp the benefits of let / const.Let's rewind. Review: Variable Declarations. It's important to intentionally declare your variables within a specific scope, using var, to keep your code clear and maintainable. Without using var, we are doing fine as JS developers just using const and let. Exercises: Which JavaScript variable declarations are block-scoped or function-scoped? Which JavaScript variable declarations are hoisted? const vs let. So if only const and let are primarily used in JS, because of the hoisting and scoping issues of variables ...
Var vs Let vs Const In Javascript. ... In 2015, ES6 was released and we were introduced to let and const in plain javascript. What I mean by "plain" javascript is that using the keyword let or const in a browser without something like typescript/coffeescript or a transpiler like Babel was a-ok. Conclusion. By following these best practices for using const, let, and var, we can easily signal to ourselves and others the intent of our variables within the code. const WAIT_TIME = 5; const widget = new Widget (); let count = 0; Additionally, by utilizing these best practices, we create a consistent ruleset for our variables, avoid legacy ... JAVASCRIPT is the new Boss in the Industry. Javascript says nothing is impossible. Javascript is...
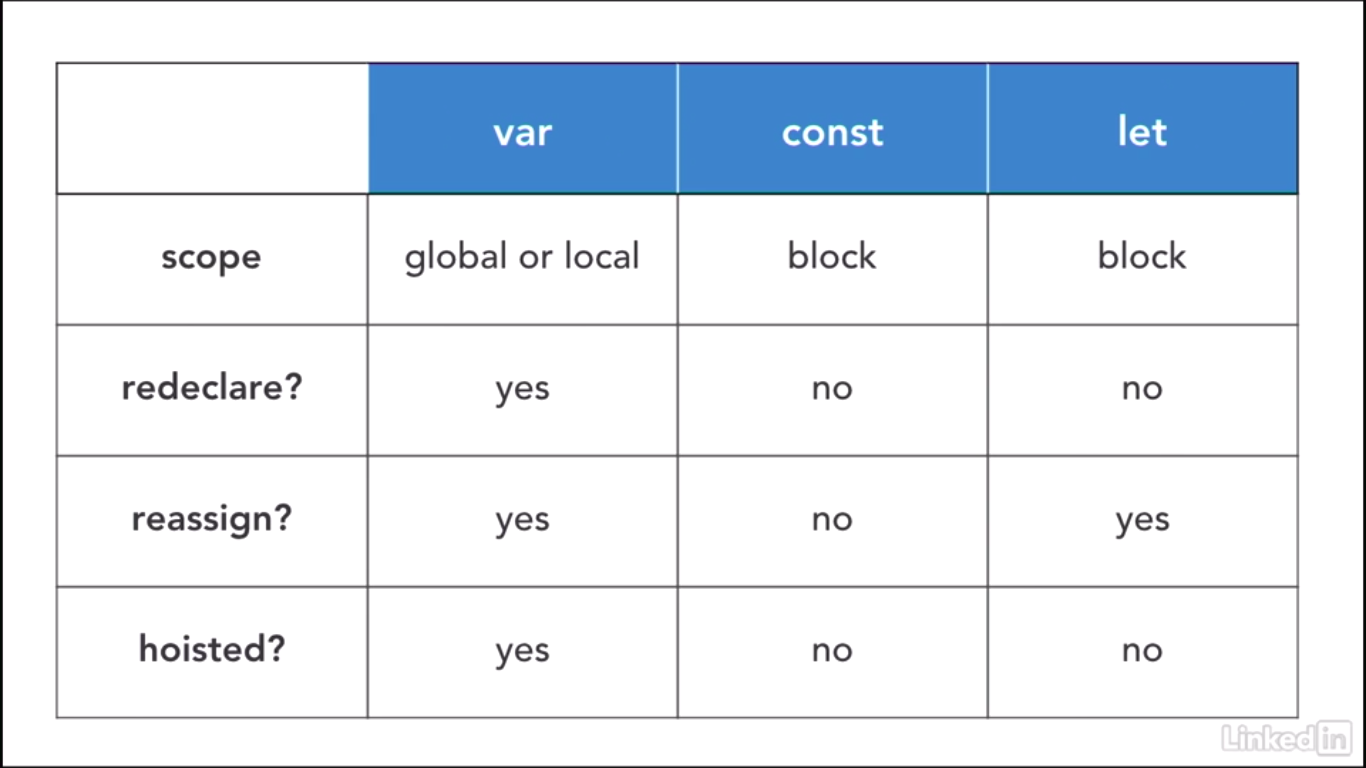
Apr 28, 2021 - A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain 10/8/2021 · Both let and const have same scope properties. Unlike var variables, let and const variables are hoisted but cannot be used until declared, and in case of const, initialized. Now that you have a good understanding of scope and hoisting of different types of variables in JS, let's talk about immutability of const variables. 4. The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope.
[JavaScript] 用 1 分鐘簡單地了解 var 與 let 的主要差別. 相信現今開始學習JavaScript的人都會有個疑問,為什麼宣告變數變得那麼複雜、有那麼多種選擇:不管是ES5以前就有的var,或是ES6增加的let與const,撇除const全名constant(常數)只差兩個字母以外,var與let到底差別在哪? Learn about the difference between const, var, and let in JavaScript ES6 (ECMAScript 6).Code🔗 http://codepen.io/beaucarnes/pen/MbMNEG?editors=0010Other reso... ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them.
While block vs function scoping is the largest difference between the old var keyword and the new let / const keywords, there are still a few other differences between them. One of the major differences is that the variables defined by var are hoisted which means that they are available to be used even before they are defined. Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… Dec 15, 2019 - I learned JavaScript well after the introduction of ES6 and thus have mostly used the “let” and “const” keywords in JavaScript for variable declaration by example, following the coders around me. I…
May 28, 2021 - In this tutorial, you will learn about the differences between var and let keywords.
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense
 What S The Difference Between Let And Var In The Declaration
What S The Difference Between Let And Var In The Declaration
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Var Const And Let In Es6 When I Use They Can Be Hoisted
Var Const And Let In Es6 When I Use They Can Be Hoisted
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Scope Vs Closure Vs Hoisting Difference Between Let Const
Scope Vs Closure Vs Hoisting Difference Between Let Const
 Javascript Const Vs Let Vs Var Three Headed Dragon
Javascript Const Vs Let Vs Var Three Headed Dragon
 Difference Between Var Let Amp Const In Javascript
Difference Between Var Let Amp Const In Javascript
 Easy Way To Learn The Difference Between Let Vs Var Vs Const
Easy Way To Learn The Difference Between Let Vs Var Vs Const
 Var Let Const What S The Difference By Lili Ouaknin
Var Let Const What S The Difference By Lili Ouaknin
 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
 Es6 Let Vs Const Variables Wes Bos
Es6 Let Vs Const Variables Wes Bos
 Javascript Var Vs Let Vs Const A Simple Explanation
Javascript Var Vs Let Vs Const A Simple Explanation
 Var Vs Const Vs Let In Javascript
Var Vs Const Vs Let In Javascript
 When To Use Var Let And Const In Javascript Translation Of
When To Use Var Let And Const In Javascript Translation Of

 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
 Var Vs Const Vs Let Es6 Beau Teaches Javascript
Var Vs Const Vs Let Es6 Beau Teaches Javascript
 Understanding Javascript Variable Declaration With Scope
Understanding Javascript Variable Declaration With Scope
 For Beginners What You Need To Know About Var Let Const
For Beginners What You Need To Know About Var Let Const
 Var Vs Const Vs Let Javascript Web Design Belfast
Var Vs Const Vs Let Javascript Web Design Belfast
0 Response to "25 Javascript Let Vs Var Vs Const"
Post a Comment