33 My Javascript Code Is Not Working
After the toolbar has been opened, the console will exist (even if the toolbar is subsequently closed), so our console calls will then work. There are a few Solutions to this: The most obvious one is to go through our code removing references to console. The only solution that i think is to obfuscate your javascript code so that it becomes little difficult for others to grasp but there again there decryptors available so no real solution as of what i know has come about so far. Share. Improve this answer. Follow edited Jun 28 '18 at 3:26. Rob ♦. 25 ...
 My Code Is Not Running On Atom The Freecodecamp Forum
My Code Is Not Running On Atom The Freecodecamp Forum
However, I simply added the JavaScript in the <head> element so if its not working for you, make sure that your reference to the external JavaScript file is correct. Just to validate it on your end, copy the JavaScript from the external file and place the script within the <head> or <body> element.
My javascript code is not working. Where do I get the JavaScript code snippet? 1. Go to Menu>>Automation and select Create workflow. Choose a condition to start building a workflow. I created some tooltips using javascript but after writing the code I found it a lot more complicated and hard to read/understand is there any way to shortened my code and make it more logical and . Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, ... It sits right there with the code and helps avoiding mistakes as you write JavaScript (or any other language) in the editor. Speaking of JavaScript, we can use a documentation layer called, JSDoc. It's a command line tool and a "documentation language" at the same time. Let's see how it can helps. JavaScript With JSDoc: first steps
when i save my rock, paper , scissors game as html on my desktop i get a brower icon but then when i open it, it just opens a browser window with just my code in it Gaëtan De Lange over 8 years nvm found it just had to put my whole code between and changed my console.log to alert. but now i wonder why did the lessons show us console.log if i ... Did you look to see if there is any difference when you view the source code? Ranjeet: There is no difference. So you have identical JavaScript code in two different JSPs, and it works in one but not in the other? Are you sure there are no error messages? In Firefox, check Tools -> Error Console. If there is no error in console and still JS code not working, may be you have not invoked the code. Check if the code is reachable. If none of the above works, there is a possibility that JS is disabled in the browser you are trying to run the code. Enabling JS should work. …
30/6/2020 · How you use it depends on your browser, but a quick Google for the name of your browser and "javascript debugging" should give you the info you need. Put a breakpoint on the first line in the function, and run your code through the debugger. Then look at your code, and at your data and work out what should happen manually. How can I speed up my JavaScript code? 12 Tips for Improving JavaScript Performance. Cache in the browser. Define the execution context. Remove unused JavaScript. Avoid using too much memory. Defer the load of JavaScript that is not necessary. Avoid memory leaks. Use web workers when you need to execute code that needs a lot of execution time. Thus any secret embedded in JavaScript could be extracted by a determined adversary, and the output of JavaScript operations should not be trusted by the server. Some implications: * Web site authors cannot perfectly conceal how their JavaScript operates, because the code is sent to the client, and obfuscated code can be reverse engineered.
How to Run JavaScript from the Browser When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ... How do I code 5 apex page items in a javascript using if else condition. Initially, what I am doing is i am trying to hide regions which will have empty page items and that depends on the sql query results. please help. thank you. Here is my code:
Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. JavaScript Full Project Guess My Number [with Source Code] Implement a game rest functionality, so that the player can make a new guess! Here is how: Select the element with the 'again' class and attach a click event handler. In the handler function, restore initial values of the score and secretNumber variables. 1/8/2019 · It is for my contact form. The function gets the name of the element, the form, and shows an alert upon submission. My code is below. In my Index.html. <script type="text/javascript"> document ...
First things first: open the file index.html with your web browser. This is HaverForth running in real time. The implementation of this project is in js/main.js. You will write your code there. 2/11/2017 · egarcia33x3 November 2, 2017, 6:36pm #3. I think it has to do with the location of the file, it worked when I changed that portion into: file:///C:/JavaScript%20Projects/c02/js/stjs.js. But this ... 0. Try to hide then show a element on scroll I had to go this route. Basically i tried to use window so I used 'body'. $(document).ready(function() {$('body').scroll(function() { var scroll = $('body').scrollTop(); if (scroll <= 50 ) { console.log(scroll); we } else { $("#label").css('fill', 'none'); $(".label").addClass(".
To separate JavaScript code from HTML code, you need to enclose it within a set of <script></script> tags. The opening <script> tag has one required attribute and one optional attribute. The required attribute is the type attribute, while the optional attribute is src (which allows you to point to an external script file, covered later in this ... If you can wrap you code into particular function then you can append your javascript code inside the pre tag, and finally into body, something like this. var myJsCode = function () { if (11 > 10) { console.log ("You made it!") } else { console.log ("You have just died!") } } document.write ('<pre>' + myJsCode + '</pre>'); Click My Box Game using JavaScript with Free Source Code Click My Box Game with Source Code is a project that is a single-player game where your only goal is to click the box as fast as you can. The game has a basic design that contains colored text and colored shapes.
A protip by andydlin about geolocation, javascript, and current location. LaTeX - Insert Javascript code with lstlisting package. lstlisting package is nice to insert snippets of code in the LaTeX documents but it does not support Javascript by default. To add this support, insert those lines in the header of your main.tex file. stepnumber=1, % the step between two line-numbers. If it's 1, each line will be numbered. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
Some code styles I am a supporter of are however a bit tricky to document with JSDoc. Here are my personal solutions. Revealing Module Pattern. The problem here is to get things to have the right names. My solution is to create namespaces with an alias and explicitly name each method. How to enable JavaScript in my browser. Nowadays, almost all web-developers use JavaScript in their web-pages. JavaScript is a client-side scripting language that runs on a client machine (such as a web-browser). It helps web-developers to create modern web-pages that allow users to interact directly with the web-pages, without reloading them. But you may not always want your JavaScript code to be loaded on every page. Instead, you can make the script available only when visiting a specific page. Adding a script that will be used by a specific file. If you want your JavaScript to be available for only a specific view, ...
Next, check the JavaScript console. Open your page in a browser, then open the developer tools. In Chrome on Windows, it’s ctrl+shift+i. If you are including an external JavaScript file, check for 404 errors in case the path to your file is incorrect. A Simple JavaScript Program You should place all your JavaScript code within <script> tags (<script> and </script>) if you are keeping your JavaScript code within the HTML document itself. This helps your browser distinguish your JavaScript code from the rest of the code. Comment on my HTML, CSS, JavaScript, and PHP code? When you are designing your website, there are many instances that require you to comment out code in your website . Commenting code is good for diagnosing website problems, hiding code instead of deleting the code, placing notes in a file to explain what was done, and many more reasons.
I can't write javascript code on my own, pls help. MJKno1 December 7, 2016, 1:53pm #1. it's incredibly frustrating that i can't write javascript code on my own, i need to follow a tutorial online or i'll stuck on one challenge forever. i did understand the logic after i look at the finished code on the internet or after i follow a ... Javascript Online Compiler. Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as ... 18/4/2016 · F-ES Sitecore 19-Apr-16 4:29am. You should learn to use the browser tools to debug these issues (F12 on IE or Chrome). First check the network tab to ensure the js file is found (ie that it doesn't have a status of 404), then check the …
1. Go to the element Properties to open the Install JavaScript code. 2. In the bottom left corner, click the Send the code to your developer link to open a form. 3. Use a drop-down list to select your email address. Then, enter your designer's email and an optional message.
 Dragover And Dragleave Do Not Work Coding Questions
Dragover And Dragleave Do Not Work Coding Questions
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Javascript Code Does Not Work Microsoft Dynamics Crm Forum
Javascript Code Does Not Work Microsoft Dynamics Crm Forum
Javascript Code Not Working On Any Browser When I Run The
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working
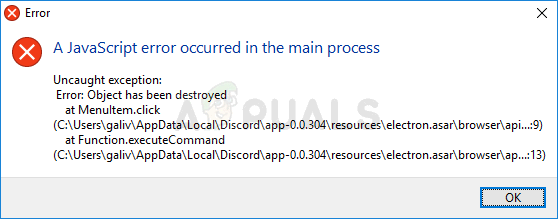
 Getting A Javascript Error On Discord Here S The Simple Fix
Getting A Javascript Error On Discord Here S The Simple Fix

 I Know Nothing About Javascript And Keep Breaking My Stamp
I Know Nothing About Javascript And Keep Breaking My Stamp
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework

 I Have Written Fadeout Command In My Js Code In My To Do
I Have Written Fadeout Command In My Js Code In My To Do

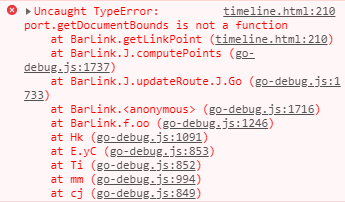
 Timeline Example Not Working On Local Server Gojs
Timeline Example Not Working On Local Server Gojs
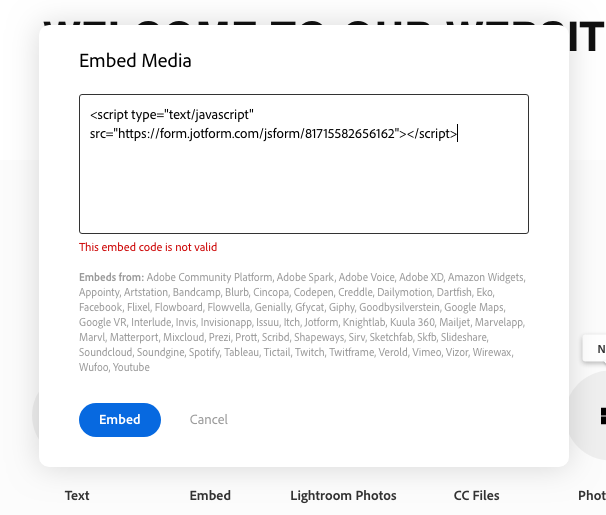
 My Embed Code Is Not Working On Adobe Myportfolio
My Embed Code Is Not Working On Adobe Myportfolio
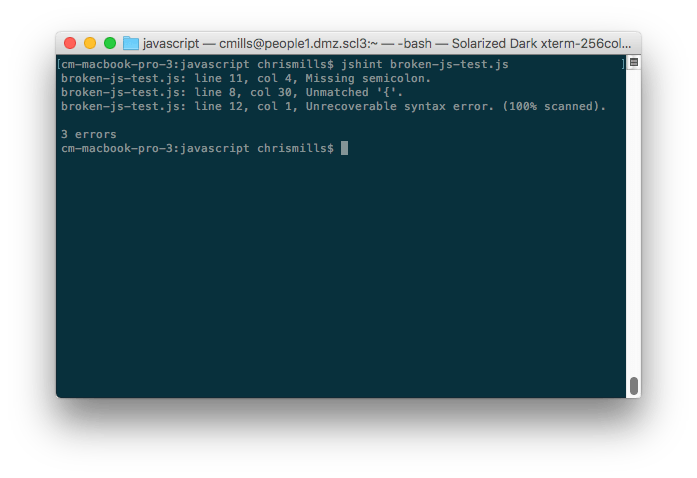
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
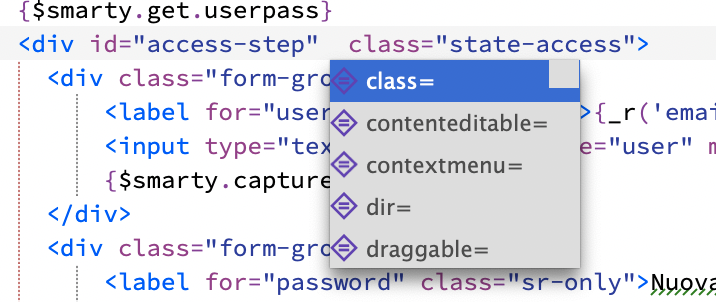
 Html Code Intel Suggestions Not Working Support Komodo
Html Code Intel Suggestions Not Working Support Komodo
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Why Splice Not Working In Functional Programming
Why Splice Not Working In Functional Programming
 My Js Dom Code Not Working But Works When Pasted It In The
My Js Dom Code Not Working But Works When Pasted It In The
 My Javascript Code Is Not Working
My Javascript Code Is Not Working

 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
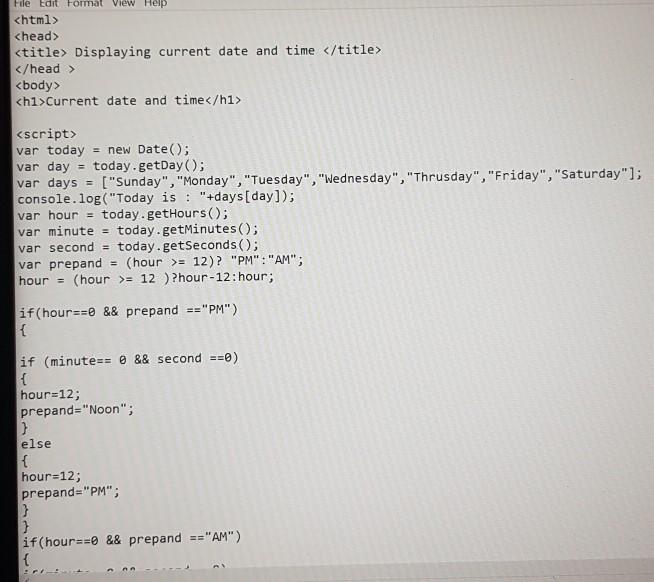
 Is There A Problem With My Javascript Html Code Or With
Is There A Problem With My Javascript Html Code Or With
 Embed Code Not Working Custom Code Forum Webflow
Embed Code Not Working Custom Code Forum Webflow
Why Is Javascript Not Working With My Html Quora
 Console Log In Js Code Is Not Working Issue 414 Pusher
Console Log In Js Code Is Not Working Issue 414 Pusher
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
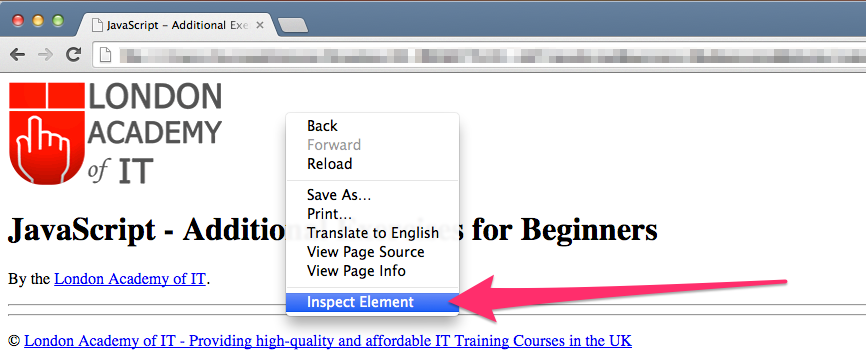
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 It Seems Like My Javascript Code Does Nothing To My Html Code
It Seems Like My Javascript Code Does Nothing To My Html Code

0 Response to "33 My Javascript Code Is Not Working"
Post a Comment