20 Edit Javascript In Wordpress
First, you need to create an FTP credential login. Then, you can open your FTP client and enter the details of your FTP host, username, and password. Once you manage to connect, you will have access to the WordPress source code. Select any files you wish to edit, right-click and choose edit. I have a Wordpress site and created it with Elementor. Now I would like to change a button link on a subpage that cannot be edited with Elementor. When you click the button, I want you to come to a different page than the default page. I can probably change this with JavaScript, i.e. the link structure / shortcode of the link.
 How To Edit Wordpress Source Code Files Learnwoo Com
How To Edit Wordpress Source Code Files Learnwoo Com
If you're referring to individual posts, you can change the html of that post by clicking the HTML tab when editing a post. I'm unsure of whether the set up will strip any javascript entered into your posts, but it's quite possible. Like I said, the best way to implement this would be to use a plugin, or alternatively edit the theme.

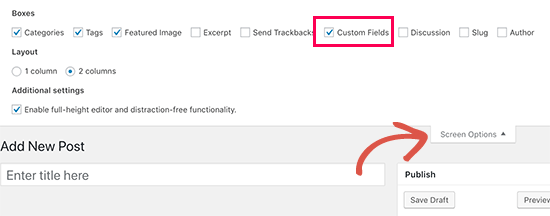
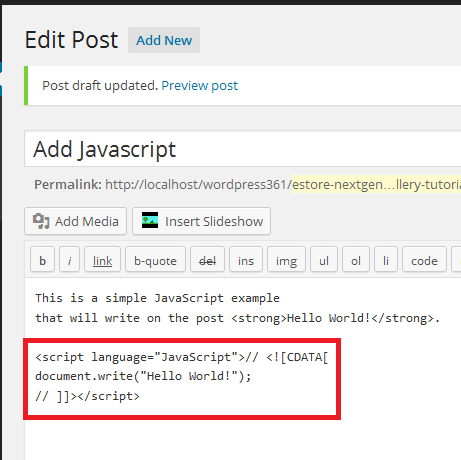
Edit javascript in wordpress. May 10, 2021 - In such instances, it’s helpful to know how to edit HTML in WordPress, as well as how to safely and effectively access and modify other source code, including PHP, CSS, and JavaScript. Put simply, learning some basic WordPress coding positions you to exercise more control and flexibility ... Lets start!! 1. Create a Custom Field. Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot. In case you cannot see the Custom field box , just enable it from the Screen Options. Refer to this tutorial. Apr 08, 2017 - The WordPress editor both autoformats your text and restricts the types of tags that are inserted into your content. While some users who are attempting to insert scripts find this frustrating, it’s not a design flaw. Blocking the ability to insert scripts is a security feature.
How to Edit WordPress HTML for Individual Posts/Pages. Let's start off with the simplest way to edit WordPress HTML - accessing the source code for individual WordPress posts, pages, or other post types. You can do this in both the new WordPress block editor (Gutenberg), as well as the older classic TinyMCE editor. As a reminder, when using the Text ... Continue Editing the post in order to see the Text Control Plugin options. If you choose No Formatting, your post's text will all run together, so you will have to add paragraph tags and other HTML tags in order to format your page as WordPress normally does that for you. If your JavaScript doesn't work, ... Editing JavaScript in WordPress Often times you want to add Javascript to your website because of a third party plugin such as Google analytics. Their code has to be embedded on every page of your website to provide accurate statistics.
Mar 30, 2021 - Do you want to know how to edit JavaScript Code for WordPress? This blog guides you to edit your JavaScript with practical steps. So, let’s get started! May 02, 2018 - It’s not something you can easily inject into your web pages as you would HTML or CSS. So, here are some rules to follow as you go about adding custom JavaScript to your WordPress site: ... Unless you’re adding a very small script to a single page or calling on a file from it, the text editor ... Aug 29, 2018 - You’ll see it puts those values ... be used in the script “load_flex”. Viewing the source of this page https://bertha.sterndata /hero-slider-test/ ... Yeah, it’s complicated! It took me quite a while to figure all that out, with a lot of hand-holding from someone who understands JS. ... The topic ‘Edit JavaScript’ is closed ...
Ever have a client that can't give you FTP access? Usually not a big deal if you're using WP, because you can use the Theme Editor to edit your files. But then, surely you've noticed, the WP Theme Editor doesn't allow you to edit JS files… (Though, really annoyingly, you can edit JS files via the Plugin Editor… whaaaat theeee…??) Upon activation, you need to edit the post or page where you want to add the javascript. On the post edit page, click on the ' Screen Options ' button and check the 'Custom Fields' option. Now scroll down and below the post editor, you will see the 'Custom Fields' metabox where you need to click on the 'Enter new' link. Nov 12, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Loading JavaScript Edit. With the plugin in place, you can add the code that loads the JavaScript. This methodology follows the standard WordPress procedure of enqueuing scripts, see enqueuing section of the Plugin Handbook.. Add the following code to your myguten-plugin.php file:. function myguten_enqueue() { wp_enqueue_script( 'myguten-script', plugins_url( 'myguten.js', __FILE__ ) ); } add ... First, let's install the plugin: Log in to your WordPress site. Go to Plugins > Add new. Search for "Header and Footer Scripts". Click "Install Now" and activate the plugin. Option #1. Upload a custom Javascript file. Save your custom JavaScript code into a file with the .js format. Upload it into your site to this folder: wp-content/themes ... Sep 10, 2019 - You don’t edit or override parent theme JavaScript files. You stop the parent theme scripts from running, and replace them with similar scripts in the child theme. Here’s the catch: WordPress doesn’t have a “template hierarchy” for JavaScript files, the way it does for PHP ones.
Sep 03, 2020 - While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in ... This will enqueue scripts & styles required by the editor. The API contains following endpoints: wp.editor.getDefaultSettings. This function returns the default object that will be merged with specific configuration when initializing new editors. If this property is null or undefined, please make sure you called wp_enqueue_editor(); from PHP. Editor's note: This JavaScript post was originally published on September 14, 2015 and updated on September 16, 2018. The WordPress editor both autoformats your text and restricts the types of tags that are inserted into your content. While some users who are attempting to insert scripts find this frustrating, it's not a design flaw.
Themes are composed of, HTML, PHP, CSS, and JavaScript WordPress source code files. I will cover what these languages do in a bit more detail later on in the article. How do I edit Javascript in WordPress? The best way to edit Javascript in WordPress is by creating a child theme, then add your edits of Javascript or customization of other functions in the child theme. This allows you to edit Javascript as necessary without breaking the rest of your theme or the upgradeability of the theme. Add custom JavaScript to your site from an editor in the WordPress admin. Your code is stored and revisioned with a custom post type, so you can always go back to a previous working state. If you’d like to check out the code and contribute, join us on GitHub. Pull requests are more than welcome! ... Upload the custom-javascript...
How to edit javascript in wordpress. The Wordpress Evolution Toward Full Site Editing Css Tricks How To Edit Wordpress Code Html Css Php Easy Guide Write Or Edit Html Css Javascript And Php Code For Wordpress Simple Custom Css And Js Wordpress Plugin Wordpress Org How To Edit Wordpress Code Html Css Php Javascript ... One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. You can embed your custom JS code inside the opening and closing ... The block editor introduced in WordPress 5.0 is written in JavaScript, with the code run in the browser, and not on the server, this allows for a richer and more dynamic user experience. It also requires you to learn how to use JavaScript to extend and enhance the block editor.
Editing PHP in WordPress. There are 2 primary ways of editing PHP in WordPress - WP code editor and FTP client. 1. The WordPress Code Editor. This is the easiest method of editing PHP as far as you can login to your WordPress dashboard. To get started, create a child theme and activate it. Next, go to Appearance >> Theme Editor. In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... Easily add Custom CSS or JS to your website with an awesome editor.
If you want to change HTML source code on a regular WordPress page, all you have to do is use the WordPress HTML editor. Changing a WordPress code this way is actually rather easy. Simply edit the page and you will notice that clicking the Text tab will show you the HTML code behind what appears in this Visual tab. CSS files are also accessed via the Theme Editor, in a similar way to JavaScript files. Just make sure you click the Update Files button at the bottom of the page to apply any changes. Alternatively, you may wish to use the Customise option under Appearance. This option will allow you to edit the CSS through the WordPress graphical interface. Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started!
Rule #1: Don't Use the WordPress Editor Unless you're adding a very small script to a single page or calling on a file from it, the text editor for your WordPress pages and posts is not the place to write out your JavaScript. It will slow down the loading of your web page and can create a mess of the code. Using Insert Headers and Footers to add JavaScript When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. First you need to enqueue your JavaScript file inside functions.php file or you may place the JavaScript file inside <head> tag. first one is recommended by wordpress, if your script is dependent to another script then you have to mention dependency. function add_theme_scripts () {
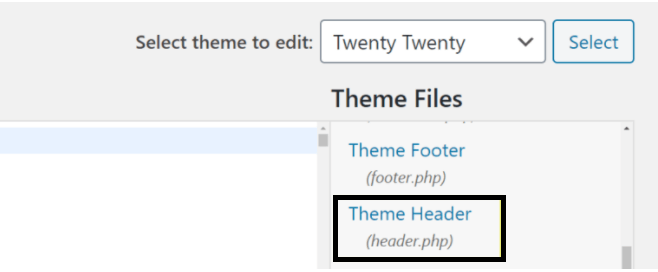
How to Edit WordPress Code (HTML, CSS, PHP, Javascript)💪 One of the most powerful features of a WordPress website is the ability to edit the WordPress sour... If you want to add JavaScript code to your whole website, then the best option is to download the Insert Headers and Footers plugin. It's possible to edit and add JavaScript code to your WordPress theme's header.php or footer.php files. Sometimes a WordPress parent theme will have a JavaScript file that you need to modify. This guide shows you the proper way, using wp_dequeue_script(), wp_en...
 Let S Find Out About How To Edit Javascript Code In Wordpress
Let S Find Out About How To Edit Javascript Code In Wordpress
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Edit Wordpress Code Html Css Php Javascript
How To Edit Wordpress Code Html Css Php Javascript
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
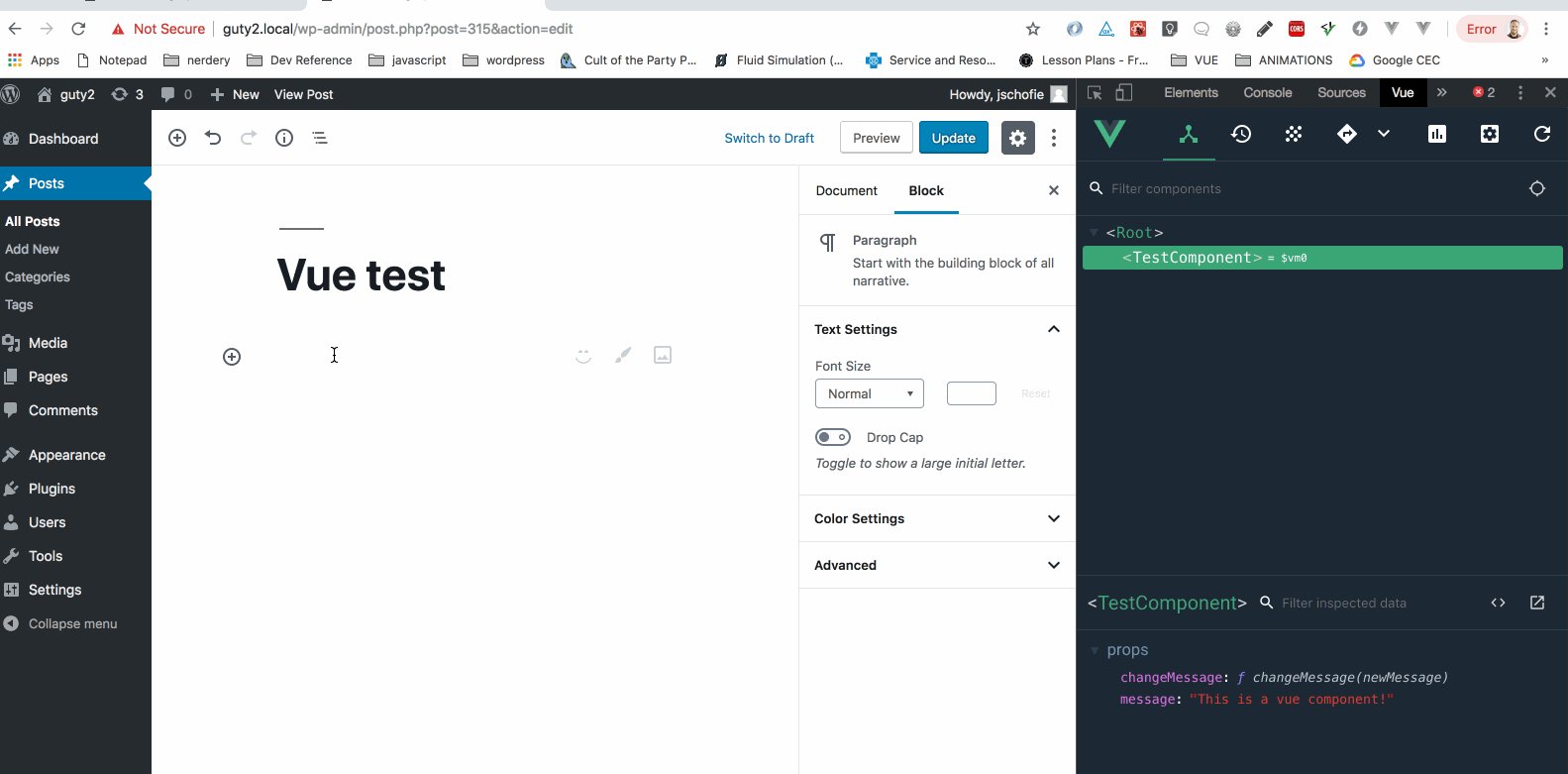
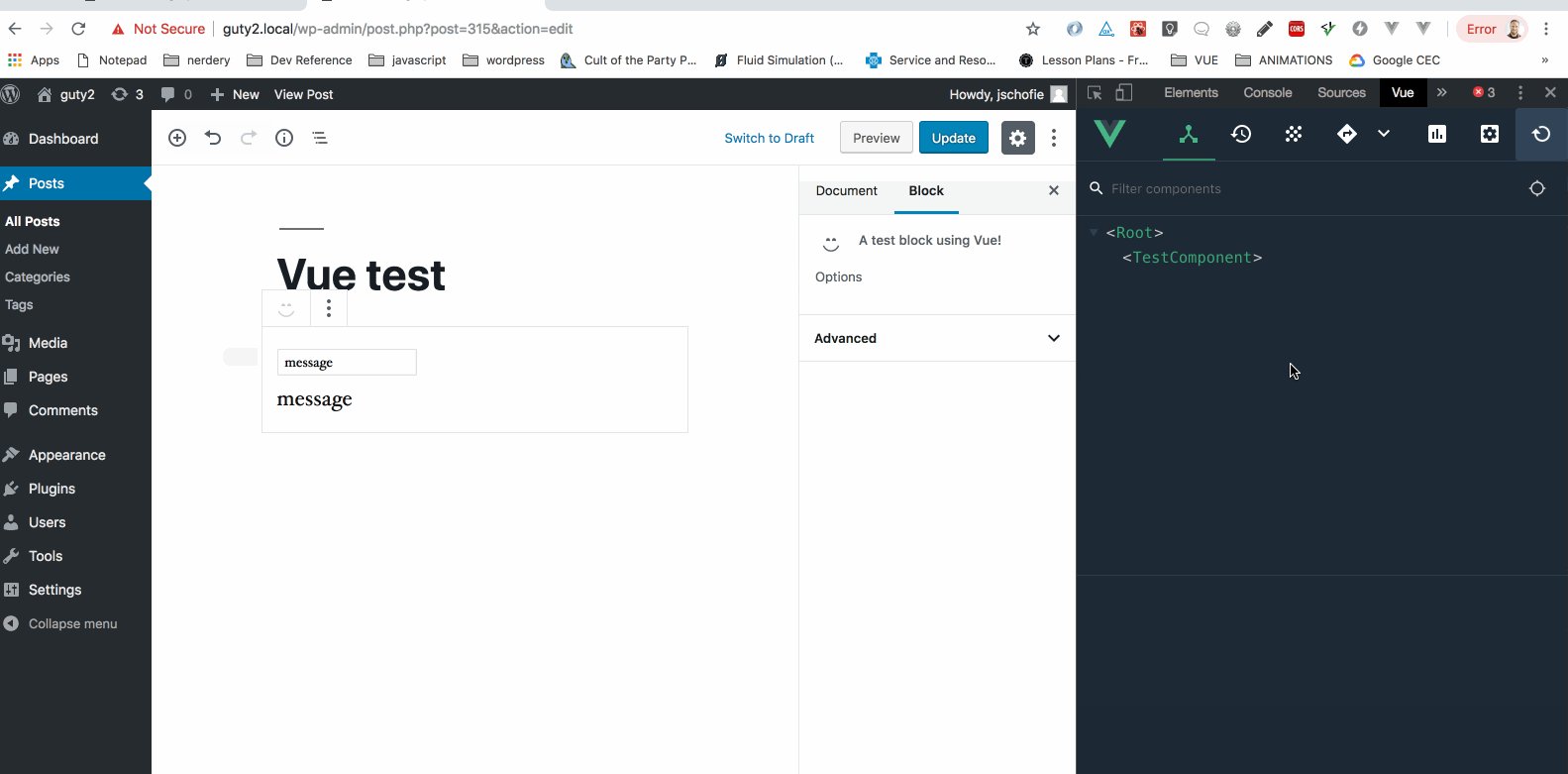
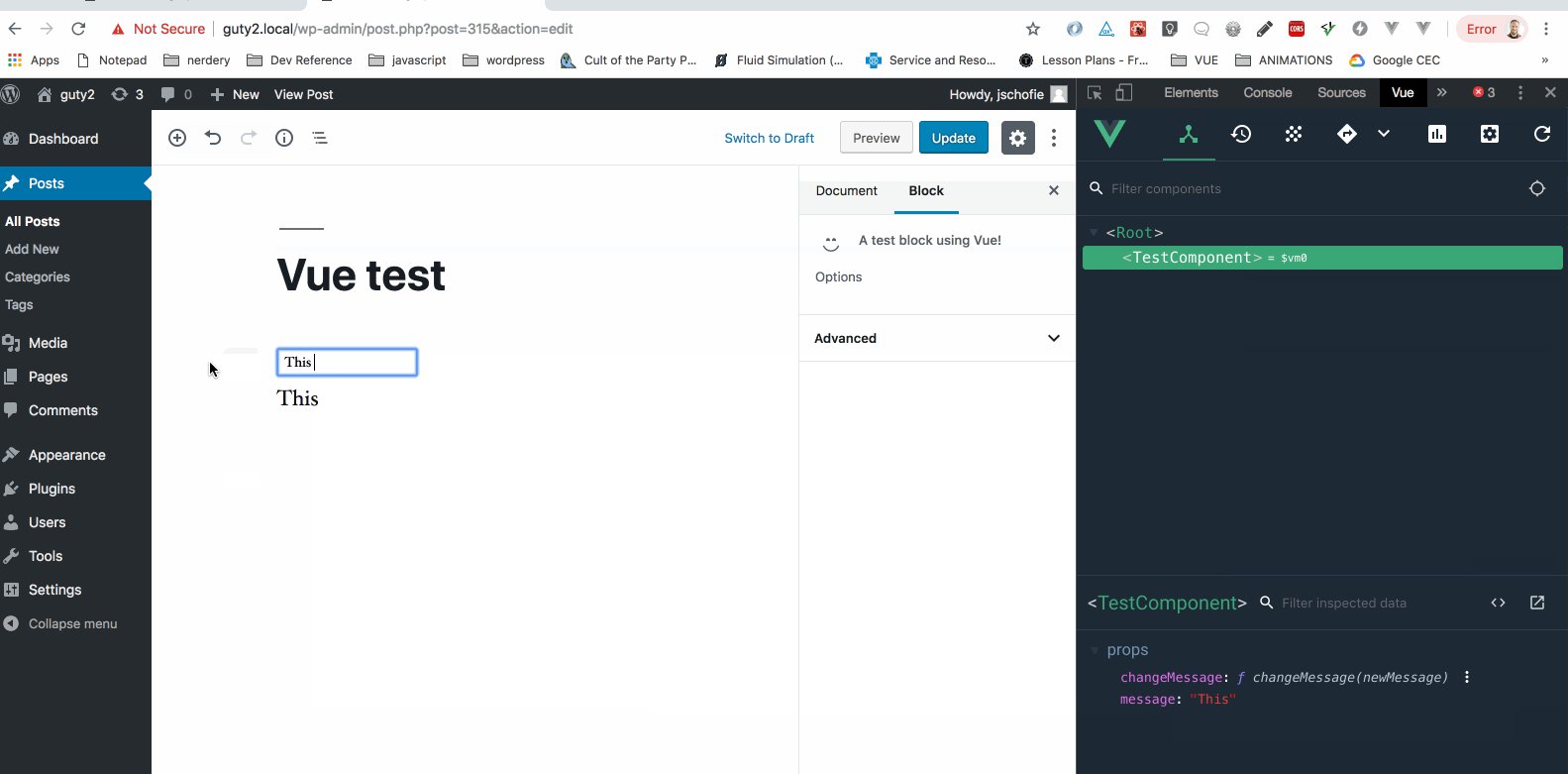
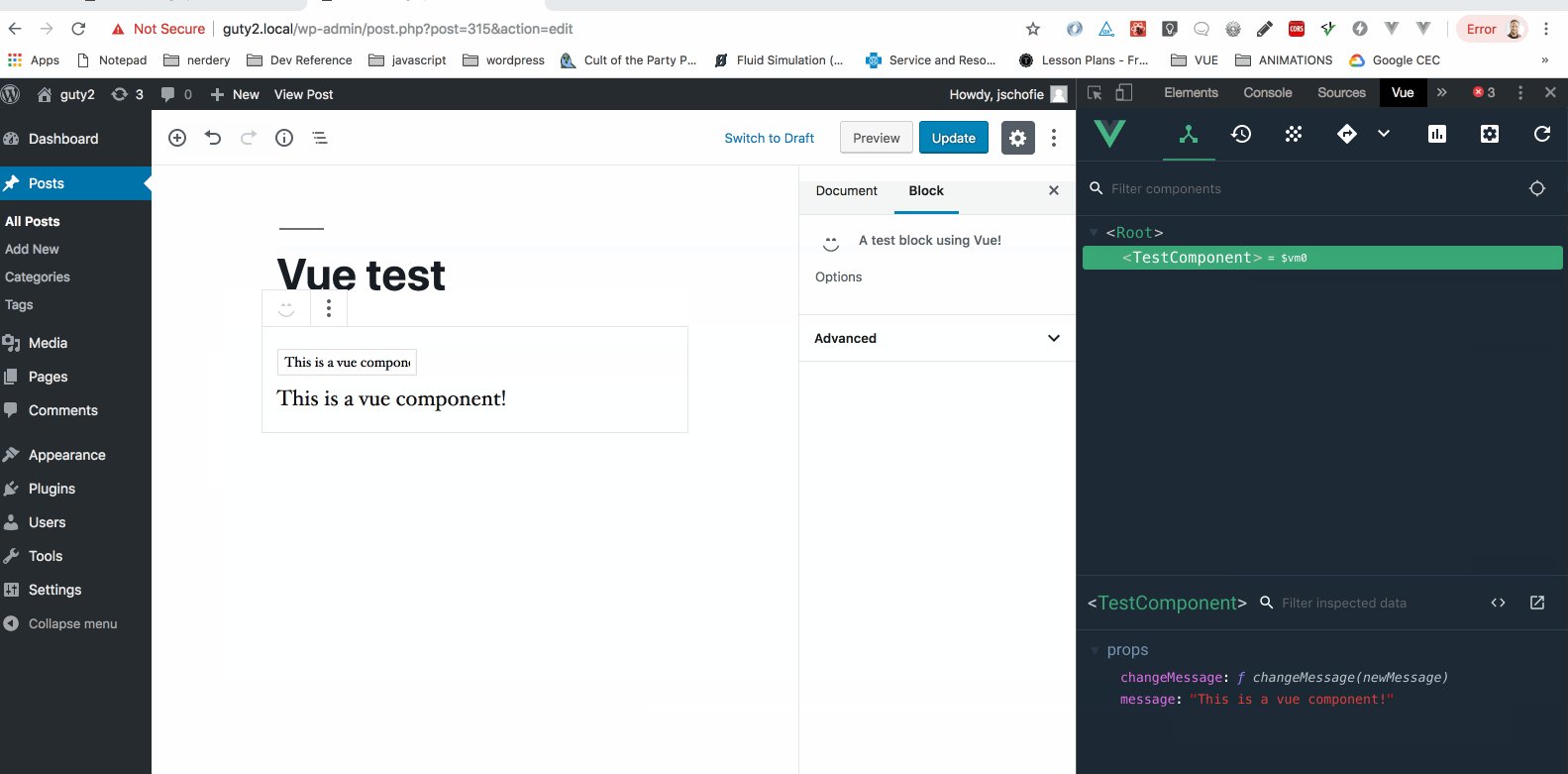
 Vue Js In Wordpress Using Vuera To Run Vue In React Jschof
Vue Js In Wordpress Using Vuera To Run Vue In React Jschof
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 How To Edit Wordpress Source Code Html Javascript Php And
How To Edit Wordpress Source Code Html Javascript Php And
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 Edit Css In Wordpress With The Devkit Wordpress Plugin
Edit Css In Wordpress With The Devkit Wordpress Plugin
Solution To Disable A Wordpress Form Page If Javascript Is
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Modify Wordpress Header Amp Footer
How To Modify Wordpress Header Amp Footer
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
 Let S Find Out About How To Edit Javascript Code In Wordpress
Let S Find Out About How To Edit Javascript Code In Wordpress
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
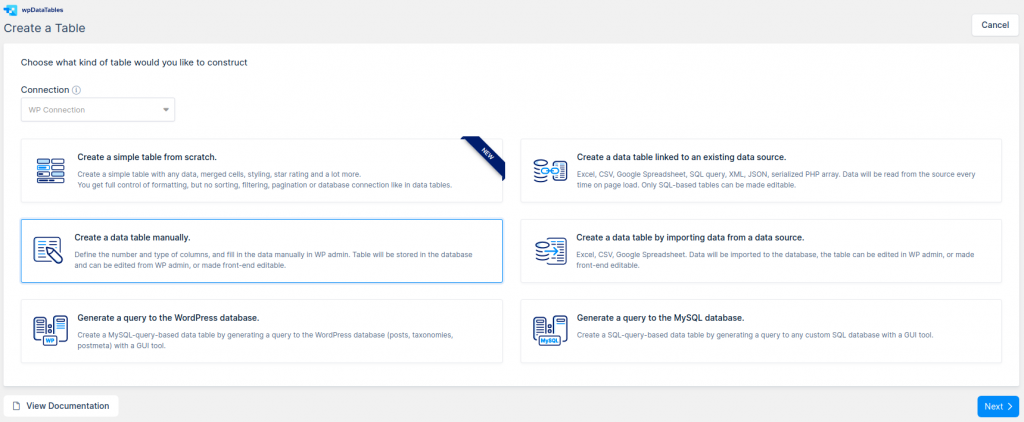
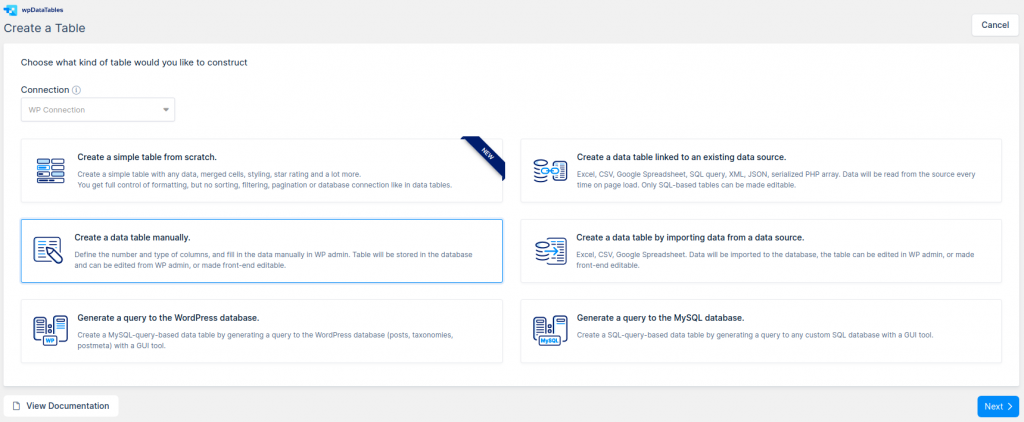
 Creating Editable Tables In Wordpress Where Users Can See And
Creating Editable Tables In Wordpress Where Users Can See And
0 Response to "20 Edit Javascript In Wordpress"
Post a Comment