25 Keyup Event In Javascript
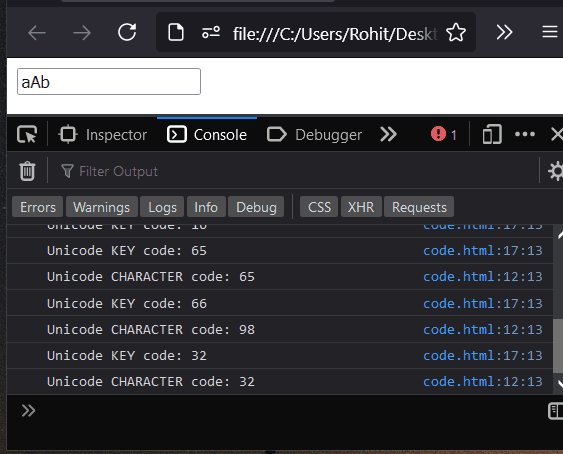
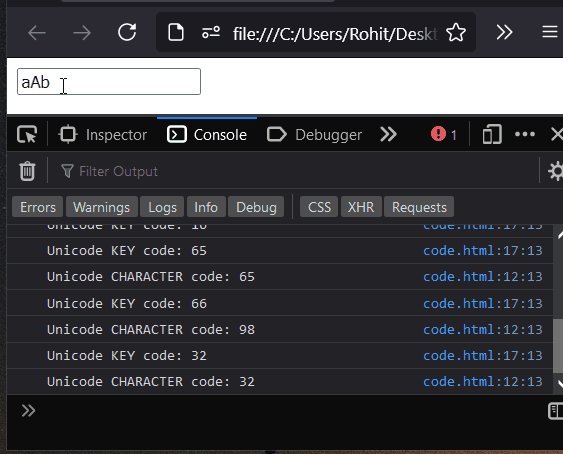
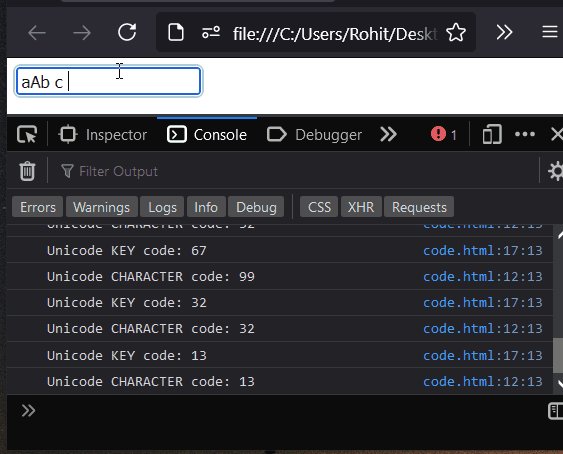
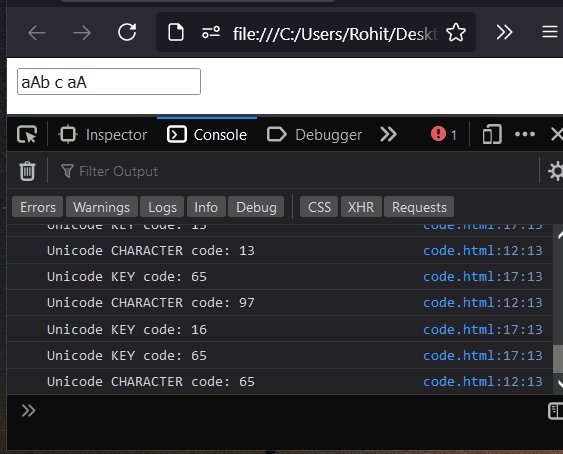
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Document: keyup event The keyup event is fired when a key is released. The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress.
 If I Set A Break Point In Keydown Event The Key I Typed Won
If I Set A Break Point In Keydown Event The Key I Typed Won
Questions: I've got a search field. Right now it searches for every keyup. So if someone types "Windows", it will make a search with AJAX for every keyup: "W", "Wi", "Win", "Wind", "Windo", "Window", "Windows". I want to have a delay, so it only searches when the user stops typing for 200 ms. There is ...

Keyup event in javascript. keyup event The keydown event occurs when the keyboard key is pressed, and it is followed at once by the execution of keypress event. The keyup event is generated when the key is released. JavaScript keycode events Example Explanation: In the above program, JavaScript keyboard events key down and key up are used along with HTML. The first two lines of the program indicate it is an HTML script and the body of the HTML begins from there. <p> suggests a paragraph is being printed consisting of text. Mar 19, 2021 - Whenever a user presses any key on the Keyboard, different events are fired. There are three keyboard events, namely keydown, keypress, and keyup. Keyboard events belong to the KeyboardEvent object. This tutorial will discuss how to implement JavaScript keyboard events.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. The action might be to Xử lý một số Event JavaScript cơ bản. Đối với mỗi trang web, đặc biệt là những trang web có sự tương tác với người dùng, thì việc xử lý sự kiện chuột và bàn phím là không thể thiếu. Do đó, bài viết này mình sẽ giới thiệu với bạn cách xử lý một số Event JavaScript ...
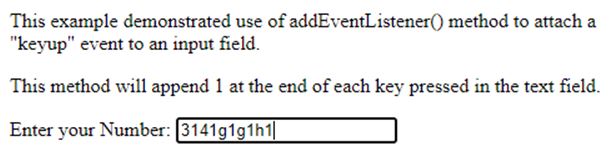
The keyup event occurs when a keyboard key is released. The keyup () method triggers the keyup event, or attaches a function to run when a keyup event occurs. Tip: Use the event.which property to return which key was pressed. The keyup event is sent to an element when the user releases a key on the keyboard. It can be attached to any element, but the event is only sent to the element that has the focus. Focusable elements can vary between browsers, but form elements can always get focus so are reasonable candidates for this event type. For example, consider the HTML: What is the best way to simulate a user entering text in a text input box in JS and/or jQuery? I don't want to actually put text in the input box, I just want to trigger all the event handlers that would normally get triggered by a user typing info into a input box. This means focus, keydown, keypress, keyup, and blur.
The answer is to add an object to catch the key presses. let keysPressed = {}; document.addEventListener ('keydown', (event) => { keysPressed [event.key] = true; }); When a key is pressed we add the value as the object key and set it to true. We now have a flag to tell us when certain key values are active. on very first keyup event will translate the text already in the textbox. on second key up event you will have "hindi words + english letter". google will give wrong translation. if you prefer for "each key value translation on every keyup event" { a,b,c,d,e..}... then its not translation. for translation you need WORDS.. not LETTERS. Thanks... Both keydown and keypress events are fired before any change made to the text box, whereas the keyup event fires after the changes have made to the text box. If you hold down a character key, the keydown and keypress are fired repeatedly until you release the key.
The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. An uppercase "A" is reported as 65 by all events. To sum up keyup:. The keyup event happens when the user releases the key after the default action has been performed. Event.code and Event.key ¶ The key property of the event object allows getting the character, while the code property - the "physical key code". For instance, the same "S" can be pressed both with the Shift button or without. The onkeyup event executes a JavaScript function when the user releases a key. The onkeyup method allows derived classes to handle the event without attaching the delegate. This is the preferred technique for handling the event in derived classes.
Jun 04, 2021 - Already know HTML, CSS and JavaScript? Read the guide and start building things in no time! Keyboard listeners are a powerful feature of JavaScript, and in this post you'll understand all about them! Is it possible to get the key code from onkeyup? Yes, you can by using a function in the element onkeyup property. And pass event to the function from which you can access the property keyCode. The keyup events provide a code indicating which key is pressed JavaScript onkeyup keycode example HTML example code. Alert Read More...
event.code and event.key The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code". For instance, the same key Z can be pressed with or without Shift. That gives us two different characters: lowercase z and uppercase Z. The .keyup () method is used to bind an event handler to The JavaScript keydown event or trigger that event on the specified element. The keyup event is sent to an element when the user releases a key on the keyboard and can be attached to any element: The event is only sent to the element that has focus. Form elements are a good candidate for ... The event type (keydown, keypress, or keyup) identifies what kind of keyboard activity occurred. Note: KeyboardEvent events just indicate what interaction the user had with a key on the keyboard at a low level, providing no contextual meaning to that interaction. When you need to handle text input, use the input event instead.
Apr 15, 2017 - There's an input text fires a function on "onkeyup" event. When that function fires I'm binding a "keyup" event with .on("keyup") method to get the last pressed key to find out if it was alphanumerical in order to fire the search ajax I want. And after I finish, I unbind the connection with ... onkeyup. event | keyup event. Browser support: Occurs on an element that has the focus when the user releases a key. Use the onkeydown and onkeypress events to receive a notification when a key is pressed or while a key is being held down. To get the released key, use the keyCode and which event properties. 2. Using JavaScript. In plain JavaScript, the idea remains similar. We bind an event handler to the keyup event using the addEventListener() method and use the KeyboardEvent.keyCode property to determine whether an Enter key is pressed. Finally, trigger the button click event on Enter keypress.
3 weeks ago - keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. An uppercase "A" is reported as 65 by all events. Definition and Usage. The onkeyup event occurs when the user releases a key (on the keyboard). Tip: The order of events related to the onkeyup event: onkeydown; onkeypress; onkeyup Javascript Web Development Object Oriented Programming The key-events happen whenever a user interacts with keyboard. There are mainly three key event types − keydown, keypress and keyup. Following is the code for key events in JavaScript −
Aug 01, 2021 - It extends the UIEvent interface which eventually extends the Event interface. ... There are primarily three keyboard event types, keydown, keypress and, keyup. We can get contextual information about these events from the KeyboardEvent interface's properties and methods. Using Vanilla JavaScript: We will use the native dispatchEvent in order to create keyboard events as follows. We add an event listener to the button to trigger a series of events that will show 'Hey Geek' in the display division that we created. for this we have used dispatchEvent (new KeyboardEvent (…)). JavaScript onkeyup event is a type of event that occurs when the user handling the application releases one key on the keyboard. Using this method allows one to handle the events in the derived classes. Method for this event helps the application to handle the occurring event without attaching the delegates.
Read up on binding event handlers in plain JavaScript. If you need to trigger other events, such as mousedown or keyup , use the following helper function: function triggerEvent(el, type){ onKeyPress onKeyUp and onKeyDown Events in JavaScript Last Updated : 23 Sep, 2020 In JavaScript, whenever a key is pressed or released, there are certain events that are triggered. Each of these events has a different meaning and can be used for implementing certain functionalities depending upon the current state and the key that is being used. Keyup event in JavaScript . We will use Keyup event to execute one or more JavaScript function when a user press a key. The "Keyup" event will be fired after the "keydown" and "keypress" events. Example: In the below example when we pass the "event" as parameter to the function, the keyup event will passed as a parameter and when we pass "this ...
The "keydown" and "keyup" events give you information about the physical key that is being pressed. Keypress event fired when the user presses the character key and gives char-code. Here is an example of handling keyboard events in JavaScript with keydown and keyup events. This text background turns lime when you hold the L key. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Calling Javascript Function Using Onkeyup Stack Overflow
Calling Javascript Function Using Onkeyup Stack Overflow
 Javascript Keyboard Events On Keyup Labw3
Javascript Keyboard Events On Keyup Labw3
 Javascript Input When Enter Key Code Example
Javascript Input When Enter Key Code Example
 Event Jquery Api Keyup By Example Tuts Make
Event Jquery Api Keyup By Example Tuts Make
 Javascript Keycode Events Keydown Keypress And Keyup
Javascript Keycode Events Keydown Keypress And Keyup
 How To Determine Which Element Fired On Keyup Jquery Method
How To Determine Which Element Fired On Keyup Jquery Method
 Javascript Tutorial 45 Events In Jquery Keydown Keypress
Javascript Tutorial 45 Events In Jquery Keydown Keypress
 Javascript Tutorial 45 Events In Jquery Keydown Keypress
Javascript Tutorial 45 Events In Jquery Keydown Keypress
 Change Textfield With Every Keyup Stack Overflow
Change Textfield With Every Keyup Stack Overflow
Textbox Not Responding To Keyup Event In Ie11 Issue 1758
 Auto Calculate Textbox Javascript Keyup Event
Auto Calculate Textbox Javascript Keyup Event
 Angularjs Events Parallelcodes
Angularjs Events Parallelcodes
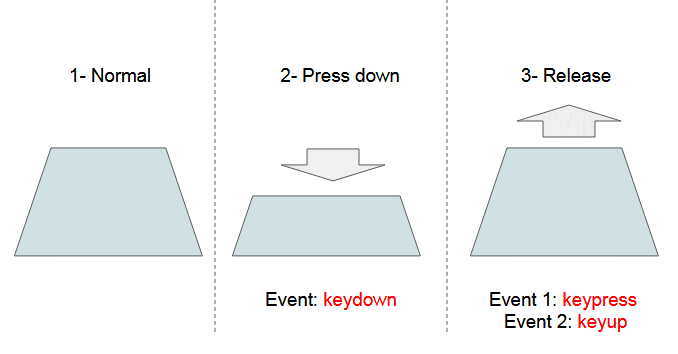
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
 Get The Keyup Event For Each Elements In Dynamically
Get The Keyup Event For Each Elements In Dynamically
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 Difference Between Keypress And Keyup Events In Jquery My
Difference Between Keypress And Keyup Events In Jquery My
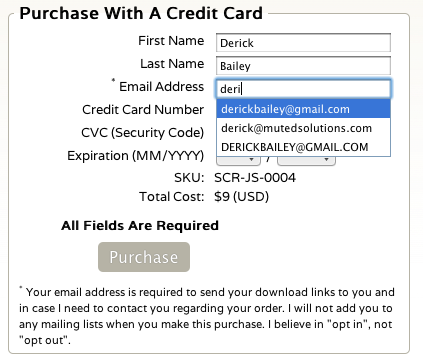
Show The Typed Value For Keyup Event In Jquery
 Don T Rely Solely On Jquery S Keyup Event Los Techies
Don T Rely Solely On Jquery S Keyup Event Los Techies
 Javascript Onkeyup How Onkeyup Event Work In Javascript
Javascript Onkeyup How Onkeyup Event Work In Javascript
 Keypress Event Of Textbox In Asp Net
Keypress Event Of Textbox In Asp Net
Key Up Jquery Keyup Jquery Keypress Keyup Jquery On
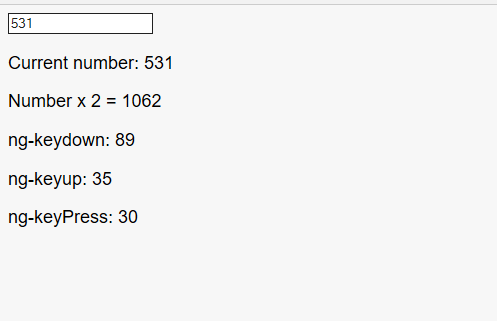
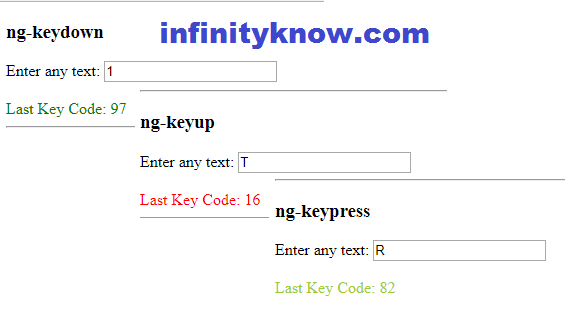
 Angularjs Directive Ng Keydown Ng Keyup Ng Keypress Events
Angularjs Directive Ng Keydown Ng Keyup Ng Keypress Events


0 Response to "25 Keyup Event In Javascript"
Post a Comment