20 Delay In Javascript Loop
That means, the code block in for loop body will be executed until the condition goes wrong, but with a delay in each iteration. Suppose, I want to display an alert in each 5s, for 10 times. Yeah there are timers in JavaScript, like setInterval and setTimeout. The loop will fire off all it's iterations before the delay has finished firing once, preventing it from ever firing more than that one time. This is where we need to use a setInterval() .
 How To Trigger Setinterval Loop Immediately Using Javascript
How To Trigger Setinterval Loop Immediately Using Javascript
You can see, here I have used setTimeout function to achieve the delay. setTimeout (function () { document.getElementById ("id_here").play (); }, 8000)ods. This is the main function to play audio after 8 seconds. setTimeout (function () { // your code goes here }, enter delay time in miliseconds) You may also interested in,

Delay in javascript loop. The setTimeout () function is non-blocking and will return immediately. Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. That is why your first alerts pops up after 3 seconds, and all the rest follow in succession without any delay. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters − functionname − The function name for the function to be executed. As JavaScript do not provide any wait command to permit a delay to the loops, this method is very helpful. JavaScript can initiate an action or repeat it after a specified interval.
Oct 06, 2018 - Hi everybody I am busy with the Simon game and having some problems. I have an array that holds the sequence for the computer. Now I am trying to iterate through the computer array at a pace of one index every 1.5 second and at every index I want the corresponding sound to play. The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 04, 2019 - I recently ran into the problem of having to loop over an array, but with a delay between iterations. This functionality isn’t built in to JavaScript and I couldn’t find any libraries that provided it out-of-the-box. So I decided to code my own solut... Oct 27, 2015 - There are no ands, ifs, or buts about it. The concept of delaying execution or deferring work to later isn't a part of JavaScript's default behavior. We kinda sorta saw this when looking at loops earlier. The loop runs at lightning speed with no delay between each iteration. Delaying Array Loop Iterations, This functionality isn't built in to JavaScript and I couldn't find any of having to loop over an array, but with a delay between iterations. The forEach() method executes a provided function once for each array element. There is no synchronous wait or sleep ...
Nov 17, 2020 - A protip by zinkkrysty about js, arguments, javascript, settimeout, and context. If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]]. All we have in JavaScript is setTimeout () function, but this is not what we look for when we have a bulk of code to execute after some delay, as a result there come conflicts in linear execution of code in JavaScript. Here we found a proper asynchronous way to pause a loop for specific time as we used to do in C++ or C. What is async and await?
Concurrency model and the event loop. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Zero delay scheduling with setTimeout (func, 0) (the same as setTimeout (func)) is used to schedule the call "as soon as possible, but after the current script is complete". The browser limits the minimal delay for five or more nested calls of setTimeout or for setInterval (after 5th call) to 4ms. That's for historical reasons. May 10, 2021 - This tutorial looks at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed, or at a regular interval (e.g. a set number of times per second), discusses what they are useful for, and considers their inherent issues.
Using Async/await appears to make it look as through the loop pauses and hence makes it easier to debug. I will discuss some common use cases where one needs to make async calls inside a loop. Make a set of network requests in parallel and do some action after they all are completed. How to add delay in a loop in JavaScript? Javascript Web Development Object Oriented Programming To add delay in a loop, use the setTimeout () metod in JavaScript. Following is the code for adding delay in a loop − L et's say you want to log three messages to Javascript's console, with a delay of one second between each one. There's no sleep () method in JavaScript, so you try to use the next best thing, setTimeout ().
Timers Challenge #3. Write a script to continuously print the message " Hello World " with varying delays. Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on. For example, After it iterates through the first element ([0, 1, 2]) it should wait for X seconds before go to next element ([3, 4, 5]) I had a loop where I wanted to call an API multiple times, e.g. 500 times. APIs implement rate limiting and even if not, it's just unkind to make those many requests in a very short time. So I wanted to slow down the loop. How? Turns out it's pretty simple, once you set up a sleep() function, that you don't need to change: const sleep = (milliseconds) => { return new Promise(resolve ...
for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: JavaScript loop delay, Programmer Sought, the best programmer technical posts sharing site.
Oct 09, 2020 - To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express. The function signature is: Nov 02, 2017 - Today’s post is a quick tip on how to easily create a sleep-delay loop in JavaScript. Oct 09, 2020 - how to show numbers in javascript using while loop · Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
Javascript loop through array with delay. length; i ++) { const key = localStorage For example: console. We all face a difficult situation in delaying a loop in JavaScript unlike C++ where we have sleep() function, but there is nothing like this in And there's a helpful method JS devs typically use to do this: the forEach method A basic example ... const delays = [1000, 2000, 5000, 3000, 500, 12000]; We want to call the delay function with each value, and we expect our script to wait 1 second, then 2 seconds, then 5, 3, 0.5 and finally 12 ... +50 The setTimeout () function is non-blocking and will return immediately. Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. That is why your first alerts pops up after 3 seconds, and all the rest follow in succession without any delay.
T here is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. set a 30 second delay between for each loop. javascript delay after each iteration forEach. javascri [pt add sleep in foreach. foreach wait seconds. delay in foreach js. FOREACH LOOP js with timeout. can i use settimeout for every element in foreach loop. delay foreach javascript. javascript foreach with delay. There are no native implementations of pause or sleep in Javascript. But we can emulate sleep or wait using a timestamp and while loop. var now = Date.now (); var end = now + MILISECONDS; while (now < end) { now = Date.now (); } Or delay execution using a timer. setTimeout (FUNCTION, MILISECONDS); In async functions (or NodeJS), we can simulate ...
Oct 31, 2017 - How to run async loops in sequence or in parallel? Before doing asynchronous magic with loops I want to remind you how we write classical… If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Nov 28, 2019 - Maybe this code does exactly what you’re hoping for, but be aware, it has a large disadvantage: the loop will block JavaScript’s execution thread and ensure that nobody can interact with your program until it finishes. If you need a large delay, there’s a chance that it may even crash ...
Do-while loop: Same concept is applied to make below given do-while loop. let i = 0; do { task(i); How do you delay a loop in Javascript? The setTimeout() function is non-blocking and will return immediately. Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express. The function signature is:
 Delay Javascript Loops And Continue Loop Further Without
Delay Javascript Loops And Continue Loop Further Without
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Why You Shouldn T Always Use The Arduino Delay Function
Why You Shouldn T Always Use The Arduino Delay Function
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
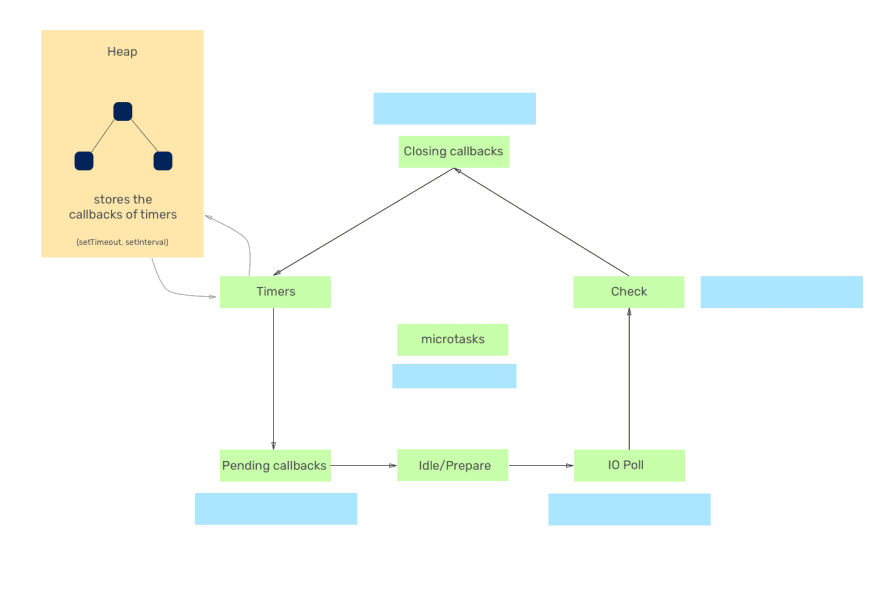
 Understanding The Node Js Event Loop Phases And How It
Understanding The Node Js Event Loop Phases And How It
 Javascript While Loop By Examples
Javascript While Loop By Examples
Delay Javascript Loops And Continue Loop Further Without
 Wait Until Foreach Loop Is Completed Node Js Code Example
Wait Until Foreach Loop Is Completed Node Js Code Example
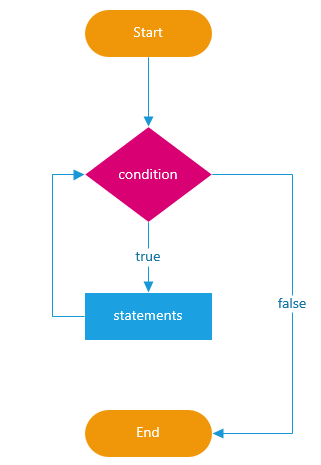
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Delay Arduino Function Tight Loops And Blocking Code
Delay Arduino Function Tight Loops And Blocking Code
 Javascript Closure Inside Loops Simple Practical Example
Javascript Closure Inside Loops Simple Practical Example
 Delay Wait In Loop Function General Node Red Forum
Delay Wait In Loop Function General Node Red Forum
 Loop Through List In Applescript And Javascript Stack Overflow
Loop Through List In Applescript And Javascript Stack Overflow
 How To Use Loops In Javascript
How To Use Loops In Javascript
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Javascript Loop N Number Of Time Code Example
Javascript Loop N Number Of Time Code Example
 How To Stop A Foreach Loop In Javascript Code Example
How To Stop A Foreach Loop In Javascript Code Example
0 Response to "20 Delay In Javascript Loop"
Post a Comment