31 How To Call Multiple Functions In Javascript On Submit
We can achieve the same functionality in JavaScript by returning the current object back from the executing function. Once the function executes on an object, the same object is returned, so that... The last line of the Custom() function ... the last function that was called. It is there in case the calling onclick needs the value. A form button might need the value. Here is an example input tag for a form button that needs the returned value so it can return the value to the form. <input type="submit" onclick="return ...
Calling functions from events in JavaScript. This tutorial explains how to call functions from an event on a web page using HTML and JavaScript code. In the examples in the video, a function written in JavaScript code will be called when a button is clicked. Use Up/Down Arrow keys to increase or decrease volume.

How to call multiple functions in javascript on submit. Jun 03, 2020 - All Languages · Whatever · call two functions on click · “call two functions on click” Code Answer · call two methods on button click · whatever by Puzzled Puma on Jun 03 2020 Comment · <input id="btn" type="button" value="click" onclick="pay(); cls();"/> · Add a Grepper Answer · ... ASP.NET AJAX enables you to combine multiple JavaScript files into a single composite script by using composite script references in the ScriptManager control or ScriptManagerProxy control. If scripts involve dependencies, such as scripts that call functions in other scripts, you must manage the scripts so that they are registered in the ... How to Call Multiple JavaScript Functions in onClick Event. 4409 views 1 year ago Javascript. Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
How to Call Multiple JavaScript Functions in a Single onClick Event, If you put it all in one script, any code after the error will not run at all. (except for function declarations). All this only applies to code that runs use multiple functions in one script. A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ... Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily.
Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Aug 30, 2014 - what’s the correct syntax to call 2 functions from an onclick attribute? the code below doesnt work, maybe im putting semi colons in the wrong place? since the second function needs the return false, im guessing i should put that one last since return false would stop anything after that ... Mar 28, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: Aug 20, 2015 - I have placed two function in onsubmit. Each function validate fields before submit · But issue is form is working when only one function placed. If two function added it is not working as expected. Request get submitted, it is not validating Jun 01, 2001 - Hi, Can we call more than one functions on onSubmit event. I want to call two differnt functions on onSubmit event. it doesn't work. If i call one function it w
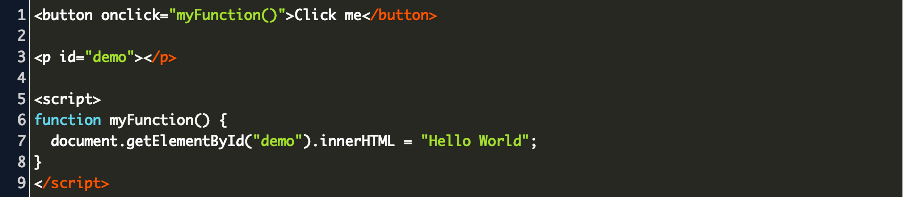
Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. Friends, in my project i'm using onblur event in four text boxes and using that onblur event i wanna call different javascript functions i.e', like first text box onblur="test()" and in second text box onblur="test1()" etc. But only one onblur onblur is calling the function and other onblurs are not working. How to call a function in JavaScript. Calling a function (aka method) in JavaScript is similar to any other programming language that uses a C-like syntax. Simply call the function by name, then pass in any required parameters in a comma delimited list enclosed in parenthesis.
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Javascript Web Development Object Oriented Programming. Let's first set a button −. <button type="submit" onclick="callTwoOtherFunctions ()"> Call </button>. Above, we have set a function under "onclick" to call two other functions −. function callTwoOtherFunctions () { fun1 (); fun2 (); } In this way, work around the fun1 () and fun2 ... Dec 12, 2010 - Is there any way to use the onclick html attribute to call more than one JavaScript function?
chris_upjohn September 5, 2014, 5:33am #2. Yep its very simple, basically all you need to do is add a colon ; to the end of the function, see the example below. <form onsubmit="func1 ();func2 ... You don't need the user to press the submit button again if the first validation passed. Just include all your functions in one formCheck function. Then this function can call all the functions one by one. Whenever a function 'fails' (meaning there is an error), just return false, otherwise it continues on till the end: I have the following two functions in an asp (not MVC) page: I separated the function because I needed to use each function on an onBlur event, this will simply call individual validation ...
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Apr 16, 2017 - Does anyone know how to onsubmit multiple functions? What I intented to do was: onsubmit checks if all these functions return true, if all of them return true, then I do the action="checked.html" ... Perhaps using those function calls as part of if statements to provide client side validation. On submit multiple functions - JavaScript, Yep its very simple, basically all you need to do is add a colon ; to the end of the function, see the example below. Below is a more simplified version ...
Aug 14, 2012 - Find answers to Multiple functions onsubmit from the expert community at Experts Exchange About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... How to Call Multiple JavaScript Functions in a Single onClick Event, Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called Answer: Use the addEventListener () Method.
I am about to submit a form and I need to call two functions onsubmit. ... I am about to submit a form and I need to call two functions onsubmit. ... language="JavaScript" type="text ... Nov 27, 2019 - There are several ways to call muliple onClick events in React, each with its own pros and cons. Let's explore each one and learn how they work in React! How to call multiple JavaScript functions in onclick event? Javascript Web Development Front End Technology To call multiple JavaScript functions in on click event, use a semicolon as shown below − onclick="Display1 ();Display2 ()"
Call two functions from same onclick, If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions ... Aug 21, 2015 - 10 mins read Two sets of action can happen as per users' desire, guided by the respective submit buttons.Might be a confusing user experience for a form with input fields, but helpful for a form with out any input field.May be also helpful, for a form with only one input field.. An example would be, send text message or make a voice call to the users' phone number for: The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
Apr 15, 2017 - HTML & JS How do I call 2 functions from one onclick event? Here's my code the two functions being pay() and cls(... An event calls only 1 function, but nobody said that it have to be the real functions you want, the trick is to call an intermediate function which call all the functions you need. Try something like: Then, it uses the binary function to combine the two results. It's easier to explain in code: const lift2 = f => g => h => x => f(g( x))(h( x)); We call it lift2 because this version lets us work with binary functions (that is, functions that take two parameters). We could also write lift3 for functions that take three parameters, and so on.
I am trying to do JavaScript form validation, and to do this I need to call multiple functions. One to validate the email, one for the password (which so far are the only two that seem to be working) and others for the gender, grade, first name, and last name. Here is my Javascript code: You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function.
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Call Two Javascript Functions Onclick Of A Submit Button
How To Call Two Javascript Functions Onclick Of A Submit Button
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
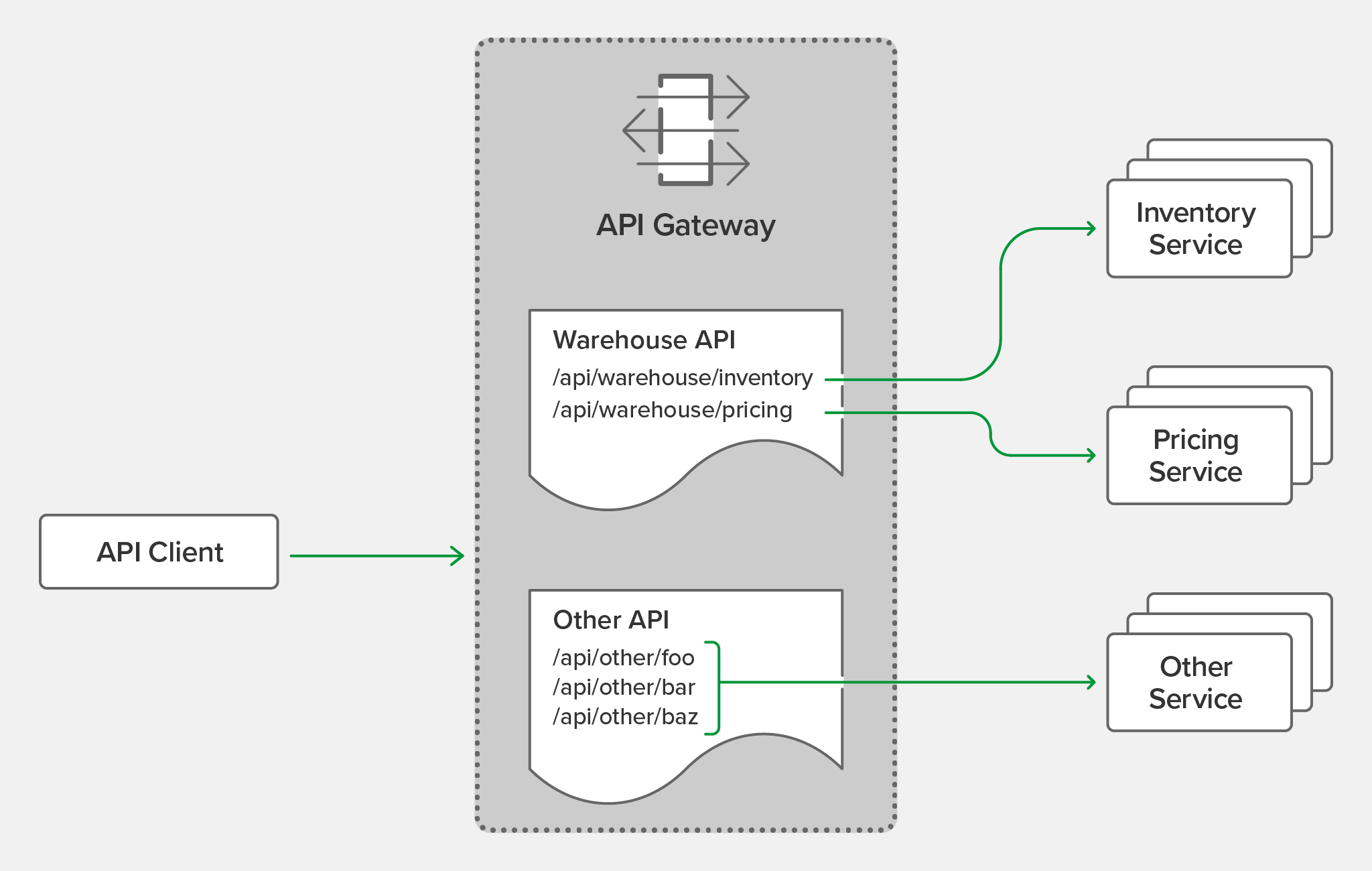
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
 Multiple Calls Of Onsubmit Handler Issue 135 Formio
Multiple Calls Of Onsubmit Handler Issue 135 Formio
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example

 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
 Automate Google Sheets An Introduction To Google Apps Script
Automate Google Sheets An Introduction To Google Apps Script
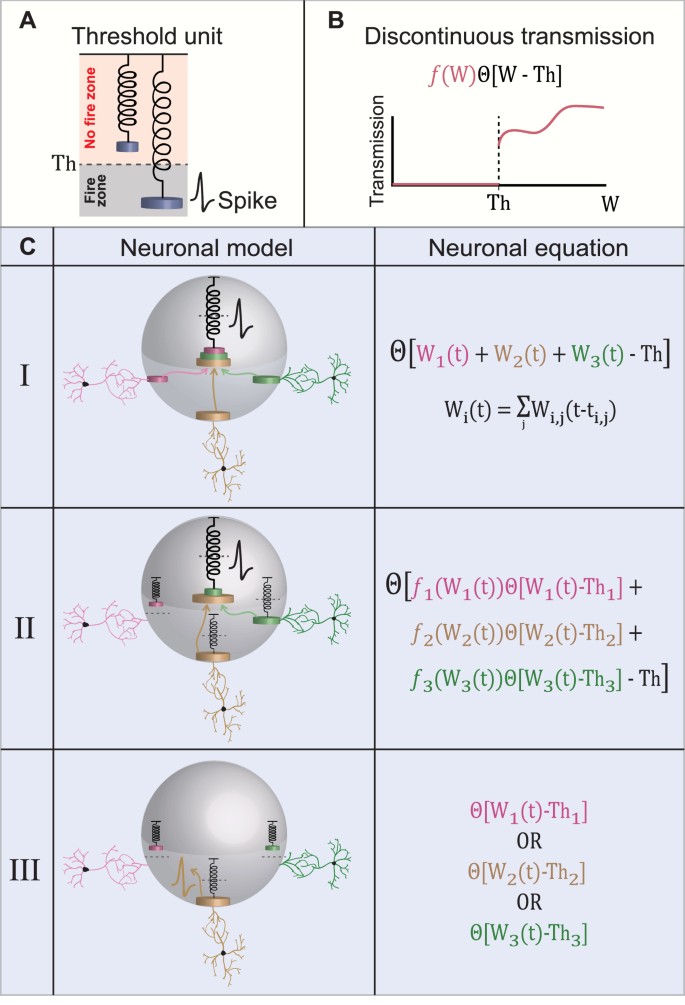
 New Types Of Experiments Reveal That A Neuron Functions As
New Types Of Experiments Reveal That A Neuron Functions As
Read Html Form Data Using Get And Post Method In Node Js By
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Javascript Error Handling Maximum Call Stack Size Exceeded
Javascript Error Handling Maximum Call Stack Size Exceeded
 How To Call Web Apis With The Useeffect Hook In React
How To Call Web Apis With The Useeffect Hook In React
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
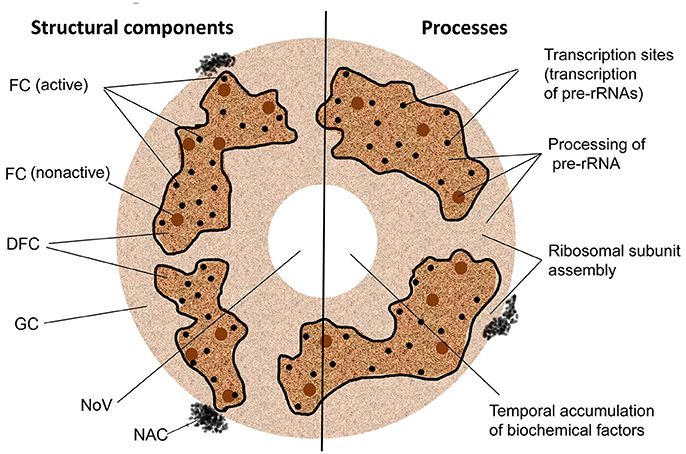
 Frontiers The Multiple Functions Of The Nucleolus In Plant
Frontiers The Multiple Functions Of The Nucleolus In Plant
 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web




0 Response to "31 How To Call Multiple Functions In Javascript On Submit"
Post a Comment