20 Go To Webpage Javascript
Feb 25, 2021 - JavaScript window.open() method opens URL in a new browser window. Example code to open URL in a new tab using JavaScript. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Framework Diet Sebastian De Deyne
Javascript Framework Diet Sebastian De Deyne
Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side.

Go to webpage javascript. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. This happens asynchronously and then the JavaScript code is executed, updating our web page almost instantly! Great, now that we've added some JavaScript, lets add some CSS. Adding CSS to Our Webpage
JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. Apr 28, 2021 - JavaScript is a programming language mostly used client-side to make webpages interactive. You can create amazing webpages without JavaScript, but JavaScript opens up a whole new level of possibilities. In this article we're going over the HTML code you need to make JavaScript take effect.
This means the user can hit the back button and go to the original page. The replace method does the same thing, except the original or 'current' resource is not retained in the browser's history. This means the user cannot hit the back button to go to the original page. Both may fail if there are security restrictions. Go to #div box JavaScript. Ask Question Asked 11 years, 6 months ago. Active 11 years, 5 months ago. Viewed 33k times 7 1. Maybe jQuery, maybe not, but how do i do so like when you click on a link eg. FAQ it goes to the FAQ div box? I mean if its on the bottom then you just click on that link and then it goes to it.. The method for getting the goto result in JavaScript is use of Break and Continue. In addition to its use in switch statements, the break statement can also be used to provide a "civilized" form of goto. By using this form of break you can break out of one or more blocks of code.These blocks need not be a part of some loop or switch, just ...
Go provides the syscall/js package which helps in exposing functions from Go to Javascript. The first step in exposing a function from Go to JavaScript is to create a Func type. Func is a wrapped Go function that can be called by JavaScript. The FuncOf function can be used to create a Func type. Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ... 17/8/2021 · Go to webpage javascript. Html Css And Javascript For Web Developers Coursera An Introduction To Javascript Free Tutorial Go Back To Previous Page Stack Overflow Create A Platformer Game With Javascript Full Tutorial Js Tricks Web Page Software View Webpage Source Html Css And Javascript …
May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. May 28, 2020 - What is the best way to get a web browser to navigate to a URL of your choice using JavaScript?
Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript … Read Also: How to Disable TextBox/Input Field Onclick Using JavaScript. Conclusion. Here, we learnt how to open a new HTML web page on button click using JavaScript. However, we can use the same code to redirect the user from one page to another. In addition, Redirecting users is an essential factor in maintaining the bounce rate and SEO. The beginning of the journey in (front-end) web development can be daunting. The markup is really weird at first. CSS some times makes your page beautiful, other times you have no idea why a single…
Jun 02, 2018 - If you're using Internet Explorer 8 or lower, these variables get lost when using any form of JavaScript page redirection (location.href, etc.). Below we are going to implement an alternative for IE8 & lower so that we don't lose HTTP_REFERER. Otherwise, you can almost always simply use ... 2 days ago - The Window interface's open() method loads the specified resource into the new or existing browsing context (window, or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. This function will work fine, but all that hard-coded HTML is ugly. Of course, there is a better way. The html/template package. The html/template package is part of the Go standard library. We can use html/template to keep the HTML in a separate file, allowing us to change the layout of our edit page without modifying the underlying Go code.. First, we must add html/template to the list of ...
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 01, 2018 - To redirect a webpage after 5 seconds, use the setInterval() method to set the time interval. Add the webpage in window.location.href object. ... <!DOCTYPE html> <html> <body> <script> setTimeout(function(){ window.location.href = 'https://www.tutorialspoint /javascript/'; }, 5000); </script> ...
Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Get code examples like "javascript go to url" instantly right from your google search results with the Grepper Chrome Extension.
To simply redirect a browser using javascript: window.location.href = "http://example /new_url"; To redirect AND submit a form (i.e. login details), requires no javascript: <form action="/new_url" method="POST"> <input name="username"> <input type="password" name="password"> … JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. Javascript/Jquery to go to URL from <input> and <datalist> 3. Populate one dropdown based on selection in another then redirect. 0. Javascript to modfiy URL and assign the a URL without using the origin as a Parent. 1. Page just reloads but doesn't redirect to the page. See more linked questions. Related.
Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ... Wrapping Up, How to link JavaScript to HTML; Adding JavaScript to a page. When you add JavaScript to a page you use a <script> tag. Sounds simple enough. Let's look at an example. We will start simple. Say that as soon as the web page loads we want to say "hello". To do this we can use the alert() JavaScript function. We will need a very ... How To Redirect A Webpage In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 15, 2020 January 30, 2021 Welcome to a quick tutorial on how to redirect a web page in Javascript.
javascript go to url on button click; button to go home html; switch page url javascript; on click redirect to call; js change html location; btn redirect to home; button onclick to another page; how to redirect a page on button click in html; on press change page; navigate to html on button click; onclock on the button to go to another page ... There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First…
Jul 31, 2021 - Java Programming tutorials and Interview Questions, book and course recommendations from Udemy, Pluralsight, Coursera, edX etc External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to refresh it. When you are notified that you have received a new message up in the status bar, this functionality has been achieved with the help of JavaScript. Redirect a Webpage. There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are location.href and location.replace: JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
21/5/2018 · Published May 21, 2018. JavaScript offers many ways to redirect the user to a different web page, if during the execution of your program you need to move to a different page. The one that can be considered canonical to navigate to a new URL is. window.location = 'https://newurl '.
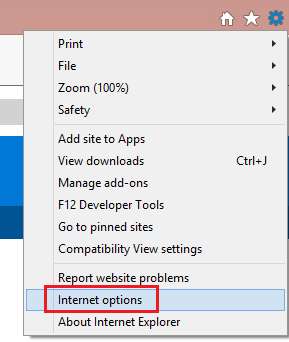
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
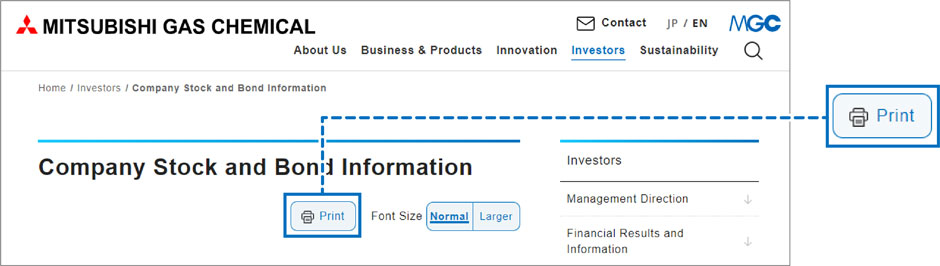
 Guidelines For Using This Ir Website Investors Mitsubishi
Guidelines For Using This Ir Website Investors Mitsubishi
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
How Well Does Google Crawl Javascript Pretty Darn Well
 Chapter 2 Round And Round The Merry Go Round The Beauty
Chapter 2 Round And Round The Merry Go Round The Beauty

 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have
 How To Make Go To Definition Work For My Javascript Webpage
How To Make Go To Definition Work For My Javascript Webpage
 Uipath Execute Java Script Code Using Injectjs Activity How To Go To Bottom Of Webpage
Uipath Execute Java Script Code Using Injectjs Activity How To Go To Bottom Of Webpage
 How To Open Url In New Tab Using Javascript Geeksforgeeks
How To Open Url In New Tab Using Javascript Geeksforgeeks
 Best Way To Redirect To Another Webpage In Javascript The
Best Way To Redirect To Another Webpage In Javascript The
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Javascript Getelementsbytagname Explained With Sample Code
Javascript Getelementsbytagname Explained With Sample Code
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
0 Response to "20 Go To Webpage Javascript"
Post a Comment