20 Change Textbox Value Based On Dropdown Value Selected Javascript
Inside the jQuery OnClick event handler, the HTML Select DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box. Select Fruit: First, we are retrieving the dropdown list selected value by using the below line. ... In this article, we are discussing how to handle the dropdown selected index change event in HTML using JavaScript. We saw how to show or hide textbox based on dropdown selected index change event in HTML form.
 Dropdown Selected Kintone Developer Program
Dropdown Selected Kintone Developer Program
Function FetchData (ByVal dropdownvalue As Integer) As ActionResult. ' Here calucation for getting textbox value. objser.payprice = 1/2 * dropdownvalue. end function. here i need to show objser.payprice value in to textbox depend's on dropdown selected value... so this one is element on client not ajax call.

Change textbox value based on dropdown value selected javascript. "change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5 - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Today, We want to share with you populate textbox based on dropdown selection javascript.In this post we will show you change textbox value based on dropdown value selected javascript, hear for how to populate text field when a drop down list item from another field is selected? we will give you demo and example for implement.In this post, we will learn about jquery autocomplete multiple ...
I am attempting to set a value for a text field based on the selected value of a dropdown list. My code works, with a flaw - I must select option 1, then select a second option for the text field to display the correct text for the first option selected. I can post code if necessary. The DropDownList (HTML SELECT) has been assigned a JavaScript OnChange event handler. When an item (option) is selected in DropDownList (HTML SELECT), the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether the Other option (item) is selected, the TextBox will be enabled else disabled. Change textbox value based on dropdown value selected javascript. Ok . this is how we are going to approach this. Lets create a dropdown menu and textbox called selectMenu, txtprice respectively . The we fill the menu with Mcdonald menu item , with the values being the price .
Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... Function FetchData (ByVal dropdownvalue As Integer) As ActionResult. ' Here calucation for getting textbox value. objser.payprice = 1/2 * dropdownvalue. end function. here i need to show objser.payprice value in to textbox depend's on dropdown selected value... so this one is element on client ... Show Hide DIV with TextBox based on DropDownList Selected Value (Selection) using jQuery. The HTML Markup consists of a HTML SELECT DropDownList and an HTML DIV consisting of a TextBox. The DropDownList has been assigned a jQuery OnChange event handler. When an option is selected in the DropDownList, based on the selected value (selection) of ...
Get the latest Industry news delivered to your inbox each morning. Sign up now Based on whatever you select from the dropdown list, it should show/hide or toggle the DIV element. I'll show you how you can do this using jQuery toggle method and using plain JavaScript. You may also like: How to show hide or toggle elements in Angular You can simply add this custom calculation script to the text box: event.value=this.getField("Combo Box").value; Of course, change "Combo Box" to the actual name of your drop down field if you want it to change instantly, select "Commit selected values immediately" on the options tab of the drop-down (combo box).
Edit Answer (for another -34 minute) Supposing the drop-down list field is named as "Dropdown1", you can add the following script as a Custom calculation script to the read-only text field: event.value = this.getField("Dropdown1").value; //change the name as needed. You can also set the drop-down list field to "Commit selected value immediately ... The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... Please help me populating the Textbox with the corresponding value selected in the dropdown. How can this be achieved best? ... so when the drop-down changes, you can set the text box accordingly. ... How to set a value in a Choice Field based on the text box change SP 2010 in list newform.aspx. 0.
Jun 13, 2017 - There's also another way to do that. Set your text box Default field equal to the DropdownList.Selected.Value, and it will automatically update with the list. 06-12-2017 12:05 PM. I got it to populate home address with the value of the drop down. Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). 09-04-2018 12:02 AM. Hi @ericonline. There is no such thing as a Textbox control, do you mean a Label or a Text input? Next, the answer depends on whether you just want to display the text or you want the user to provide input. If just to display text, then use a label with the following: LookUp ( projectList, projNum = projNum.Selected.Value,
20. This is because this (the argument to ChooseContact) refers to the select element itself, and not its value. You need to set the value of the friendName element to the value of the select element: document.getElementById ("friendName").value = data.value; //data is the element. Here's a working example. Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option. Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery. When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV with TextBox will be shown or hidden. TAGs: jQuery, DropDownList, Div
show text box based on value selected in dropdown JavaScript [Answered]RSS ... How can I show a text box depending upon the TEXT selected in the asp:DropDownList without refereshing the page ? ... When choose only DVD and VHS from the DropDownList, I want to display this 'txtDVDVHS1' textbox. Binding DropDownListFor from enum, database and some hard coded values in our previous article MVC dropdown binding best ways.In this article we will try to bind child Dropdown on selection change of parent Dropdown, say Country to State or Sate to City, by using jQuery which will call an action in controller and return JSON for selected id, and with the help of jQuery append values to child ... fill the textbox on change of a dropdown value selected using javascript ... { // set text box value here var txt = document.getElementById(' txtBox'); txt.value = " assign_here"; } ... Show/hide items using javascript based on label value change.
So when user selects ID 1 from dropdown, text field should display Hello and samething with ID 2. (hopefully this makes sense) Here is what ended up doing this morning . i created On change formula for dropdown to . UpdateContext({varWork:LookUp('table',Dropdown2.Selected.Value exactin ID)}) and default property of text box to varwork.description Here I will explain how to use jQuery to set dropdownlist selected value or text based on value / text or jQuery set dropdownlist value based on value or text with example. By using jQuery map functions we can set dropdownlist selected value based on value or text. Last Updated : 03 Aug, 2021. With jQuery, it is easy to writing one line of code to change the selected value from a drop-down list. Suppose, you have a select element and you need to select one of its options based on one of its values. To achieve this feat you can use various methods, two of those methods will be explained below.
Feb 09, 2012 - Some day I must learn some JavaScript. I admit - I am terrible at it, and waste a ton of time everytime I need to work out a solutions with it. Here is what I need to do. 1: I have a select box of CND Provinces, the value of each is the ISO two character code (eg: MB, AB, BC, etc…) How to automatically change the value of the textbox based on the dropdown list? ... Display JavaScript dropdown selected value. ... change uislider value. For every option selected from a dropdown a new textbox opens. ModuleNotFoundError: No module named 'listx' you've choice here to pick up any one 😉 that is pure JavaScript and jQuery. You can call any function on asp button click event or use wherever you need! jQuery Function To Set DropDownList Selected Value. Following is the function for jQuery that will set the selected value or text from the dropdown list:
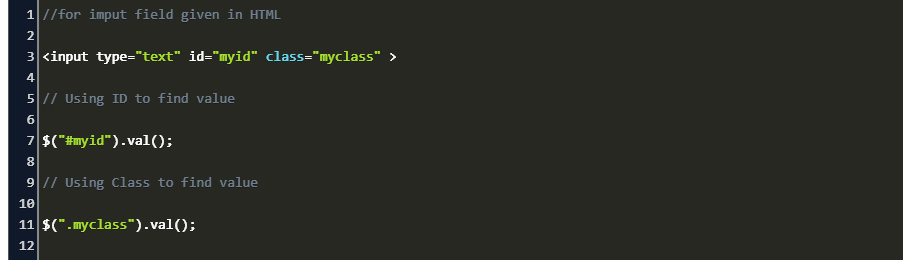
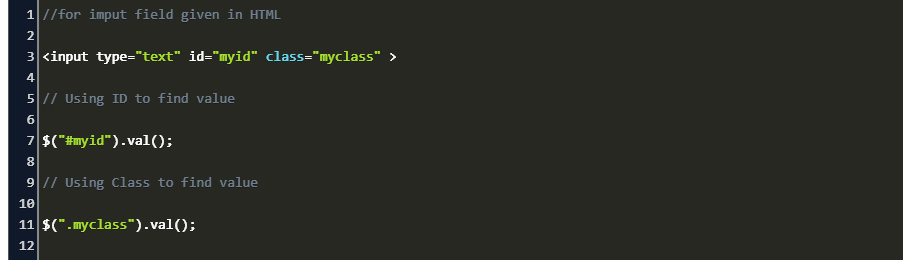
 Jquery Update Textbox Value Code Example
Jquery Update Textbox Value Code Example
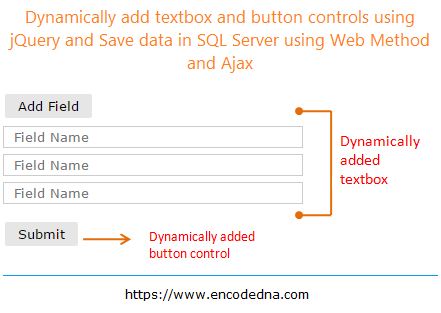
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
Get And Set Formyoula Field Values Using The Javascript
 How To Get Dropdown Value And Show In Textbox Using Jquery
How To Get Dropdown Value And Show In Textbox Using Jquery
 How To Hide Form Fields Based Upon User Selection Solodev
How To Hide Form Fields Based Upon User Selection Solodev
 How To Bind Textbox From Dropdownlist In Asp Net
How To Bind Textbox From Dropdownlist In Asp Net
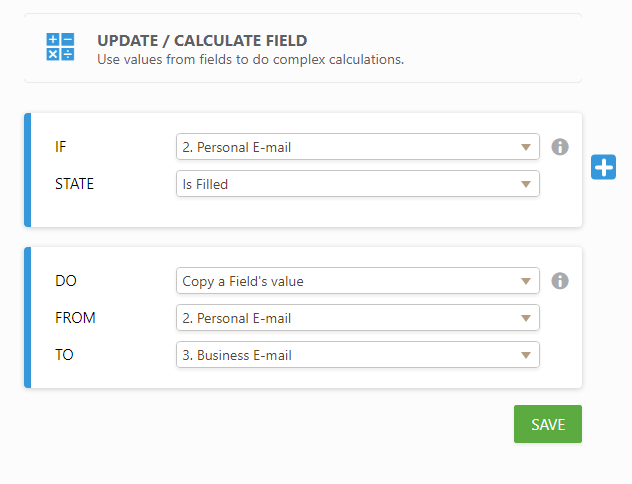
 How To Pass Field Value To Another Field
How To Pass Field Value To Another Field
 React Select Oninputchange Clears Value And Does Not Update
React Select Oninputchange Clears Value And Does Not Update
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
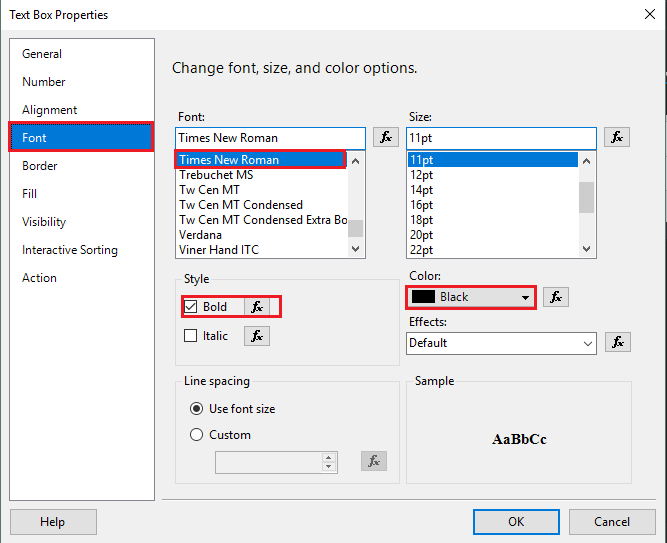
 Ssrs Expression And Text Box Property By Vaishali Goilkar
Ssrs Expression And Text Box Property By Vaishali Goilkar
 Dropdown List Fields Formstack Forms
Dropdown List Fields Formstack Forms
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
 Populate A Text Field From A Drop Down Box Javascript
Populate A Text Field From A Drop Down Box Javascript
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Cascading Select Dropdowns Form Io Documentation
Cascading Select Dropdowns Form Io Documentation
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Concatenate Dropdown Texts And Textbox Value As Single String
Concatenate Dropdown Texts And Textbox Value As Single String

0 Response to "20 Change Textbox Value Based On Dropdown Value Selected Javascript"
Post a Comment