30 Javascript Include Jquery Library
jQuery is the "Write Less, Do More" JavaScript library. It is not a programming language, but rather a tool used to make writing common JavaScript tasks more concise. jQuery has the added benefit of being cross-browser compatible, meaning you can be certain the output of your code will render as intended in any modern browser. As an extended example of a JavaScript library, the remainder of this chapter describes jQuery —a popular JavaScript library that helps with DOM manipulation. jQuery was designed to provide easier, faster, and more reliable methods for manipulating the DOM in the ways described in the previous chapter. jQuery is one of the most popular libraries used in web development, and is used in around 70% of the most popular websites.
 Electron How To Add Jquery And Bootstrap To Your Project
Electron How To Add Jquery And Bootstrap To Your Project
To fix above issue, you can append jQuery link in a javascript file ( for example include-jquery.js ), and then include that js file in your html pages. Thus if you want to use a new jQuery lib version, you just need to update the include-jquery.js file. Below are some examples.

Javascript include jquery library. 2/2/2021 · I use VS Code as text editor, and I install jQuery library as local I make link to my js file(custom.js) like this `import 'jquery'` In VS Code the auto-import work, which mean the editor can suggest the syntax for me. But the problem is when I try to open the file in browser(index.html with the link to custom.js) it doesn’t work. I want to include CDN like jquery in my javascript file. May be what I am trying to do is impossible. Actually, I want to call BootstrapDialog.Confirm from my javascript file. 6/12/2014 · 3. I need to include jQuery library in javascript file (john.js) remotely. I have tried this without any luck; (function (d, t) { var g = d.createElement (t), // create a script tag s = d.getElementsByTagName (t) [0]; // find the first script tag in the document g.src = 'http://code.jquery /jquery-latest.js'; // set the source of the script ...
jQuery jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. I have the following file organization: Project > SubFolder1> SubFolder2> Subfolder3> Test.aspx and I am trying to include Jquery library from Project> Scripts in test page I did both: <scr... Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! This is how you can load the jQuery library using plain JavaScript. As the load takes place asynchronously so i ...
Hello fellow programmer, I recommend you not to import directly from jQuery's Github repository, since the master branch is often the unstable version, and might not be ready to use for public sites. If you want to import from jQuery's Github repo... jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries. Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released.
With the help of this library, we can directly append the <script> tag to our document. And inside the 'src' attribute of the script tag, we can include the URL of the external JavaScript library. Installation: Open a terminal inside your ReactJS project folder and write the following code to install react-script-tag Package. The jQuery library is a single JavaScript file, and you reference it with the HTML <script> tag (notice that the <script> tag should be inside the <head> section): <head>. <script src="jquery-3.5.1.min.js"></script>. </head>. Tip: Place the downloaded file in the same directory as the pages where you wish to use it. On the Settings: JavaScript Libraries page that opens, click Add. The New Library dialog opens. Specify the name of the external JavaScript library, click, and choose Attach File or Attach Directory from the list. In the dialog that opens, select the file or folder with the downloaded framework.
20/3/2020 · how to import jquery in js file Code Example. var script = document.createElement('script');script.src = 'https://code.jquery /jquery-3.4.1.min.js';script.type = 'text/javascript';document.getElementsByTagName('head')[0].appendChild(script); Follow. GREPPER. how to include javascript library on this file or other file. i dont know. moment.min.js jquery-1.12..min.js jquery.dataTables.min.js dataTables.buttons.min.js dataTables.select.min.js dataTables.editor.min.js. i think must be include these library but i don't know how and where? 28/3/2018 · How to include jQuery in an MVC View. You can do this in different ways. Direct referencing in page/view. If you are not using any layouts for your Views, simply include the reference of the library in the View. If you are referencing a library in a Razor View from the project folder. <script src="@Url.Content ("~/Scripts/jquery-1.10.2.min.js")" ...
Configure JavaScript libraries. In IntelliJ IDEA, a library is a file or a set of files whose functions and methods are added to IntelliJ IDEA's internal knowledge in addition to the functions and methods that IntelliJ IDEA retrieves from the project code that you edit. In the scope of a project, its libraries by default are write-protected. IntelliJ IDEA uses libraries only to enhance coding ... How to include external JavaScript libraries in SAP UI5 SAPUI5 and OpenUI5 seem pretty self-content, but there are still lot's of cool third-party libraries, that you might want to use. Since UI5 is based on jQuery, the majority of jQuery plugins out there are perfectly compatible with it: all those tools, widgets, charting libraries, etc. jQuery - Overview What is jQuery? jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code.
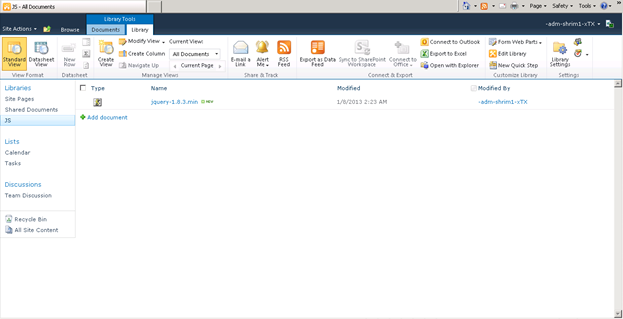
jPlayer is a jQuery plugin, so you must include jQuery in your page before you add any plugins to the JavaScript library. To use the jQuery CDN, ... Take care to only include the jQuery library once in your page. If you are editting an existing complicated web page template, you might already have it! previous step | next step. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. 27/7/2020 · The advantage of deploying to the filesystem is that the jQuery library will be available throughout your whole SharePoint environment. The same way we can deploy jQuery files to SharePoint 2010/2013/2016 also. Deploy jQuery to SharePoint using solution package. There are different options available for deploying jQuery to SharePoint.
Create a javascript file (.js) and put in the below code, and map this javascript file to all the pages (instead of mapping jquery file directly on the page), so when the jquery file link is updated on this javascript file it will reflect across the site. You should now have a fully registered JQuery library, initialise this from anther js file that is loaded in sequence AFTER your JQuery library. NEVER embed JS into the page as best practice, and if you do make sure you do not include JS code on the same line as the tag as this can also break page rendering controls in 2013. I believe most of the major browsers' Dev Tools now include jQuery (and a few other popular libraries like Underscore) by default, but am unable to find documentation of it. Pop open the console it usually Just Works ™. —— Also, this approach has (now) long since been built into a handy bookmarklet by several people.
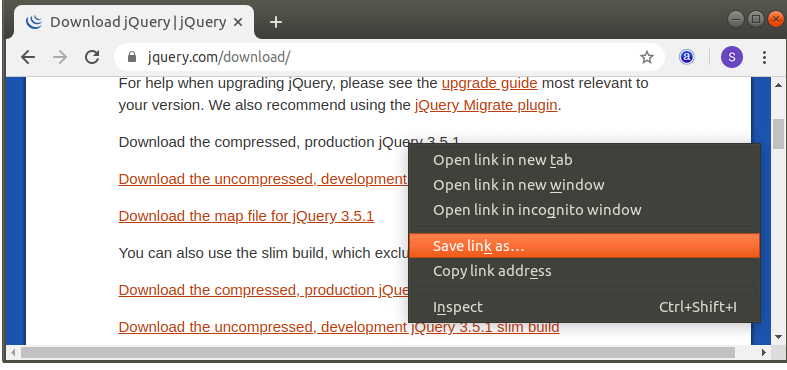
In order to use jQueryUI in your script, you must first include the library in the Text Area where it is going to be used. The best way to do this is to create a separate script entry and place that before your own script. Even if you only plan to use jQueryUI, you also need to include jQuery since that is a dependent library. jQuery: The Write Less, Do More, JavaScript Library. link jQuery Migrate Plugin. We have created the jQuery Migrate plugin to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. 8/2/2017 · jQuery is simply a JavaScript file that you will link to in your HTML. There are two ways to include jQuery in a project: by downloading a local copy, or linking to a file via CDN. If you wish to download it, you can get a copy from the official website. However, it's even easier to link to a copy from Google's Hosted Libraries.
The code snippets above rely on jQuery being loaded after prototype.js is loaded. If you include jQuery before other libraries, you may use jQuery when you do some work with jQuery, but the $ will have the meaning defined in the other library. There is no need to relinquish the $ alias by calling jQuery.noConflict().
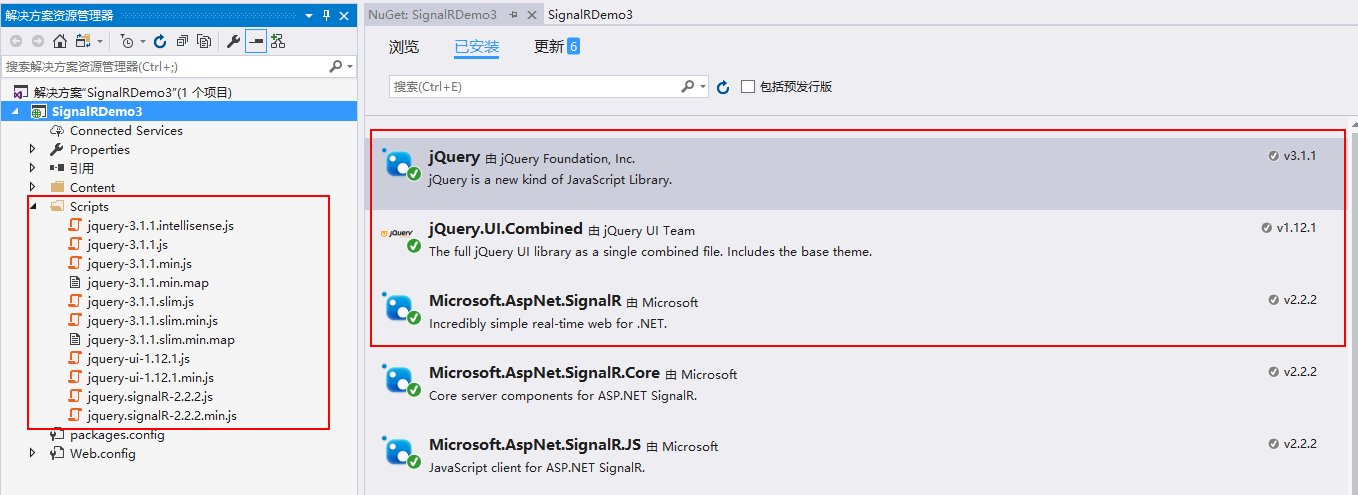
 Signalr Learning Series 3 Signalr Real Time High Refresh
Signalr Learning Series 3 Signalr Real Time High Refresh
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Add External Js Libraries To Eclipse Jsdt Driven Projects
Add External Js Libraries To Eclipse Jsdt Driven Projects
 Jquery Plugin For Custom Tags Input And Select Box
Jquery Plugin For Custom Tags Input And Select Box
 What S The Best Way To Include Jquery In A Rails App
What S The Best Way To Include Jquery In A Rails App

 Jquery Its Benefits And How To Add It In Magento
Jquery Its Benefits And How To Add It In Magento
 How To Enqueue Scripts Into Child Theme In Genesis Framework
How To Enqueue Scripts Into Child Theme In Genesis Framework
 Jquery Drawing Html5 Canvas Plugin Frontbackend
Jquery Drawing Html5 Canvas Plugin Frontbackend
 What S The Best Way To Include Jquery In A Rails App By
What S The Best Way To Include Jquery In A Rails App By
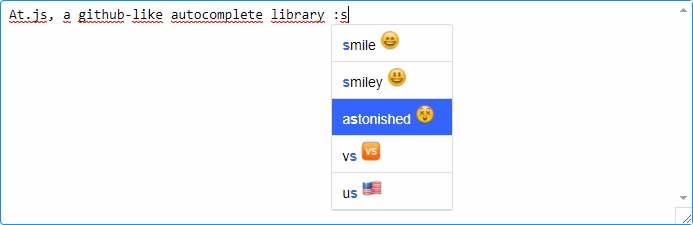
 How To Create A Mentions Autocomplete With Jquery And Atwho
How To Create A Mentions Autocomplete With Jquery And Atwho
 How To Use Jquery With Spfx Projects Hands On Sharepoint
How To Use Jquery With Spfx Projects Hands On Sharepoint
Github Joushx Jquery Ean13 A Jquery Amp Plain Javascript
 How To Include Jquery In Sharepoint Enjoysharepoint
How To Include Jquery In Sharepoint Enjoysharepoint

 How To Add Jquery To Jsfiddle Stack Overflow
How To Add Jquery To Jsfiddle Stack Overflow
 Jquery With Sharepoint 2010 Codeproject
Jquery With Sharepoint 2010 Codeproject

 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
 Localizing Javascript Apps With Jquery I18n
Localizing Javascript Apps With Jquery I18n
 Working With Jquery Javascript Library
Working With Jquery Javascript Library
Top 20 Javascript Libraries You Should Know In 2021
 How To Use Jquery Inside Vue Add Other Js Library Inside
How To Use Jquery Inside Vue Add Other Js Library Inside
 Include Jquery In The Javascript Console Stack Overflow
Include Jquery In The Javascript Console Stack Overflow
 How To Load Local Jquery File In Case Cdn Is Not Available
How To Load Local Jquery File In Case Cdn Is Not Available


0 Response to "30 Javascript Include Jquery Library"
Post a Comment