32 Pure Javascript Vs Jquery
8/2/2014 · Ultimately you will need an understanding of the underlying language to take full advantage of JQuery but if you want something you can deploy today, start with JQuery rather than JavaScript. Performance. jQuery in terms of speed is quite fast for modern browsers on modern computers. So is pure JavaScript. Both run drastically slower on older browsers and machines. Pure Javascript to access the DOM can be faster as you can cut the overhead that jQuery … It is implemented in C. JQuery : JQuery is written using JavaScript, and its library is to be used by JavaScript. Basically, we can say JQuery is a fast, small and feature-rich JavaScript library. We can say that JQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
 What S The Difference Between Javascript And Jquery
What S The Difference Between Javascript And Jquery
Aug 12, 2017 - I’m one of those people who has learned to write jQuery, but could not for the life of my write a line of pure JavaScript without StackOverflow helping me along the way. I like that these methods ‘read’ in a way that I feel is familiar and makes sense. Makes the learning curve a bit easer ...
Pure javascript vs jquery. The source of jQuery is not simple to read and I don't understand how it works (because the first piece of code, in jQuery, works with my html structure). I need this method because my html is dynamic, and buttons with this class are created, deleted and re-created many times. I don't want add listeners every times. May 20, 2018 - The purpose of this case study is comparing Javascript performance and what is the cost of choosing jQuery as solution of any problem. Vue.js is a JavaScript framework that is used to build user interfaces. It is an open-source. It is also used as an integration tool when other JavaScript libraries are used. It is incrementally adaptive in nature. Vue is also used as a web application framework that can power single-page applications. jQuery is a cross-platform JavaScript ...
Pure JavaScript closestByClass function. Below is vanilla JavaScript function that gets the closest by class name. From it, you can see much more in detail how the closest function really works: var closestByClass = function (el, clazz) { // Traverse the DOM up with a while loop while ( el. className != clazz) { // Increment the loop to the ... jQuery offset() in Pure Javascript. javascript. Updated on June 14, 2019 Published on June 10, 2019. jQuery's offset() method gives the top-left position of the element relative to the whole document. In Javascript there is no native method that directly gives this value, we need to calculate it. Mar 24, 2017 - Read this article to find out why it might be better for you to invest in Vanilla JavaScript instead of jQuery.
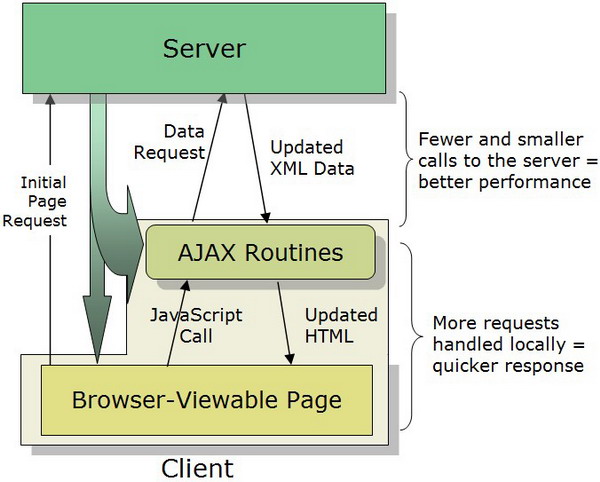
May 22, 2020 - Over the last few years many software engineers have established a strong preference for vanilla JavaScript, without relying on external libraries. Here is why. Oct 26, 2016 - Hi guys, I have been using jQuery for a while now, but I never really learned JS. I am trying to stop using jQuery completely. Here are some simple jQuery The main difference among the three is that JavaScript is client-side, i.e., in the browser scripting language, whereas jQuery is a library (or framework) built with JavaScript. Meanwhile, AJAX is a method to immediately update parts of the UI without reloading the web pages.
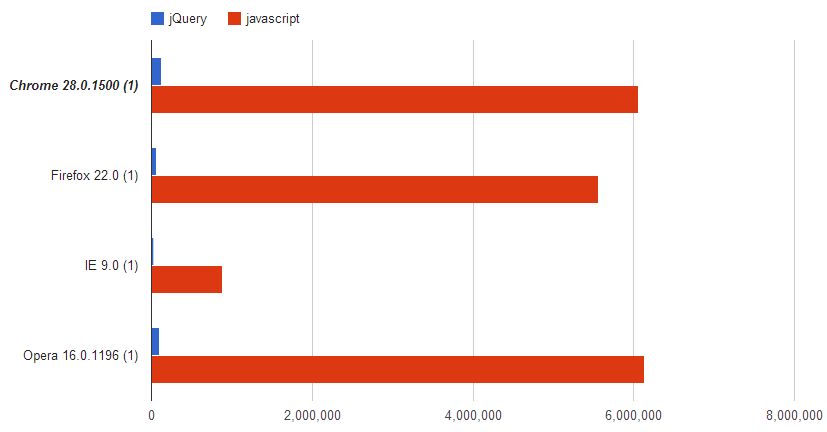
2/6/2015 · You'll see that the pure JS command is about 5x faster (at least in Chrome) to use than the jQuery command: https://jsperf /jquery-vs-javascript-performance-comparison/14. With all that in mind, jQuery is still a great library that has a lot to offer and with computers made in the last 10 years you won't see a noticeable difference in execution times of JavaScript and jQuery. Vanilla JavaScript utilities for writing powerful web applications without jQuery. Those are all doable because of languages like jQuery and JavaScript. JavaScript Examples vs. jQuery Examples. To see the difference between them, let's look at a simple example of one application of these: making a line of text change color. If we want to do that using JavaScript, this is what the code would look like:
Base on jQuery's doc. By design, any jQuery constructor or method that accepts an HTML string — jQuery(), .append(), .after(), etc. — can potentially execute code. This can occur by injection of script tags or use of HTML attributes that execute code (for example, ). Do not use these methods to insert strings obtained from untrusted sources ... Conclusion. jQuery is well suited for most applications, especially ones which need rapid development. jQuery takes care of the common browser errors by ironing the fixes right into the library. jQuery also takes care of browser compatibility issues which is a developer's nightmare during deployment. Using JavaScript or jQuery really depends ... 21/12/2011 · There is no meaning in finding the difference between Javascript and jQuery. jQuery is one of the most efficient libraries in Javascript and it makes things easier. But it is foolishness to say that jQuery is for those who don't know Javascript well. If you are an expert in Javascript you will be one of them who use jQuery efficiently.
Examples of how to do common event, element, ajax and utility operations with plain javascript. Dec 06, 2013 - Is there an easy way to convert jQuery code to regular javascript? I guess without having to access or understand the jQuery source code. jQuery vs Javascript. JavaScript: jQuery; A weakly typed dynamic programming language. A rich, lightweight, and easy to use JavaScript library. A scripting language used for creating dynamic websites user friendly interfaces. JS framework used to handle AJAX requests, manipulate CSS, and create animations like as slide, hide etc.
These events range from click and hover, to blur. jQuery offers us a lot of direct attachment of event handlers, for example $("#el").click();, but we're going to look at a jQuery function that resembles pure JavaScript, and is very useful - the .on() function. Here it is in action, listening for a click on an element: May 16, 2013 - [/LIST]For the case that native support is not available, jQuery falls back to using the Sizzle engine which was written by John Resig (author of jQuery). Sizzle is a pure-JavaScript CSS selector engine designed to be easily dropped in to a host library. It’s lightweight (4kb when minified), ... May 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
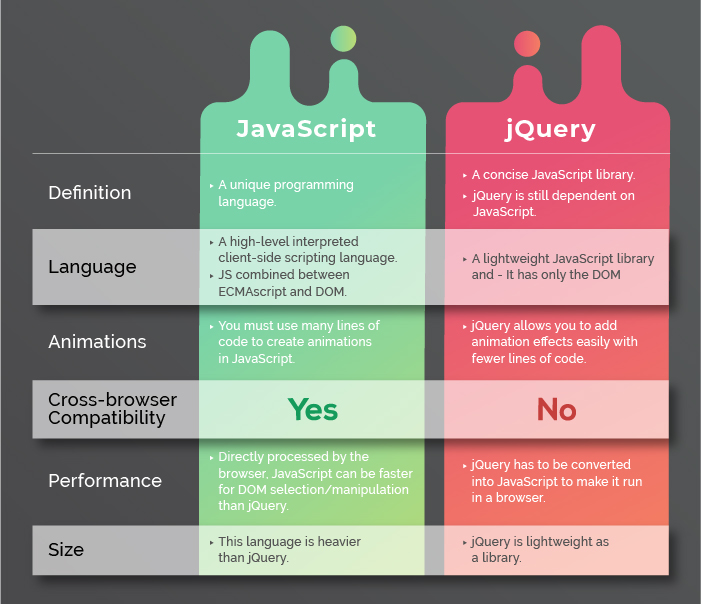
This is an array of objects which consist (currently) of one property called phone.. Mini Project So, mini project time now. Let's suppose that you work at a job where your boss says that you need to update this page to have the sidebar load the advertisement from the API that can be found here.. He also adds that you need to make it consistent to the current design (Bulma rocks btw!) and make ... Pure JavaScript can be faster for DOM selection/manipulation than jQuery as JavaScript is directly processed by the browser and it curtails the overhead which JQuery actually has. JQuery is also fast with modern browsers and modern computers. JQuery has to be converted into JavaScript to make it run in a browser. 7. We might have presented the jQuery vs JavaScript dilemma as though it were a battle between two competing technologies, but actually, the difference between JavaScript and jQuery is that jQuery is just a different way of using JavaScript. jQuery is commonly referred to as a framework or a library.
No offense, but I really didn't like this. There is actually no difference between Pure JavaScript and Vanilla JavaScript. If you really had to just get some rep, you should have tried going to W3 . I like jQuery not for being 'jQuery', but for being short and simple. I create mini projects, so microseconds don't matter at all for me. jQuery's .html() method takes a string and runs that string through the HTML parser so that any HTML markup can be processed and the DOM updated. jQuery's .text() method also takes a string, but that string (even if it contains HTML) is not passed to the HTML parser for processing and any markup is escaped and included as textual content in the page. To compare Jquery with JavaScript, we can do it based on different factors like: JavaScript is a Scripting language for developing web applications. But jquery is a framework of JavaScript that helps to write less code. Because jquery wraps many lines of code in JavaScript into a single function that can be called with a single line of code.
jQuery append() in Pure Javascript. javascript. Updated on March 27, 2019 Published on March 27, 2019. jQuery's append() method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Conclusion: jQuery vs JavaScript In summary, if you're looking for the best programming language for your web development project, you need to choose JavaScript. Building on that, however, you're better off using jQuery if you want to create a more dynamic website but don't want to invest countless hours writing redundant code. Possible reasons to avoid Javascript frameworks. Not all of these will necessarily apply to you or any given project, but they're legitimate reasons. * Clean code. Suppose your project has a mandate to use only original or at least well-vetted cod...
jQuery is a library that has a high level of abstraction, making it easy to use but leaving out various learning opportunities. Let's look at a small example comparing vanilla Javascript and jQuery: fading an element. First up is vanilla JavaScript. function fadeIn(el) { // Vanilla JavaScript. el.style.opacity = 0; var last = +new Date (); Jul 10, 2013 - Read Native JavaScript Equivalents of jQuery Methods: the DOM and Forms and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Got a tough tech question or small coding task? Bountify it!
jQuery code : // This will give all 4 inner elements with class "thumb" $(".post").find(".thumb") Converting this to pure Javascript is not very direct. You need to find all outer matched elements, and then find inner matched elements of each of them. There are two ways to add the upload widget: 1. Using pure Javascript. 2. Using jQuery. After updating your cloud name and upload preset you can just add this code to your HTML: Here is a Jsfiddle. Show thumbnails of uploaded images automaticly. Uses jQuery selector to apply to matching elements. JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers.
First off - it's impossible to use jQuery only, all jQuery does is add a $ object to your global scope, with a bunch of methods in it. Even more manipulative libraries like prototype aren't an alternative to javascript, they're a toolbelt to solve common problems. The main advantages to adding jQuery to … jQuery toArray() function vs pure javascript code example. jQuery, Tutorial. jQuery toArray() method. toArray() method applies to matched jQuery DOM elements. It returns array of these matched element objects. Example :-Get array of all table row objects. 1. jQuery ("tr" ... Pure JavaScript vs jQuery / Angular JS. Hello you all. I have a couple programmers friends, one is a Senior Dev and the old one is a Principal. I've noticed that ALWAYS when I asked them a question about Pure JS they always answer with something regarding jQuery or Angular JS, and say that they have years without using Pure JS. ...
Javascript was much different when JQuery was introduced. With ES6 it became much more powerful, array methods, promises, arrow functions, all make JQuery useless nowadays. Unfortunately some frameworks like Bootstrap, still relay on JQuery, but even in these cases you can just give up JQuery and easily replace it with some homemade js. Jquery also have limitations, while pure Javascript has no limitation. I mean, jquery has limitations because it's an already established set of functions and rules while javascript is only a code pieces which you can put together any way you like. jQuery vs Pure Javascript with Olivier Buisard 1. JQUERY VS PURE JAVASCRIPT OLIVIER BUISARD OCTOBER 2019 2. Olivier Buisard A BIT OF HISTORY 10/11/2019 1995 061999 2012 2015090720051997 08 ES3 jScript AJAX 1.5 3.0 ES5 ES6 3.
 Dear Wordpress Plugin Theme Devs You Don T Need Jquery
Dear Wordpress Plugin Theme Devs You Don T Need Jquery
 Migration Option From Jquery To Pure Javascript Sudo Null
Migration Option From Jquery To Pure Javascript Sudo Null
 Plainjs The Vanilla Javascript Repository
Plainjs The Vanilla Javascript Repository
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 Jquery Vs Pure Javascript With Olivier Buisard
Jquery Vs Pure Javascript With Olivier Buisard
 Generating A Table Of Contents With Pure Javascript Toc
Generating A Table Of Contents With Pure Javascript Toc
 Jquery Vs Vue Js What Are The Differences
Jquery Vs Vue Js What Are The Differences
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Entry 2 By Et4m1r For Create A Pure Javascript
Entry 2 By Et4m1r For Create A Pure Javascript
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
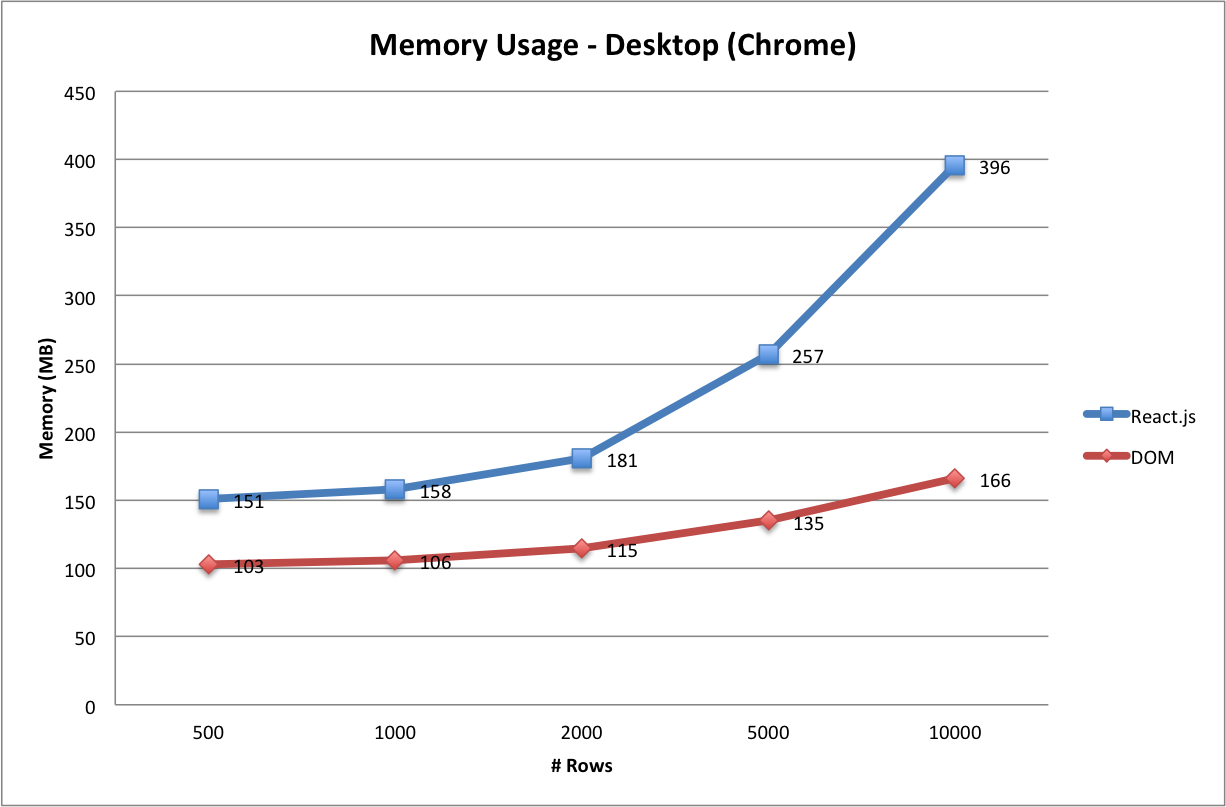
 Comparing React Js Performance Vs Native Dom Object Partners
Comparing React Js Performance Vs Native Dom Object Partners
 Element Locked On Scroll Pure Javascript No Jquery Stack
Element Locked On Scroll Pure Javascript No Jquery Stack
 10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
 Minimal Data Table In Pure Javascript Datatable Js Css Script
Minimal Data Table In Pure Javascript Datatable Js Css Script
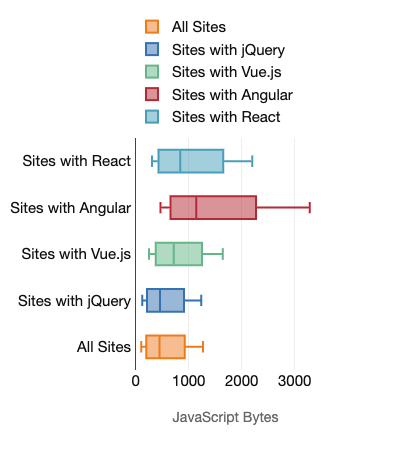
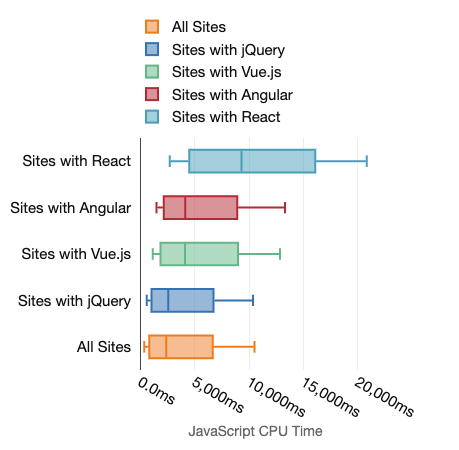
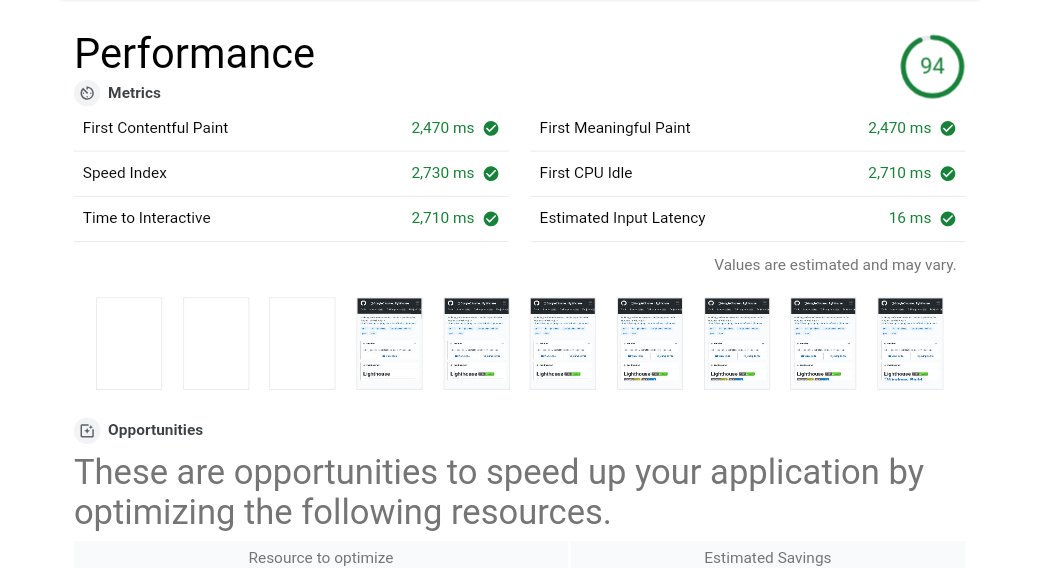
 The Cost Of Javascript Frameworks Web Performance
The Cost Of Javascript Frameworks Web Performance
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 The Cost Of Javascript Frameworks Web Performance
The Cost Of Javascript Frameworks Web Performance
 Js Frameworks Vs Vanillajs Use Or Not Use A Framework
Js Frameworks Vs Vanillajs Use Or Not Use A Framework
 Jquery Vs Pure Javascript With Olivier Buisard
Jquery Vs Pure Javascript With Olivier Buisard
 Should You Use Or Learn Jquery In 2020
Should You Use Or Learn Jquery In 2020
 Jquery Vs Javascript Know Their Differences And Similarities
Jquery Vs Javascript Know Their Differences And Similarities
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Github Com Refuses To Use Jquery And Switches To Pure
Github Com Refuses To Use Jquery And Switches To Pure
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Jquery Vs Pure Javascript With Olivier Buisard
Jquery Vs Pure Javascript With Olivier Buisard
 Attractive Javascript Plotting For Jquery Javascript
Attractive Javascript Plotting For Jquery Javascript
Javascript Vs Jquery A Quick Overview And Comparison Luce
 Filterable Folder Tree In Pure Javascript Css Script
Filterable Folder Tree In Pure Javascript Css Script
0 Response to "32 Pure Javascript Vs Jquery"
Post a Comment