32 Javascript Multiline String Es6
In this ES6 JavaScript tutorial we will learn about Template Literals (Template strings). What are Template Literals? Template literals are string literals that allows us to embed expressions, multi-line strings and string interpolation. Template literals are enclosed using backtick ` ` instead of single quotes and double quotes. Sep 30, 2018 - JavaScript never had a true good way to handle multiline strings, until 2015 when ES6 was introduced, along with template literals.
 Javascript Shorts 1 Es6 Template Literals Strings By
Javascript Shorts 1 Es6 Template Literals Strings By
Anyway, enough with the history lesson, we now have features in ES6 on the horizon and if you're already starting to use ES6 via the likes of babel or as features become available then it provides some interesting possibilities. Diving in with ES6 template strings. Having seen template strings I jumped right in only to find this happening.

Javascript multiline string es6. With ES6/Babel, you can now create multi-line strings simply by using backticks: var htmlString = `Say hello to multi-line strings!`; Original ES5 answer: Google's JavaScript style guide recommends to use string concatenation instead of escaping newlines: Do not do this: The backtick was one of the few ... in JavaScript. The syntax ${} for interpolation is very common (Unix shells, etc.). 8.5.5 Weren’t template literals once called template strings? # The template literal terminology changed relatively late during the creation of the ES6 ... javascript 1min read. In es6, JavaScript introduces a new way to create strings by using template literals where you can also create multiline strings. reactgo recommended course. JavaScript - The Complete Guide 2021 (Beginner + Advanced) To create a template literal, we need to use the backticks syntax (``) instead of double or single quotes.
Nov 03, 2017 - Remember how awful coding in JavaScript gets when you have to insert several variables in a string? O... Before ES6, you have to manually append a newline character ( \n) to create a multi-line string: var multiStr = 'This is \n\ an example of \n\ multi-line string'; Note that the backslash ( \) placed after the newline character ( \n) at the end of each line tells the JavaScript engine that the string will continue to the subsequent line. Template strings are a small change to JavaScript in ES6 but the convenience of multi-line strings and variable substitution is substantial.
Dec 13, 2016 - But I think after Sierra has been ... still try to avoid using ES6 features unless I really need them. JavaScript for Automation (JXA): What's supported? and Workarounds ... Continuing the discussion from How to Create JavaScript Multiline String Literals (Template Literals): ... ES6 provides a new function called String.raw which works like the default string template function except that it concatenates the raw strings. In ES6, you create a template literal by wrapping your text in backticks ( `) as follows: let simple = `This is a template literal`; Code language: JavaScript (javascript) and you get the following features: A multiline string: a string that can span multiple lines.
M ultiline strings were not supported in JavaScript 2015, but when ES6 came out and introduced string literals. ES6 supports multiline strings. There are different ways to handle multiline strings. We create Multiline strings using pattern literals. Jan 29, 2015 - The blog post covers new features ... 6 (ES6). ... Unicode “characters” (code points) are 21 bit long [1]. JavaScript strings are (roughly) sequences of 16 bit characters, encoded as UTF-16. Therefore, code points beyond the first 16 bits of the code point range (the Basic Multilingual Pane, BMP) ... 26/6/2018 · 2. ECMAScript 6 (ES6) ES6 introduces template strings to improve the capabilities of JavaScript strings. It has many features and one of them is back-ticks (``). Here is a simple code that demonstrates how to use back-stick in ES6 template strings. const message = `This is just a sample text that demonstrates how to create multiline strings in JavaScript ES6...`;
JavaScript fundamental (ES6 Syntax): Exercise-139 with Solution. Write a JavaScript program to split a multiline string into an array of lines. Use String.prototype.split() and a regular expression to match line breaks and create an array. Sample Solution: JavaScript Code: Nov 02, 2012 - Multi-line JavaScript strings can be created by adding a backslash at the end of each line. ES6 introduces the concept of template literals in JavaScript. With template literals, you can embed expressions and define multi-line strings. You define template literals with the backtick character ` rather than quotes: let myLiteral = `this is a literal` String Interpolation. Template literals can hold placeholders for values with ...
Creating multiline string in javascript - ECMAScript 6 (ES6) introduces as template literals. They have many features, variable interpolation among others, they can be created multiline in string. It is delimited by backticks. 27/1/2016 · I'm using Node.js v4.2.2 with ES6. I read a file that represents an object containing multiline strings. My file looks like: {"a":`b c`}; I read the file into a string: var fs = require ('fs'); var my_string = fs.readFileSync(path_to_my_file).toString(); Finally, from that string I'd like to obtain the object that it represents. These are acceptable ways of creating multi lines in JavaScript. But, with the advent of ES6 there is a new way to do the same thing: template string literals. JavaScript Multiline String: Template String Literals. As part of EcmaScript 6 (ES6), we can use back ticks to create a string formatted in a particular way.
As the first answer mentions, with ES6/Babel, you can now create multi-line strings simply by using backticks: const htmlString = `Say hello to multi-line strings!`; Interpolating variables is a popular new feature that comes with back-tick delimited strings: const htmlString = `${user.name} liked your post about strings`; Latest JavaScript ES6 Cheat Sheet 2021. ECMAScript is a general-purpose programming language, standardized by Ecma International according to the document ECMA-262. It is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers. ECMAScript 2015 was the second major revision to JavaScript that is ... Aug 01, 2018 - As the title mentions, what do you all think is the cleanest way to build an multi-line string. For example, what if I want to define a function that builds a multiline string that looks like the f...
The multi-line strings were not supported by JavaScript 2015 but when ES6 came out and introduced string literals. The ES6 supports multi-line strings. There are various ways to handle multi-line strings if older browser support is essential. Method 1: Multiline-strings are created by using template literals. The strings are delimited using ... Jan 11, 2018 - In ES6 String literals are allowed to embedded expressions. it adds multi line strings and string interpolation options for JavaScript programmers Template literals should be enclosed by the… Oct 30, 2016 - The google is full of blog posts and answers to question how one should benefit from ES6 string literals. And almost every blog post explaining this feature in depth has some details on how to implement multiline strings:
# How to Create Multi-Line String with Template Literals. With the arrival of Template Literals, it's finally super easy to produce multi-line strings. Previously, we had to use the \n or separate string concatenation which was messy and difficult to read. Finally, it's easier now. ES6 for the win 🙌 17/11/2016 · const insert = 'dog'; const str = 'a really long ' + insert + ' can be a great asset for ' + insert + ' when it is a ' + dog; However, trying to do that with template literals would just give you a multi-line string with $ {insert} placing dog in the resulting string. Jul 18, 2017 - In es6 template literals, how can one wrap a long template literal to multiline without creating a new line in the string? For example, if you do this: const text = `a very long string that just
Use Template Literals to Create Mutliline String in JavaScript This tutorial teaches how to write a multiline string in JavaScript. In the pre ES6 era, there was no direct support for multiline strings in JavaScript. There are several ways to achieve this, pre ES6 ways which were not so good, and the ES6 way, the syntactic sugar way. Nov 18, 2016 - That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string. You can use backticks here, and use the object properties as variables. These look familiar because they're in the same ... Template literals were introduced in ES6 and provide a modern way to work with strings in JavaScript. You can use multi-line strings, tagged templates, and variable interpolation features with them. Before ES6, we can only use single quotes ( ') or double quotes ( ") to wrap a string. In contrast, template literals are enclosed by the backtick ...
It's super easy now to create multi-line strings with Template Literals in JavaScript. No more messy string line breaks. Yay, ES6! CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. es6-string-css - Highlight CSS in ES6 template literals; python-string-sql - Highlight SQL code in python multiline strings; es6-string-javascript - Highlight JS in multiline strings; Contributors. Installation. Install es6-string-html from extensions (ctrl + shift + x) Or download it from the Visual Studio Marketplace; Or download it from the ...
Creating multi-line strings in JavaScript: Prior to ES6, In-order to create a multiline string an escape sequence \n was used to give the new line character and the \ character at the end of a line to be able to write multi-line strings. Example 1: Create Multiline Strings Using +. This is a long message that spans across multiple lines in the code. In the above example, a multiline string is created using the + operator and \n. The escape character \n is used to break the line. var multiline = `multi-line string multi-line string, multi-line string multi-line string, multi-line string multi-line string, multi-line string multi-line string ` 6. Const and Let. Earlier, the var keyword was used to declare variables. This keyword had issues. So, const and let were introduced in ES6.
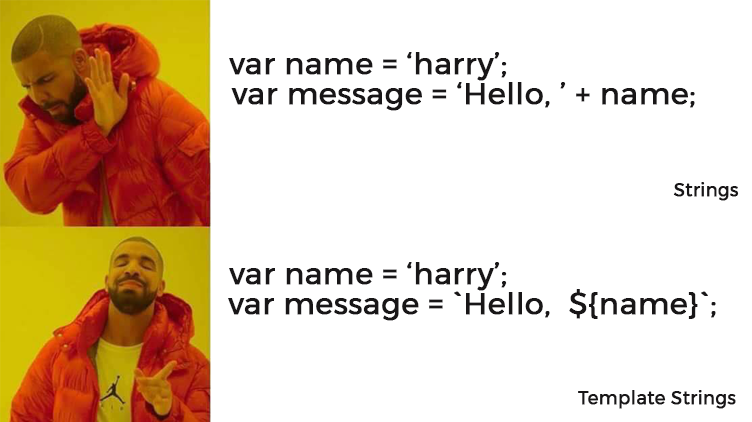
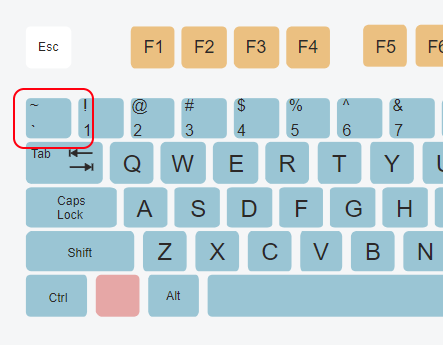
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. Answer: Use String Concatenation. String concatenation (through the + operator) can be used to create multi-line strings. This example will demonstrate how to dynamically create HTML content in JavaScript using string concatenation, and then print it on a webpage. 20/11/2016 · Multi-line Strings in ES6. admin November 20, 2016 0 ES6 (ECMAScript 2015) With the help of backticks, we can display Multi-line Strings in ES6. Before ES6, we use \n\t in the string. This is very important functionality for showing multi-line string. In the previous version, we use “\n\t” for new line but in the ES6, we are using backticks .
Strings in JavaScript have been historically limited, lacking the capabilities one might expect coming from languages like Python or Ruby. ES6 Template Strings (available in Chrome 41+), fundamentally change that. They introduce a way to define strings with domain-specific languages (DSLs), bringing better: String interpolation. Multiline strings in ES6 JavaScript. The new kid in town is called Template Strings. Template Strings are demarked by a backtick(`) on either end and can contain other backticks if they are escaped by a backslash(ie. let my_string = `some cool \`escaped\` thing`). This new kind of primitive in JavaScript is different from string literals in a ... I've always avoided the backslash newline escape in JavaScript for the same reason. As happy as I am to see multiline strings appear in JavaScript in the form of template strings, I'm not looking forward to seeing the untidiness that goes hand in hand with it.
The user uses languages such as HTML, CSS etc for web designing application, there is a time when he needs to use javascript multiline string. These strings are used as variables but were unavailable in 2015 and came with the latest update in ES6.
 Javascript Multi Line String And Unexpected Token Illegal
Javascript Multi Line String And Unexpected Token Illegal
 How To Create Multi Line String With Template Literals
How To Create Multi Line String With Template Literals
 Transforming Our Javascript Code At Build Time With Babel
Transforming Our Javascript Code At Build Time With Babel
 Angular 2 Typescript Multi Line String In Visual Studio
Angular 2 Typescript Multi Line String In Visual Studio
 Es6 Template Literals In Depth
Es6 Template Literals In Depth
 Typescript Multiline String Dirask
Typescript Multiline String Dirask
![]() Javascript Multi Line Strings Career Karma
Javascript Multi Line Strings Career Karma
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
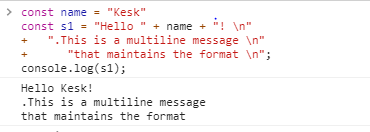
 Different Uses For Template Literals In Javascript By Kesk
Different Uses For Template Literals In Javascript By Kesk
 How To Create Multi Line String With Template Literals
How To Create Multi Line String With Template Literals
 Pass String In Multiple Lines Javascript Code Example
Pass String In Multiple Lines Javascript Code Example
Using Multiline String Variables In Javascript Markimarta Com
 Javascript Template Literals With Examples Dot Net Tutorials
Javascript Template Literals With Examples Dot Net Tutorials
 How To Create A Multiline String In Javascript
How To Create A Multiline String In Javascript
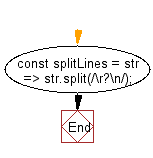
 Javascript Fundamental Es6 Syntax Split A Multiline String
Javascript Fundamental Es6 Syntax Split A Multiline String
 Javascript Multi Line Strings Career Karma
Javascript Multi Line Strings Career Karma
 How To Create Multi Line Strings In Javascript Geeksforgeeks
How To Create Multi Line Strings In Javascript Geeksforgeeks
 Strings And Es6 Template Strings In Javascript Codecarrot Blogs
Strings And Es6 Template Strings In Javascript Codecarrot Blogs
 A Guide To Javascript Template Literals
A Guide To Javascript Template Literals
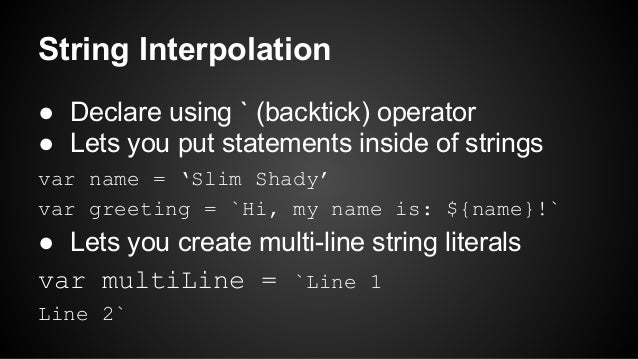
 Javascript String Interpolation Javascript Template Literals
Javascript String Interpolation Javascript Template Literals
 Es6 Javascript New Features Tutorial Es6 New Features Part 2
Es6 Javascript New Features Tutorial Es6 New Features Part 2
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
 How Can I Get Syntax Highlighting To Support Multiline
How Can I Get Syntax Highlighting To Support Multiline
 How To Create Javascript Multiline String Developer Helps
How To Create Javascript Multiline String Developer Helps
 How To Create Multi Line String With Template Literals
How To Create Multi Line String With Template Literals
 Javascript Multi Line Strings Career Karma
Javascript Multi Line Strings Career Karma
Non Quoted Multi Line Js String Literal Parsing Instead Of
 Best Javascript Alternatives For Web Developers In 2021
Best Javascript Alternatives For Web Developers In 2021
 Es2015 Template Literals Template Literal May Sound
Es2015 Template Literals Template Literal May Sound


0 Response to "32 Javascript Multiline String Es6"
Post a Comment