33 Switch Statement Javascript Example
Apr 01, 2020 - The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we ... Sep 03, 2016 - How can I do that? If there's no way to do something like that in JavaScript, I want to know an alternative solution that also follows the DRY concept. ... Use the fall-through feature of the switch statement. A matched case will run until a break (or the end of the switch statement) is found, ...
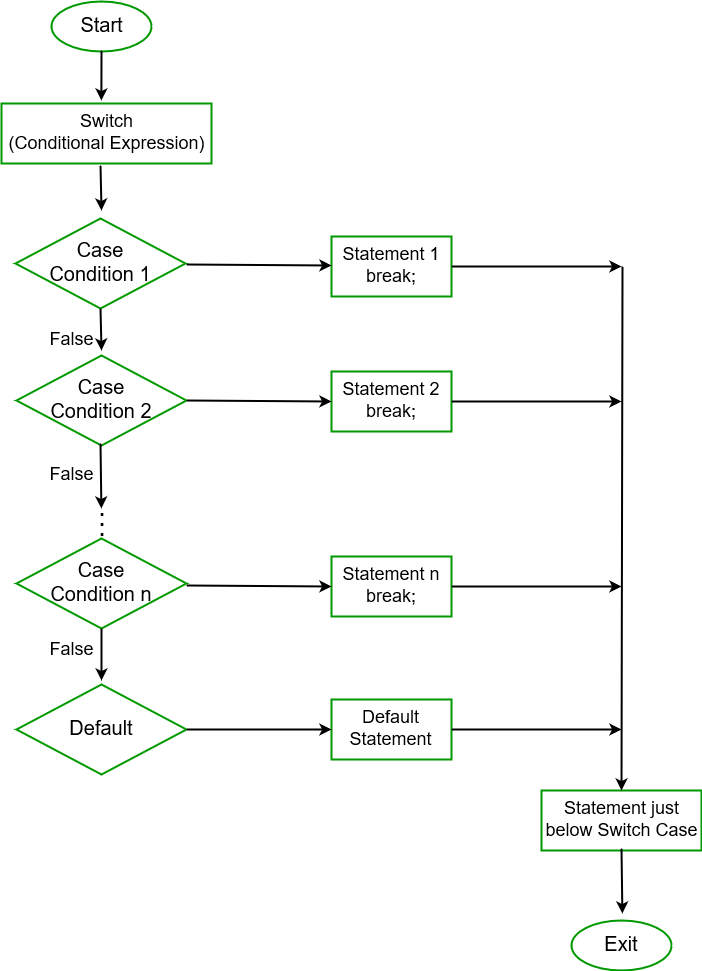
 Switch Statement In Java Geeksforgeeks
Switch Statement In Java Geeksforgeeks
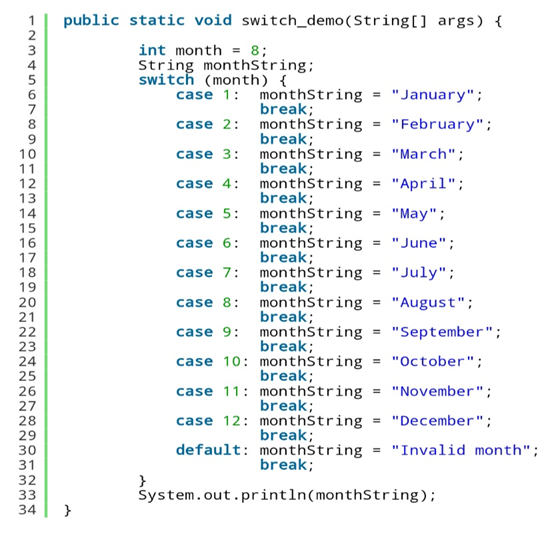
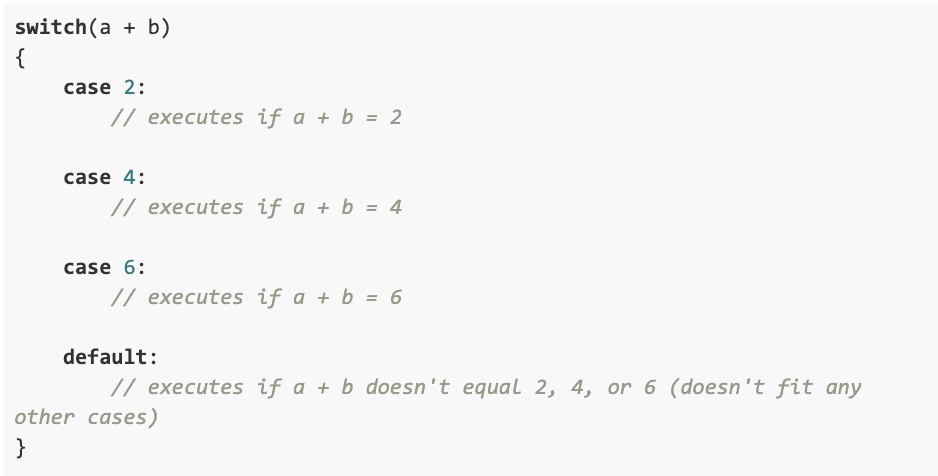
The break statements indicate the end of a particular case. If they were omitted, the interpreter would continue executing each statement in each of the following cases. We will explain break statement in Loop Control chapter. Example. Try the following example to implement switch-case statement.

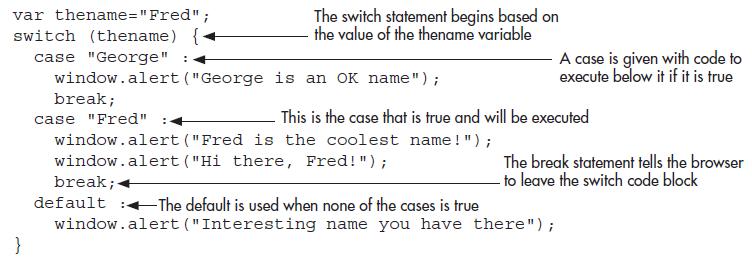
Switch statement javascript example. When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case. Is it possible to use nested switch statement in javascript. My code is some what look like . switch(id1) { case 1: switch(id2){ case 1:{ switch(id3){ case 1:{} case 2:{} } } case 2:{ switch(id4){ case 1:{} case 2:{} } } } case 2: } If yes then it is a good practice to do or we can use any alternate approach. ... In the following example, if expr evaluates to Bananas, the program matches the value with case case 'Bananas' and executes the associated statement. When break is encountered, the program breaks out of switch and executes the statement following switch. If break were omitted, the statement for the case 'Cherries' would also be executed.
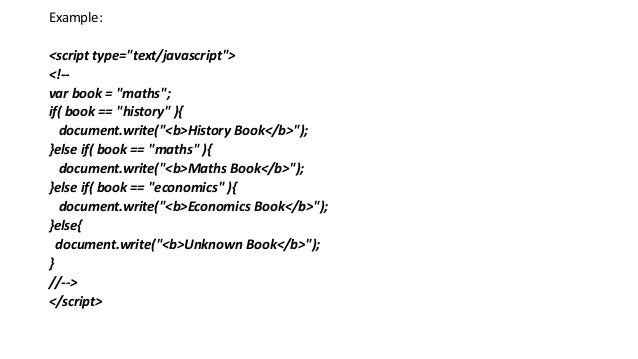
JavaScript switch . The switch is a conditional statement like if statement. Switch is useful when you want to execute one of the multiple code blocks based on the return value of a specified expression. ... In the above example, switch statement includes an expression a/3, which will return 1 (because a = 3). So, case 1 will be executed in the ... In the following example, the switch statement will evaluate the value of the variable flower and then compare it with each case clause to see if it returns true: The first case will compare if flower === "rose" The second case will compare if flower === "violet" The third case will compare if flower === "sunflower" The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression.
A switch statement is one of the multiple conditional statements available in the JavaScript programming language, where the code execution starts when the switch condition is satisfied, and the input value matches one or more of the cases inside the switch condition. JavaScript Switch. The JavaScript switch statement is used to execute one code from multiple expressions. It is just like else if statement that we have learned in previous page. But it is convenient than if..else..if because it can be used with numbers, characters etc. The signature of JavaScript switch statement is given below. The following rules apply to a switch statement −. The variable used in a switch statement can only be integers, convertable integers (byte, short, char), strings and enums. You can have any number of case statements within a switch. Each case is followed by the value to be compared to and a colon. The value for a case must be the same data ...
The switch statement executes line by line (i.e. statement by statement) and once JavaScript finds a case clause that evaluates to true, it's not only executes the code corresponding to that case clause, but also executes all the subsequent case clauses till the end of the switch block automatically. Learn JavaScript - Switch statement. Example. Switch statements compare the value of an expression against 1 or more values and executes different sections of code based on that comparison. JavaScript switch case statement guide (with examples) Learn how to control your code execution using the switch case statement. Code examples included. Posted on January 21, 2021. The switch statement is a part of core JavaScript syntax that allows you to control the execution flow of your code.
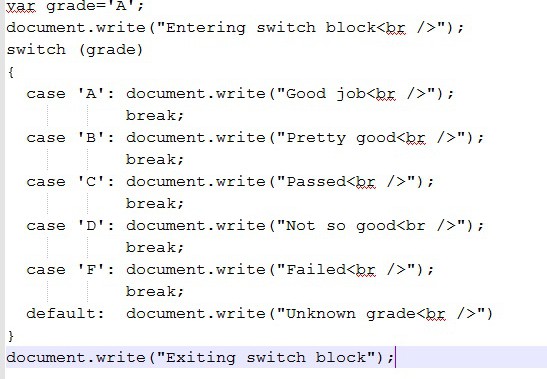
It is used to terminate the switch statement. This means that no further values in the switch statement will be compared to expr. If you don't include a break statement, JavaScript will continue evaluating the next values in the switch statement and you may get unexpected results. default Optional. 6/8/2021 · switch statements will check for strict equality. In this example, since "2"!== 2, the default clause will execute. switch (2) { case "2": console.log ("Number 2 in a string"); break; case "3": console.log ("Number 3 in a string"); break; default: console.log ("Number not present"); break; } In JavaScript switch statement allows us to make a decision from the number of choices. If a match is found to a case label, the program executes the associated statement. ... In the following example, switch statement is used to display the marks range against a particular grade.
The switch statement is basically an enhanced version of the "if-else" statement that is more convenient to use when you have code that needs to choose a path from many to follow. Let's have a look at this statement's general syntax: Syntax: Example: switch (expression) {. case value1: statement; break; case value2: The ability to "group" cases is a side-effect of how switch/case works without break. Here the execution of case 3 starts from the line (*) and goes through case 5, because there's no break. Type matters. Let's emphasize that the equality check is always strict. The values must be of the same type to match. For example, let's consider ... The Switch statement can be used in place of the If statement when you have many possible conditions. In the previous lesson about JavaScript If statements, we learned that we can use an If Else If statement to test for multiple conditions, then output a different result for each condition. For example, if the variable myColor was equal to Blue ...
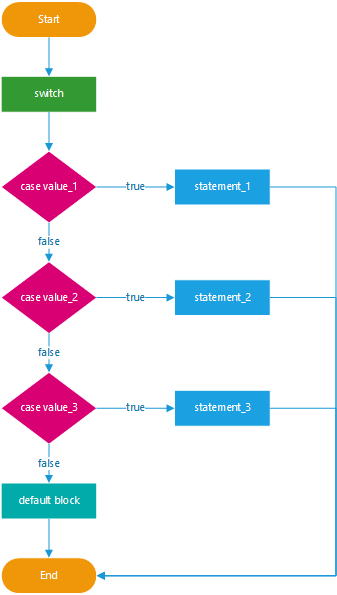
The switch statement is used to control the flow of a program and is a part of JavaScript’s conditional statements. It allows the execution of a specific code block depending upon the evaluation of an expression. ... The switch structure starts with the switch keyword followed by the expression ... Use the switch statement to execute one of many code blocks based on a variable or expression's value. The switch expression is evaluated once. The comparison value will match either a statement value or trigger a default code block. Switch statement is used as an alternate to multiple if.. else statements. switch (expression) { case value_1: statement_1; break ; case value_2: statement_2; break ; case value_3: statement_3; break ; default : default_statement; } Code language: JavaScript (javascript) Each case in the switch statement executes the corresponding statement ( statement_1, statement_2 ,…) if the expression equals the value ( value_1, ...
JavaScript Switch statement is used to execute different set of statements based on different conditions. The switch expression is evaluated and each case value is matched against it. When there is a match for a case value, the corresponding set of statements are executed. Online Examples are provided. Mar 19, 2019 - As you can see in this second example, it’s perfectly valid to have multiple case statements that share the same block of executed code. ... You should now have the hang of switch statements within JavaScript. Use this new power wisely - don’t turn every if statement into a switch, only ... The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute. Below is an example of a switch statement with two case statements, and a fallback known as default.
In this tutorial, you will learn about the JavaScript switch statement with the help of examples. The JavaScript switch statement is used in decision making. The switch statement evaluates an expression and executes the corresponding body that matches the expression's result. The syntax of the switch statement is: Running complex operations in Javascript switch-statement. So I was coding a basic program to play rock paper scissors with the user, and one of my switches wasn't cooperating. The code is below: console.log ("start rokpaperscissors") var userString = prompt ("Do you choose rock, paper, or scissors") var computerRandom = Math.random ... Deciding whether to use if-then-else statements or a switch statement is based on readability and the expression that the statement is testing. An if-then-else statement can test expressions based on ranges of values or conditions, whereas a switch statement tests expressions based only on a single integer, enumerated value, or String object.. Another point of interest is the break statement.
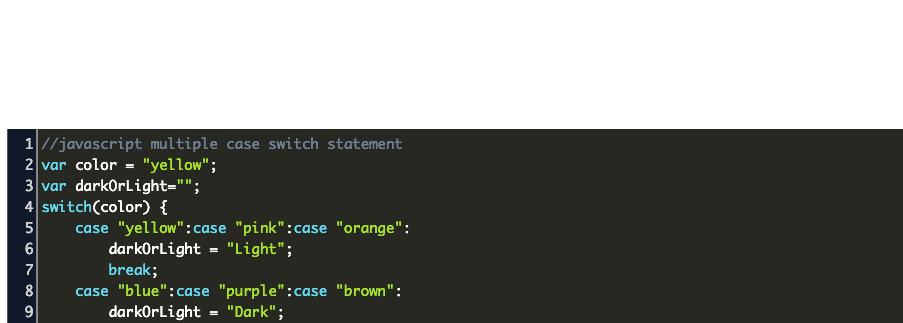
A switch example with characters and chosen value Following is a more generic example of javascript switch case statement. This example uses characters rather numbers. A dropdown of colors is given in the example. About JavaScript Switch Statement Strict Comparison Multiple case statements For greater-than/less-than Exercises, and examples Switch statements help control the flow of your program. This video explains how to use them in JavaScript.Code: 🔗 http://codepen.io/beaucarnes/pen/VPpRVW?e...
 Javascript Switch Case Or Code Example
Javascript Switch Case Or Code Example
 Example Of Switch Case In Javascript Archives Skill Making
Example Of Switch Case In Javascript Archives Skill Making
 Javascript Switch Case Statement With Practical Examples
Javascript Switch Case Statement With Practical Examples
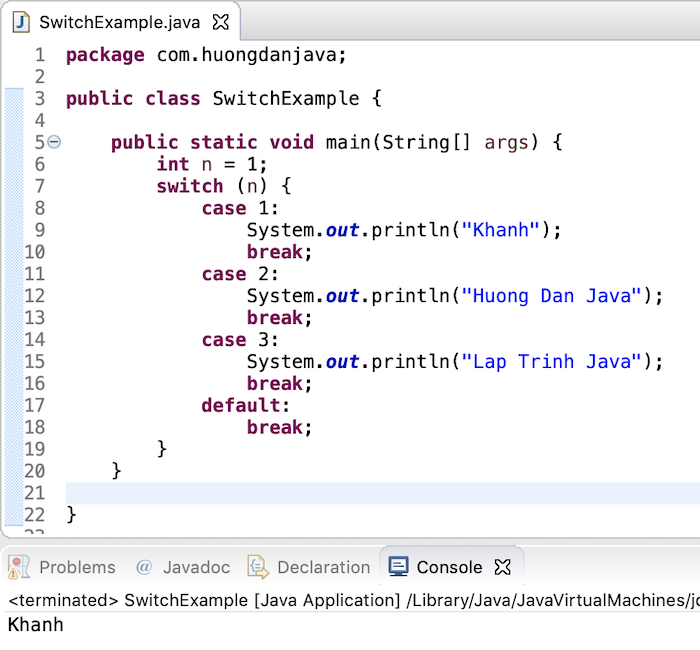
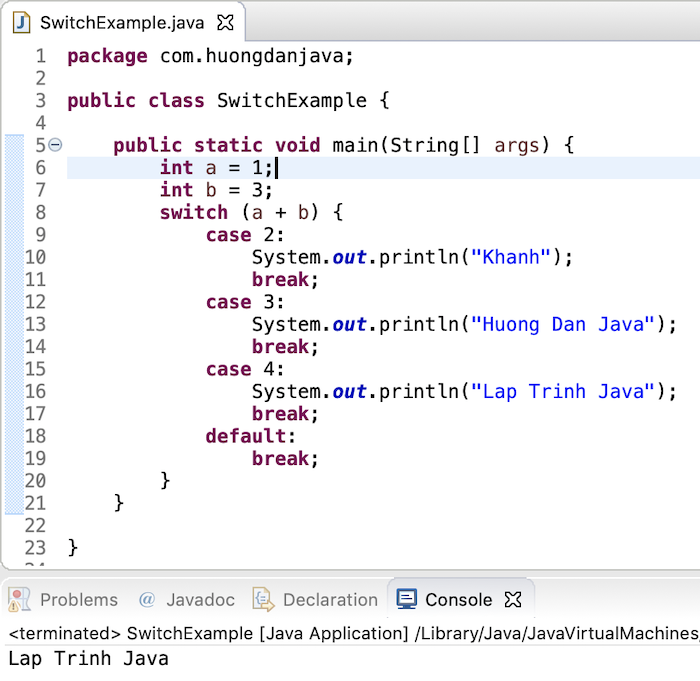
 Switch Statement In Java Huong Dan Java
Switch Statement In Java Huong Dan Java
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Javascript Switch Statement Computer Notes
Javascript Switch Statement Computer Notes

 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 Javascript Conditional Statements
Javascript Conditional Statements
 Javascript Switch Case Js Switch Statement Example
Javascript Switch Case Js Switch Statement Example
 Nested Switch Case Geeksforgeeks
Nested Switch Case Geeksforgeeks
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Javascript Switch Case Example
Javascript Switch Case Example
 Switch Statement In Javascript Hindi
Switch Statement In Javascript Hindi
 Javascript Switch Case Clientserver
Javascript Switch Case Clientserver
 Javascript Switch Statement With Example Code Premix
Javascript Switch Statement With Example Code Premix
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Php Switch Case Statement With 2 Demos Online
Php Switch Case Statement With 2 Demos Online
 Javascript Switch Statement How It Works And How To Use It
Javascript Switch Statement How It Works And How To Use It
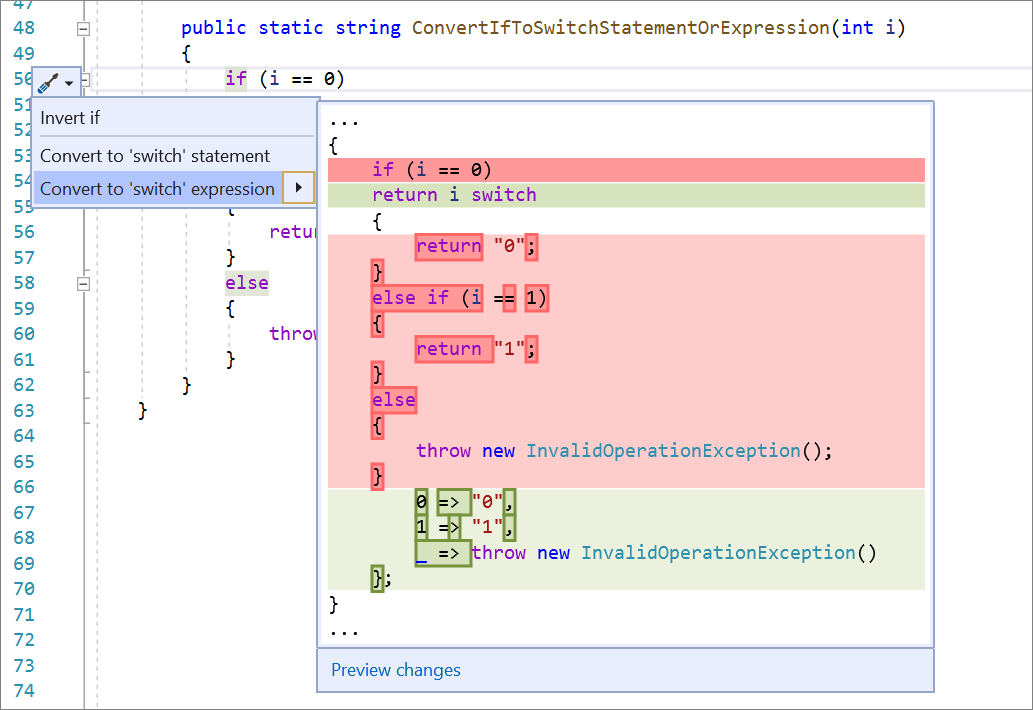
 Convert If Statement To Switch Statement Or Expression
Convert If Statement To Switch Statement Or Expression
 The Javascript Switch Statement With Examples
The Javascript Switch Statement With Examples
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 Javascript Tutorials 8 How To Write Switch Statements In Javascript
Javascript Tutorials 8 How To Write Switch Statements In Javascript
 Switch Statement In Java Huong Dan Java
Switch Statement In Java Huong Dan Java




0 Response to "33 Switch Statement Javascript Example"
Post a Comment