33 Dynamic Select Option In Javascript
Choose a value in the first select options and the script will precess and display the available select values in the second box to match your selection automatically. Easy to use, with full comments in source code. You can also see more for multiple select, dynamic dropdown,... item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection.
 Dynamic Select Box To Populate A Textfield Using Ajax Or
Dynamic Select Box To Populate A Textfield Using Ajax Or
Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option

Dynamic select option in javascript. Learn how to program dynamic select form list elements. To demonstrate the logic we will show how to change options of a select list based on the selection the user makes from the first list. A web application developer will definitely need to know how to do this when they get into form programming that involves data intake of categories and subcategories from a user. Dynamic country, state select options. Here is code I wrote to dynamically choose between three country options (United States, Canada, Other). After the user selects a country it will show the related select option or an empty input (when "Other" country is chosen). Then I pass the previous value into an input called spr (state/province/region). I have a select field with some options in it and want to select a specific option of a select tag dynamically: ... (33) javascript (30) mysql (18) Ajax (8) array (7) active records (6) bootstrap (6) cURL (5) caching (4) google adwords api (4) cronjob (2) NoSQL (1) drupal (1) Total Pageviews. Advertisment. Powered by Blogger. Which Front-end ...
23/7/2005 · option -- Select a Page -- appears as the default. When I was writing the lists individually for each page, I would make the option reflecting the current page the SELECTED option. So, for example, if you were viewing the "San Francisco Bay Tour" page "San Francisco Bay Tour" would also be the SELECTED option … Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear... Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file..
Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ... The defaultSelected property returns the default value of the selected attribute. This property returns true if an option is selected by default, otherwise it returns false. I think you want: $ ('option [value=valueToSelect]', newOption).attr ('selected', 'selected'); To set the input option at run time try setting the 'checked' value. (even if it isn't a checkbox) elem.checked=true; Where elem is a reference to the option to be selected. So for the above issue: var country = document.getElementById ("country"); country.options [country.options.selectedIndex].checked=true;
Jun 03, 2018 - With that, now you can achieve what you want, just follow this logic... you can also, if you want, add an `if` statement to check what is the input value, then set the options based on the input value, as you are already trying to do. ... @messerbill OP asks how to dynamically add items to a select. How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... Dynamic lists or menus with the SELECT tag in forms, with JavaScript and Ajax In HTML 4, drop-down lists are encoded with a select tag containing a list of options: <select> <option value= "" selected>Pomme</option> <option value= "" >Orange</option> </select> We will see that it is easy to dynamically change a such list with JavaScript code.
It seems that in CRM 2015 or 2015 SP1 Microsoft modified the way that the Status Reasons are handled, and although the field might seem like an Option Set, the Option Set scripts methods are not allowed. In order to manipulate the Status Reason fields, you have to do this using "Status Reason Transitions". FATAL ERROR: Ineffective mark-compacts ... failed - JavaScript heap out of memory ... This error occurred during the build time and cannot be dismissed. ... Angular Laravel has been blocked by CORS policy: Request header field x-requested-with is not allowed by Access-Control-Allow-Headers in preflight ... This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
Apr 27, 2020 - Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results. Add options dynamically to bootstrap-selectMore samples Author: Julian Hansen August, 2017 UPDATE: 2019-05-24 The sample below has been updated to use jQuery 3.3 and Bootstrap Select 1.13. JavaScript to dynamically replace options in a select box based on user's selection in another select box.
An example code would look like the example below. You have to make sure to define an event on which the options should be changed. The example listens to changes within the input field. <input type="text" id="food" value="vegetables"/> <select id="pickone"></select> <script src="https://cdn.jsdelivr /npm/jquery@3.3.1/dist/jquery.min. When repopulating a select element's content, you may want to use a loop instead of changing each option one by one. Furthermore, the total number of options may not be known in advance (such as 3 above), so you need a dynamic way to add new options to select. In this case, use the below: Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
26/8/2014 · Home » Java » How to load select options value dynamic in javascript. Search for: Search for: Java August 26, 2014. How to load select options value dynamic in javascript. I am using java + struts. i am create dynamic table row and load to selection option values dynamically using javascript my code is. option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add () method First, use the Option constructor to create a new option with the specified option text and value: let newOption = new Option ('Option Text', 'Option Value');
Welcome, on How to Auto Populate Select Dropdown with JavaScript AJAX in PHP in Hindi. Sometimes it requires auto-populate data on the element based on the s... Aug 30, 2014 - How would I use JS to select the dynamically? Basically I have a class (java) that dynamically pulls a list from a database, puts it in tags and spits it back to my jsp file, so I need to set which one is selected after they’ve been displayed, but need to do it without touching the html, ... Jul 11, 2016 - I'd like to add option to a select dynamically using plain javascript. Everything I could find involves JQuery or tries to create the select dynamically as well. The closest thing I could find was
Dec 24, 2015 - How can I dynamically set the options from my html select field with Javascript? This is my page setup: Pro... Apr 01, 2011 - I have a dynamically created select option using a javascript function. the select object is when the js function is executed, the "coun... Apr 28, 2021 - This post will discuss how to dynamically create a dropdown list in JavaScript and jQuery. To add a dropdown list dynamically, you would need to create the HTML <select> element, its label and optionally a <br> tag.
Option 3: Using a Database. We're still going to watch the first select with jQuery, and still load in the new options dynamically with jQuery's .load () function. But to pull from a database, we'll need an intermediary partner that can do that database talking for us (JavaScript can't do that by itself). 4/11/2016 · Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Dynamically add/remove options ... Dynamically add select option list value depend upon select option value using javascript.we trigger the callback function using addEventListener when chang...
To create a dynamic select option menu using Ajax and PHP it takes only three steps:-. Make a PHP file and define markup and script for select option menu. Step 1. Make A PHP file and define markup and script for select option menu. We make a PHP file and save it with a name select.php. In this step we get the states from our places table and ... Aug 31, 2018 - I want to create dynamic option list using value and option name (value is channel id and channel name) on selection of channel name display sum of price of channel in other textbox · i am using below query to display dynamic option name. Add or Append Options to Select Options by using jQuery or JavaScript. Several tutorials available already for adding options to a select options drop down. Anyhow I am just discussing my way of appending or adding an item of option to the existing select options list. JQuery
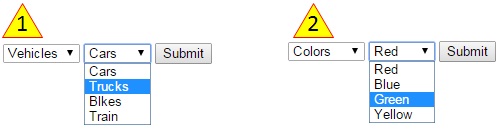
You want to dynamically set the correct option in your form based on the URL. In your Javascript, check if the page is the "contact" page and if so, check if there is an "anchor point" (the '#services' part). Getting the "anchor point" is as simple as this window.location.hash. For this option though the button will have to dynamically change with the menu selection, but it would only activate and point to files linked to the final drop-down box. The second option (and second preferred) is if when they select the final drop-down item, it automatically downloads that PDF file. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use...
Select Box Change Dependent Options dynamically (JavaScript Object) Written by Saran on May 7, 2013, Updated December 18, 2020. There are different solutions you can find that shows how to change/load the content in child <SELECT> element, depending on the selection of the parent <SELECT> options. Most examples uses Ajax or page refresh methods ... Questions: I have a dynamically created select option using a javascript function. the select object is when the js function is executed, the "country" object is Afghanistan Albania ... ">Indonesia</option> ... <option value="ZW">Zimbabwe</option> </select> and displaying "Indonesia" as default selected option. note : there is ...
 Dynamically Populate Select Option Tradestation Futures
Dynamically Populate Select Option Tradestation Futures
 Custom Dynamic Select Box Plugin Jquery Select Free
Custom Dynamic Select Box Plugin Jquery Select Free
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
 Css Amp Js Compilers Themefusion Avada Website Builder
Css Amp Js Compilers Themefusion Avada Website Builder
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
 Multi Select Option Sets Missing Setvisible For Javascript
Multi Select Option Sets Missing Setvisible For Javascript
 Best Free Multiple Select Libraries In Javascript Css Script
Best Free Multiple Select Libraries In Javascript Css Script
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Php Dynamic Population Of Drop Down List Based On Selection
Php Dynamic Population Of Drop Down List Based On Selection
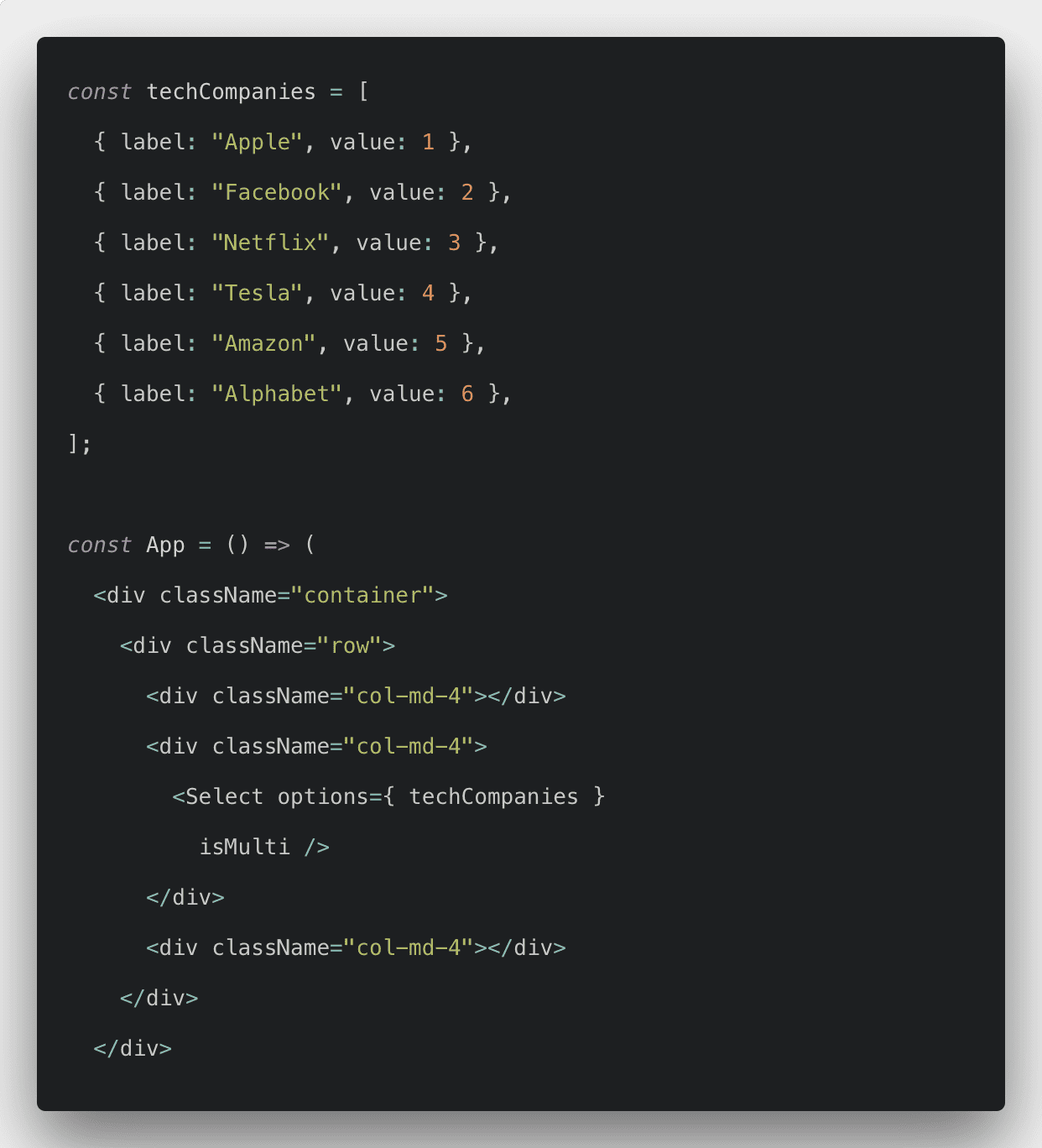
 React Select Makes Creating Selectable Menus Easy By
React Select Makes Creating Selectable Menus Easy By
 React Dropdown Select How To Create Dropdown Select
React Dropdown Select How To Create Dropdown Select
 Dynamically Add Remove Options From Select Javascript
Dynamically Add Remove Options From Select Javascript
 Choosing The First Option In A Dynamic Select Not Firing
Choosing The First Option In A Dynamic Select Not Firing
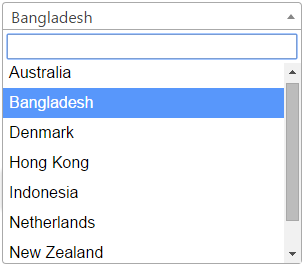
 Dropdown With Search Using Jquery Phppot
Dropdown With Search Using Jquery Phppot
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
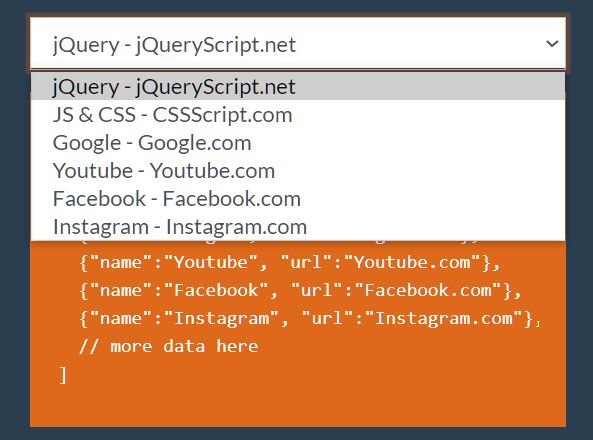
 Dynamically Populate Options Of A Select Element From Json
Dynamically Populate Options Of A Select Element From Json
 Dynamically Displaying Data From Select Using Css Class
Dynamically Displaying Data From Select Using Css Class
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Pdf Dynamic Select Option Menu Using Ajax And Php To Create
Pdf Dynamic Select Option Menu Using Ajax And Php To Create
 Automatically Select Dynamic Select Box Php Amp Javascript
Automatically Select Dynamic Select Box Php Amp Javascript
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
 How To Make Dynamic Table Column In Javascript Using Select
How To Make Dynamic Table Column In Javascript Using Select
 Dynamic Dependent Select Box Using Javascript Insert Dynamic
Dynamic Dependent Select Box Using Javascript Insert Dynamic
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
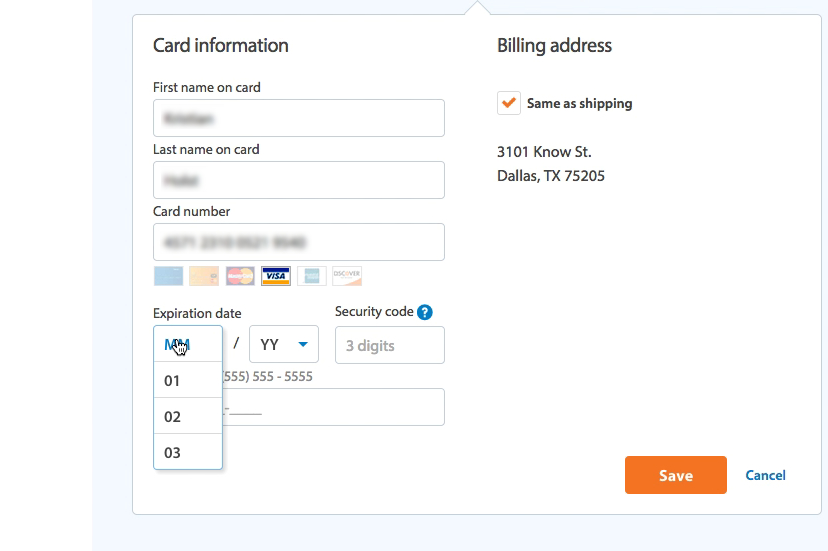
 5 Common Usability Pitfalls Of Custom Designed Drop Downs 31
5 Common Usability Pitfalls Of Custom Designed Drop Downs 31
 Set Option Selected Attribute From Dynamic Created Option
Set Option Selected Attribute From Dynamic Created Option


0 Response to "33 Dynamic Select Option In Javascript"
Post a Comment