27 Javascript Detect Screen Size Responsive
Instead, the solution is to implement flexible responsive design elements that use the same HTML code to adjust to the user's screen size. From a technical point of view, the solution lies in this responsive design tutorial: using CSS media queries , pseudo-elements , flexible set grid layouts, and other tools to dynamically adjust to a given ... 1/4/2020 · Last Updated : 02 Apr, 2020. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
 Js Detect Screen Size Change Code Example
Js Detect Screen Size Change Code Example
In this article, we will discuss how the current amount of zoom can be found on a webpage. Method 1: Using outerWidth and innerWidth Property: It is easier to detect the zoom level in webkit browsers like Chrome and Microsoft Edge. This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript.

Javascript detect screen size responsive. 30/6/2015 · Pulling up the console I see that screen.width and screen.height are directly available from the window object. I want to do the detection in pure JavaScript to get started. Can I use this property across all devices and browsers - mobile, tablet, PC and Chrome, Safari, IE, Firefox. I don't care about the view port changing due to re-sizing etc. Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. To create a responsive website, add the following <meta> tag to all your web pages: Example. <meta name="viewport" content="width=device-width, initial-scale=1.0">. Try it Yourself ». This will set the viewport of your page, which will give the browser instructions on how to control the page's dimensions and scaling.
Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php ... Using Media Queries With JavaScript. Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc). Conditionally load Javascript based on media query. Best practice for a long time has been to load your javascript at the end of the document to improve website performance, however in todays world of mobile devices we need an even faster solution. Responsive design has provided us with the ability to change the way the content is displayed to ...
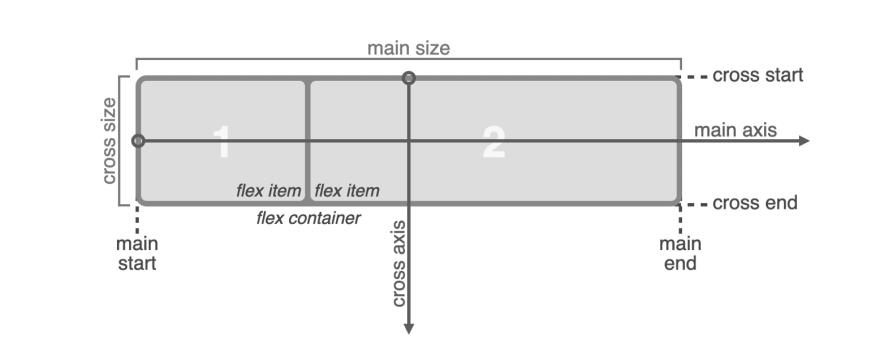
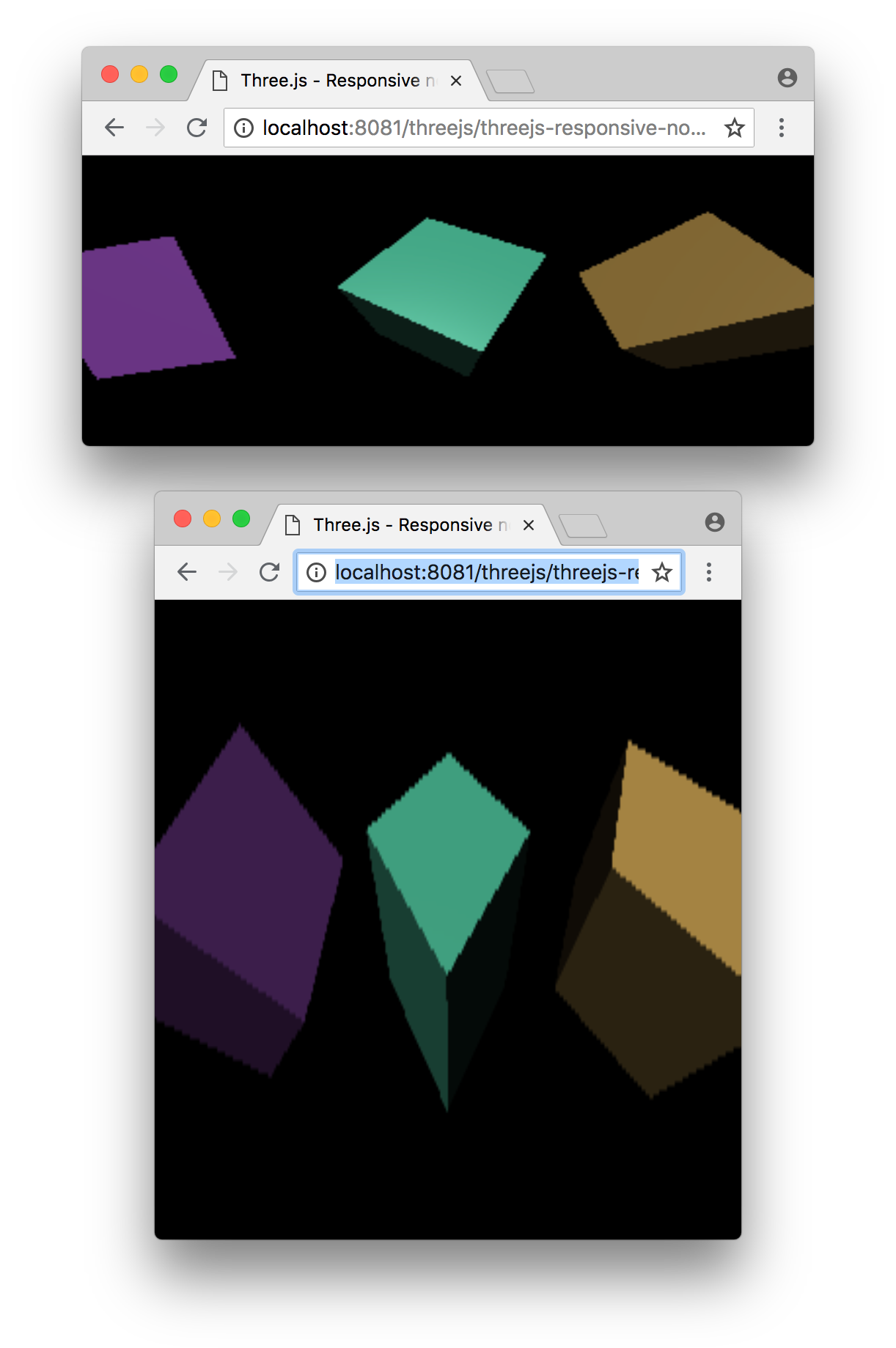
Responsive design. In the early days of web design, pages were built to target a particular screen size. If the user had a larger or smaller screen than the designer expected, results ranged from unwanted scrollbars to overly long line lengths, and poor use of space. As more diverse screen sizes became available, the concept of responsive web ... Execute JavaScript Based on Screen Size Using jQuery The first thing you would need to do is add the jQuery JavaScript library to your website unless it is already added.You can do so by linking to the version of your choosing from a Content Delivery Network (CDN) in your <head> tags. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
With so many devices able to access the internet, Responsive Design is becoming a necessity. Smart phones, tablets, laptops, and desktop computers have different viewable areas. Viewport is the window size of the device. We'll use jquery width and resize functions to determine the window width of the screen thus aiding us in our Responsive ... 15. Its a very old question but worth mentioning. Firefox now has " Responsive Design Mode " Which is the best to doing responsive testing that I've seen on any browser. the shortcut is Cntrl+Shift+M and you're in a fantastic mobile view with complete control over the size of the screen whilst still being able to open the dev tools. screen is the object of window, but sometimes it might not work for all browsers.In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.. I have written the following function, which will allow you to get height and width from different browsers.
Sep 21, 2020 - You may handle the screen sizes changes application wide (like our example above) or just handle it everytime you need it (per use case / component basis). Besides that, if you don’t mind to duplicate and maintain the breakpoint sizes in JavaScript code, you may remove the component, move the detectScreenSize ... Firing Responsive jQuery Functions based on CSS Media Queries Rather than Window Width. There are some great options for managing Javascript when using CSS media queries in a responsive website. MediaCheck, jRespond, and Breakpoints.js all allow you to fire javascript functions based on customizable breakpoints in browser width. I have a section with a fullscreen background image that is loaded via a JavaScript data-attribute. As this is a responsive site, the same background image (1920 x 1080px) is scaled up and down depending on the screen size, which is not very performance-friendly, e.g. on mobile phones with smaller screen sizes. HTML:
Now to make th e chart responsive, we can replace the set height and width of the chart, with a viewBox attribute using the same height and width values. const svg = d3. .select ("#chart") .append ... Aug 19, 2012 - Tutorial uses javascript / jQuery window width to get the size of the users screen, even when you resize. Useful for responsive design. In the above image, the screen resolution is 1366 x 768 while the image resolution is 3840x 2200 pixels. Hence, the result is out of proportion. Let's cut down the image resolution to 640×480 pixels and render it again on a 1366×768 pixel screen. The result is as follows: The image repeats itself because the image is not wide and long enough.
Resize images with the CSS max-width property¶. There is a better way for resizing images responsively. If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size. The trick is to use height: auto; to override any already present height attribute on the image.. Example of adding a responsive resized image with the ... How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. 8/4/2020 · We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user’s screen including taskbar, you can use the ...
When we think of responsive web design development, the first thing that comes to mind is how we can use media queries to change the look and feel of our site depending on rules defined by the query. Media queries are conditional, with CSS being applied if the browser is meeting the condition. A visual change to a site may also require a change to how the site functions. With CSS and JavaScript, you can load multiple copies of the image and let JS detect dynamically the size of the screen and load the appropriate image. The issue is due to the high size of an image, CSS developers have built CSS in a way that it loads the image before loading the complete document because it is obvious it will take more time. The value associated with each key will be an array consisting of all the elements that resulted in that return value when passed into the callback · Can't resolve 'axios' in 'E:\Install\wamp64\www\Web Project\Shercat\laravelLivewire\resources\js' · Write a function that when given a URL ...
Community for the most advanced responsive front-end framework in the world. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −. Example. Live Demo
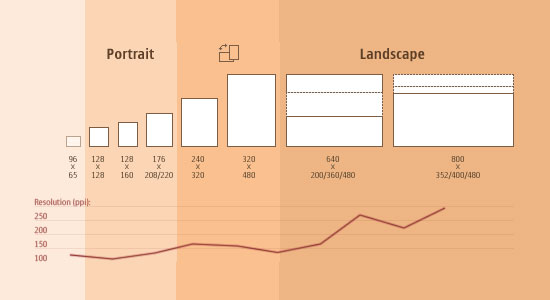
Align JavaScript and jQuery screen measurementswith CSS attributes Identify breakpointsfor a responsive site If you're using Optimizely with a responsive site and want to deliver dramatically, different experiences by screen size, you may need to use custom JavaScript audience conditions to target visitors based on screen size. The CSS media queries are very helpful when making a responsive website. They automatically execute the changes when the window size is in its range. There is another way to detect Browser window size and execute changes is with jQuery that gives you window width and height. You can use those values to complete your task. 1/2/2021 · For mobile screen sizes, 360 and 375 widths are considered to be the perfect match. Thus, the content is well readable and convenient for users. Tablet Screen Resolution Stats Worldwide . 768×1024 4- 6.11%; 1280×800 – 7.38%; 800×1280 5.9%; 601×962 – 5.15%; 962×601 – 3.52%; 810×1080 – 2.83%
How to detect screen size for responsive web design?, width and screen.height are directly available from the window object. I want to do the detection in pure JavaScript to get started. Can I use this I want to do the detection in pure JavaScript to get started. I want to detect the screen resolution/ browser size or window size of the user so I can apply certain changes with the website's navigation. When the screen gets smaller to 1024 then the the current NAV will be removed so that I could add a new formatted Nav that is fit for that screen size. Here's my code: Thanks for the help. javascript - How to detect screen size for responsive web design? I googled this and got a quirksmode site that gives you your screen size. Pulling up the console I see that screen.width and screen.height are directly available from the window object. I want to do the detection in pure JavaScript ...
Nov 28, 2017 - Normally, you would not want to try and do this. Build a responsive web app and use media queries instead. But sometimes you want different behavior from your app when used on a phone as opposed to a… My question - How to detect screen size for responsive web design? - Can I use media queries to get this value? — Why would I recommend that you use them if you couldn't? RWD is done with mediaqueries in 90% of webprojects. It gets quite messy, quite fast, when trying to do a responsive design with pure javascript... Jul 12, 2019 - You may handle the screen sizes changes application wide (like our example above) or just handle it everytime you need it (per use case / component basis). Besides that, if you don't mind to duplicate and maintain the breakpoint sizes in JavaScript code, you may remove the component, move the detectScreenSize ...
Fortunately, it's possible to respond to CSS3 media query state changes within JavaScript. The key API is window.matchMedia. This is passed a media query string identical to those used in CSS ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To do so, open your browser's dev tools window and set the viewport to responsive. Then, create the pyramid shape by adjusting it from the smallest size to the largest. I'm glad we made this happen together, young magician. Now with the pyramid of truth unveiled to you, go forth and conquer your world.
 How To Display Browsers Screen Width Stack Overflow
How To Display Browsers Screen Width Stack Overflow
 Responsive Web Design Wikipedia
Responsive Web Design Wikipedia
 How To Display Browsers Screen Width Stack Overflow
How To Display Browsers Screen Width Stack Overflow
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 How To Redirect Mobile Users On Your Website
How To Redirect Mobile Users On Your Website
How To Get Browser Screen Width Height Size Jquery Forum

 How To Detect Div S Dimension Changed Stack Overflow
How To Detect Div S Dimension Changed Stack Overflow
 Detect Responsive Screen Sizes In Angular By Jecelyn Yeen
Detect Responsive Screen Sizes In Angular By Jecelyn Yeen
 I Ve Wrote A Small Jquery Script To Detect Device Screen Size
I Ve Wrote A Small Jquery Script To Detect Device Screen Size
 Responsive Web Design Search Central Google Developers
Responsive Web Design Search Central Google Developers
 How To Display Browsers Screen Width Stack Overflow
How To Display Browsers Screen Width Stack Overflow
 Media Queries For Standard Devices Css Tricks
Media Queries For Standard Devices Css Tricks
 Use Screen Measurements To Design For Responsive Breakpoints
Use Screen Measurements To Design For Responsive Breakpoints
 Responsive Vs Adaptive Design What S The Best Choice
Responsive Vs Adaptive Design What S The Best Choice
 Responsive Web Design Wikipedia
Responsive Web Design Wikipedia
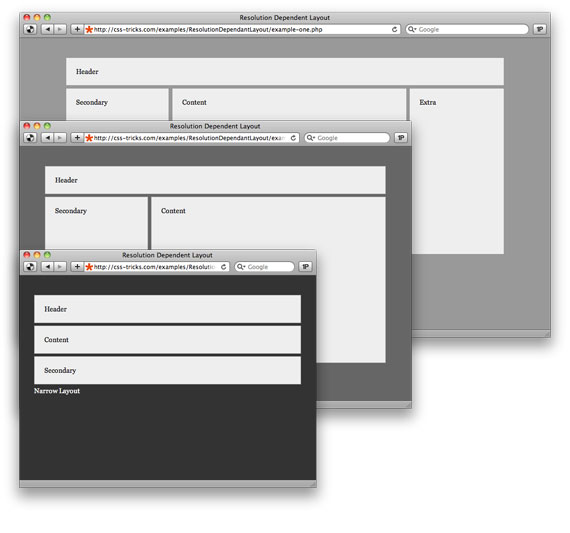
 Different Stylesheets For Differently Sized Browser Windows
Different Stylesheets For Differently Sized Browser Windows
 Responsive Web Design What It Is And How To Use It
Responsive Web Design What It Is And How To Use It
 React Native Simple Responsive Images For All Screen Sizes
React Native Simple Responsive Images For All Screen Sizes
 Introducing Web Apis For Dual Screen And Foldable Devices
Introducing Web Apis For Dual Screen And Foldable Devices
 How To Get The Width Of Device Screen In Javascript
How To Get The Width Of Device Screen In Javascript
 Responsive Design For Mobile And Web Development Ibm Developer
Responsive Design For Mobile And Web Development Ibm Developer
 Responsive Design Learn Web Development Mdn
Responsive Design Learn Web Development Mdn
 Auto Detecting Mobile Devices Amp Screen Orientation By
Auto Detecting Mobile Devices Amp Screen Orientation By


0 Response to "27 Javascript Detect Screen Size Responsive"
Post a Comment