30 Spread Operator In Javascript
Jun 23, 2019 - The spread operator is a new addition to the set of operators in JavaScript ES6. It takes in an iterable (e.g an array) and expands it into individual elements. The spread operator is commonly used to make shallow copies of JS objects. Using this operator makes the code concise and enhances ... Usage of rest parameter and spread operator in javascript-1. React: mutate state directly and force component to render. 0. React spread props performance. 1. Ngrx Large Amounts of Data causes app to slow down. Related. 5658. Which equals operator (== vs ===) should be used in JavaScript comparisons?
Remove Unwanted Properties From A Javascript With Es6 Spread
JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array. Syntax of Spread operator is same as Rest parameter but it works ...
Spread operator in javascript. Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ... Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 ... Rest and Spread operators in JavaScript. The rest operator (…) allows us to call a function with any number of arguments and then access those excess arguments as an array. The rest operator also allows us in destructuring array or objects. The spread operator (…) allows us to expand an iterable like array into its individual elements.
20/11/2020 · In JavaScript, spread syntax refers to the use of an ellipsis of three dots (…) to expand an iterable object into the list of arguments. “When...arr is used in the function call, it ‘expands’ an... Nov 23, 2020 - The spread operator in JavaScript has first introduced with ES6 back in 2015 and using it can be helpful in our daily programming lives. In this post, you’re going to learn what the spread operator… 6 ways to use the Spread operator with Array in JavaScript. Use it to merge or clone an array. Or use it to convert iterables to an array.
Let us try to understand the usage of spread operator in different cases: Spread Operator and Array Manipulation. Here, we are going to see how we can manipulate an array by using the spread operator. Constructing array literal. When we construct an array using the literal form, the spread operator allows us to insert another array within an ... The Spread Operator has more than one function. In a sense, it is overloaded. It can also be used as rest operator in conjugation with destructuring. In ES6, the spread operator worked only for arrays. However, according to a proposal that has reached Stage 4, you can use the spread operator on objects too. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
Sep 01, 2019 - Array.from operates on both array-likes and iterables. The spread syntax works only with iterables. So, for the task of turning something into an array, Array.from tends to be more universal. In the above code, the sum function accepts three arguments a, b and remaining.where the first two arguments values are 1, 2 everything we passed after is represented as an array [3,4,5,6,7].. Spread operator. Spread operator helps us to expand the strings or array literals or object literals. Splitting the strings The spread operator in JavaScript can be very useful. For example to create a copy of an object: const firstObject = {id: 0, name: ... But did you know you can also use it to except properties when spreading? const firstObject = {id: 0, firstName: ' John ', lastName: ' Smith ...
Spread Operator. The spread operator ... is used to expand or spread an iterable or an array. For example, const arrValue = ['My', 'name', 'is', 'Jack']; console.log(arrValue); // ["My", "name", "is", "Jack"] console.log(...arrValue); // My name is Jack. In this case, the code: Spread Operator JavaScript: Create a Copy of an Iterable. The spread operator is an effective method of duplicating an iterable. While there are other ways to approach this problem, the spread operator is really easy to use. To create a copy of an iterable, specify three dots and the name of the array you want to create. In this article, we are going to see about what spread operator in JavaScript is and its use cases. Spread Operator. The spread operator lets you access the contents of iterable objects(Ex. Array). Syntax of spread operator is a set of three dots followed by name of the iterable object. Example : [...value] or {...value} Use Cases. String to Array
The Spread syntax returns the correct solution, while the .push () method keeps on pushing onto the same array. I don't understand why it keeps referencing the same array in memory. Objects in JavaScript (JavaScript arrays are objects) are reference types—not value types. Therefore, using the spread syntax, you create a new array ( result ... 10/8/2021 · What is the Spread Operator in JavaScript? Spread means spreading or expanding. And the spread operator in JavaScript is denoted by three dots. This spread operator has many different uses. Let's see them one by one. Spread Operator Examples. Let's say we have two arrays and we want to merge them. The spread operator unpacks elements of iterable objects such as arrays, sets, and maps into a list. The rest paramter is also denoted by three dots (…). However, it packs the remaining arguments of a function into an array. The spread operator can be used to clone an iterable object or merge iterable objects into one.
19/1/2018 · You can try to run the following code to learn how to work with spread operator −. <html> <body> <script> var a, b, c,d, e, f, g; a = [10,20]; b = "rank"; c = [30,"points"]; d = "run" // concat method. e = a.concat(b, c, d); // spread operator f = [...a,b, ...c, d]; document.write(e); document.write("<br>"+f); </script> </body> </html>. The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease. All arguments of a function call are also available in "old-style" arguments : array-like iterable object. The rest operator, is used to group remaining arguments in, usually in functions. The spread operator, on the other hand, is used to split a group of values in JavaScript. Key takeaway: rest groups, spread splits. Now in detail,
When you see the spread operator in an array, it's just expanding one array into another. Manipulating Arrays with the Spread Operator. There's a few things you can do with spread syntax to manipulate arrays. I'll include a couple of examples to show you what it can do! Adding values to arrays Sep 05, 2018 - With Wordpress now embracing React ... like it or not, and scrambling rapidly to catch up. In this post we're going to break down one of the most popular new features of the JavaScript language - the Spread operator (aka the ... operator).... function myFunction(x, y, z) { } let args = [0, 1, 2]; myFunction(... args); Copy to Clipboard. Any argument in the argument list can use spread syntax, and the spread syntax can be used multiple times. function myFunction(v, w, x, y, z) { } let args = [0, 1]; myFunction(-1, ... args, 2, ...[3]); Copy to Clipboard.
Spread Syntax in JavaScript. The Spread Syntax (also known as the Spread Operator) is another excellent feature of ES6. As the name indicates, it takes an iterable (like an array) and expands (spreads) it into individual elements. We can also expand objects using the spread syntax and copy its enumerable properties to a new object. Spread Operator in JavaScript. Shadab Ansari. Introduction. In this tutorial, we'll explore one of the powerful features of the ES6 specification of JavaScript - the Spread Operator. Although the syntax is simple, sometimes the implementation is confusing if you do not understand it properly. Code language: JavaScript (javascript) Summary. Object spread operator (...) unpacks the own enumerable properties of an object. Object spread operator can be used to clone an object or merge objects into one. The cloning is always shallow. When merging objects, the spread operator defines new properties while the Object.assign() assigns them.
Spread operator is modern javascript feature that was added in ES6. It can be used to expand an array into all its elements. or we can say that it is used to unpack all the array elements at once. Lets explain this with an example: Again, what?! Now that we have used the spread operator we got a copy in memory of the original object, however, some properties copied in values and some as a reference, as the case of the author (note how the title changed only for the copy but the author was altered by both the original and the copy).. What happened here is that the spread operator won't do a deep copy, but it would take ... Apr 03, 2019 - Spread syntax allows an iterable ... expanded in places where zero or more key-value pairs (for object literals) are expected. Let’s all agree that the above definition is a handful and none of us caught a word it is trying to say. So let’s start with the most basic things about the spread syntax. The spread operator is just 3 ...
The spread operator allows us to spread the value of an array (or any iterable) across zero or more arguments in a function or elements in an array (or any iterable). The rest parameter allows us ... The Spread Operator or Spread Syntax. Basically, the spread operator converts an array to a list of comma-separated values (CSV), contrasting rest parameters, where it takes a CSV and converts it into an array. 0 reactions. We have below a logging function similar to the one above (but without using rest parameters). The spread operator is a feature of JavaScript introduced with ES6 that gives you access to the insides of an iterable object. The term "iterable object" is really just a computer science-y term for a category of data types. Specifically: arrays, objects literals, and strings.
JavaScript spread operator is one of the more popular features that were introduced in ES6. This tutorial will help you understand it. You will learn what spread operator is and how it works. You will also learn how to use it to copy and merge arrays and object literals, insert data and more. Javascript's three dots ( ... ): Spread vs rest operators. Javascript's ECMA6 came out with some cool new features; ... is one of these new Javascript functionalities. It can be used in two different ways; as a spread operator OR as a rest parameter. Rest parameter: collects all remaining elements into an array.
 Spread Operator In Javascript Es6 Tutorial With An Example
Spread Operator In Javascript Es6 Tutorial With An Example
 What Is The Role Of The Spread Operator In This Javascript
What Is The Role Of The Spread Operator In This Javascript
 Why Does Vscode Not Recognize The Javascript Spread Operator
Why Does Vscode Not Recognize The Javascript Spread Operator
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
 Javascript Es6 Spread Operator Advanced
Javascript Es6 Spread Operator Advanced
 Javascript Spread Operator And Its Usage Codez Up
Javascript Spread Operator And Its Usage Codez Up
 Unlocking The Spread Operator In Javascript By
Unlocking The Spread Operator In Javascript By
 10 Ways To Use The Spread Operator In Javascript Dor
10 Ways To Use The Spread Operator In Javascript Dor
 Javascript S Three Dots Spread Operator Vs Rest Parameters
Javascript S Three Dots Spread Operator Vs Rest Parameters
 Javascript Es6 Spread Operator With Examples Harish Gowda
Javascript Es6 Spread Operator With Examples Harish Gowda
 Javascript Spread Operator Code Premix
Javascript Spread Operator Code Premix
 The Three Dots Of Javascript Rest And Spread Operator Full
The Three Dots Of Javascript Rest And Spread Operator Full
 10 Uses For Javascript S Spread Operator By Amanda Treutler
10 Uses For Javascript S Spread Operator By Amanda Treutler
 What Is The Spread Operator And How To Use It In Javascript
What Is The Spread Operator And How To Use It In Javascript

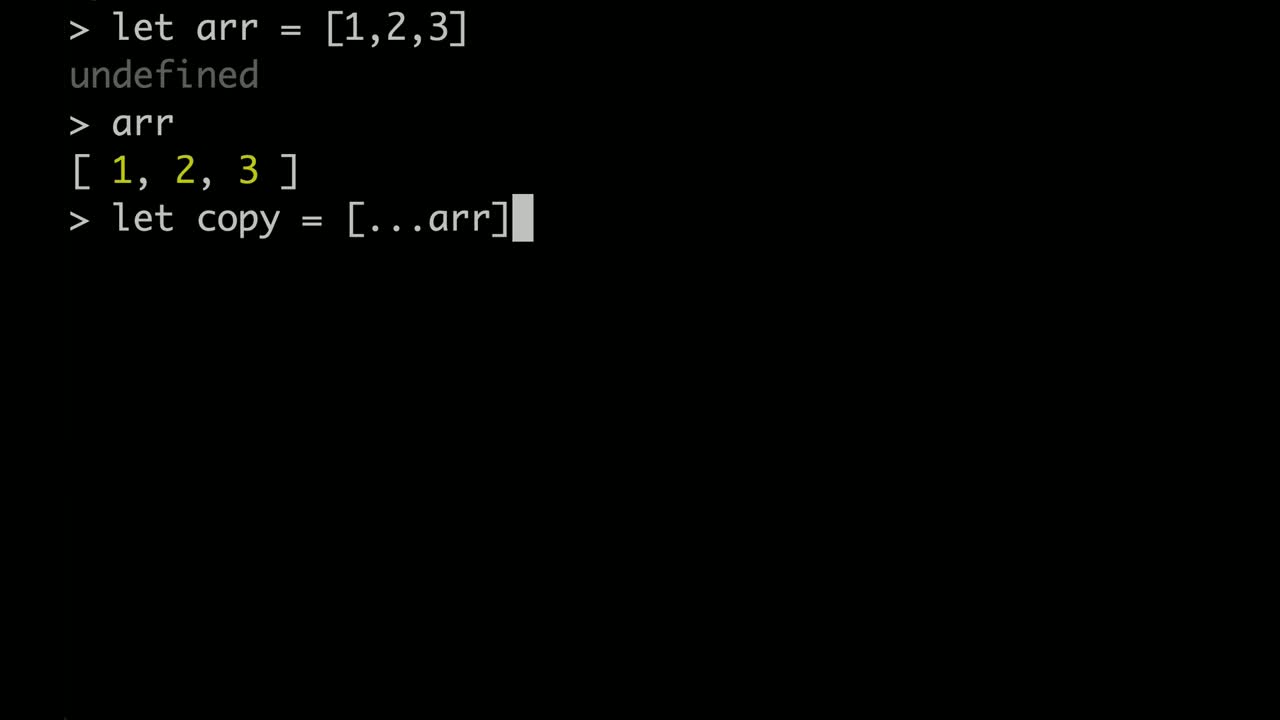
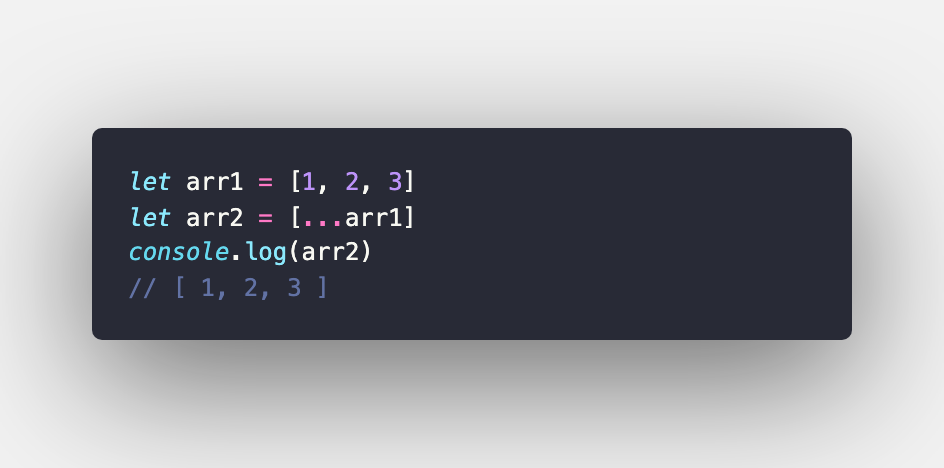
 Copy An Array With The Spread Operator
Copy An Array With The Spread Operator
 How To Flattening Multidimensional Arrays In Javascript
How To Flattening Multidimensional Arrays In Javascript
 Understanding The Spread Operator In Javascript Javascript
Understanding The Spread Operator In Javascript Javascript
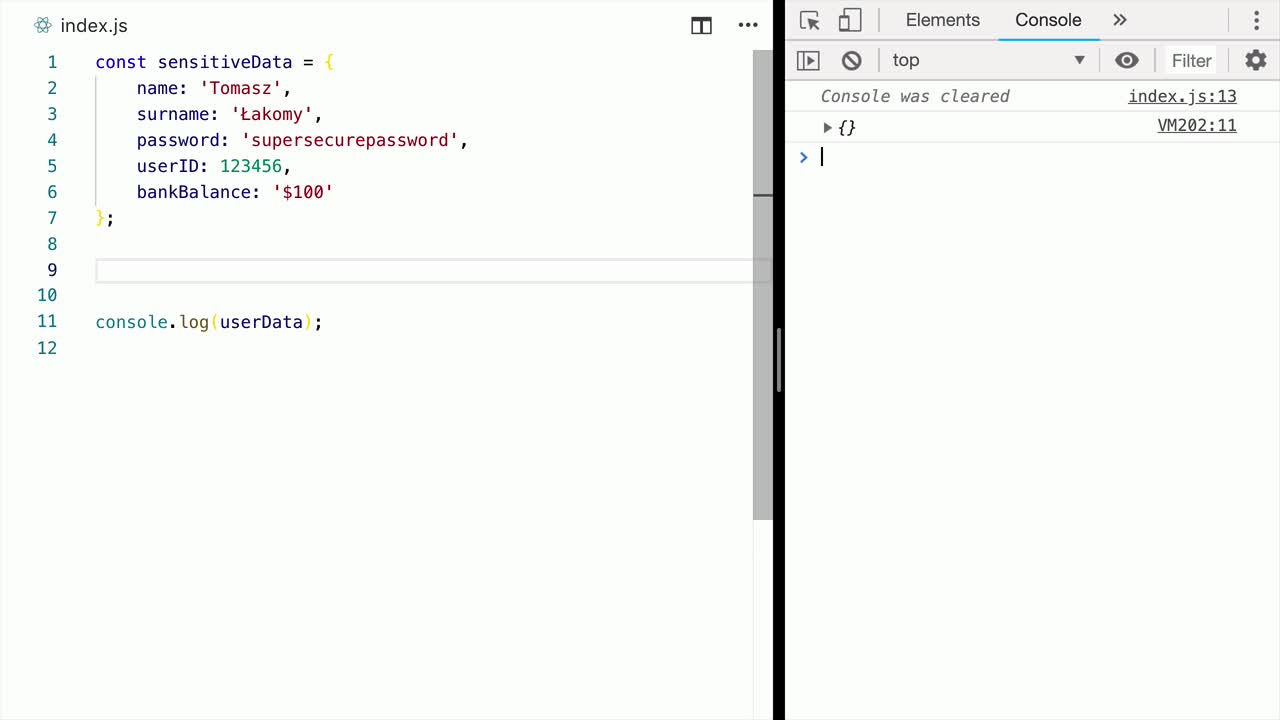
 Remove Unwanted Properties From A Javascript With Es6 Spread Operator
Remove Unwanted Properties From A Javascript With Es6 Spread Operator
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 David Walsh On Twitter Merge Object Properties With The
David Walsh On Twitter Merge Object Properties With The
 10 Uses For Javascript S Spread Operator By Amanda Treutler
10 Uses For Javascript S Spread Operator By Amanda Treutler
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
 The Javascript Spread Operator
The Javascript Spread Operator
 Master Javascript S New Cutting Edge Object Spread Operator
Master Javascript S New Cutting Edge Object Spread Operator
 Node 5 10 Spread Operator Not Working Stack Overflow
Node 5 10 Spread Operator Not Working Stack Overflow


0 Response to "30 Spread Operator In Javascript"
Post a Comment