26 Dropdown Time Picker Javascript
6. jQuery UI Timepicker. Is a jQuery UI time picker plugin build to match with other official jQuery UI widgets. Based on the existing date picker, it will blend nicely with your form and use your ... jQuery Timepicker can parse the most used time representations allowing you and your users to enter time using their prefered way for writing it. Do you prefer to use the mouse to interact with websites? We got you covered. If writing is not your thing, you can also choose time entries from a dropdown of options.
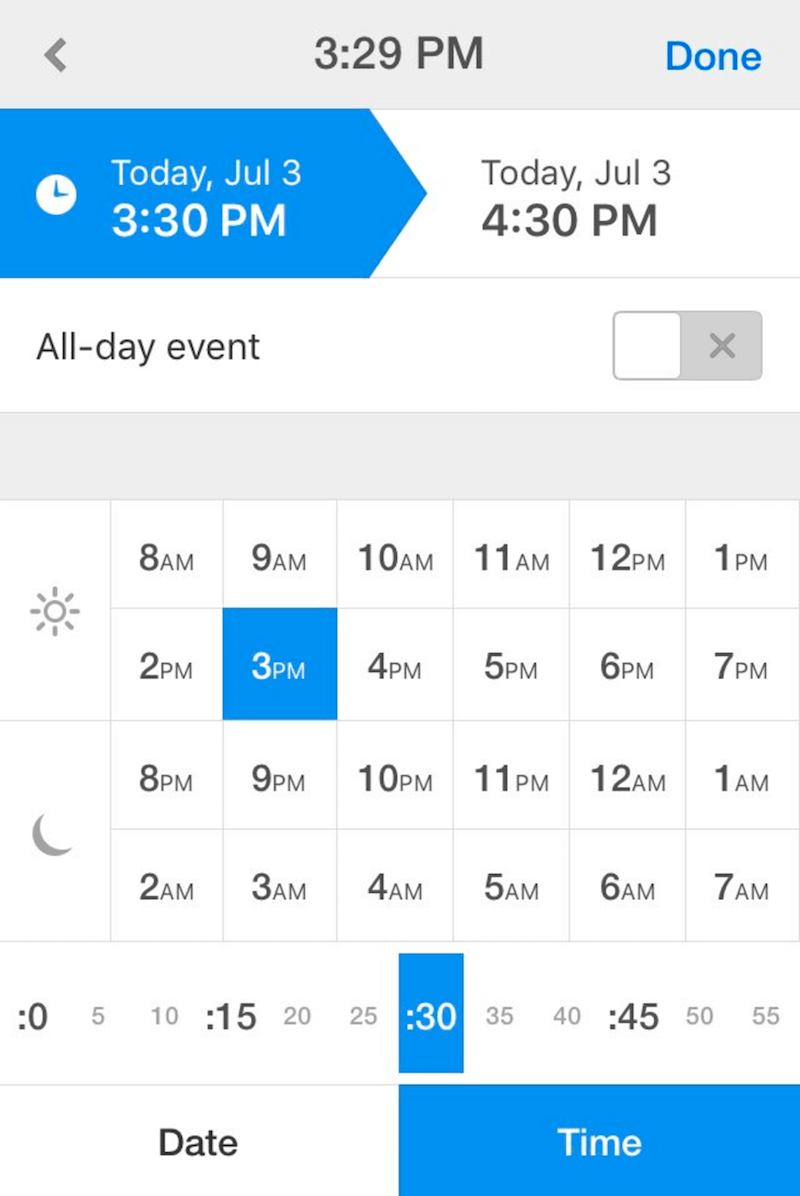
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
Just another jQuery date & time picker plugin which converts the normal input fields into several separated date and time dropdown select elements. The plugin provides a simple and convenient way to input dates & times in your web applications such like DOB picker.
Dropdown time picker javascript. A project by Rainforest Software Solution. copyrights © 2010-2021 Rainforest Software Solution.All rights reserved. Smart Date-time-picker Web Component Drop-down-position Demo The jSuites.dropdown is a lightweight multi-purpose responsive JavaScript dropdown and general option picker plugin. It works great in small screens and has different render methods and several initialization features to give developers a flexible JavaScript dropdown and promote a better user experience in web-based applications.
31/8/2016 · <select name="timezone" id="timezone"> <option value="-12">(UTC-12:00) International Date Line West</option> <option value="-11">(UTC-11:00) Coordinated Universal Time-11</option> <option … Bootstrap time picker is a jQuery plugin which allows the user to select a time in the Bootstrap form without the necessity of using custom JavaScript code. Dropdown date and time picker. This plugin converts <input type="text"> into dropdown elements to pick day, month, year, hour, minutes and seconds. support of date, time, datetime. 12h / 24h format. based on moment.js.
Function to be called when a time is selected. The first argument will be a simple object with "hour" and "minute" fields. The hour value will be 24-hour format in the range [0,23]. Specifies the format of the time displayed in the time picker's input box. Valid values are "12-hour", "24-hour", or a function. I am trying to create a date picker where all fields (Y M D) are all drop down Menus and automatically the month Selected affects how many days are available to select in the day field. I don't want calendar displayed in any way. Appreciate any Suggestions on what to do. Thanks. Overview The JavaScript DateTime Picker is a lightweight and mobile-friendly control that allows end users to enter or select date and time values from a pop-up calendar and drop-down time list. It provides month, year, and decade views for quick navigation to the desired date.
Well, not every date picker fits every interface, just like not every interface actually needs a date picker. But when a date picker _is_ required, quite often it's just a bit too tedious and annoying to specify that one date, and too often it produces irrelevant results or even a zero-results page, although just a few minor refinements would make it much easier to use. The date & time picker supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Use it as a scroller and dropdown.Easily switch between scroller and calendar view or single and range selection.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. The date picker ships with five built-in variations for rendering the UI. The controls option supports the following: date - renders a date-only scroller or dropdown control; time - renders a time-only scroller or dropdown control; timegrid - renders a time grid for time selection; datetime - renders a date & time scroller or dropdown
Please enter a date : onclick="javascript:NewCssCal ('demo8','yyyyMMMdd','dropdown',true,'24','','past')" Drop-Down (Date Time 24hr with seconds) Arrow (Date Time 12hr with seconds) JavaScript Date Picker is a simple, light Javascript date picker, with no javascript framework dependencies. Being fed up with all the JS calendar date pickers that are out there (they're all too complicated, heavy, rely on frameworks that I he didn't want to include, or they're ugly, or have anti-commercial licenses), Chris Hulbert ... Introduction. Would you like to customize the date time field date options in WPForms? The Date / Time field includes two format options for the date selector: Date Picker, which provides the user with a calendar, or Date Dropdown.. With the release of version 1.6.3, WPForms gives you options inside the form builder to Limit Days and even Disable Past Dates as well as Limit Hours.
Drop-Down (Date Time 12hr with seconds) Drop-Down (Date Time 12hr without seconds) Drop-Down (Date Time 24hr with seconds) ... Arrow (Date Time 24hr with seconds) Arrow (Date Time 24hr without seconds) Ask a Question; Release History; JavaScript Date Time Picker Drop-Down (Date Time 12hr with seconds) 12 hour format, with Seconds. 1. Date ... Added a test for toggling the drop-list on click. Brings code coverage to 100%. 273d512. Git stats. 64 commits. Files. Permalink. Failed to load latest commit information. React Drop-down Time Picker Installation Usage. A simple customizable jquery dropdown datepicker. Contributing. Contributing Feel free to submit any fixes or propose any additional functionality via pull request or issue, making sure any changes take place in /src.
22/4/2019 · javascript: $ (function () { $ ('#timepicker-input').timepicker ( { //timeFormat: 'h:mm p', interval: 60, minTime: '10', maxTime: '6:00pm', defaultTime: '11:00am', startTime: '10:00am', dynamic: true, dropdown: true, scrollbar: true }); }); Share. Improve this … Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false. For a … Simple Time Picker In Pure Javascript CSS - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 27, 2020 January 28, 2021. Welcome to a tutorial on how to create a time picker using Javascript and CSS. Yes, there are plenty of time picker plugins available on the Internet. ... TIME PICKER DEMO. Popup Time Picker
1. Load the timepicker.css after Bootstrap's stylesheet. 2. Load the timepicker.js after jQuery library (slim build). 3. Attach the time picker to an input field and the plugin will take care of the rest. 4. Determine whether to use the 12-h clock. Default: false. Cut & Paste Popup date picker Credit: Denis Gritcyuk Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. How to use it: Create the "day", "month", and "year" dropdowns. Download and put the JavaScript file "calendar.js" at he bottom of the web page. Initialize the date picker and done. Apply your own styles to the dropdowns.
To make this happen, use the hiddenName option. This essentially nullifies the hiddenPrefix and hiddenSuffix, strips the name attribute from the source input, and then sets it as the name of the hidden input: $( '.datepicker'). pickadate( { formatSubmit: 'yyyy/mm/dd', hiddenName: true }) June. 2021. jquery-timepicker allows entering times via the keyboard. Setting forceRoundTime to true will round the entered time to the nearest option on the dropdown list. $ ( '#roundTimeExample' ). timepicker ( { 'forceRoundTime': true }); This plugin replaces <input type="text">with dropdown elements to pick day, month, year, hour, minutes and seconds. You can submit form as usual because dropdowns don't have nameattribute and not submitted. support date, time, datetime 12h / 24h format
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: The JavaScript code adds code to the time input to watch for the input event, which is triggered every time the contents of an input element change. When this happens, the contents of the <span> are replaced with the new value of the input element.
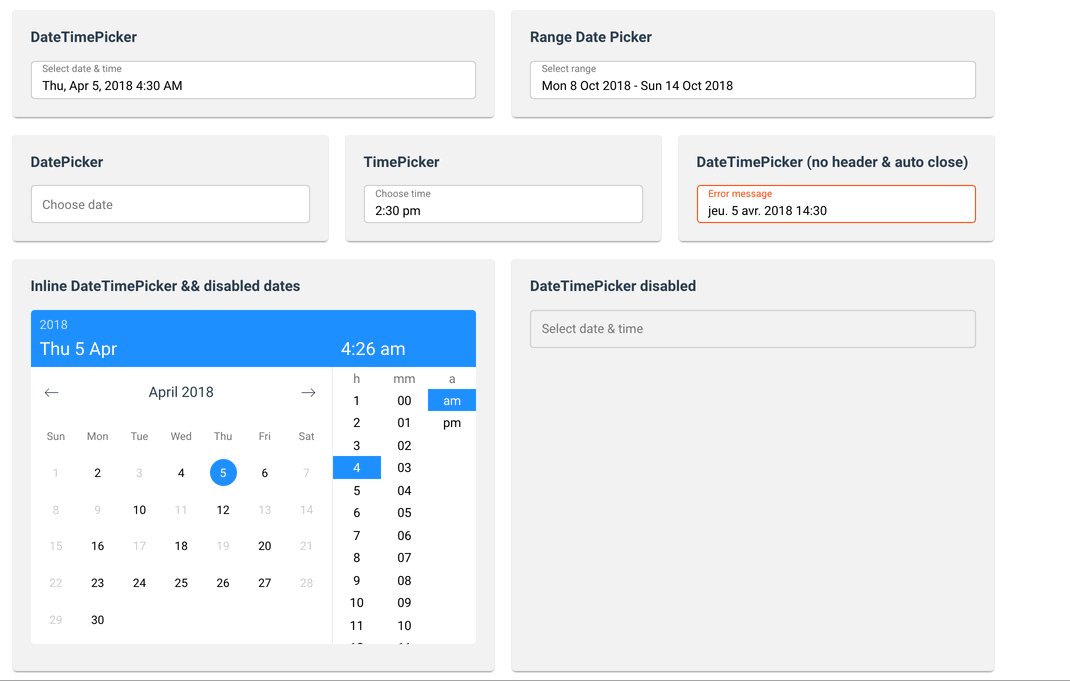
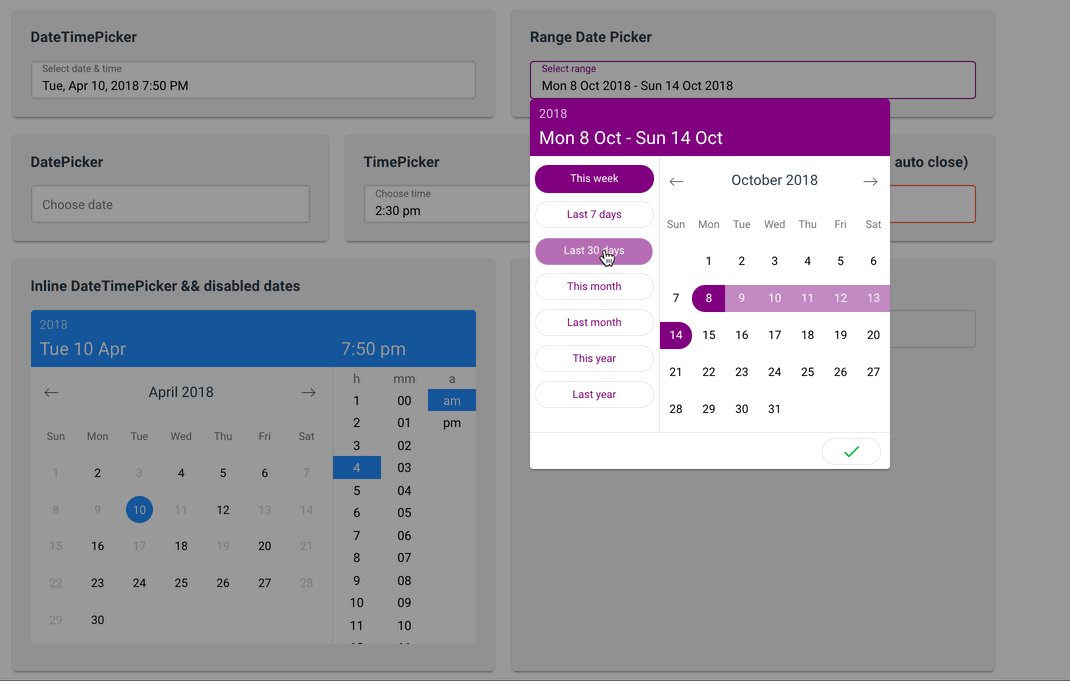
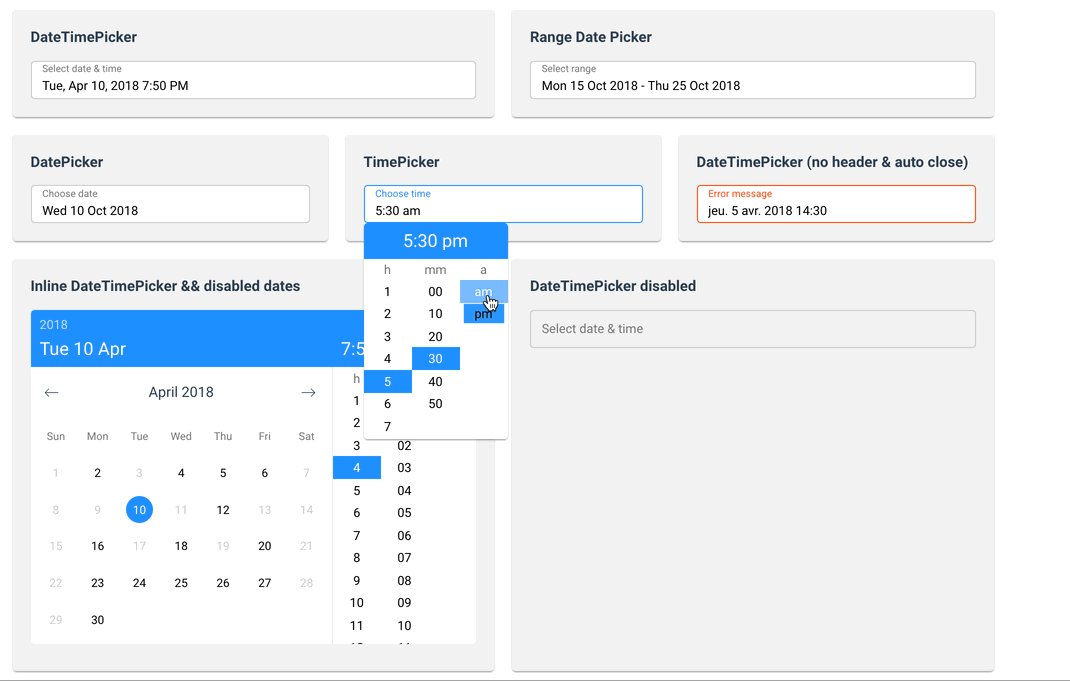
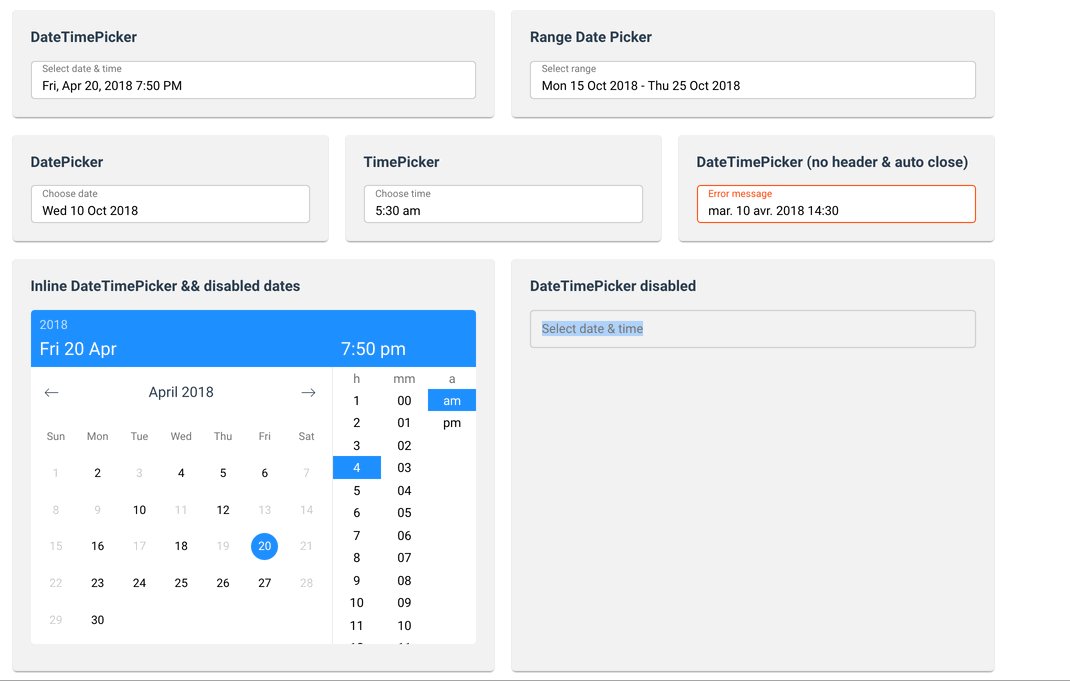
 A Vuejs Component For Select Date Amp Time
A Vuejs Component For Select Date Amp Time
 Vue2 Timepicker Vue Js Examples
Vue2 Timepicker Vue Js Examples
 Bootstrap Time Picker Examples Amp Tutorial Basic Amp Advanced
Bootstrap Time Picker Examples Amp Tutorial Basic Amp Advanced
 Highly Customizable Jquery Dropdown Time Picker
Highly Customizable Jquery Dropdown Time Picker
 Simplest Time Picker For Text Field Css Script
Simplest Time Picker For Text Field Css Script
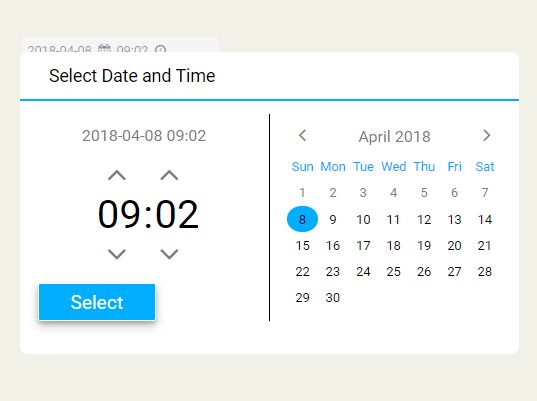
 Javascript Date Time Picker Instance Level
Javascript Date Time Picker Instance Level
 3 Demos Of Angular Js Date Time Picker With Range
3 Demos Of Angular Js Date Time Picker With Range
14 Js Time Picker Csshint A Designer Hub
 Add Timepicker To Input Field Using Jquery Codexworld
Add Timepicker To Input Field Using Jquery Codexworld
 Dropdown Time Picker For Vue 2 X Vue Script
Dropdown Time Picker For Vue 2 X Vue Script
Github Xxrockonxx Vuejs Timepicker A Dropdown Time Picker
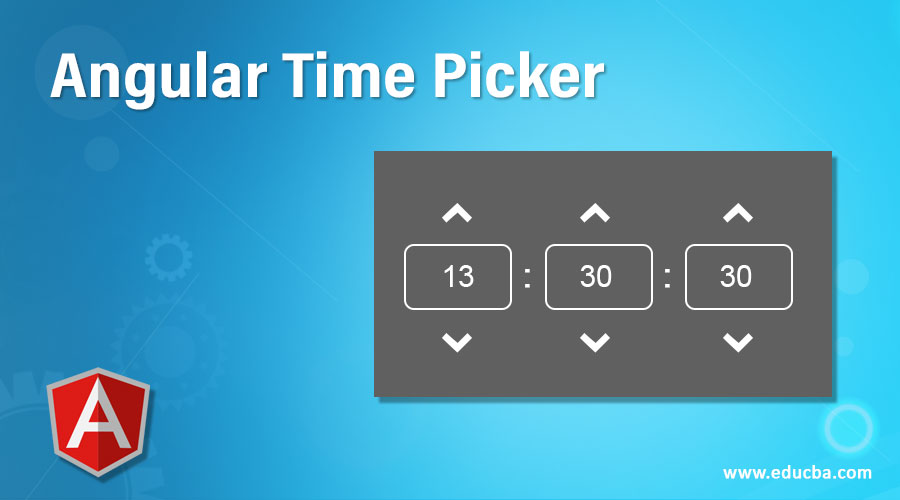
 Angular Time Picker A Complete Guide On Angular Time Picker
Angular Time Picker A Complete Guide On Angular Time Picker
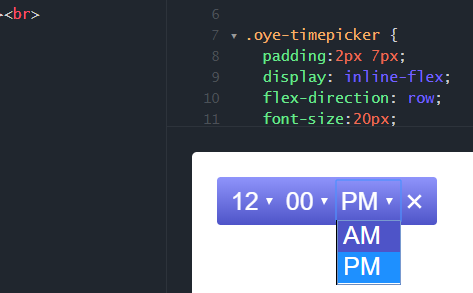
 Coding A Custom Time Picker As A Vuejs Component From Scratch
Coding A Custom Time Picker As A Vuejs Component From Scratch
 Rc Time Picker Not Displaying Correctly On Mobile Stack
Rc Time Picker Not Displaying Correctly On Mobile Stack
 Vue My Dream Datetimepicker The Datetimepicker Components
Vue My Dream Datetimepicker The Datetimepicker Components
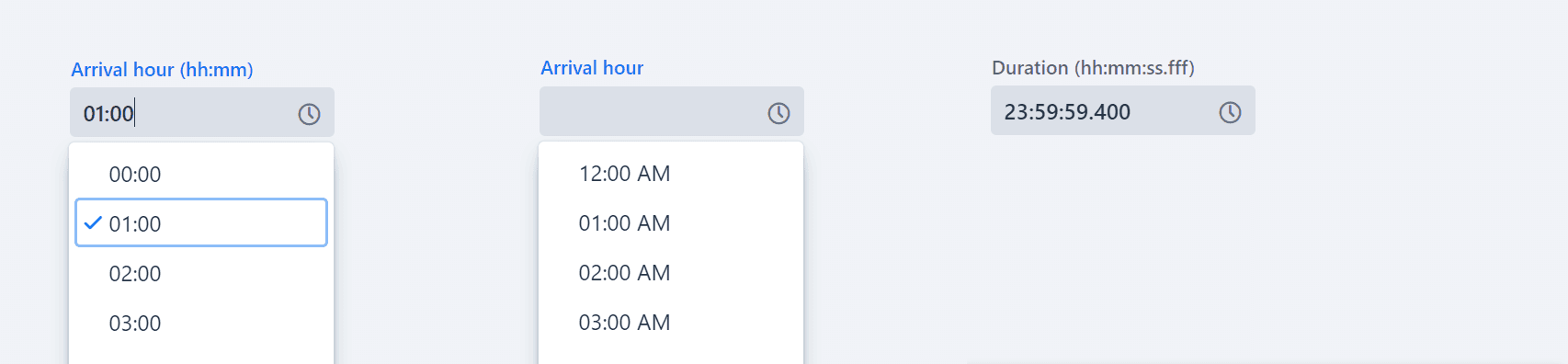
 React Timepicker Kendoreact Ui Library
React Timepicker Kendoreact Ui Library
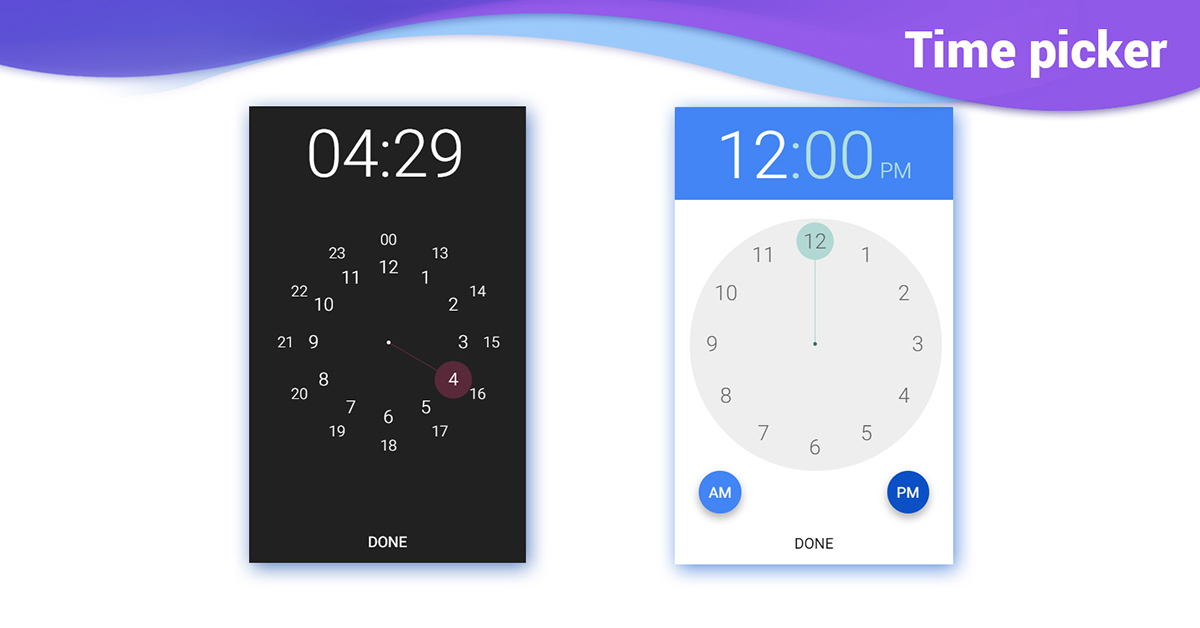
 How To Display Time Picker Without Drop Down Expanded
How To Display Time Picker Without Drop Down Expanded
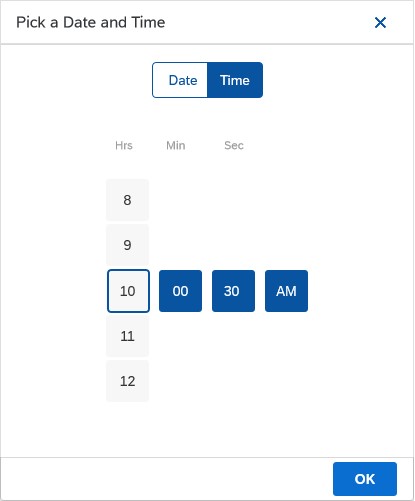
 Date Time Picker Sap Fiori Design Guidelines
Date Time Picker Sap Fiori Design Guidelines
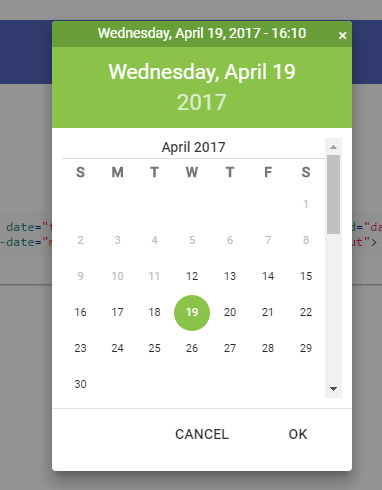
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
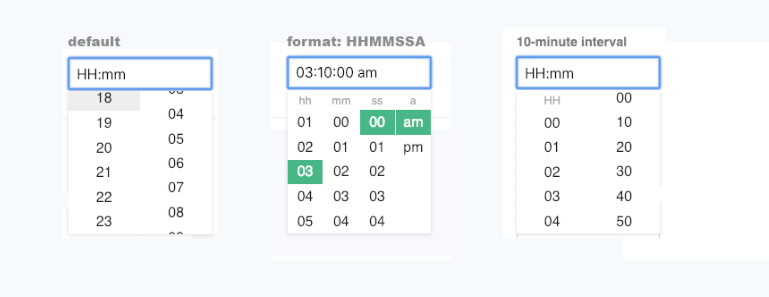
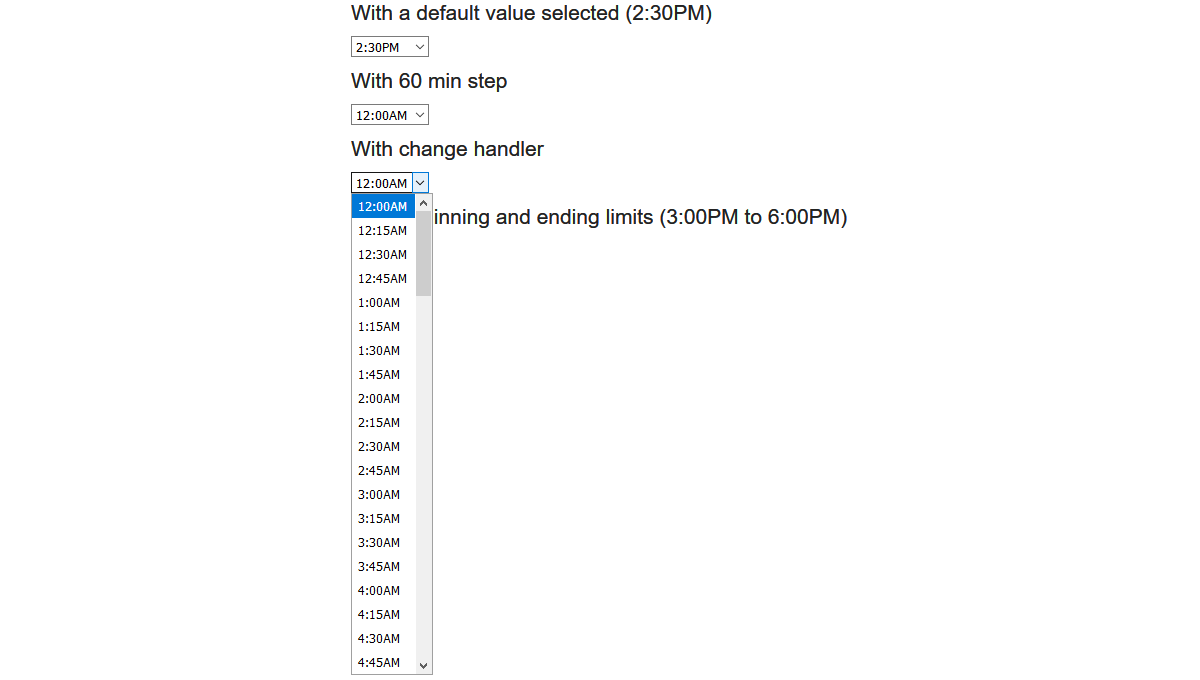
 Vue2 Timepicker A Dropdown Time Picker Hour Minute Second
Vue2 Timepicker A Dropdown Time Picker Hour Minute Second
 Jquery Time Picker Plugins Jquery Script
Jquery Time Picker Plugins Jquery Script



0 Response to "26 Dropdown Time Picker Javascript"
Post a Comment