28 Countdown Timer Javascript Codepen
Styled JavaScript Countdown Clock by SitePoint on CodePen. Taking it Further ... you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
 15 Glassmorphism Design Code Snippets And Working Examples
15 Glassmorphism Design Code Snippets And Working Examples
A countdown can also benefit eCommerce sites that want to focus on a specific holiday. In this case, it's Independence Day in the U.S.A. But a dressed-up element such as this could be a great touch for virtually any special day that you'd like to call attention to. See the Pen DailyUI #014 Countdown Timer by Julie Park. Quick Time

Countdown timer javascript codepen. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
This is one way you can make a countdown timer outside of using a big bloated plugin!... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. 8. 9. Try our Random Name Pickers Section! Countdown Timer is just the countdown taken out of the usual online-stopwatch stopwatch and countdown gadget. It makes it easier to get to the countdown - Much better if the countdown is the only part you ever use.
18/7/2020 · Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. Before jumping right in first, take a look at the demo here on Codepen --> Countdown Timer. You can download the completed project from GitHub --> Countdown Timer Javascript 5 - 3 = 2 (less than 3, so the "answer" is 2) 19:59 PM - 20 Mar 2018. For my timer I wanted 25 minutes, so I used this instead totalTime: (25 * 60). This equals the total amount of time (25 minutes) times 60 which equals the amount in seconds. The totalTime is then 1500 in seconds. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / (1000 * 60 * 60 * 24)); I am currently using a modified version of a JS countdown element for a site coming up. I've been learning a ton of how to use flex grids but haven't done a lot with block/inline-block, etc. Currently when the countdown hits around 945px, the 4 inline-block boxes stay as 4 columns and end up overflowing to the edge of the screen: CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. Circular Countdown Timer - HTML, CSS, Javascript. GitHub Gist: instantly share code, notes, and snippets.
20+ Pure Html CSS Countdown Timer Animation. While creating any event pages for a website, web developers search for the best way to display the timing for upcoming events remaining time. Countdown timers are used on web pages to inform users that something is coming after the tick-tock time remaining. Many of you need a good countdown time to ... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. (function { const second = 1000, minute = second * 60, hour = minute * 60, day = hour * 24; let birthday = "Sep 30, 2021 00:00:00", countDown = new Date(birthday).getTime(), x = setInterval(function() { let now = new Date().getTime(), distance = countDown - now; document.getElementById("days").innerText = Math.floor(distance / (day)), document.getElementById("hours").innerText = Math.floor((distance % …
Aug 10, 2016 - CodePen doesn't work very well without JavaScript. var countdownNumberEl = document.getElementById('countdown-number'); var countdown = 10; countdownNumberEl.textContent = countdown; setInterval(function() { countdown = --countdown <= 0 ? 10 : countdown; countdownNumberEl.textContent = countdown; }, 1000); CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
Simple Pure Javascript Countdown Timer - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021. Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Need to do a countdown for the launch of an event, store, or product? Or a timer for an offer? JavaScript preprocessors can help make authoring JavaScript easier and more convenient. related:https://www.edureka.co/blog/creating-an-online-quiz-application-implementing-countdown-timer/ javascript quiz with timer
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions The steps for creating our countdown timer look like: Create a stack of numbers; Create a JavaScript interval for every second; Move the stack of numbers using CSS transforms; The HTML. Let's start with all of our HTML. We need two buttons along with all the numbers from 10-0. BeginnerWebDev Get Started w/ JavaScript for free! I have created a React template in CodePen so I can quickly start a project without worrying to set up. In a hurry? See the Countdown component in Codepen. Or else read on. Requirement 1: The timer should refresh every second When the component mounts, an interval is created Interval calls a function called timer…
Below is all the code you need to build a great looking countdown timer that can redirect to a different page after the timer expires. There are two variations. In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so.
1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. Currently, I am working on a quiz game and in that, for each question, I wish to place a countdown timer. I got some plugins, but I wish if I could create it myself. What I am trying to create looks like the one in the image below.Can you please tell me how I can do it? I developed this Countdown Timer using CSS/JS by using Codepen which is an online community for testing and showcasing user-created HTML, CSS, and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, called "pens," and test them.
Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that A simple countdown timer built from an example on Lynda that illustrates the usage of core JS concepts: DOM Manipulation, Error Checking, Events, a... 40 CSS & Javascript Animated Countdown Timer Examples. Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. They are helpful as the visitors would know exactly how much ...
28/6/2015 · A solution using Promises, includes both progress bar & text countdown. ProgressCountdown(10, 'pageBeginCountdown', 'pageBeginCountdownText').then(value => alert(`Page has started: ${value}.`));function ProgressCountdown(timeleft, bar, text) { return new Promise((resolve, reject) => { var countdownTimer = setInterval(() => { ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here
EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. Flip Clock & Countdown. See the Pen Flip Clock & Countdown by Shaw on CodePen. So here's a really interesting project that features a flipping countdown running in pure JS. There is a bit of CSS for styling but the entire animation setup and the structure all runs on JavaScript. Even the HTML gets embedded through JavaScript. This article is about the Create an Animated Countdown Timer With HTML, CSS, and JavaScript! if you want to know more about Create an Animated Countdown Timer With HTML, CSS, and JavaScript, then read this article.
A bunch of Countdown Timers on a page var timeLeft = + new Date ( "2021-05-04") - + new Date (); This code will calculate how many days are left until the next Star Wars Day, which is May 4th, 2021. While we now know the difference between these two days, there's a few problems. First, we don't have a timer that counts down yet. Second, our date isn't stored in a format ...
 Pens Tagged Countdown On Codepen
Pens Tagged Countdown On Codepen
 Building A Pomodoro Timer With Vue Js On Codepen By Tori
Building A Pomodoro Timer With Vue Js On Codepen By Tori
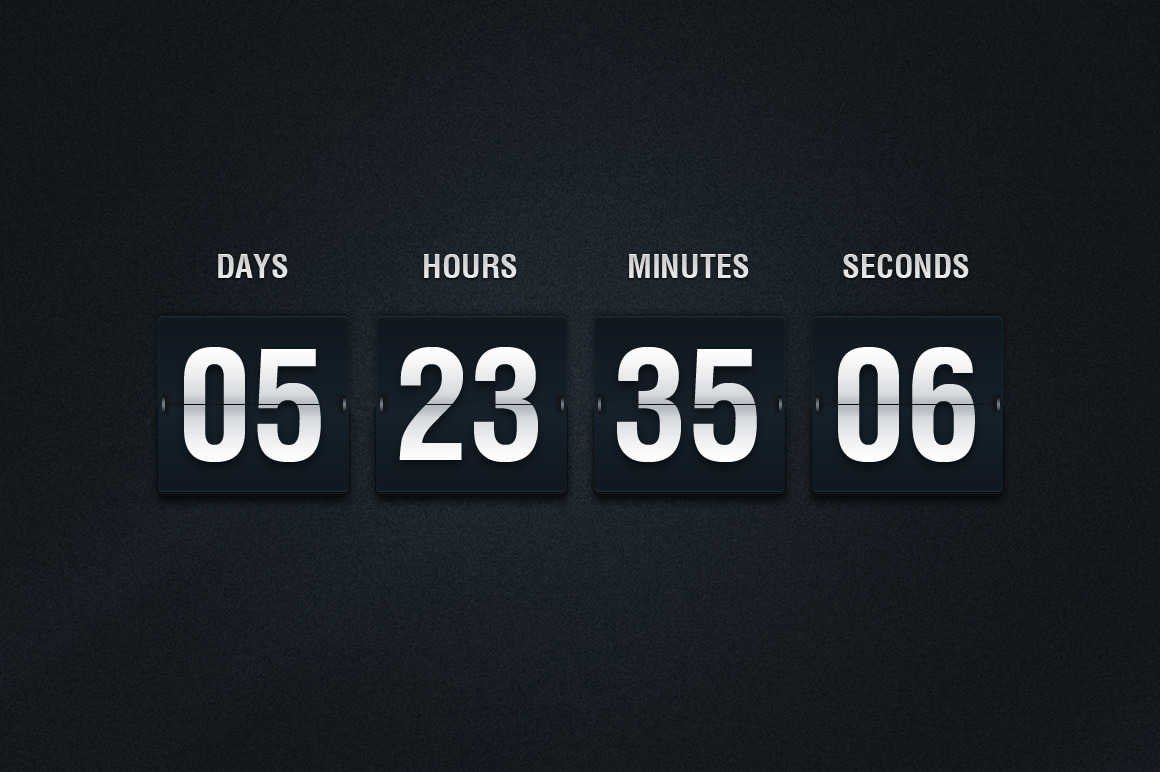
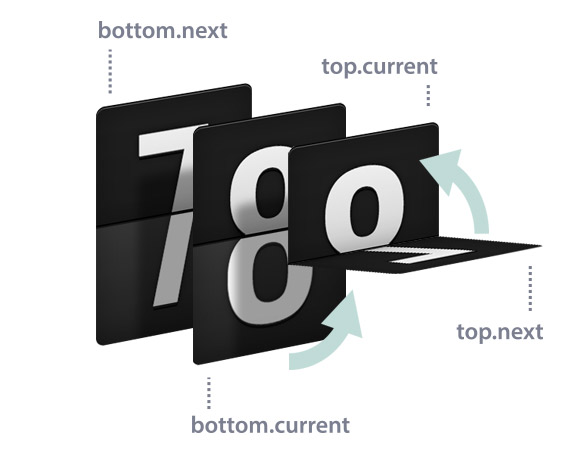
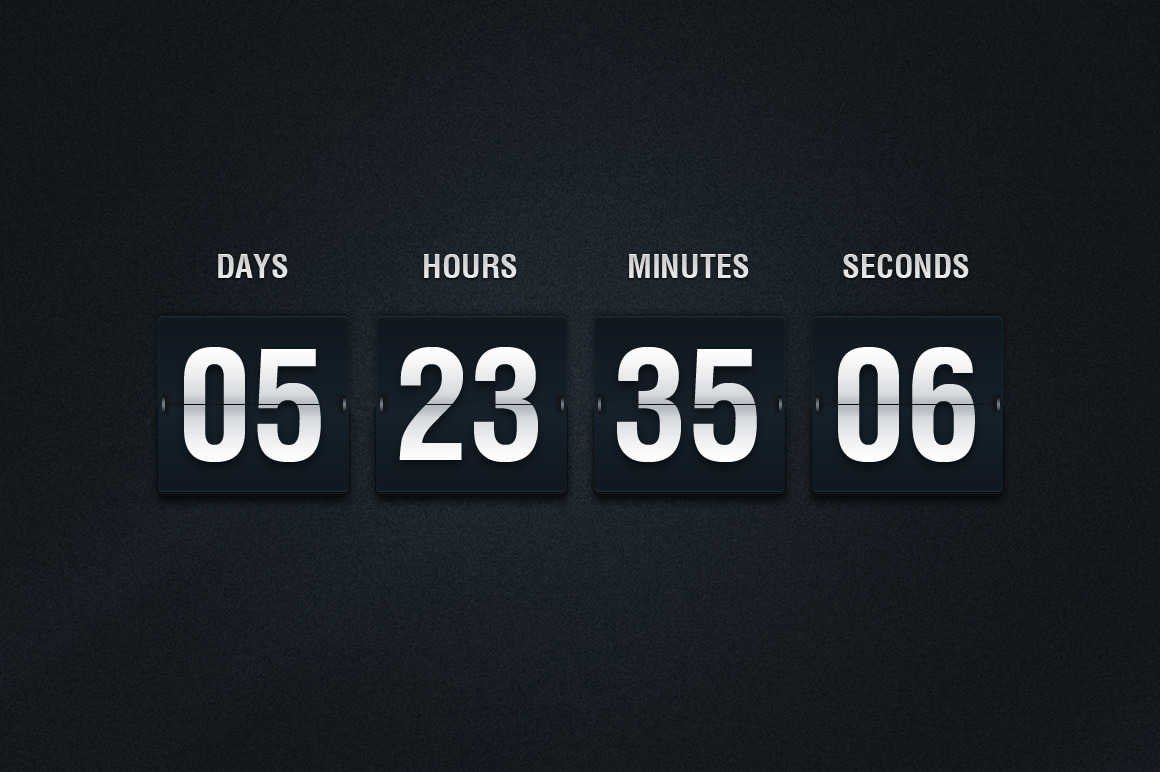
 Make A Flippin 3d Countdown With Css Amp Javascript Viget
Make A Flippin 3d Countdown With Css Amp Javascript Viget
 Create A Css Js Countdown Timer Scotch Io
Create A Css Js Countdown Timer Scotch Io
 Styled Javascript Countdown Clock
Styled Javascript Countdown Clock
 15 Responsive Jquery Countdown Plugin With Example Onaircode
15 Responsive Jquery Countdown Plugin With Example Onaircode
 Countdown Timer To Date Javascript Code Example
Countdown Timer To Date Javascript Code Example
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
 Css Meeting Countdown Timer Bypeople
Css Meeting Countdown Timer Bypeople
 15 Responsive Jquery Countdown Plugin With Example Onaircode
15 Responsive Jquery Countdown Plugin With Example Onaircode
 Pens Tagged Countdown On Codepen
Pens Tagged Countdown On Codepen
 Simple Javascript Countdown Timer
Simple Javascript Countdown Timer
 Building A Javascript Countdown Timer
Building A Javascript Countdown Timer
 Countdown Timer With Svg Animation By Ryan Yu On Dribbble
Countdown Timer With Svg Animation By Ryan Yu On Dribbble
 Search Vue React Angular Components And Jquery Plugins
Search Vue React Angular Components And Jquery Plugins
 Countdown Timer Pure Javascript
Countdown Timer Pure Javascript
 Frontend Mentor Html Css Js Solution To Launch Countdown
Frontend Mentor Html Css Js Solution To Launch Countdown
 How To Create A Countdown Timer Using Css Js Developers
How To Create A Countdown Timer Using Css Js Developers
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 Countdown Timer Php Javascript Stack Overflow
Countdown Timer Php Javascript Stack Overflow






0 Response to "28 Countdown Timer Javascript Codepen"
Post a Comment