29 Read Text File And Display In Html Using Javascript
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. It get the file object which is selected by the File element. If the file extension is text then the FileReader object is initialized. The File is then read using readAsText() method of the FileReader object. The file contents are then displayed in the div of name filecontents. Step 3: Include the above script file in the HTML page in the Header secton.
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link

Read text file and display in html using javascript. HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+). reading a txt file using html/javascript. Please Sign up or sign in to vote. 1.00/5 (2 votes) See more: ... hello every one I one of my asp application i want to display the txt file content into textbox. So how can i do it i search in internet i got this code I took a script tag and place this code ... txtFile.Text= File.ReadAllText ... The File is then read using readAsText() method of the FileReader object. The file contents are then displayed in the div of name filecontents. Step 3: Include the above script file in the HTML page in the Header section. View the page in browser and you will see the following: Select the file using file element and the result will be as shown ...
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). I am just working on a web site for fun and I was wondering if you could use JavaScript to read in a local text file and then display it HTML. So for example if I had a text file saved with my project then could I write a function in JavaScript that reads the entire file and then just displays all that text within on the web page? FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ...
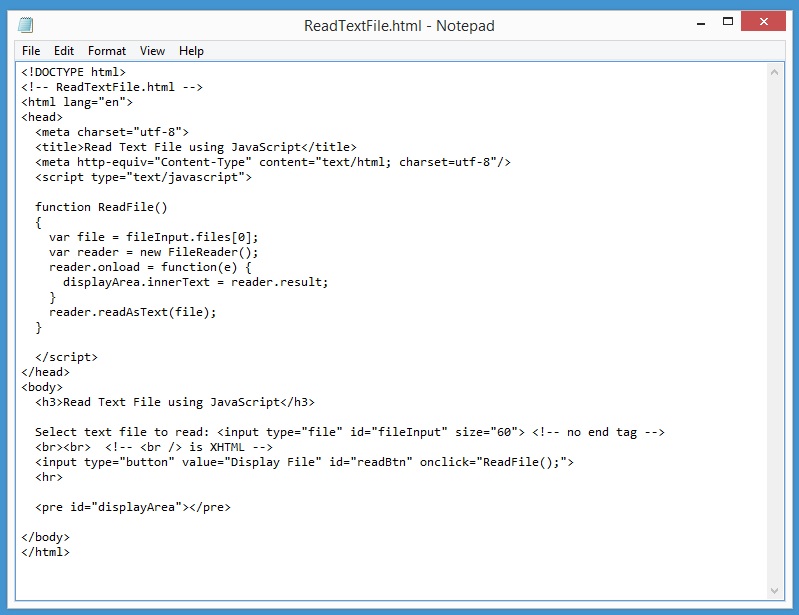
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ... Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. 25/5/2015 · <html> <head> <meta http-equiv='Content-type' content='text/html;charset=UTF-8' > <script> function startRead() { // obtain input element through DOM var file = document.getElementById("file").files[0]; if(file) { getAsText(file); } } function getAsText(readFile) { var reader; try { reader = new FileReader(); }catch(e) { document.getElementById('output').innerHTML = "Error: seems File API is not supported on your browser"; return; } // Read file …
Here's an example using the file input element and [code ]FileReader()[/code]: File Input test HTML: [code]<input type="file" id="file-input"> <textarea id="file ... There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... Reading and Creating Text Files Using the HTML5 File API. HTML5 introduced File API for representing file objects in web applications, as well as programmatically selecting them and accessing their data. By using File API, web developers can access local files on the client machine in a secure way without the need for extensions or plugins.
ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Reading the contents of a text file using JavaScript Reading the contents of a text file using JavaScript [Answered] RSS 6 replies What code should I use to display the contents of a plain-text .txt file in JavaScript? I want the text to scroll on screen in the active window. Thanks in advance! ... Display text file in HTML. ... JavaScript read txt file and show in html. 0. show text from file into html webpage. Related. 7626. Reading Files Using The HTML5 FileReader API. HTML5 saw the introduction of a number of new APIs that can be used to handle files in the browser. These APIs make it much easier to accomplish tasks like reading and writing files or uploading a file created using JavaScript. In this blog post you are going to learn how to use the FileReader API ...
11/7/2019 · Step 3 — Read File Contents using FileReader Object. The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. "how to use javascript in html to read text file and display it" Code Answer's html get text from file html by Tartaud on Nov 14 2020 Comment This example uses a text file called "names.txt" which is in the same folder as the web page. It consists of the following nine names. The following is the web page that will retrieve and display the names on load. There is a manual refresh button as well as a couple of sort functions that might come in handy.
This example uses a text file called "names.txt" which is in the same folder as the web page. It consists of the following nine names. The following is the web page that will retrieve and display the names on load. There is a manual refresh button as well as a couple of sort functions that might come in handy. The javascript has so many benefits including opening and reading the text file and display it directly to the container that you have allocated for that. In this solution you may find: HTML Markup Here Mudassar Ahmed Khan has explained how to read, parse and display a CSV file (Comma separated Text file) selected in FileUpload control (HTML File Input) on client side using JavaScript, jQuery and HTML5. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily read the file contents. TAGs ...
Here is an old (pre using JQuery) script that reads in a .csv file to make a table out of it - from a forum question a long long time ago. The XML route would be much easier to format and maintain in the long run. 20/5/2020 · Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Load Text file and display in table format. I wish to display the output in a nice table format, the text file contains loads of rows and columns and each column separates either by space " " or "," . Please can someone help, at the moment it says, Problem retrieving data. Unknown.
1. /*. 2. In php to read file first you have to use 'fopen' method to open the file after that you perform different operation on it. 3. Like Reading file, Writing file etc. 4. 5. TO read file … Using simple javascript, i want to open a simple text file, read it line by line and write every line's content into an array. i don't want to use Node.JS i've tried below code but it works only in IE, and i'm also not sure how to take it further to read the lines of files and store it in array. What I have tried: I will show you, how to read CSV file data from a uploaded CSV file.I will display that CSV data into html table.You can use this parse data for further processing like send to server or store in HTML5 local storage. Read CSV file using Papa Parse. Step 1: Included papa parse and jQuery files into head section of index.html file.
For text files, you can make use readAsText () function. In this tutorial, our goal is to read text file and display its content line by line. We are using FileReader object to read file, detecting line breaks using regex ( /\r\n|\n/) and then joining the array using new line character ( \n ). HTML, CSS and Javascript code is given below. Since JavaScript has become an integrated part of the Front End Development, you must learn how to read from and write to an HTML document. Before we go the actual coding, let us have a brief discussion on DOM - Document Object Model, because that will help you to understand the topic better.
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
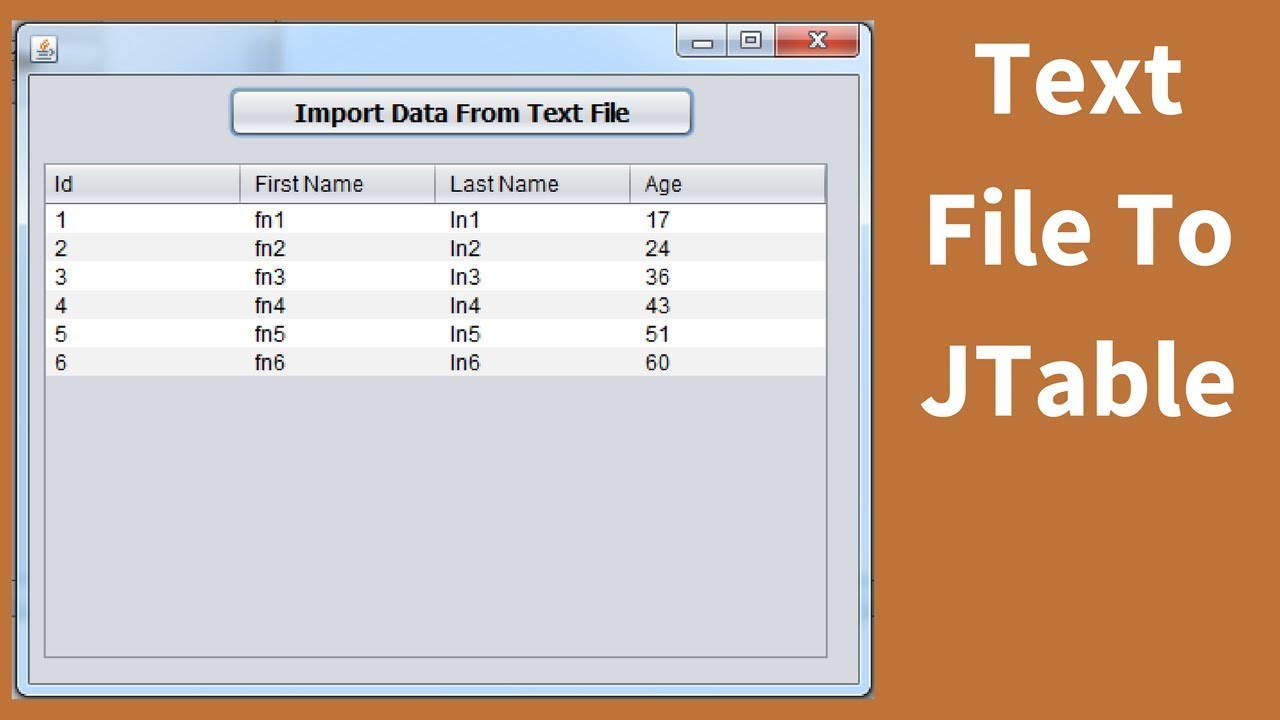
 C Java Php Programming Source Code Java Import Text File
C Java Php Programming Source Code Java Import Text File
 C File Handling How To Open Write Read Close Files In C
C File Handling How To Open Write Read Close Files In C
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 1 Creating Your First Page Creating A Website The Missing
1 Creating Your First Page Creating A Website The Missing
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Html Access Data From Txt File Code Example
Html Access Data From Txt File Code Example
 File Upload Preview In Html Code Example
File Upload Preview In Html Code Example
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Python 3 Tkinter Read Txt File And Display Contents Of Txt
Python 3 Tkinter Read Txt File And Display Contents Of Txt
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Python Reading A Text File 101 Computing
Python Reading A Text File 101 Computing
 How To Read Most Commonly Used File Formats In Data Science
How To Read Most Commonly Used File Formats In Data Science
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
 Python Reading A Text File 101 Computing
Python Reading A Text File 101 Computing
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Read Csv File In Java Javatpoint
How To Read Csv File In Java Javatpoint
 Javascript Reading Text Files From The Server Stack Overflow
Javascript Reading Text Files From The Server Stack Overflow
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean


0 Response to "29 Read Text File And Display In Html Using Javascript"
Post a Comment