27 Html Calculator Using Javascript
I am somewhat new to Javascript and I'm trying to make a basic calculator that has 3 text inputs, a 1st number text box, an operation textbox, and a second number textbox, but it doesn't print out the text when I click a button or use any other method to trigger the event. This is my code: Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ...

Html calculator using javascript. Hi Friends in this article we are going to teach you How to create calculator using JavaScript and Html. A calculator is a device that performs arithmetics operations on numbers who make it in tutorial. The normal calculator can do only subtraction , addition , multiplication and devision. The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ... Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ...
When the above program is executed on any browser, it shows the below image. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start Create an HTML Document. They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Have you ever wanted to design a simple calculator using HTML, CSS and most of all Javascript to handle the calculations? In this tutorial I'll guide you through designing yours with the best design you might have imagined. Before we continue with this tutorial, I'd assume you have a basic knowledge of HTML, CSS and Javascript. Things to fix: 1) Assign to value, not innerHTML, when referring to an input element. (They have no content, hence no innerHTML . 2) Start a function declaration with the keyword function . 3) It’s parseFloat, not parsefloat. JavaScript is case-sensitive.
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: Create A Calculator Using HTML, CSS, and JavaScript I have shown step by step how I made this calculator. If you want to see the demo of it, I have added the demo of Codepen below. You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height.
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator. Learn how to create a Length converter with HTML and JavaScript. Length Converter. Type a value in any of the fields to convert between Length measurements: Feet. Meters. Inches. cm. Yards. Kilometers. Miles. Create a Length Converter. Create an input element that can convert a value from one Length measurement to another. Step 1) Add HTML:
We will be using a 'cake order form' as an example. As the user makes selections in the form, the total price is calculated in real time. See the Demo. Working with Form Elements. Before we can start coding the JavaScript, we need to have a form to work with. See the HTML code for the 'cake order form' below: In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. Javascript A Simple Calculator With Lots Bootstrap Useful Code . Howdy Folks Welcome to this new tutorial In this tutorial you will learn how to build a Simple Calculator using HTML CSS and our favorite Javascript. Simple calculator using javascript code w3schools. Copy these codes and save it with the name that is given here.
This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. ... How to build an HTML calculator app from scratch using JavaScript. ... Since calculator.datasetrepresents the state of the calculator, let's use a variable called stateinstead. 17/12/2012 · <html> <head> <script> function calculate(){ var a = frmMain.name.value; var b = parseFloat(frmMain.Salary.value); var c = parseFloat(frmMain.taxrate.value); var area = document.getElementById("text"); area.innerHTML='Name : '+a+'\nSalary : '+b+'\nTax Rate : '+c; } </script> </head> <body> <form name="frmMain"> Name <input type ="text" id="name" /><br /> Salary <input type ="text" id="Salary" /><br /> tax rate <input type ="text" id="taxrate" /><br /> <input type="button" value="calculate ...
In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html JavaScript. Now comes the fun part! We have built and styled our calculator, which is now ready to receive some functionality. Open a squeaky clean .js file (don't forget to link it in your HTML ... HTML ( That provided the structure of the app) CSS (that managed the styling) JS (that brought in the functionality) Here are the code-bits: The HTML for building a EMI Calculator: The html block below will build the calculator without any styling or functionality. You need to link the CSS & JS file to get the calculator ready in it's final form.
Simple Calculator Program Using Javascript In Html Tanu Tanoy March 17, 2020. Demo👀 ... 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The … Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows —
23/2/2017 · February 23, 2017. Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. JavaScript-Calculator. Calculator using HTML,CSS and JavaScript. Hey, My self Ankit Singh I have created a calculator using HTML, CSS, and JavaScript. nowadays I am learning Javascript so I made this calculator for learning purposes. Thank you-Ankit Singh
 Speed Coding With Html Css Js Simple Calculator Genius
Speed Coding With Html Css Js Simple Calculator Genius
 How To Build A Javascript Calculator From Scratch
How To Build A Javascript Calculator From Scratch
 My Javascript Calculator 101 Computing
My Javascript Calculator 101 Computing
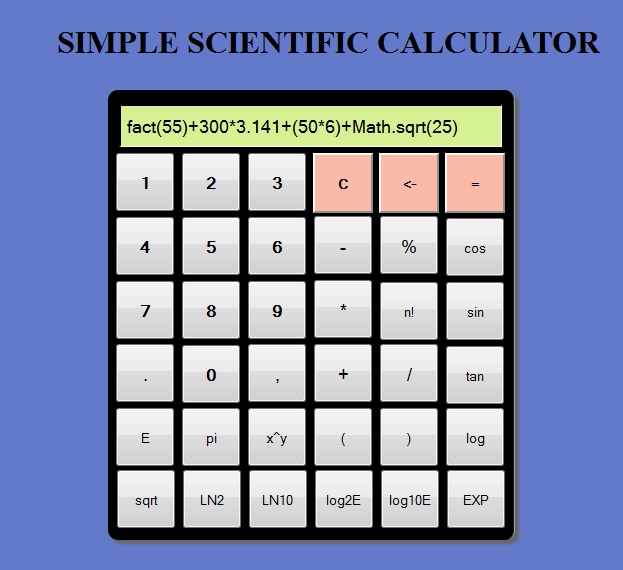
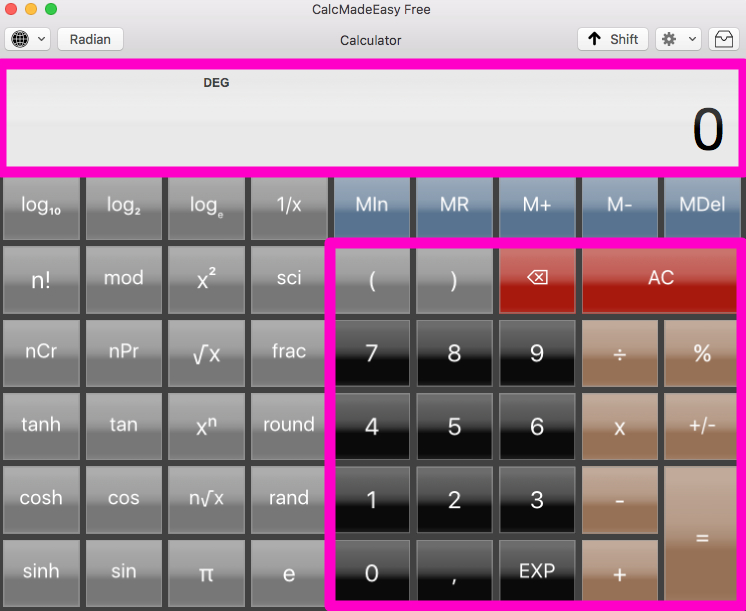
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And

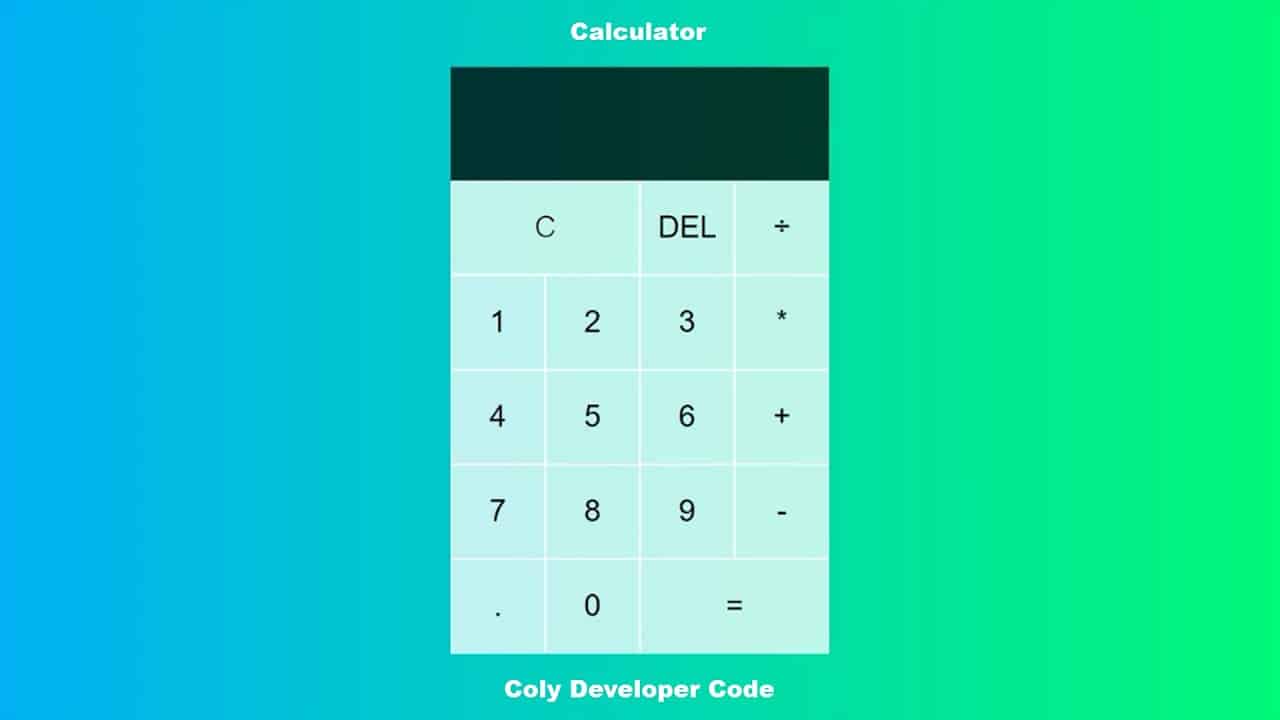
 Calculator For Website Using Html Css Amp Js Coly
Calculator For Website Using Html Css Amp Js Coly

 Build A Math Scientific Calculator In Html Css And Javascript
Build A Math Scientific Calculator In Html Css And Javascript
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting
 How To Design A Calculator Using Css Html And Javascript
How To Design A Calculator Using Css Html And Javascript
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
 A Simple Html Javascript Calculator Code Review Stack
A Simple Html Javascript Calculator Code Review Stack
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
 Github Imprithwishghosh Js Calculator This Is A Calculator
Github Imprithwishghosh Js Calculator This Is A Calculator
 How To Create A Calculator With Javascript Html And Css
How To Create A Calculator With Javascript Html And Css
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting

 Script For Calculator With Html And Javascript Code Example
Script For Calculator With Html And Javascript Code Example
 How To Build A Simple Calculator Using Html Css And Js
How To Build A Simple Calculator Using Html Css And Js
 Richard Middleton Javascript Calculator
Richard Middleton Javascript Calculator
 How To Develop A Simple Js Calculator Using Html Css And
How To Develop A Simple Js Calculator Using Html Css And
 Create Simple Calculator Using Javascript Html And Css In Hindi 2018
Create Simple Calculator Using Javascript Html And Css In Hindi 2018
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev

0 Response to "27 Html Calculator Using Javascript"
Post a Comment