31 Google Maps Javascript Api Street View
1. I need your help, and I will be short. I've got a Ricoh Theta camera (360 degrees camera). Now I want to add a Custom Street View Panorama to my website. However, the API transforms all the images uploaded from Ricoh Theta incorrectly. The ratio of the images is 3584 x 1792. I've figured out that different browsers display my images differently. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Jul 21, 2015 - Not the answer you're looking for? Browse other questions tagged javascript google-maps google-street-view or ask your own question.
Google maps javascript api street view. Aug 14, 2020 - The Map Type control is available in a dropdown or horizontal button bar style, allowing the user to choose a map type (ROADMAP, SATELLITE, HYBRID, or TERRAIN). This control appears by default in the top left corner of the map. The Street View control contains a Pegman icon which can be dragged ... Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API ... Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources ... { const panorama = new google.maps.StreetViewPanorama( document.getElementById ... Nov 20, 2020 - Displays the panorama for a given LatLng or panorama ID. A StreetViewPanorama object provides a Street View "viewer" which can be stand-alone within a separate <div> or bound to a Map. ... Options defining the properties of a StreetViewPanorama object.
Solved: The Flex Builder app has a widget to add Google Street View to Esri maps. How would I do that in the JavaScript API? ... How do I add Google Street View to my ArcGIS API for JavaScript apps? Subscribe. 5127. 7. Jump to solution. 12-17-2014 09:02 AM. by ChrisSergent. Regular Contributor III 12-17-2014 09:02 AM. Mark as New; This example displays a map, alongside a window that shows the Street View at the current marker's location on the map. The user can click the map to place a new marker and move the Street View location. Read the documentation. Maps Static API Street View Static API Maps Embed API マップ URL ルート Directions API Distance Matrix API Roads API 業種別ソリューション ゲーム サービス プレイス Places API Places SDK for Android Places SDK for iOS Places Library、Maps JavaScript API Geocoding API Geolocation API
A web application that helps people to plan their next move to another location. Based on the location input from the user, this app displays street images, NYTimes articles & Wikipedia links for that location. css html wikipedia-api jquery-ajax nytimes-apis google-streetview-api. Updated on Oct 24, 2017. JavaScript. " The Android API, which includes Street View, was particularly helpful. It allowed me to overlay the path of the sun and moon on any Street View location anywhere in the world. " Adam Ratana, Developer, Sun Surveyor Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Routes Directions API Distance Matrix API Roads API Industry Solutions Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API
Maps: SDK de Maps para Android, SDK de Maps para iOS, API Maps JavaScript, API Maps Static, API Street View y API Maps Embed. Routes: API Maps JavaScript, API Directions, API Distance Matrix y API Roads. Places: API de Places, biblioteca de Places en la API Maps JavaScript, API Geocoding, API Geolocation, API Time Zone y API Elevation. I am trying to integrate the Google maps V3 API into our website. I need to read the address and set it to the MAP API so that map will show the street view for that address. So I need help in 3 points. How to read the address values. Greetings! As an information technologies company we are developing apps for municipalities usage. Through their demands, we developed Google Street View app in ArcMap Javascript API. Let me explain what it does: Users can point and drag the Google Yellow Man on GoogleMap in our widget. The exten...
Oct 06, 2020 - To learn more, see Get Started with Google Maps Platform. ... The Street View Static API lets you embed a static (non-interactive) Street View panorama or thumbnail into your web page, without the use of JavaScript. The viewport is defined with URL parameters sent through a standard HTTP request, ... Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API The Maps JavaScript API provides a Street View service for obtaining and manipulating the imagery used in Google Maps Street View. This Street View service is supported natively within the browser. Street View Map Usage. Although Street View can be used within a standalone DOM element, it is most useful when indicating a location on a map.
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. May 29, 2018 - Paste the API key you copied in step 1 into the ‘Google Maps API key’ field. Click Save Changes. If you have trouble displaying Google maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager. Feb 20, 2015 - Google Streetview Example. GitHub Gist: instantly share code, notes, and snippets.
Places Library, Maps JavaScript API Geocoding API Geolocation API ... Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes ... Ask a question under the google-maps tag. GitHub Fork our samples and try them yourself. The maps javascript api provides a street view service for obtaining and manipulating the imagery used in google maps street view. View google maps streetview images in sequence creating a video of a route. Super easy streetview with google maps. You can switch between both of them with just click of mouse button. Nov 05, 2020 - This example displays a StreetViewPanorama within a separate <div> element, rather than in conjunction with a map.
> > "Google Maps JavaScript API v3" group. > > To post to this group, send email to ... Hiding the street view control is definitely working for me. For example, try running the following code: function initialize() {var mapDiv = document.getElementById('map-canvas'); Libraries extend the functionality of the Google Maps APIs by adding new features, implementing common design patterns, or making some tasks a little easier. The libraries listed on this page are all open source, and have been written by the Google Developer community. Using it, I have created this Google Maps example. In this example, when the Google StreetView Man is dragged, the streets are highlighted wherever street view is enabled by Google. When it is dropped, the normal map is displayed. This way, the maps will be more little user friendly. This example uses JavaScript to call the Google Maps API.
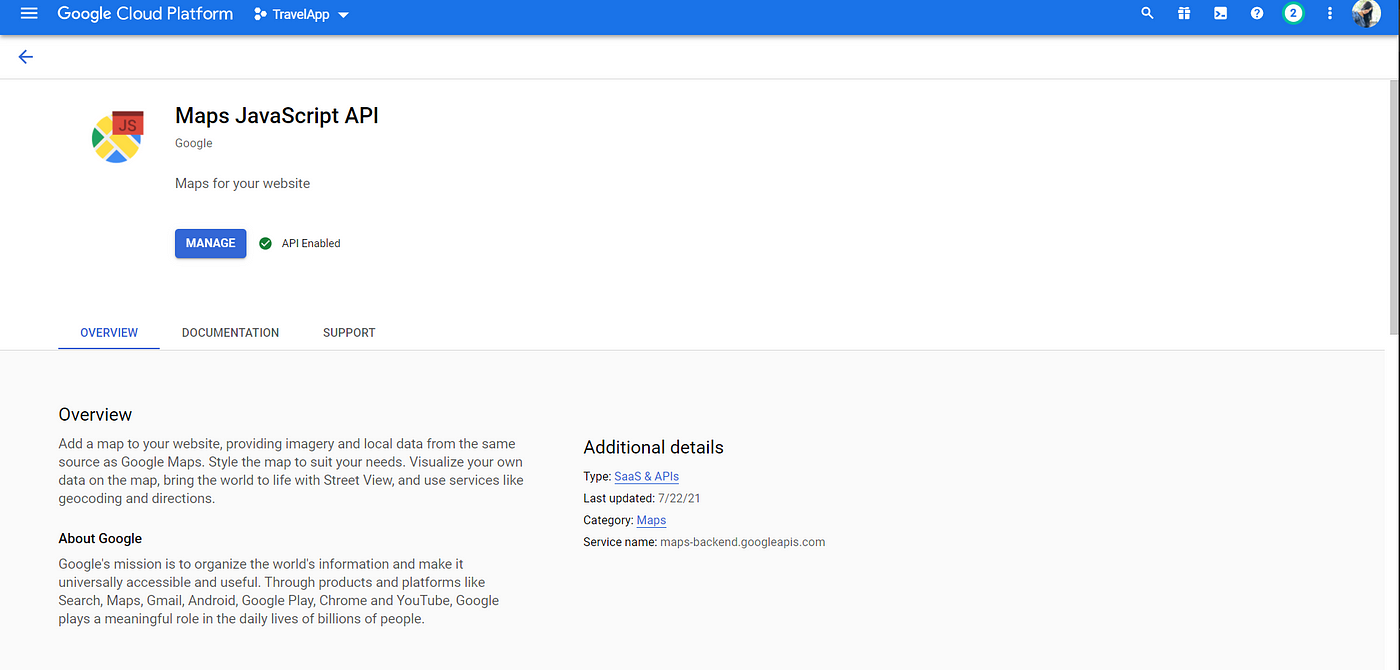
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. In order to use Google Maps in ... Street View, or to add a Google Map in the skin, you will need a Google Maps API key. Google requires this key for anyone wishing to use/embed their Maps JavaScript API (Google Maps). If you want to use Google Maps in the Tour Map and for Place ID in Street View and for ... Give users the ability to create and share their own custom maps and use zoom, pinch, rotate, and tilt to explore maps in more detail. You can highlight your store locations with custom colors and elements. Or customize a virtual cycling path powered by Street View with unique markers, overlays, and photos.
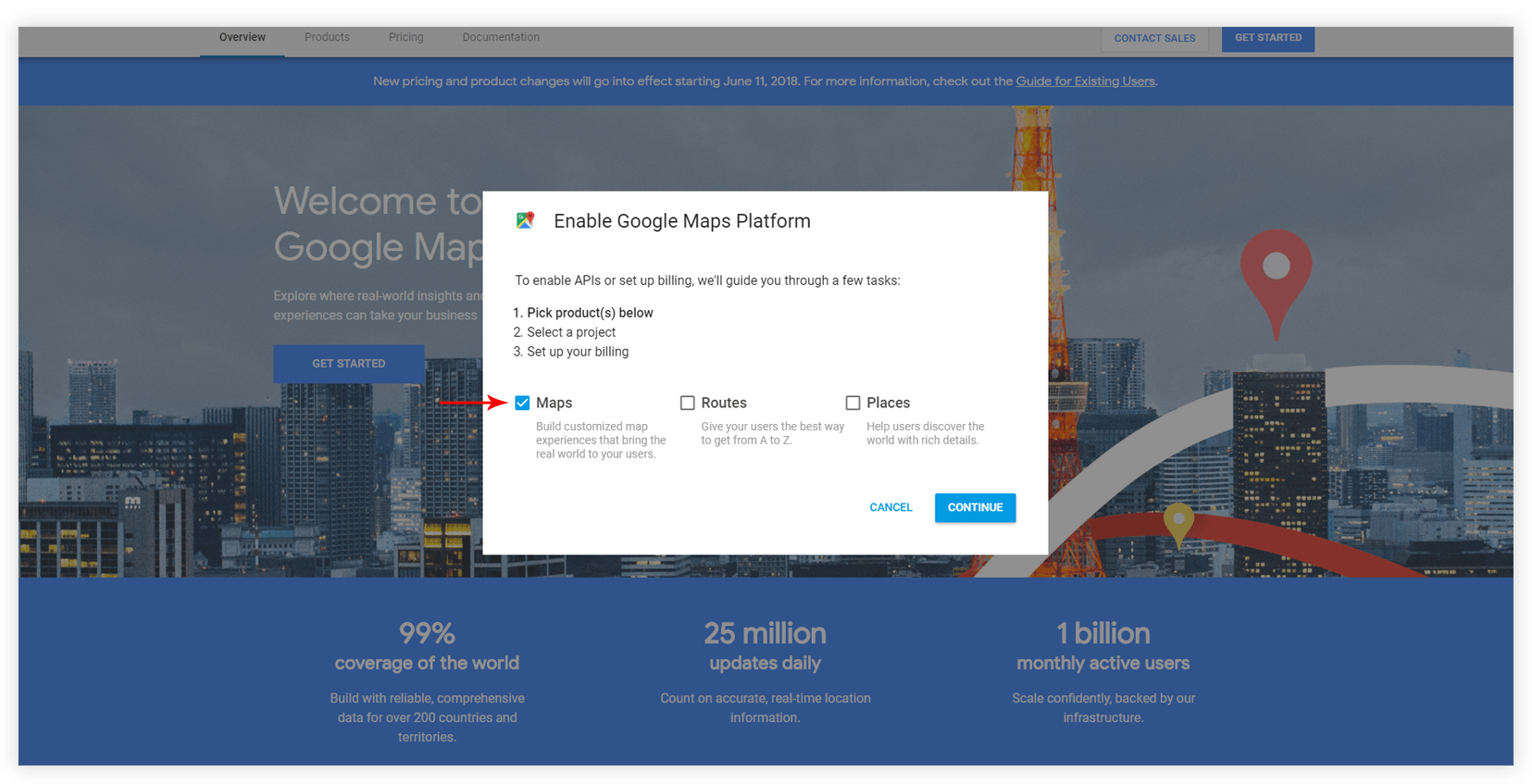
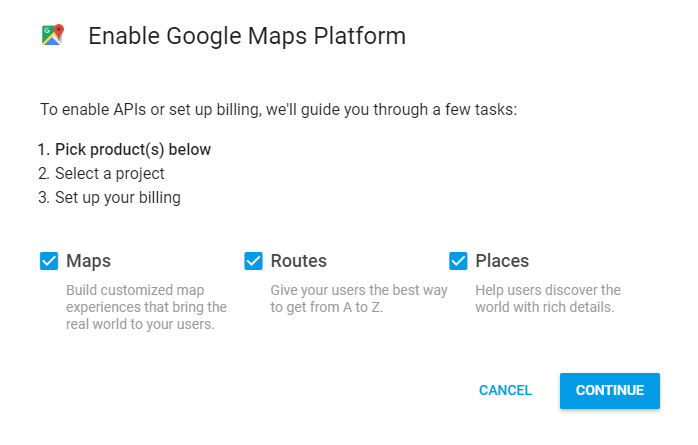
Google Maps Platform offers a free $200 monthly credit for Maps, Routes, and Places (see Billing Account Credits ). With the $200 monthly credit, the vast majority of customers find their use cases are completely free. You won't be charged until your usage exceeds $200 in a month. More. function initPano() {. // Set up Street View and initially set it visible. Register the. // custom panorama provider function. Set the StreetView to display. // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama(. document.getElementById("map") as HTMLElement, 1 day ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers.
Jun 06, 2016 - I couldn't figure out how to change/hide Street View controls in scenario where there's a map by default and you drag "little guy" to road. This is the piece of code about my options: function Street View Side-By-Side. This example displays the Street View for a location alongside a map. The map displays the position and point of view shown in the Street View window. Read the documentation. Note: Read the guide on using TypeScript and Google Maps. const map = new google. maps.
 Google Street View Not Working From Google Maps Javascript
Google Street View Not Working From Google Maps Javascript
 How To Get A Google Maps Api Key Free Tutorial Rapidapi
How To Get A Google Maps Api Key Free Tutorial Rapidapi
 Prerequisites For Sap Byd Google Route Planner Mashup Sap Blogs
Prerequisites For Sap Byd Google Route Planner Mashup Sap Blogs
 How To Create Google Api Key In Google Maps Module Ultimate
How To Create Google Api Key In Google Maps Module Ultimate
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
![]() Wp Google Street View With 360 Virtual Tour Amp Google Maps
Wp Google Street View With 360 Virtual Tour Amp Google Maps
 Blog Panowalks How To Generate And Set A Google Street
Blog Panowalks How To Generate And Set A Google Street
 Google Maps Javascript Api Delaying Final Move To V3 Until
Google Maps Javascript Api Delaying Final Move To V3 Until
Google Maps Javascript Api V3 Examples Musings
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
Google Maps Javascript Api V3 Examples Musings
 Blog Panowalks How To Generate And Set A Google Street
Blog Panowalks How To Generate And Set A Google Street
 How To Integrate Google Maps With React By J Riyana Aug
How To Integrate Google Maps With React By J Riyana Aug
 Google Maps Platform Billing Google Developers
Google Maps Platform Billing Google Developers
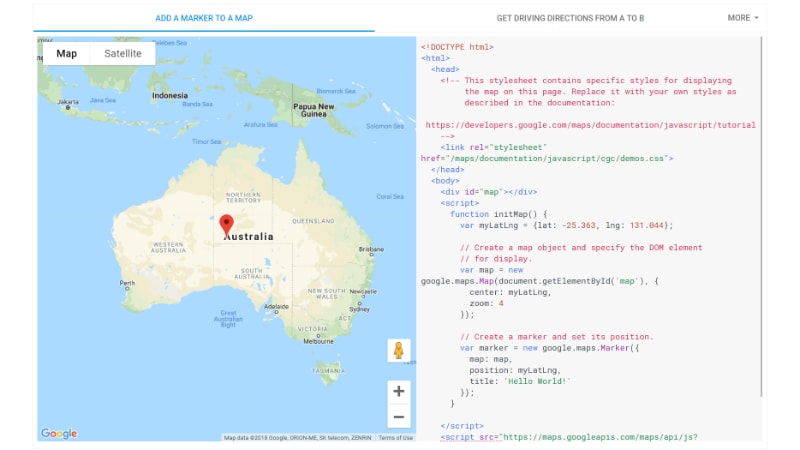
 Open Source Tools For Creating Javascript Maps Opensource Com
Open Source Tools For Creating Javascript Maps Opensource Com
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 All In With Google Maps Fulcrum
All In With Google Maps Fulcrum
Using Api Keys Maps Javascript Api Google Developers
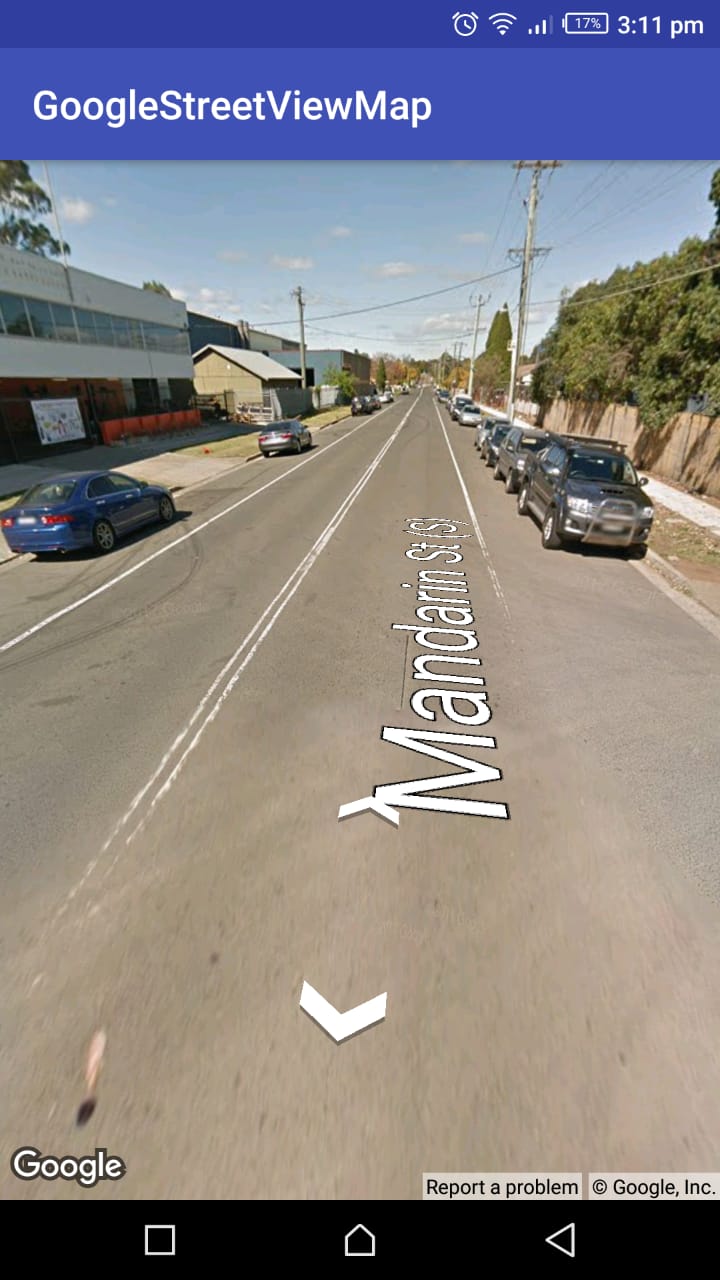
 Android Google Map Street View Example Coding Infinite
Android Google Map Street View Example Coding Infinite
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
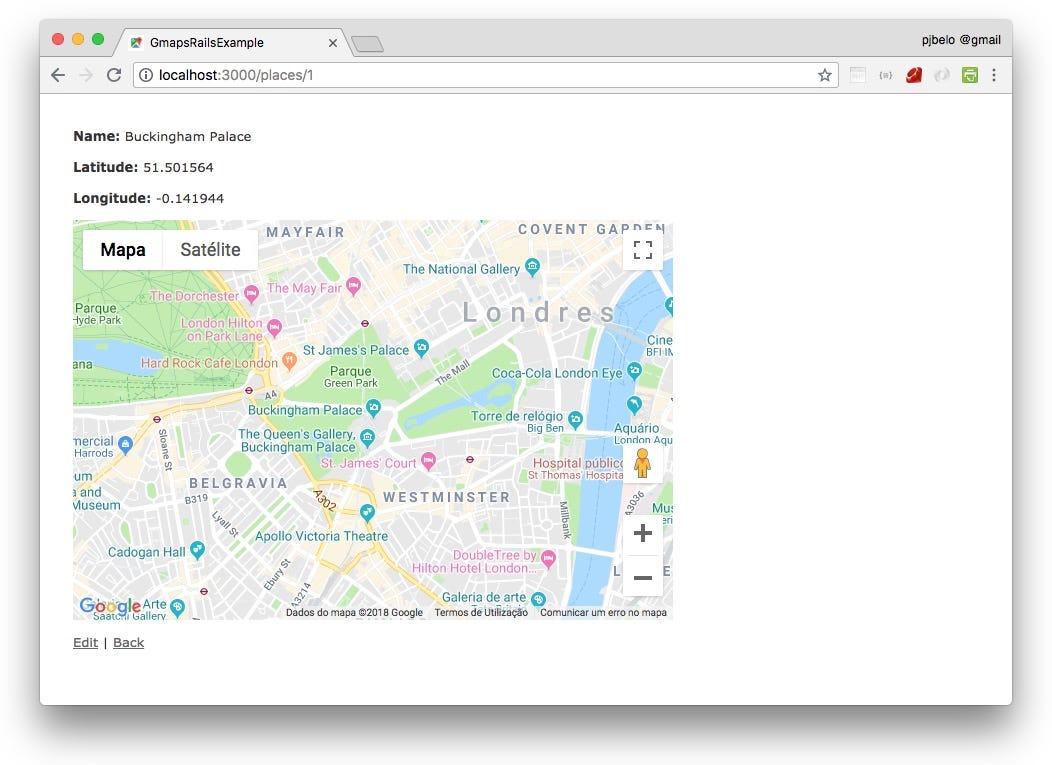
 Using Google Maps Api V3 With Rails 5 2 By Paulo Belo
Using Google Maps Api V3 With Rails 5 2 By Paulo Belo
 How Can I Hide Street Names In Google Maps Js Api Stack
How Can I Hide Street Names In Google Maps Js Api Stack
 How Can I Remove The View On Google Maps Button In The Js
How Can I Remove The View On Google Maps Button In The Js
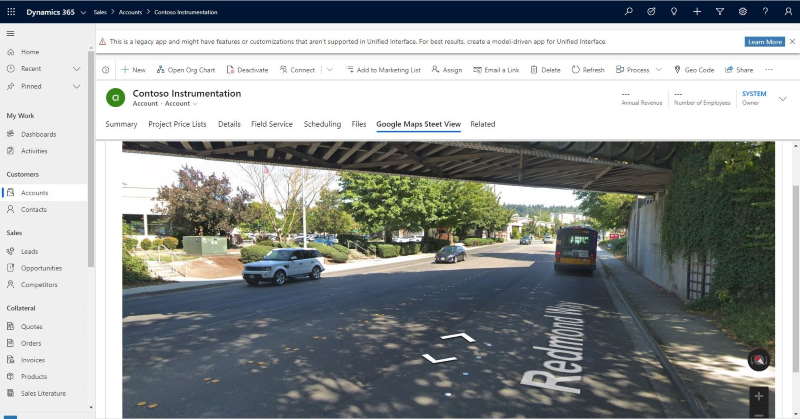
 Google Maps Street View Pcf Gallery
Google Maps Street View Pcf Gallery
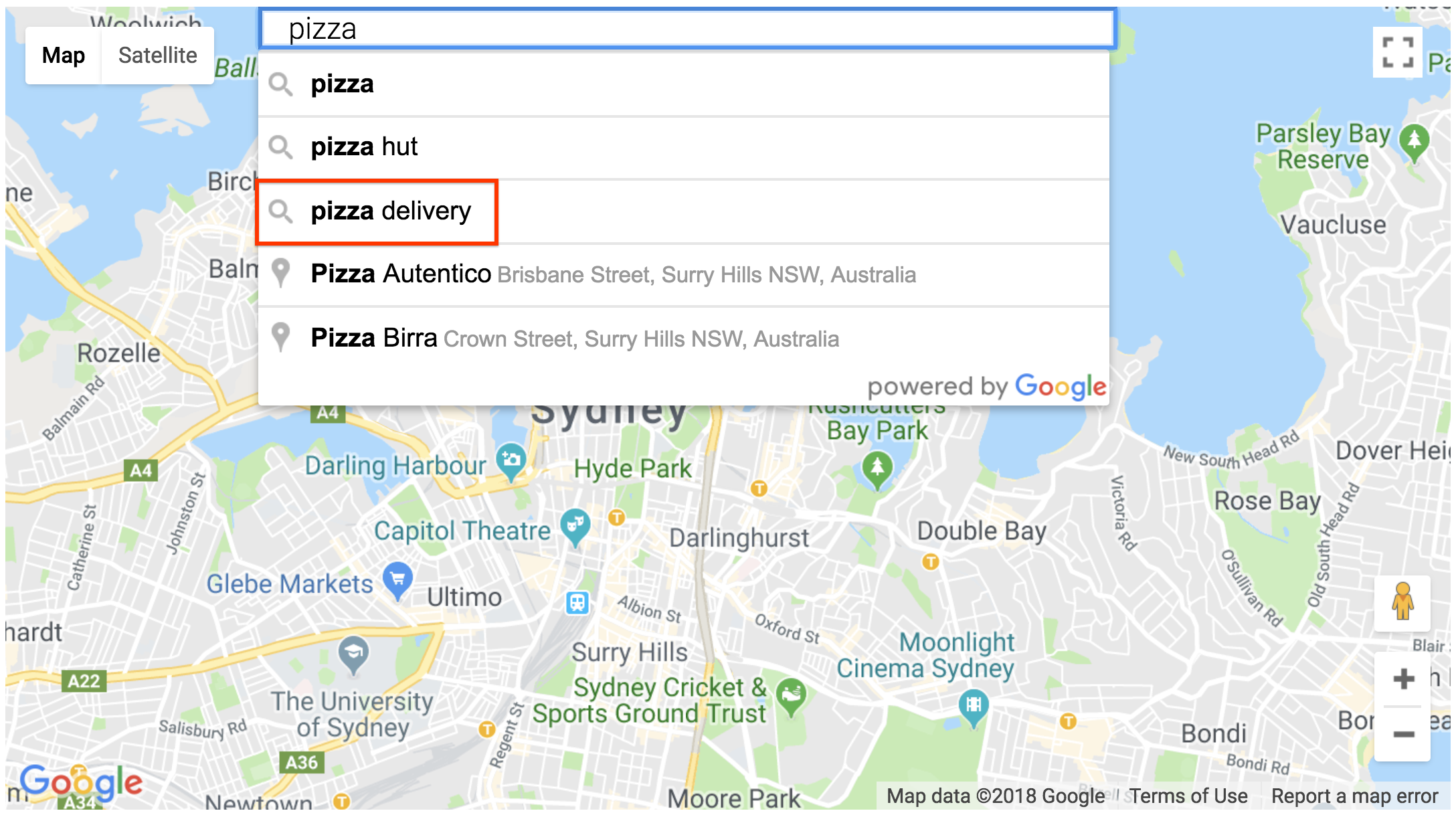
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api
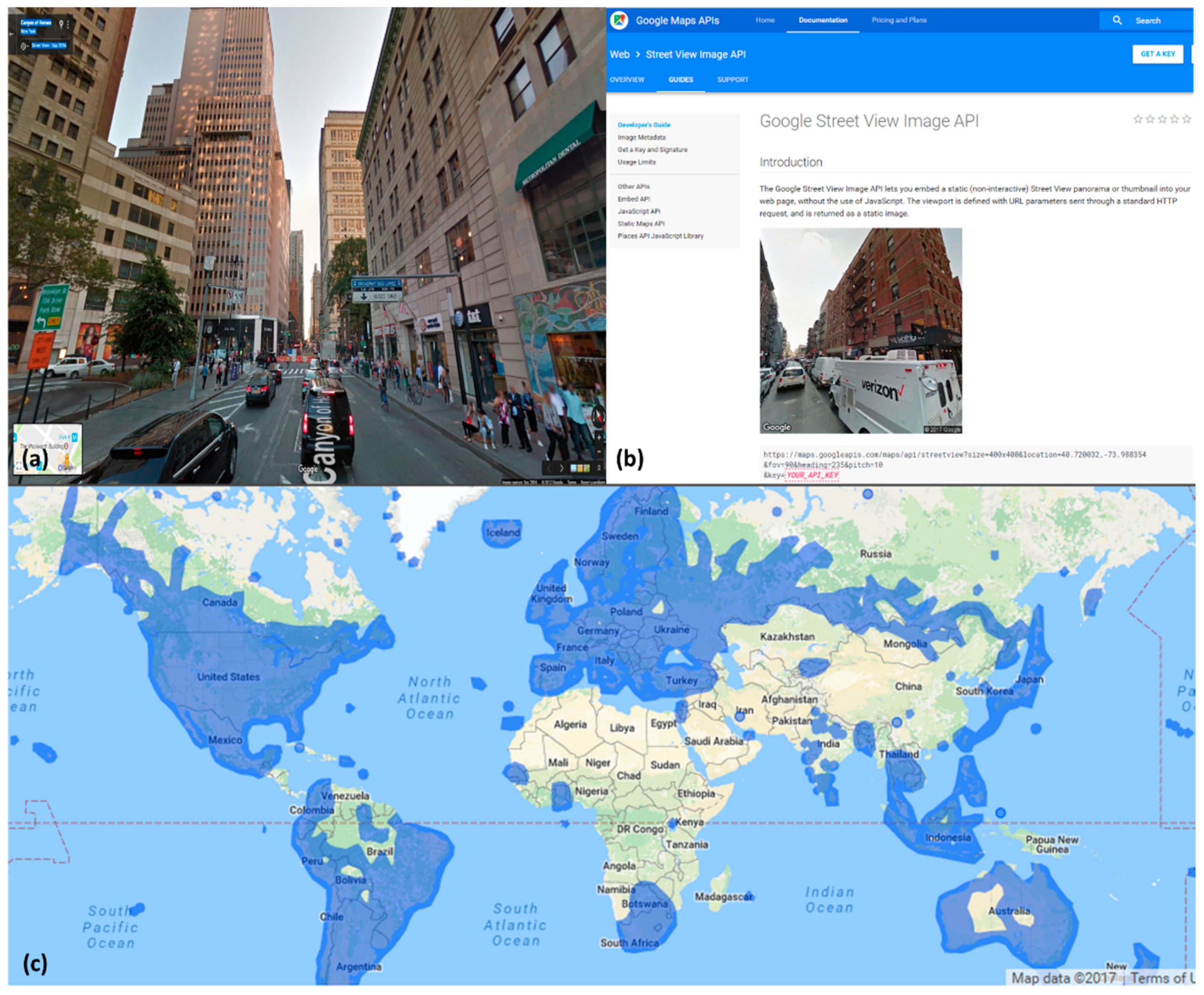
 Remote Sensing Free Full Text Automatic Sky View Factor
Remote Sensing Free Full Text Automatic Sky View Factor



0 Response to "31 Google Maps Javascript Api Street View"
Post a Comment