27 Text Animation Effects In Javascript
2 days ago · To set up the library, simply merely insert the celebration.min.js script into the doc. 2. Spawns particles (confetti) from the mouse place retrieved from the present cursor event. 3. Spawns particles from a specified HTML component. 4. Spawns particles from a … CSS animated text effects Text animation. The second one of these CSS text effects is from Yoann Helin. He created in CSS this effect that you may have seen on a lot of portfolio and presentation websites. Line text. ... HTML, CSS and JavaScript typed text. Typing Effect.
 Text Animation With Changing The Color Of The Text Using Html
Text Animation With Changing The Color Of The Text Using Html
Solutions with CSS animations ¶. CSS3 allows creating animation without any Javascript code. To have a blinking text effect, you also need the @keyframes rule. We use CSS animation by defining some keyframes for our blinking text animation and set the visibility to "hidden". In our example below, we also add the -webkit- extension to the ...

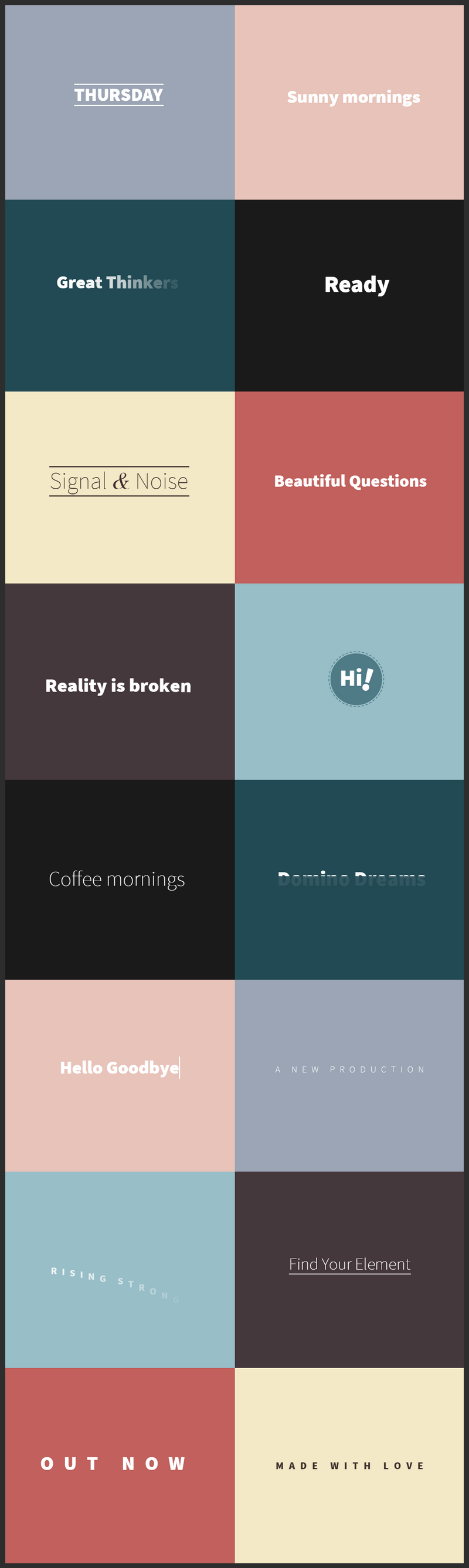
Text animation effects in javascript. join our group in facebookhttps://www.facebook /groups/704904666369941/like our pagehttps://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal.... 3/5/2015 · // Select the previously blasted text $("div .blast").velocity( // Animate the existing text out of view with the appropriate UI pack effect "transition.fadeOut", { // Stagger the outward animation as you did the inward animation stagger: 50, backwards: true, // When this outward animation is complete, begin the inward animation complete: function() { // Proceed with the inward animation $("div") … Moving Letters | Text animated with JavaScript & anime.js. Source. <h1 class="ml1"> <span class="text-wrapper"> <span class="line line1"></span> <span class="letters">THURSDAY</span> …
Experimenting with a CSS blur filter, text-shadow, and transform skew effects animated. Pause the animation on typo mouseover, not fog. On mobile touch typo to pause and touch anywhere else on the screen to run it again. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. A Small JavaScript Plugin for Adding Transition Effects to a CSS Display Property. By webcodeflow. Animate Display is a small JavaScript plugin for adding transition effects to a CSS display property. This plugin uses CSS3 animations to achieve transition effects when an element's display property changes. As you all know, CSS3 display ... Jun 20, 2020 - Instead of spending several minutes to hours experimenting on your CSS, or trying to find the perfect color or angle and shape of that text, why not use these jQuery text effects? Listed here are 30 jQuery text effects that you can use to style, animate, and basically bend the rules of text ...
Apr 20, 2021 - With the PostCSS custom property and a JavaScript boolean, we're ready to conditionally upgrade the effect. That rolls us into the next section where I break down the JavaScript for transforming strings into elements. ... Text letters, words, lines, etc., cannot be individually animated with CSS ... Another demo made with love by Matt Boldt · The README on GitHub is going to be very helpful for any questions, features, or use cases Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Manipulating elements at your command with true programming logic will give you way more control over your animations than if you only rely on CSS. It's more complex to create animations with JavaScript, but you will have more power. Creating amazing CSS text effects Example wth sourse code.Developed using HTML, CSS, javascript, jQuery and SVG. 40+ Latest free pure JavaScript and/or CSS library for fancy text animations and typing effects.
5/12/2020 · Using requestAnimationFrame. Let’s imagine we have several animations running simultaneously. If we run them separately, then even though each one has setInterval(..., 20), then the browser would have to repaint much more often than every 20ms.. That’s because they have different starting time, so “every 20ms” differs between different animations. Sequential fly-in text effect This script flies in multiple text from the left edge of the window, one at a time in sequential order similar to a PowerPoint effect. It's versatile enough to handle any number of text (or other rich HTML like images!), and you can customize both the animation speed and pause between each message. Text Changing Animation Effect: Hey Guys, In This Video Tutorial, I will be showing and Explain to you that How to create an awesome nice looking, and user-friendly pure CSS text-changing animation with CSS keyframes. When a beautiful text animation effect is placed on the website header that plays an important role in a better user experience.
From pure CSS to animated text effects you can find them all in here. ... Web Animations.js is a JavaScript API for driving animated content on the web. By unifying the animation features of SVG and CSS, Web Animations unlocks features previously only usable declaratively, and exposes powerful, high-performance animation capabilities to ... The Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
Collection of 45+ JavaScript Text Effects. All items are 100% free and open-source. The list also includes 3D javascript text effects, circle, animated, responsive, with motion path, and with particles. Demo/Code. 3. Shining Text Animation Effects. The shining text animation effects by the name itself indicates that the animation is about lighting effects on text. Very simple and few lines of CSS code can help to achieve this effect. Above all, it also gives a premium feeling of something exciting to be revealed. 10 + JavaScript Text Effect Libraries. Text animation is used to gain attention from users. In the web, we can see text animation in many places like Banners, form elements etc. I have seen some websites using text animation to tell the user different features of their product. They have used mostly in the banner section of the website.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How To Create Text Typing Animation Effect You can use many more words of your choice if you want. This text typing is structured using HTML programming code and designed using CSS code. In this case, the role of JavaScript programming code is the most important which helps to type. Nov 18, 2020 - GreenSock-JS — GreenSock’s GSAP JavaScript animation library (including Draggable). ... With 15K stars and zero dependencies, this library provides easy scroll animations for web and mobile browsers, to reveal things on-scroll in an animated way. It supports multiple neat types of effects, and ...
SVG text animation is another funkier looking cool text effect. The colorful and vibrant text effect makes this text animation a perfect option for kids website and gaming website. The continuity and the flow of the animation on the text gives a professional finish to the effect. Different colors are used in this text effect. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. So in this post we`ve gathered 37 Text Effect Animations Made with CSS & Javascript for anyone who`s looking to add text animations to websites. Unleash The Power of WordPress Ad text-animation scrolling-website vertical-scroll css3-animation scroll-js css-animation-effects javascript-animation-library parallax-effect Updated Jul 21, 2017 JavaScript
May 28, 2021 - Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items. ... Click anywhere to make new 3D art. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Playing with interactive ... It would be virtually impossible to create complex text animations only with css transitions. With CoolText you can do it with a few lines of javascript or html attributes. ... CoolText lets you animate letters or words, control speed and stagger, create animation sequences and so on. ... CoolText works in ... Oct 27, 2017 - Angularjs (20) AngularJS Tutorials ... Tool (13) hover (23) hover animation (31) Hover effects (40) html (86) inputs (14) Javascript (68) jquery (26) js (18) loaders (14) menu (13) mouse hover effects (36) navigation (14) pure (13) simple (13) text effects (24) Toggle Switches ...
Jun 01, 2021 - Reproducing the famous "READY" ... using JavaScript. This uses CSS Grid extensively and css variables for timing. Compatible browsers: Chrome, Firefox, Opera, Safari ... Animating striped text with background clip and gradients. Compatible browsers: Chrome, Firefox, Opera, Safari ... Letters effect on ... Bubbling Text Effect. A clean bubbling animation to use in headers or however you'd like, made with CSS and jQuery. See the Pen Bubbling Text Effect by html5andblog (@html5andblog) on CodePen.dark. Flickering Light Text Effect. This animation simulates a flickering light bulb within the text. Mar 10, 2021 - Developers have relied on libraries such as GreenSock and Snap.svg to do the heavy lifting in reproducing animation through JavaScript. While these tools have given a lot of flexibility, they can't compare to the precision and subtlety of animation that can be achieved using After Effects CC's ...
Squiggly Text. Developer: Lucas Bebber. Here's a CSS text animation with a ghost-like text effect that is often seen in retro movies. This latest CSS script-based animation makes the font looks clean and smooth. Even though this is a basic text effect, it is still an eye capturing and an effective animation. This animation is widely used in all modern web application and is very easy to implement. This can be designed and implemented using only CSS or only JavaScript and developers can modify this animation depending upon their creativity. Each effect uses pure CSS for the animation. A couple of these buttons rely on JavaScript for the mouseover events, but all the animations are still controlled right in CSS. If you're designing a flat layout these animations will be super easy to work in.
Apr 19, 2021 - You can make some pretty dazzling text effects with basic CSS and a few lines of JavaScript. These effects range from text display animations to 3D rotations or anything else you can imagine. And in this post I’ve cataloged 10 of the coolest examples from around the web showcasing what you ... The animation uses a combination of CSS and JavaScript to rotate text snippets as if they were being typed. This effect improves readability because it displays only one item at a time on the screen. 11. Typing and Deleting Multiline Effect Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text. ... Simply include textillate.js and it's dependencies in your project to start creating unqiue effects.
1/8/2019 · If you want creating a dynamic typing animation that looks like the text is being typed by a typewriter, here are 10 awesome Javascript Libraries To Create Animated Typing Effect that can be used to convey important messages. Typed.js. Typed.js is a library that types.
 How To Use Text Animations With Slick Slider Solodev
How To Use Text Animations With Slick Slider Solodev
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Great Css Text Animation Examples You Can Use
Great Css Text Animation Examples You Can Use
 37 Cool Text Effect Animations Made With Css Amp Javascript
37 Cool Text Effect Animations Made With Css Amp Javascript
 8 Coolest Css Amp Javascript Text Animation Snippets
8 Coolest Css Amp Javascript Text Animation Snippets
 How To Create The Snake Highlight Animation With Anime Js
How To Create The Snake Highlight Animation With Anime Js
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Css Creative Text Animation Effects Amazing Animated Text Using Html Amp Css
Css Creative Text Animation Effects Amazing Animated Text Using Html Amp Css
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 Wave Text Animation In Css Codemyui
Wave Text Animation In Css Codemyui
 Javascript Text Effects Collection Bypeople
Javascript Text Effects Collection Bypeople
 10 Best Typewriter Text Animation Javascript Libraries 2021
10 Best Typewriter Text Animation Javascript Libraries 2021
 45 Javascript Text Effects Free Code Demos
45 Javascript Text Effects Free Code Demos
 10 Best Text Animation Plugins In Javascript Jquery 2021
10 Best Text Animation Plugins In Javascript Jquery 2021
 Inspiration For Letter Effects Codrops
Inspiration For Letter Effects Codrops
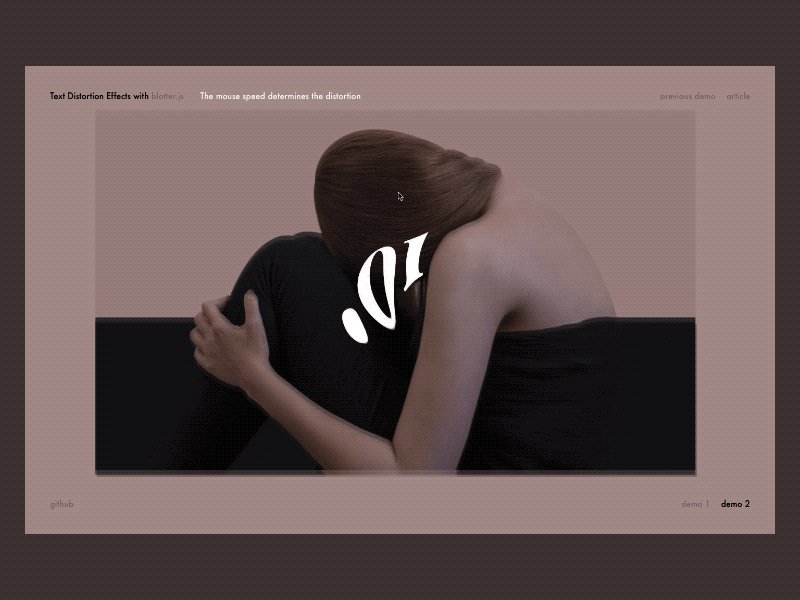
 Text Distortion Effects Using Blotter Js By Manoela Ilic On
Text Distortion Effects Using Blotter Js By Manoela Ilic On
 Create 5 Awesome Text Animations In After Effects Motion Array
Create 5 Awesome Text Animations In After Effects Motion Array
 Building Split Text Animations
Building Split Text Animations
 38 Css Text Effects To Spice Up Your Website Text Contents 2021
38 Css Text Effects To Spice Up Your Website Text Contents 2021
 10 Best Text Animation Plugins In Javascript Jquery 2021
10 Best Text Animation Plugins In Javascript Jquery 2021
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Awesome Text Transition Effect With Html5 Canvas And
Awesome Text Transition Effect With Html5 Canvas And



0 Response to "27 Text Animation Effects In Javascript"
Post a Comment